Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac).
- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie die Farben von Code-Elementen (farbige Codehervorhebung), wie z. B. Codekommentare, in Dreamweaver anpassen können.
In Dreamweaver können Sie die Farben der Benutzeroberfläche unter „Bearbeiten“ > „Voreinstellungen“ > „Benutzeroberfläche“ ändern.
Sie können aus vier verschiedenen Farbthemen sowie einem hellen und einem dunklen Codethema wählen.
Wenn Sie das Farb- und Codethema festgelegt haben, können Sie die Codefarben in Dreamweaver weiter anpassen, indem Sie die Selektoren in der integrierten Datei „main.less“ bearbeiten.
Farbthemen und Codethemen festlegen
Sie können ein Farbthema entsprechend den Voreinstellungen beim Start von Dreamweaver auswählen. Diese Voreinstellung kann jederzeit geändert werden.
-
-
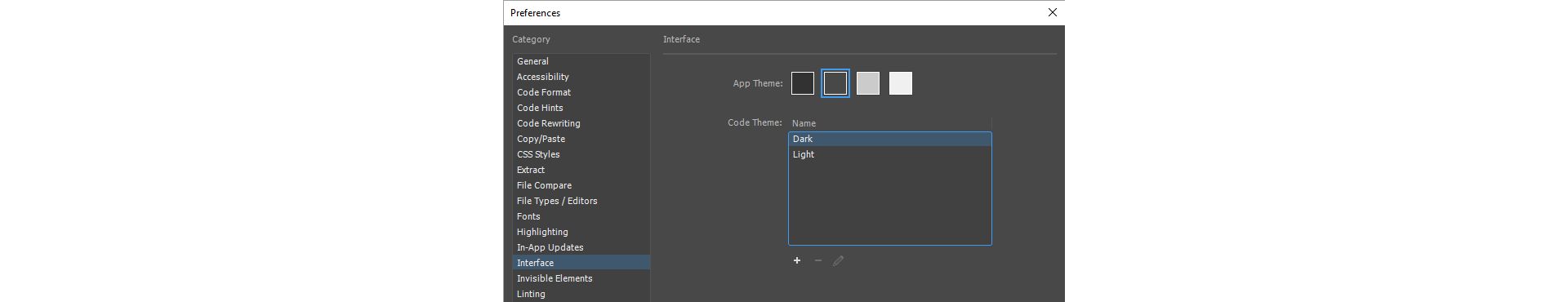
Wählen Sie in der Liste „Kategorie“ auf der linken Seite die Option „Benutzeroberfläche“.
-
Wählen Sie ein Thema aus der Liste der Farbthemen aus.
-
Nachdem Sie das Thema für die Benutzeroberfläche festgelegt haben, legen Sie das Codethema fest.
Sie können zwischen einem dunklen und einem hellen Codethema wählen. Dieses Thema speichern Sie dann bei Bedarf unter einem neuen Namen und passen es weiter an.
Standardcodethemen Standardcodethemen -
Klicken Sie auf „Anwenden“, um die Änderungen zu speichern.
Codethemen anpassen
Nachdem Sie ein Codethema ausgewählt haben, passen Sie die Codefarben an, indem Sie das Codethema unter einem neuen Namen speichern und es bearbeiten.
-
Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac).
-
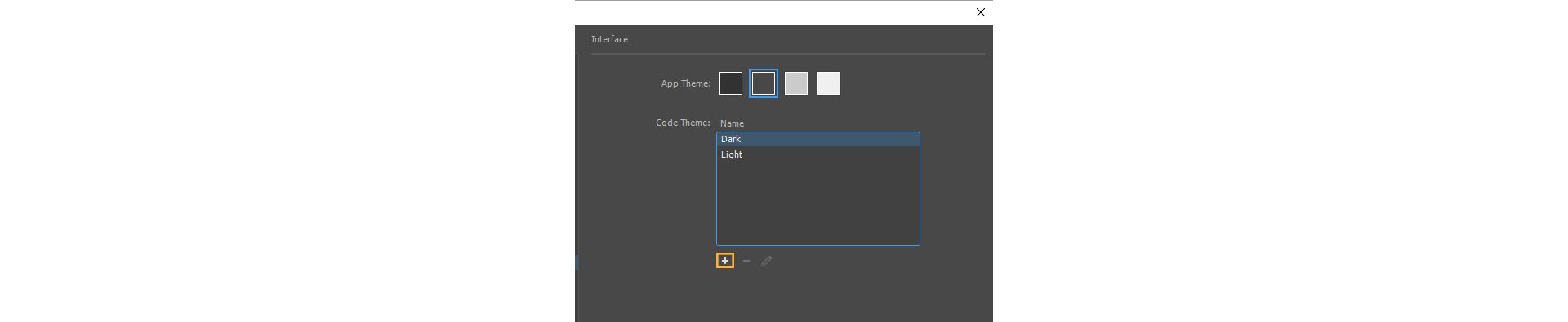
Wählen Sie ein helles oder dunkles Codethema, klicken Sie auf das Pluszeichen und speichern Sie das Thema unter einem neuen Namen.
Hinweis:Das helle und das dunkle Standardthema können nicht bearbeitet werden. Sie müssen Änderungen an einer Kopie des Themas vornehmen. Neue Themen, die Sie erstellt haben, können immer bearbeitet werden.
Neues Thema erstellen Neues Thema erstellen -
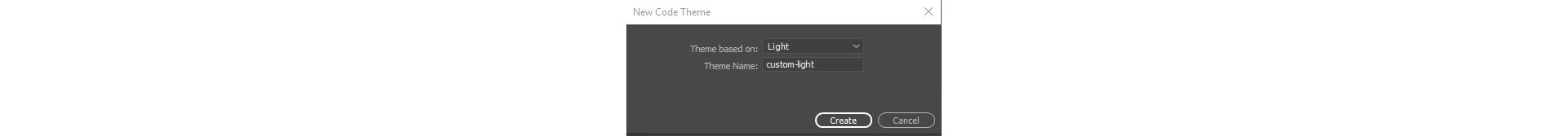
Speichern Sie das Standardcodethema unter einem neuen Namen.
Codethema auf Grundlage eines Standardcodethemas erstellen Codethema auf Grundlage eines Standardcodethemas erstellen -
Wählen Sie das neu erstellte Codethema aus und klicken Sie auf das Symbol „Bearbeiten“.
Die Datei „main.less“ wird in Dreamweaver geöffnet und Sie können die Selektoren im Thema nun bearbeiten, um die Codefarben anzupassen.
Die Codeansicht wird mit den neuen Farben aktualisiert, wenn Sie die Datei „main.less“ speichern.
Selektoren in der Datei „main.less“ bearbeiten
Bevor Sie mit der Bearbeitung der Selektoren in der Datei „main.less“ beginnen, sollten Sie sich kurz die Kommentare und Anweisungen in der Themendatei durchlesen. Wenn Sie sich nicht sicher sind, welchen Selektor Sie bearbeiten sollen, finden Sie weitere Informationen in den folgenden Ressourcen:
- Grundlegendes zu Selektoren – Referenztabellen mit Informationen zu den Codeelementen, auf die sich ein bestimmter Selektor auswirkt
- Token Inspector verwenden – Mit dem Token Inspector können Sie eine bestimmte Datei prüfen und die Codeelemente hervorheben, auf die sich ein bestimmter Selektor auswirkt.
- Wenn Sie die Codefarben für Kommentare ändern oder die Hervorhebungsfarbe von Tag-Paaren anpassen möchten, sehen Sie sich die Beispiel-Codefragmente unter Beispiele für Codeanpassungen an.
Nachdem Sie ermittelt haben, welche Selektoren Sie bearbeiten müssen, nehmen Sie die Änderungen an der Datei main.less vor.
-
Scrollen Sie zum Ende der Datei, bis Sie den folgenden Kommentar sehen:
/* Custom code colors or overrides should start after this line */
-
Geben Sie die Selektoren für die Code-Elemente ein, deren Farben Sie bearbeiten möchten. Die Syntax muss dabei folgendem Beispiel entsprechen:
.cm-tag {color: #00D0D0; }
Hinweis:Wenn eine Datei mehrere Codesprachen enthält und Sie die verschiedenen Sprachen mit jeweils unterschiedlichen Codefarben versehen möchten, finden Sie weitere Informationen unter Codefarben für Dateien mit gemischtem Code anpassen.
-
Sie können mehrere Selektoren gruppieren, wenn Sie die gleiche Farbe für mehrere Elemente zuweisen möchten. Im folgenden Beispiel werden mehrere Selektoren, die durch Kommas getrennt sind, der gleichen Farbe zugewiesen.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Wenn die Anpassung der Codefarben für einen Dateityp spezifisch sein soll, schließen Sie die Codeelementselektoren wie im folgenden Beispiel innerhalb des Dateitypselektors ein:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Speichern Sie die Datei, nachdem Sie alle Änderungen vorgenommen haben.
Dreamweaver aktualisiert die Codeansicht in allen geöffneten Dokumenten mit den neuen Farben.
Wenn in den Änderungen Syntaxfehler oder nicht definierte Variablen vorhanden sind, lädt Dreamweaver die benutzerdefinierten Codeänderungen nicht und zeigt stattdessen das dunkle Standardthema an.
Codefarben für Dateien mit gemischtem Code anpassen
Wenn Sie mit Dateien im gemischten Modus arbeiten (eine Datei enthält verschiedene Programmiersprachen), z. B. HTML/CSS, HTML/PHP oder HTML, JavaScript, können Sie Codefarben wie folgt anpassen:
-
Erstellen Sie ein benutzerdefiniertes Codethema, indem Sie den Anweisungen unter Codethemen anpassen folgen. Wählen Sie das neue Thema aus, und wenden Sie es an.
-
Beenden Sie Dreamweaver.
-
Öffnen Sie „package.json“ in einem Texteditor.
Windows: %appdata%\Adobe\Dreamweaver CC 2017\de_DE\Configuration\Brackets\extensions\user\\
Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/de_DE/Configuration/Brackets/extensions/user//
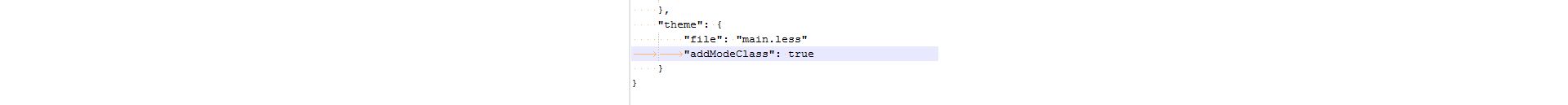
Fügen Sie die folgende Zeile in „theme{}“ ein:
"addModeClass": true
Datei „package.json“ bearbeiten Datei „package.json“ bearbeiten -
Öffnen Sie Dreamweaver, wählen Sie „Bearbeiten“ > „Voreinstellungen“ > „Benutzeroberfläche“, wählen Sie das neue Thema und klicken Sie auf das Symbol „Bearbeiten“.
-
Fügen Sie am Ende der Datei „main.less“ Stile für diesen Modus hinzu.
Verwenden Sie die in der folgenden Tabelle aufgeführten Selektoren, um die Codefarben für den entsprechenden Dateityp zu bearbeiten.
Selektor
Typ der Codedatei
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Wenn Sie beispielsweise die Codefarben für Tag-Namen in CSS- und style-Tags in HTML oder PHP anpassen möchten, verwenden Sie die folgende Syntax:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Speichern Sie die Datei „main.less“.
Die Codedateien weisen jetzt die geänderten Codefarben auf.
Beispiele für Codeanpassungen
Sehen Sie sich die folgenden Beispiele an, um sich mit der Anpassung der Codefarben in verschiedenen Szenarien vertraut zu machen.
Farbe für die Hervorhebung von Tag-Paaren anpassen
Suchen Sie in der Datei „main.less“ nach dem folgenden Codefragment und passen Sie die Farbe an.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Dieses Codefragment ist themenabhängig. Es ist unter Umständen nicht in allen Themen vorhanden.
Farbe von Codekommentaren anpassen
Suchen Sie in der Datei „main.less“ nach dem folgenden Codefragment und passen Sie die Farbe an.
.cm-comment {color: #717171; font-style: italic;}
Grundlegendes zu Selektoren
Wenn Sie die Farben Ihrer Codeelemente ändern möchten, bearbeiten Sie die Eigenschaften der Selektoren in der Datei „main.less“.
Bevor Sie jedoch Selektoren in der Datei „main.less“ anpassen, sollten Sie sich im Klaren sein, wofür die verschiedenen Selektoren stehen und auf welche Codeelemente sie sich auswirken. In der folgenden Tabelle finden Sie Informationen zu den Codeelementen in HTML-, CSS-, JavaScript- und PHP-Dateien, auf die sich diese Selektoren auswirken.
Außerdem können Sie mit dem Token Inspector feststellen, auf welche Codeelemente sich ein bestimmter Selektor auswirkt.
| Selektoren | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Entitätsnamen wie | Farben im Hexadezimal-, RGB- oder HSL-Format, vordefinierte Attributwerte wie „strong“, „none“, „auto“, „inherit“ usw. | true, false, null, undefined, NaN, Infinity | „True“, „False“, „Null“ und magische Konstanten wie __LINE__, __DIR__ usw. |
| .cm-attribute | Attributname | Medientypen wie „all“, „braille“, „print“, „screen“ usw. | ||
| .cm-bracket | Tag-Klammern wie <, >, /> und </ | |||
| .cm-builtin | ID-Selektor | Integrierte Funktionen wie „htmlspecialchars“, „trim“, „substr“ usw. | ||
| .cm-comment | Kommentar | Kommentar | Kommentar | Kommentare |
| .cm-def | „@-Regel“ | Variable, Funktionsdefinition und Funktionsparameter | Der Funktionsname in der Funktionsdefinition | |
| .cm-error | Schließende Tags ohne öffnenden Tag Fehlendes Anführungszeichen für Attributwert |
Fehler aufgrund fehlender Klammern ({ oder }) oder fehlender Anführungszeichen für einen Eigenschaftswert oder aufgrund einer unbekannten Eigenschaft | ||
| .cm-keyword | Farbnamen, „!important“, Schlüsselwörter in „@media“ wie „and“, „only“ usw. | Schlüsselwörter der Steuerungsstruktur („if“, „else“ …) „in“, „of“, „from“, „default“, „public“, „private“ usw. | Schlüsselwörter wie „function“, „if“, „else“, „new“, „echo“, „isset“ usw. | |
| .cm-meta | <!DOCTYPE>-Deklaration | Browser-spezifische Präfixe wie „-webkit-“, „-o-“ usw. | Ellipsen in Spread-Syntax. Beispiel: myFunction(...iterableObj); | <!DOCTYPE>-Deklaration und PHP-Start und -Endtags: <?php, ?> |
| .cm-number | Beliebige Zahl mit oder ohne Einheit | Beliebige Zahl wie 12, 2.1, 123e-5, 0x11, 0b11, 0o11 usw. | Beliebige Zahl wie 12, 2.1, 0x11, 0b11, 0123, 5.0E+19 usw. | |
| .cm-operator | Operatoren: +, -, *, +=, !==, &&, >>> usw. | Operators wie ===, &&, !, =>, +, - usw. | ||
| .cm-property | Name der Eigenschaft | Objekteigenschaft oder Methode | ||
| .cm-qualifier | Klassenselektor | |||
| .cm-string | Attributwert | Normale Zeichenfolge, z. B. eine an einen url ()-Aufruf übergebene Zeichenfolge, ein Schriftname in Anführungszeichen usw. | Literal-Zeichenfolge | Literal-Zeichenfolge |
| .cm-string-2 | Nicht-Standard-Eigenschaften wie „scrollbar-arrow-color“, „scrollbar-base-color“ usw. | Reguläre Ausdrücke | ||
| .cm-tag | Tag-Name | Tag-Selektor | ||
| .cm-variable | Schriftnamen ohne Anführungszeichen | Globale Variablen/Funktionen, Klassenverweise | Benutzerdefinierte Funktionsnamen, Schnittstellen-/Klassenverweise, Klasseneigenschaften, Zuweisungen | |
| .cm-variable-2 | Benutzerdefinierte Eigenschaften wie „main-bg-color“ | Verweise auf Variablen mit Gültigkeitsbereich/Funktionen | Benutzerdefinierte und vordefinierte Variablen, Parameter und Attribute | |
| .cm-variable-3 | Pseudoklassen wie „:hover“ und „:focus“ sowie Pseudoelemente wie „::first-letter“, „::selection“ usw. |
Die folgende Tabelle zeigt die Dreamweaver-Vorlagen und -Bibliotheken, auf die sich die Selektoren in der Datei „main.less“ auswirken.
|
Selektor |
Vorlagen (DWT) |
Bibliothek (LBI) |
|---|---|---|
|
.cm-templateComment |
Vorlagenkommentare |
|
|
.cm-templateAttrVal |
Attributwerte in Vorlagenkommentaren |
|
|
.cm-instanceParam |
InstanceParam-Kommentar und -Attribut |
|
|
.cm-instanceParamAttrVal |
InstanceParam-Attributwerte |
|
|
.cm-libraryItem |
|
Eingefügte Bibliotheken in einem Dokument. Beispiel: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
Die folgende Tabelle enthält die Selektoren zum Anpassen von Codefarben in Szenarien mit mehreren Sprachen in einer Datei.
|
Selektor |
Typ der Codedatei |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Token Inspector verwenden
Wenn Sie weitere Informationen zu den Auswirkungen benötigen, die Selektoren in der Themendatei „main.less“ auf Codeelemente in Codedateien haben (außer HTML, CSS, JavaScript und PHP), verwenden Sie den Token Inspector.
-
Öffnen Sie den Token Inspector mit Google Chrome.
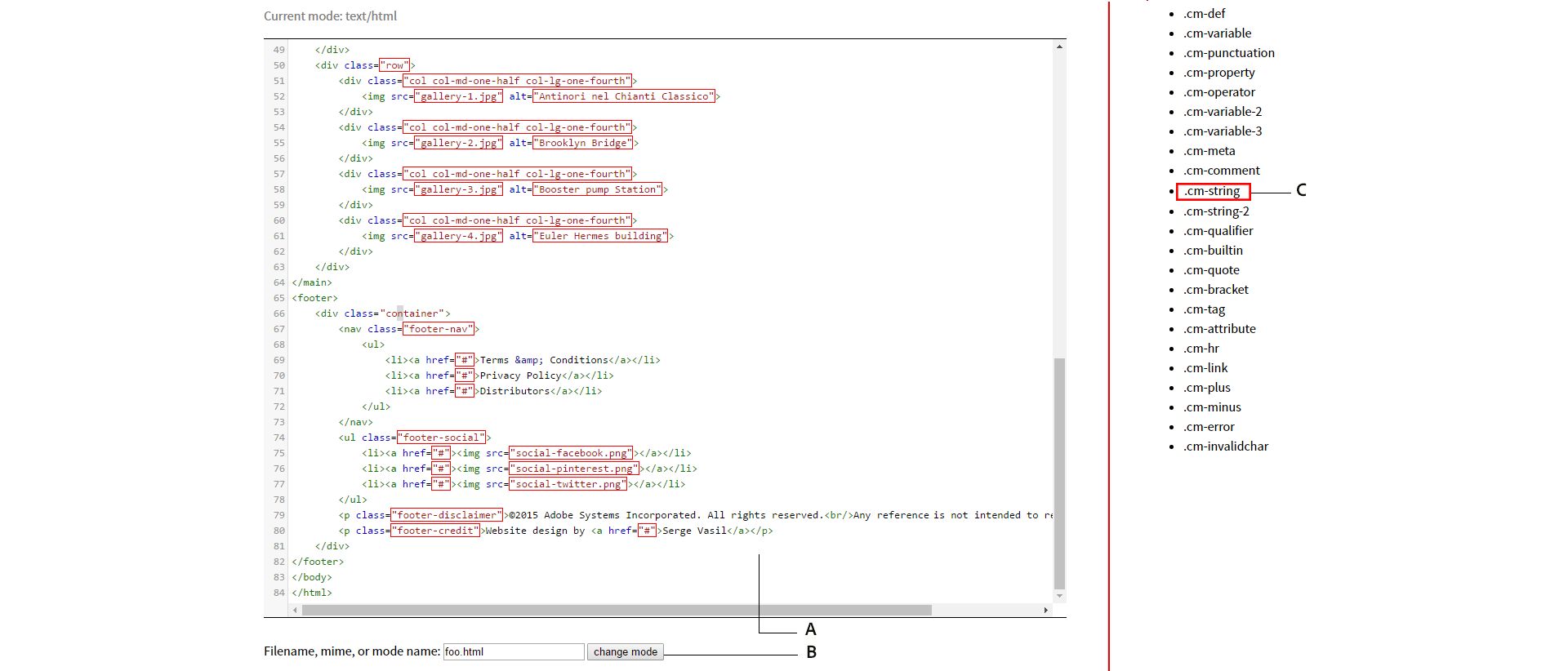
Das Dienstprogramm TokenInspector besteht aus den folgenden Bereichen:
- dem Codeeditor,
- einer Option zur Änderung des Modus und
- einer Liste der Selektoren auf der rechten Seite.
Mit Token Inspector Informationen zu Selektoren abrufen A. Codeeditor B. Option zur Modusänderung C. Liste der Selektoren
Mit Token Inspector Informationen zu Selektoren abrufen -
Kopieren Sie den Inhalt einer Datei und fügen Sie ihn in den Codeeditor ein.
-
Ändern Sie den Modus der Datei, indem Sie die Dateinamenerweiterung eingeben und auf change mode (Modus ändern) klicken.
Wenn es sich z. B. um eine HTML-Datei handelt, ändern Sie die Dateinamenerweiterung in „html“. Die Seite wird entsprechend dem neuen Modus aktualisiert. Der aktuelle Modus wird oben auf der Seite angezeigt.
Modusangabe in Token Inspector Modusangabe in Token Inspector -
Wählen Sie das Code-Element aus, dessen Erscheinungsbild Sie ändern möchten.
Der Selektor wird dann im Token Inspector hervorgehoben.
-
(Optional) Sie können auch einen einzelnen Selektor auswählen, um nachzuvollziehen, auf welche Code-Elemente in der Datei sich dieser Selektor auswirkt.
-
Notieren Sie sich die Selektoren, die Sie bearbeiten und aktualisieren möchten, und schließen Sie Token Inspector.