- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Erfahren Sie, wie Sie eine Navigation zwischen Ihren Web-Seiten einrichten. Sie verknüpfen Dateien und Dokumente und aktualisieren, ändern und testen diese Hyperlinks in Dreamweaver.
Machen Sie sich vor dem Erstellen von Hyperlinks mit der Funktionsweise von absoluten, dokumentrelativen und zum Site-Stammordner relativen Pfaden vertraut. Sie können in einem Dokument verschiedene Typen von Hyperlinks erstellen:
- Hyperlinks zu einem anderen Dokument oder einer anderen Datei, z. B. einer Grafik-, Film-, PDF- oder Audiodatei
- Hyperlinks mit einem benannten Anker, mit denen der Besucher zu einer bestimmten Stelle in einem Dokument springt
E-Mail-Verknüpfungen, mit denen eine leere E-Mail-Nachricht erstellt wird, wobei die Adresse des Empfängers bereits eingetragen ist
Null- und Skript-Hyperlinks, mit denen Sie einem Objekt ein Verhalten zuweisen oder einen Hyperlink erstellen können, der JavaScript-Code ausführt
Mit dem Eigenschafteninspektor und dem Dateizeigersymbol können Sie Hyperlinks von Bildern, Objekten oder Textpassagen zu einem anderen Dokument oder einer anderen Datei erstellen.
Dreamweaver erstellt die Hyperlinks zu anderen Seiten innerhalb Ihrer Web-Site unter Verwendung von dokumentrelativen Pfaden. Sie können Dreamweaver auch anweisen, unter Verwendung von zum Stamm relativen Pfaden der Web-Site neue Hyperlinks zu erstellen.
![]() Dokumentrelative Pfade sind ohne einen festen Ausgangspunkt nicht gültig. Daher sollten Sie eine neue Datei erst speichern und dann einen dokumentrelativen Pfad erstellen. Wenn Sie einen dokumentrelativen Pfad erstellen, bevor Sie die Datei speichern, verwendet Dreamweaver vorübergehend einen absoluten Pfad, der mit file:// beginnt, bis die Datei gespeichert wurde. Wenn Sie die Datei speichern, wandelt Dreamweaver den file://-Pfad in einen relativen Pfad um.
Dokumentrelative Pfade sind ohne einen festen Ausgangspunkt nicht gültig. Daher sollten Sie eine neue Datei erst speichern und dann einen dokumentrelativen Pfad erstellen. Wenn Sie einen dokumentrelativen Pfad erstellen, bevor Sie die Datei speichern, verwendet Dreamweaver vorübergehend einen absoluten Pfad, der mit file:// beginnt, bis die Datei gespeichert wurde. Wenn Sie die Datei speichern, wandelt Dreamweaver den file://-Pfad in einen relativen Pfad um.
JavaScript-Verhalten für Hyperlinks definieren
Sie können für beliebige Hyperlinks in einem Dokument ein Verhalten definieren. Wenn Sie verknüpfte Elemente in ein Dokument einfügen, können Sie folgende Verhalten verwenden:
Statusleistentext festlegen
legt den Text einer Meldung fest, die in der Statusleiste unten links im Browserfenster angezeigt wird. Sie können mit diesem Verhalten in der Statusleiste beispielsweise eine Beschreibung des Ziels eines Hyperlinks angeben, anstatt die zugehörige URL anzuzeigen.
Browserfenster öffnen
öffnet eine URL in einem neuen Fenster. Sie können die Eigenschaften des neuen Fensters festlegen, einschließlich des Namens, der Größe und der Attribute (ob die Größe des Fensters geändert werden kann, ob es eine Menüleiste hat usw.).
Sprungmenü
bearbeitet ein Sprungmenü. Sie können die Menüleiste ändern, eine andere verknüpfte Datei angeben oder den Ort im Browser wählen, an dem das verknüpfte Dokument geöffnet wird.
Hyperlinks zu Dokumenten mit dem Eigenschafteninspektor erstellen
Mit dem Ordnersymbol oder dem Feld „Hyperlink“ des Eigenschafteninspektors können Sie Hyperlinks von Bildern, Objekten oder Text zu anderen Dokumenten oder Dateien erstellen.
-
Wählen Sie den gewünschten Text oder ein Bild in der Entwurfsansicht des Dokumentfensters aus.
-
Öffnen Sie den Eigenschafteninspektor („Fenster“ > „Eigenschaften“) und führen Sie einen der folgenden Schritte aus:
Klicken Sie auf das Ordnersymbol
 rechts neben dem Feld „Hyperlink“, um eine Datei auszuwählen.
rechts neben dem Feld „Hyperlink“, um eine Datei auszuwählen.Der Pfad zum verknüpften Dokument wird im Feld „URL“ angezeigt. Geben Sie im Popup-Menü „Relativ zu“ des Dialogfelds „Datei auswählen“ an, ob der Pfad relativ zum Dokument oder zum zum Stamm ist. Klicken Sie dann auf „OK“. Der ausgewählte Pfadtyp gilt nur für den aktuellen Hyperlink. (Sie können die Standardeinstellung des Felds „Relativ zu“ für die Site ändern.)
Geben Sie den Pfad und Dateinamen des Dokuments im Feld „Hyperlink“ ein.
Wenn Sie einen Hyperlink zu einem Dokument auf der Site erstellen möchten, geben Sie einen dokumentrelativen oder einen zum Site-Stammordner relativen Pfad ein. Wenn Sie einen Hyperlink zu einem Dokument außerhalb Ihrer Site erstellen möchten, geben Sie einen absoluten Pfad samt Protokoll ein (z. B. http://). Dieses Verfahren eignet sich für Hyperlinks zu Dateien, die noch nicht erstellt wurden.
-
Wählen Sie in der Dropdown-Liste „Ziel“ einen Ort aus, in dem das Dokument geöffnet werden soll:
- _blank lädt das verknüpfte Dokument in ein neues, unbenanntes Browserfenster.
- _parent lädt das verknüpfte Dokument in das übergeordnete Frameset oder Fenster des Frames, in dem der Hyperlink enthalten ist. Wenn der Frame, der den Hyperlink enthält, nicht verschachtelt ist, wird das verknüpfte Dokument in das ganze Browserfenster geladen.
- _self lädt das verknüpfte Dokument in denselben Frame oder dasselbe Fenster wie den Hyperlink. Dies ist das Standardziel, also müssen Sie es normalerweise nicht angeben.
- _top lädt das verknüpfte Dokument in das ganze Browserfenster, wodurch alle Frames entfernt werden.
- _new lädt das verknüpfte Dokument in ein neues Fenster.
Hyperlinks zu Dokumenten mit dem Dateizeigersymbol erstellen
-
Wählen Sie den gewünschten Text oder ein Bild in der Entwurfsansicht des Dokumentfensters aus.
-
Erstellen Sie einen Hyperlink mit einem der beiden folgenden Schritte:
Ziehen Sie das Dateizeigersymbol
 (Zielsymbol) rechts neben dem Feld „Hyperlink“ im Eigenschafteninspektor und zeigen Sie auf einen sichtbaren Anker im aktuellen Dokument, auf einen sichtbaren Anker in einem anderen geöffneten Dokument, auf ein Element mit einer eindeutigen ID oder auf ein Dokument im Bedienfeld „Dateien“.
(Zielsymbol) rechts neben dem Feld „Hyperlink“ im Eigenschafteninspektor und zeigen Sie auf einen sichtbaren Anker im aktuellen Dokument, auf einen sichtbaren Anker in einem anderen geöffneten Dokument, auf ein Element mit einer eindeutigen ID oder auf ein Dokument im Bedienfeld „Dateien“.Ziehen Sie den Mauszeiger bei gedrückter Umschalttaste auf einen sichtbaren Anker im aktuellen Dokument, auf einen sichtbaren Anker in einem anderen geöffneten Dokument, auf ein Element mit einer eindeutigen ID oder auf ein Dokument im Bedienfeld „Dateien“.
 Sie können nur dann einen Hyperlink zu einem anderen geöffneten Dokument erstellen, wenn im Dokumentfenster keine Dokumente maximiert sind. Um Dokumente nebeneinander anzuordnen, wählen Sie „Fenster“ > „Anordnen“ > „Überlappend“ oder „Fenster“ > „Anordnen“> „Anordnen“. Wenn Sie auf ein geöffnetes Dokument zeigen, wird es in den Vordergrund des Bildschirms verschoben, während Sie die Auswahl vornehmen.
Sie können nur dann einen Hyperlink zu einem anderen geöffneten Dokument erstellen, wenn im Dokumentfenster keine Dokumente maximiert sind. Um Dokumente nebeneinander anzuordnen, wählen Sie „Fenster“ > „Anordnen“ > „Überlappend“ oder „Fenster“ > „Anordnen“> „Anordnen“. Wenn Sie auf ein geöffnetes Dokument zeigen, wird es in den Vordergrund des Bildschirms verschoben, während Sie die Auswahl vornehmen.
Hyperlinks mit dem Befehl „Hyperlink“ einfügen
Mit dem Befehl „Hyperlink“ können Sie Textverknüpfungen zu Bildern, Objekten und anderen Dokumenten oder Dateien erstellen.
-
Setzen Sie die Einfügemarke im Dokument an die Stelle, an der Sie den Hyperlink einfügen möchten.
-
Führen Sie einen der folgenden Schritte aus, um das Dialogfeld „Hyperlink“ anzuzeigen:
Wählen Sie „Einfügen“ > „Hyperlink“ aus.
Klicken Sie in der Kategorie „Allgemein“ des Bedienfelds „Einfügen“ auf die Schaltfläche „Hyperlink“.
-
Geben Sie im Feld „Text“ den Text des Links ein.
Wählen Sie im Dropdown-Menü „Hyperlink“ den Namen der Datei, für die ein Hyperlink erstellt werden soll. Sie können auch auf das Ordnersymbol klicken, um die Datei zu suchen, zu der Sie einen Hyperlink erstellen möchten.
klicken, um die Datei zu suchen, zu der Sie einen Hyperlink erstellen möchten. -
Wählen Sie im Popupmenü „Ziel“ das Fenster aus, in dem die Datei geöffnet werden soll, oder geben Sie dessen Namen ein.
Im Listenfeld sind die Namen aller Frames aufgeführt, die Sie im aktuellen Dokument benannt haben. Wenn Sie einen Frame angeben, der nicht vorhanden ist, wird die verknüpfte Seite in einem neuen Fenster geöffnet, das den angegebenen Namen erhält. Sie können auch einen der folgenden reservierten Zielnamen auswählen:
- _blank lädt die verknüpfte Datei in ein neues, unbenanntes Browserfenster.
- _parent lädt die verknüpfte Datei in das übergeordnete Frameset oder Fenster des Frames, in dem der Hyperlink enthalten ist. Wenn der Frame, der den Hyperlink enthält, nicht verschachtelt ist, wird die verknüpfte Datei in das ganze Browserfenster geladen.
- _self lädt die verknüpfte Datei in denselben Frame oder dasselbe Fenster wie den Hyperlink. Dies ist das Standardziel, sodass Sie es normalerweise nicht ausdrücklich angeben müssen.
- _top lädt die verknüpfte Datei in das ganze Browserfenster, wodurch alle Frames entfernt werden.
- _new lädt das verknüpfte Dokument in ein neues Fenster.
-
Geben Sie im Feld „Reihenfolgenposition“ eine Zahl ein.
-
Geben Sie im Feld „Titel“ einen Titel für den Hyperlink ein.
-
Geben Sie im Feld „Zugriffstaste“ eine Tastaturtaste (einen Buchstaben) zum Auswählen des Hyperlinks im Browser ein.
-
Klicken Sie auf „OK“.
Hyperlinks zu Word- oder Excel-Dokumenten erstellen
Sie können einen Hyperlink zu einem Microsoft Word- oder Excel-Dokument in eine bestehende Seite einfügen.
-
Öffnen Sie in der Entwurfsansicht die Seite, auf der der Link erscheinen soll.
-
Ziehen Sie die Datei von ihrem aktuellen Speicherort auf die Dreamweaver-Seite, wo Sie den Link frei platzieren können. Das Dialogfeld „Dokument einfügen“ wird angezeigt.
-
Wählen Sie „Hyperlink erstellen“ aus und klicken Sie dann auf „OK“.
Wenn das Dokument, für das Sie einen Hyperlink erstellen, nicht im Stammordner der Site gespeichert ist, fordert Dreamweaver Sie auf, das Dokument in den Stammordner zu kopieren.
Durch das Kopieren des Dokuments in den Stammordner gewährleisten Sie, dass das Dokument beim Veröffentlichen der Site verfügbar ist.
-
Wenn Sie Ihre Seite auf Ihren Webserver hochladen, stellen Sie sicher, dass Sie auch die Word- oder Excel-Datei hochladen. Ihre Seite enthält nun einen Link zum Word- oder Excel-Dokument. Der Hyperlinktext ist der Name der verknüpften Datei. Sie können diesen Text bei Bedarf im Dokumentfenster ändern.
Relativen Pfad neuer Hyperlinks festlegen
Standardmäßig erstellt Dreamweaver die Hyperlinks zu anderen Seiten innerhalb Ihrer Web-Site unter Verwendung von dokumentrelativen Pfaden. Um stattdessen einen zum Stamm relativen Pfad für die Web-Site zu verwenden, müssen Sie zuerst in Dreamweaver einen lokalen Ordner anlegen, indem Sie einen lokalen Stammordner auswählen, der als Äquivalent des Dokumentenstamms auf einem Server dient. Dreamweaver verwendet diesen Ordner, um zum Site-Stammordner relative Pfade zu Dateien zu bestimmen.
-
Wählen Sie „Site“ > „Sites verwalten“.
-
Doppelklicken Sie im Dialogfeld „Sites verwalten“ in der Liste auf die entsprechende Site.
-
Erweitern Sie im Dialogfeld „Site-Definition“ die Option „Erweiterte Einrichtungen“ und wählen Sie die Kategorie „Lokale Infos“ aus.
-
Legen Sie den relativen Pfad neuer Hyperlinks fest, indem Sie die Option „Dokument“ oder „Stammordner“ auswählen.
Der Pfad vorhandener Hyperlinks wird nicht geändert, wenn Sie nach dem Ändern dieser Einstellung auf „OK“ klicken. Die Einstellung gilt nur für neue Hyperlinks, die Sie mit Dreamweaver erstellen.
-
Klicken Sie auf „Speichern“.
Die neue Pfadeinstellung gilt nur für die aktuelle Site.
Hyperlinks zu bestimmten Stellen in einem Dokument erstellen
Mit dem Eigenschafteninspektor können Sie Hyperlinks zu einer bestimmten Stelle in einem Dokument erstellen, indem Sie zunächst benannte Anker definieren. Benannte Anker stellen Markierungen in einem Dokument dar und werden häufig an bestimmten Themen oder ganz oben in einem Dokument eingefügt. Anschließend können Sie Hyperlinks zu diesen benannten Ankern erstellen, sodass Besucher der Website direkt zur angegebenen Stelle gelangen.
Zum Erstellen eines Hyperlinks zu einem benannten Anker sind zwei Schritte erforderlich. Zunächst erstellen Sie einen benannten Anker und anschließend einen Hyperlink zu dem benannten Anker.
Anker erstellen
-
Markieren Sie im Dokumentfenster das Element, das Sie als Anker definieren möchten.
-
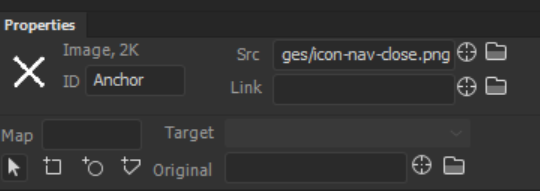
Öffnen Sie den Eigenschafteninspektor und überprüfen Sie, ob das ausgewählte Element über eine ID verfügt. Wenn das ID-Feld leer ist, fügen Sie eine ID hinzu. Beispiel: Anker.
Anker erstellen Anker erstellen Beachten Sie die Änderung im Code, nachdem Sie die ID hinzugefügt haben. id="<ID name>" wird am Auswahlpunkt in den Code eingefügt.
Anker für Verknüpfungen hinzufügen Anker für Verknüpfungen hinzufügen
Links zu einem Anker erstellen
-
Wählen Sie in der Entwurfsansicht des Dokumentfensters einen Text oder ein Bild aus, über die ein Hyperlink erstellt werden soll.
-
Geben Sie im Feld „Hyperlink“ des Eigenschafteninspektors das Zeichen „#“ und den Namen des Ankers ein. Um beispielsweise im aktuellen Dokument einen Hyperlink zu einem Anker mit der Bezeichnung „#top“ zu erstellen, geben Sie Folgendes ein: Um einen Hyperlink zu einem Anker namens „top“ in einem anderen Dokument im selben Ordner herzustellen, geben Sie Dateiname.html#top ein.Hinweis:
Bei Ankernamen wird die Groß- und Kleinschreibung berücksichtigt.
Hyperlinks zu benannten Ankern mit der Dateizeigermethode erstellen
-
Öffnen Sie das Dokument mit dem benannten Anker.Hinweis:
Wenn der Anker nicht angezeigt wird, wählen Sie in der Entwurfsansicht „Ansicht“ > „Optionen in der Entwurfsansicht“ > „Visuelle Hilfsmittel“ > „Unsichtbare Elemente“, um den Anker einzublenden.
-
Wählen Sie in der Entwurfsansicht des Dokumentfensters den Text oder das Bild aus, von dem Sie den Hyperlink erstellen möchten. (Wenn sich der Text oder das Bild in einem anderen geöffneten Dokument befindet, müssen Sie zu diesem Dokument wechseln.)
-
Führen Sie einen der folgenden Schritte aus:
Klicken Sie im Eigenschafteninspektor rechts neben dem Feld „Hyperlink“ auf das Dateizeigersymbol
 (Zielsymbol) und ziehen Sie es auf den Anker, zu dem Sie den Hyperlink erstellen möchten – entweder im gleichen oder in einem anderen geöffneten Dokument.
(Zielsymbol) und ziehen Sie es auf den Anker, zu dem Sie den Hyperlink erstellen möchten – entweder im gleichen oder in einem anderen geöffneten Dokument.Ziehen Sie den ausgewählten Text oder das ausgewählte Bild im Dokumentfenster bei gedrückter Umschalttaste auf den Anker, zu dem der Hyperlink erstellt werden soll. Das ist entweder ein Anker im gleichen oder in einem anderen geöffneten Dokument.
E-Mail-Verknüpfungen erstellen
Wenn Sie auf eine E-Mail-Verknüpfung klicken, wird ein neues Nachrichtenfenster in dem E-Mail-Programm geöffnet, das mit dem Browser des Benutzers verknüpft ist. Im Feld „An“ im Fenster der E-Mail-Nachricht wird die im E-Mail-Hyperlink angegebene Adresse automatisch eingefügt.
E-Mail-Verknüpfungen mit dem Befehl „E-Mail-Verknüpfung einfügen“ erstellen
-
Setzen Sie die Einfügemarke in der Entwurfsansicht des Dokumentfensters an die Stelle, an der die E-Mail-Verknüpfung eingefügt werden soll, oder wählen Sie den Text oder das Bild aus, die als E-Mail-Verknüpfung angezeigt werden sollen.
-
Führen Sie einen der folgenden Schritte aus, um die Verknüpfung einzufügen:
Wählen Sie „Einfügen“ > „E-Mail-Verknüpfung“ aus.
Klicken Sie in der Kategorie „Allgemein“ des Bedienfelds „Einfügen“ auf die Schaltfläche „E-Mail-Verknüpfung“.
-
Geben Sie im Feld „Text“ den Text der E-Mail ein oder bearbeiten Sie ihn.
-
Geben Sie im Feld „E-Mail“ die E-Mail-Adresse ein und klicken Sie auf „OK“.
E-Mail-Verknüpfungen mit dem Eigenschafteninspektor erstellen
-
Wählen Sie den gewünschten Text oder ein Bild in der Entwurfsansicht des Dokumentfensters aus.
-
Geben Sie im Eigenschafteninspektor im Feld „Hyperlink“ mailto: ein, gefolgt von einer E-Mail-Adresse.
Geben Sie keine Leerzeichen zwischen dem Doppelpunkt und der E-Mail-Adresse ein.
Betreffzeile von E-Mails automatisch eintragen
-
Erstellen Sie wie zuvor erläutert mit dem Eigenschafteninspektor eine E-Mail-Verknüpfung.
-
Fügen Sie im Feld „Hyperlink“ des Eigenschafteninspektors nach der E-Mail-Adresse den Text ?subject= ein und geben Sie nach dem Gleichheitszeichen einen Betreff an. Geben Sie zwischen dem Fragezeichen und dem Ende der E-Mail-Adresse keine Leerzeichen ein.
Der vollständige Text sieht etwa folgendermaßen aus:
mailto:jemand@IhreSite.com?subject=E-Mail von unserer Site
Null- und Skript-Hyperlinks erstellen
Ein Null-Hyperlink ist ein Hyperlink ohne Ziel. Verwenden Sie Null-Hyperlinks, wenn Sie Verhalten für Objekte oder Textpassagen auf einer Seite definieren möchten. Sie können einem Null-Hyperlink beispielsweise ein Verhalten zuweisen, damit ein Bild ausgetauscht oder ein absolut positioniertes Element (AP-Element) angezeigt wird, wenn sich der Mauszeiger über dem Hyperlink befindet.
Skript-Hyperlinks führen JavaScript-Code aus oder rufen JavaScript-Funktionen auf. Mit diesen Hyperlinks erhalten Besucher der Website zusätzliche Informationen zu einem bestimmten Element, ohne die aktuelle Webseite verlassen zu müssen. Skript-Hyperlinks können darüber hinaus verwendet werden, um Berechnungen, Formularüberprüfungen und andere Verarbeitungsvorgänge durchzuführen, wenn der Besucher auf ein bestimmtes Element klickt.
Null-Hyperlinks erstellen
-
Wählen Sie in der Entwurfsansicht des Dokumentfensters eine Textstelle, ein Objekt oder ein Bild aus.
-
Geben Sie im Eigenschafteninspektor im Feld Hyperlink die Zeichenkette javascript:; ein (d. h. das Wort javascript, gefolgt von einem Doppelpunkt und einem Semikolon).
Skript-Hyperlinks erstellen
-
Wählen Sie in der Entwurfsansicht des Dokumentfensters eine Textstelle, ein Objekt oder ein Bild aus.
-
Geben Sie im Eigenschafteninspektor im Feld „Hyperlink“ javascript:, gefolgt von JavaScript-Code oder einem Funktionsaufruf, ein. (Geben Sie keine Leerzeichen zwischen dem Doppelpunkt und dem Code oder dem Funktionsaufruf ein.)
Hyperlinks automatisch aktualisieren
Dreamweaver kann Links zu und von einem Dokument aktualisieren, wenn Sie das Dokument innerhalb einer lokalen Site verschieben oder es umbenennen. Die Funktion kann am besten verwendet werden, wenn Sie die gesamte Site (oder einen ganzen eigenständigen Teil dieser Site) auf der lokalen Festplatte speichern. Dreamweaver ändert keine Dateien im externen Ordner, bis Sie die lokalen Dateien dort platzieren oder sie auf dem externen Server bereitstellen.
Um die Aktualisierung zu beschleunigen, kann Dreamweaver eine Cache-Datei anlegen, in der es Informationen über alle Hyperlinks in Ihrem lokalen Ordner ablegt. Die Cache-Datei wird nicht sichtbar aktualisiert, wenn Sie Hyperlinks in Dateien auf der lokalen Site einfügen, ändern oder löschen.
Automatisches Aktualisieren von Hyperlinks aktivieren
-
Wählen Sie Bearbeiten > Voreinstellungen (Windows) bzw. Dreamweaver > Voreinstellungen (Mac).
-
Wählen Sie links im Dialogfeld „Voreinstellungen“ in der Kategorieliste die Option „Allgemein“ aus.
-
Wählen Sie im Bereich „Dokumentoptionen“ der allgemeinen Voreinstellungen eine Option im Popupmenü „Hyperlinks beim Verschieben von Dateien aktualisieren“ aus.
Immer
Aktualisiert automatisch alle Hyperlinks zu und von einem ausgewählten Dokument, wenn Sie dieses Dokument verschieben oder umbenennen.
Nie
Aktualisiert nicht automatisch alle Hyperlinks zu und von einem ausgewählten Dokument, wenn Sie dieses Dokument verschieben oder umbenennen.
Eingabeaufforderung
Zeigt ein Dialogfeld an, in dem alle von der Änderung betroffenen Dateien aufgeführt sind. Klicken Sie auf „Aktualisieren“, um die Hyperlinks in diesen Dateien zu aktualisieren, oder auf „Nicht aktualisieren“, wenn die Dateien nicht geändert werden sollen.
-
Klicken Sie auf „OK“.
Cache-Datei für die Site erstellen
-
Wählen Sie „Site“ > „Sites verwalten“.
-
Wählen Sie eine Site aus und klicken Sie dann auf „Bearbeiten“.
-
Erweitern Sie im Dialogfeld „Site-Definition“ die Option „Erweiterte Einrichtungen“ und wählen Sie die Kategorie „Lokale Infos“ aus.
-
Wählen Sie in der Kategorie „Lokale Informationen“ die Option „Cache aktivieren“ aus.
Wenn Sie nach dem Starten von Dreamweaver zum ersten Mal Hyperlinks auf Dateien in Ihrem lokalen Ordner ändern oder löschen, fordert Dreamweaver Sie auf, den Cache zu laden. Wenn Sie auf „Ja“ klicken, lädt Dreamweaver den Cache und aktualisiert alle Hyperlinks auf die Dateien, die Sie zuvor geändert haben. Wenn Sie auf „Nein“ klicken, wird die Änderung im Cache aufgezeichnet, aber Dreamweaver lädt den Cache nicht und aktualisiert keine Hyperlinks.
Bei großen Sites kann es ein paar Minuten dauern, bis der Cache geladen ist, weil Dreamweaver feststellen muss, ob der Cache aktuell ist. Dazu vergleicht es die Zeitstempel der Dateien der lokalen Site mit den im Cache aufgezeichneten Zeitstempeln. Wenn Sie außerhalb von Dreamweaver keine Dateien geändert haben, können Sie sicher auf die Schaltfläche „Anhalten“ klicken, wenn diese angezeigt wird.
Cache neu erstellen
-
Wählen Sie im Bedienfeld „Dateien“ die Optionen „Site“ > „Erweitert“ > „Site-Cache neu erstellen“ aus.
Hyperlinks für die ganze Site ändern
Neben der Möglichkeit, Dreamweaver zu veranlassen, Hyperlinks automatisch zu aktualisieren, wenn Sie eine Datei verschieben oder umbenennen, können Sie alle Hyperlinks (einschließlich von E-Mail-, FTP-, Null- und Skript-Hyperlinks) manuell ändern, sodass sie an eine andere Stelle verweisen.
Diese Funktion empfiehlt sich, wenn Sie eine Datei löschen möchten, auf die Hyperlinks in anderen Dateien verweisen. Sie können sie jedoch auch für andere Zwecke einsetzen. Angenommen, Sie haben für die Worte „Filme dieses Monats“ auf der gesamten Site den Hyperlink „/movies/july.html“ definiert. Am 1. August ändern Sie diese Hyperlinks, sodass sie auf „/movies/august.html“ verweisen.
-
Wählen Sie in der lokalen Ansicht des Bedienfelds „Dateien“ eine Datei aus.Hinweis:
Wenn Sie einen E-Mail-, FTP-, Null- oder Skript-Hyperlink ändern, müssen Sie keine Datei auswählen.
-
Wählen Sie „Site“ > „Site-Optionen“ > „Hyperlink für ganze Site ändern“.
-
Legen Sie die folgenden Optionen im Dialogfeld „Hyperlink für ganze Site ändern“ fest:
Ändern aller Hyperlinks zu
Klicken Sie auf das Ordnersymbol
 , um die Zieldatei zu suchen und auszuwählen, für die Hyperlinks entfernt werden sollen. Wenn Sie E-Mail-, FTP-, Null- oder Skript-Hyperlinks ändern, müssen Sie den vollständigen Text des zu ändernden Hyperlinks eingeben.
, um die Zieldatei zu suchen und auszuwählen, für die Hyperlinks entfernt werden sollen. Wenn Sie E-Mail-, FTP-, Null- oder Skript-Hyperlinks ändern, müssen Sie den vollständigen Text des zu ändernden Hyperlinks eingeben.In Hyperlinks zu
Klicken Sie auf das Ordnersymbol
 , um die neue zu verknüpfende Datei zu suchen und auszuwählen. Wenn Sie E-Mail-, FTP-, Null- oder Skript-Hyperlinks ändern, müssen Sie den vollständigen Text des neuen Hyperlinks eingeben.
, um die neue zu verknüpfende Datei zu suchen und auszuwählen. Wenn Sie E-Mail-, FTP-, Null- oder Skript-Hyperlinks ändern, müssen Sie den vollständigen Text des neuen Hyperlinks eingeben. -
Klicken Sie auf „OK“.
Dreamweaver aktualisiert alle Dokumente, die einen Hyperlink zu der ausgewählten Datei enthalten, sodass sie auf die neue Datei verweisen. Dazu verwendet es das bereits im Dokument verwendete Pfadformat (war beispielsweise der alte Pfad dokumentrelativ, ist auch der neue Pfad dokumentrelativ).
Nachdem ein Hyperlink auf der gesamten Site geändert wurde, ist die ausgewählte Datei verwaist (d. h., keine Dateien auf dem lokalen Datenträger verweisen auf diese Datei). Sie können sie sicher löschen, ohne Hyperlinks in Ihrer lokalen Dreamweaver-Site zu beschädigen.
Hinweis:Da diese Änderungen nur lokal durchgeführt werden, müssen Sie die entsprechende verwaiste Datei im Remote-Ordner manuell löschen und Dateien mit geänderten Hyperlinks hochladen oder einchecken. Andernfalls sind die Änderungen für Besucher der Website nicht sichtbar.
Hyperlinks in Dreamweaver testen
Hyperlinks sind innerhalb von Dreamweaver nicht aktiv, d. h. Sie können ein verlinktes Dokument nicht öffnen, indem Sie im Dokumentfenster auf den Hyperlink klicken.
-
Führen Sie einen der folgenden Schritte aus:
Klicken Sie mit der rechten Maustaste auf den Hyperlink und wählen Sie „Verknüpfte Seite öffnen“.
Drücken Sie die Strg-Taste (Windows) bzw. die Befehlstaste (Macintosh) und doppelklicken Sie auf den Hyperlink.
Hinweis:Das verknüpfte Dokument muss sich auf dem lokalen Datenträger befinden.
Ähnliche Themen
- Videotutorial: Hyperlinks einem Bild oder einem Teil eines Bildes hinzufügen
- Absolute, zum Dokument relative und zum Site-Stammordner relative Pfade
- Tutorial zur Erstellung von Hyperlinks
- Anwenden integrierter JavaScript-Verhalten
- Arbeiten mit Dreamweaver-Sites
- Fehler in Hyperlinks beheben
- Ein Verhalten definieren
- Fehlerhafte, externe und verwaiste Hyperlinks suchen