- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Hier erfahren Sie, wie Sie das Bedienfeld „Dateien“ verwenden, um Dateien und Ordner zwischen lokalen Sites und Remote-Sites in Dreamweaver zu verwalten, zu übertragen und zu synchronisieren. Außerdem wird die Funktionsweise der automatischen Wiederherstellung in Dreamweaver erläutert.
Über das Bedienfeld „Dateien“ in Dreamweaver können Sie zu Ihrer Site gehörige Dateien aufrufen und verwalten. Sie können zwischen der FTP-Ansicht und der Git-Ansicht im Bedienfeld „Dateien“ wechseln, um die Dateien mit einem FTP-Server oder mit Git-Repositorys zu verwalten.
Um das Files Bedienfeld „Dateien“ zu öffnen, klicken Sie auf „Fenster“ > „Dateien“ oder drücken Sie F8 (Windows) bzw. Umschalt+⌘+F (Mac).
Wenn Sie keine Site einrichten, werden im Bedienfeld „Dateien“ lediglich alle Laufwerke oder Ordner in Ihrem System aufgelistet. Das Bedienfeld können Sie ausschließlich zur Anzeige von Dateien verwenden. Sie haben nicht die Möglichkeit, Dateien von einem Remote-System auf Ihr lokales System und umgekehrt zu übertragen.
Weitere Informationen über die Vorteile der Einrichtung einer Site sowie Anweisungen zum Erstellen einer Site finden Sie unter Dreamweaver-Sites.
Im Folgenden erfahren Sie mehr darüber, wie Sie das Bedienfeld „Dateien“ in jeder dieser Ansichten verwenden.
Arbeiten mit dem Bedienfeld „Dateien“ in der FTP-Ansicht
Sie können in der FTP-Ansicht Dateien und Ordner anzeigen, überprüfen, ob sie mit einer Dreamweaver-Site verknüpft sind, und Standardaktionen für die Dateiverwaltung ausführen, z. B. Öffnen und Verschieben von Dateien. Im Bedienfeld „Dateien“ können Sie auch Dateien auf einem Remote-Server verwalten sowie vom und auf den Remote-Server übertragen.
Nach dem Einrichten einer Site in Dreamweaver können Sie im Bedienfeld „Dateien“ folgende Vorgänge ausführen:
- Sites, einen Server und lokale Laufwerke aufrufen
- Dateien und Ordner anzeigen
- Dateien und Ordner im Bedienfeld „Dateien“ verwalten
- Dateien und Ordner zwischen lokalen und Remote-Servern synchronisieren
Im Folgenden erfahren Sie, wie Sie mit dem Bedienfeld „Dateien“ in der FTP-Ansicht arbeiten.
Optionen im Bedienfeld „Dateien“
In der einfachsten Form wird im Bedienfeld „Dateien“ lediglich eine Liste der lokalen Dateien auf Ihrem Computer angezeigt. Wenn Sie das Bedienfeld „Dateien“ intensiver verwenden, zum Beispiel eine Site einrichten, Verbindungen zu Remote-Servern herstellen und das Ein- und Auschecken aktivieren, werden mehr Optionen angezeigt.
Das Bedienfeld „Dateien“ sieht so aus:
- Wenn keine Site in Dreamweaver definiert wurde
- Wenn eine Site, aber kein Server definiert ist
- Wenn eine Site sowie Serververbindungen definiert sind und das Ein- und Auschecken von Dateien aktiviert ist
Weitere Informationen zum Definieren einer Site und des Servers finden Sie unter Dreamweaver-Sites.
Wenn keine Site in Dreamweaver definiert wurde


Wenn eine Site, aber kein Server definiert ist
Wenn Sie eine Dreamweaver-Site definieren, werden die Dateien innerhalb der Site angezeigt. Das Bedienfeld „Dateien“ enthält außerdem die Schaltfläche „Server definieren“, über die Sie damit beginnen können, Verbindungen mit Remote- und Testservern zu definieren.


Wenn eine Site und Server definiert sind und das Ein- und Auschecken aktiviert ist
Alle Optionen des Bedienfelds „Dateien“ sind verfügbar, nachdem Sie eine Site und einen Server definiert haben. Wenn Sie das Ein- und Auschecken aktivieren, stehen diese Optionen ebenfalls zur Verfügung.
Im Folgenden erfahren Sie mehr darüber, welche Aufgaben Sie im Bedienfeld „Dateien“ erledigen können.
Weitere Informationen zum Aktivieren des Ein- und Auscheckens finden Sie unter Dateien einchecken und auschecken.

A. Popup-Menü „Site“ B. Dateiansicht C. Verbindung zum Remote-Server herstellen D. Dateien vom Remote-Server abrufen E. Dateien auf dem Remote-Server ablegen F. Dateien auschecken G. Dateien einchecken H. Mit Remote-Server synchronisieren I. Einblenden/Ausblenden J. Aktualisieren K. Dateivorgang

Sie können das Bedienfeld „Dateien“ nach Bedarf verschieben und Voreinstellungen für dieses Bedienfeld festlegen.
Die Ansicht der Site-Dateien, die Testserver-Ansicht und die Schaltflächen zum Synchronisieren werden nur im erweiterten Bedienfeld „Dateien“ angezeigt.
Popup-Menü „Site“
Hier können Sie eine Dreamweaver-Site auswählen und die zugehörigen Dateien anzeigen. Das Site-Menü ermöglicht auch den Zugriff auf alle Dateien auf Ihrer lokalen Festplatte – ähnlich wie der Windows-Explorer (Windows) bzw. der Finder (Mac).
Dateiansicht
Hier können Sie Dateien anzeigen, die sich in Ihrem lokalen Site-Stammordner, auf dem Remote-Server oder auf dem Testserver befinden Wählen Sie im Popup-Menü eine Option aus, um die Dateien in der entsprechenden Ansicht anzuzeigen.
Verbindung zum Remote-Server herstellen
(FTP, RDS und WebDAV-Protokoll) Stellt eine Verbindung mit der Remote-Site her oder trennt diese Verbindung. Standardmäßig trennt Dreamweaver die Verbindung zur Remote-Site, wenn länger als 30 Minuten keine Aktivitäten festgestellt wurden (nur bei FTP). Um die zeitliche Begrenzung zu ändern, wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Mac) und wählen dann links die Kategorie „Site“ aus.
Dateien vom Remote-Server abrufen
Kopiert die ausgewählten Dateien von der Remote-Site in Ihre lokale Site (wobei eventuell vorhandene lokale Versionen der Dateien überschrieben werden). Wenn „Ein- und Auschecken von Dateien aktivieren“ aktiviert ist, sind die lokalen Kopien schreibgeschützt. Die Dateien sind weiterhin auf der Remote-Site verfügbar und können von anderen Teammitgliedern ausgecheckt werden. Wenn „Ein- und Auschecken von Dateien aktivieren“ deaktiviert ist, verfügen die Dateikopien sowohl über Lese- als auch über Schreibberechtigungen.
Dateien auf dem Remote-Server ablegen
Kopiert die ausgewählten Dateien von der lokalen Site in die Remote-Site.
Dateien auschecken
Überträgt eine Kopie der Datei vom Remote-Server an die lokale Site (die möglicherweise vorhandene lokale Kopie der Datei wird dabei überschrieben) und kennzeichnet die Datei auf dem Server als ausgecheckt. Diese Option ist nicht verfügbar, wenn die Option „Ein- und Auschecken von Dateien aktivieren“ für die aktuelle Site deaktiviert ist.
Dateien einchecken
Überträgt eine Kopie der lokalen Datei an den Remote-Server und ermöglicht es anderen Mitarbeitern, die Datei zu bearbeiten. Die lokale Datei wird dadurch schreibgeschützt. Diese Option ist nicht verfügbar, wenn die Option „Ein- und Auschecken von Dateien aktivieren“ für die aktuelle Site deaktiviert ist.
Mit Remote-Server synchronisieren
Synchronisiert die Dateien zwischen den lokalen und den Remote-Ordnern.
Einblenden/Ausblenden
Blendet das Bedienfeld „Dateien“ ein bzw. aus, sodass ein bzw. zwei Teilfenster angezeigt werden. In der erweiterten Ansicht ist die zusätzliche Option „FTP-Protokoll der Site anzeigen“ verfügbar. Wenn das Bedienfeld „Dateien“ reduziert ist, wird der Inhalt der lokalen Site, der Remote-Site oder des Testservers in Form einer Dateiliste angezeigt. Im erweiterten Bedienfeld werden die lokale Site und entweder die Remote-Site oder der Testserver angezeigt.
Aktualisieren
Aktualisiert die lokalen und die Remote-Verzeichnislisten. Mit dieser Schaltfläche können Sie die Verzeichnislisten manuell aktualisieren, wenn Sie im Dialogfeld „Site-Definition“ entweder „Lokale Dateiliste automatisch aktualisieren“ oder „Remote Dateiliste automatisch aktualisieren“ deaktiviert haben.
Dateivorgang
Zeigt den Dateivorgang im Hintergrund an.
Die Option „FTP-Protokoll der Site anzeigen“ ist verfügbar, wenn Sie das Bedienfeld „Dateien“ durch Klicken auf das Symbol zum Einblenden/Ausblenden erweitern.
FTP-Protokoll der Site anzeigen
Zeigt die Dateistruktur der Remote-Site und der lokalen Site in den Fensterbereichen des Bedienfelds „Dateien“ an. (Mit einer Voreinstellung können Sie festlegen, welche Site im linken und welche Site im rechten Fensterbereich angezeigt wird.) Die Ansicht der Site-Dateien ist die Standardansicht für das Bedienfeld „Dateien“.
Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen. Wenn die Remote-Ansicht aktiviert ist, werden die ausgewählten Dateien für den Remote- oder den Testserver in die lokale Site kopiert. Ist dagegen die lokale Ansicht aktiviert, kopiert Dreamweaver die Remote- oder Testserverversionen der ausgewählten lokalen Dateien in die lokale Site.
Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen. Wenn die lokale Ansicht aktiviert ist, werden die ausgewählten lokalen Dateien in die Remote-Site oder auf den Testserver kopiert. Ist dagegen die Remote-Ansicht aktiviert, kopiert Dreamweaver die lokalen Versionen der ausgewählten Remote-Serverdateien in die Remote-Site.
Wenn Sie eine Datei bereitstellen, die noch nicht auf der Remote-Site vorhanden ist, und die Option „Ein- und Auschecken von Dateien aktivieren“ aktiviert ist, wird die Datei der Remote-Site als „ausgecheckt“ hinzugefügt. Klicken Sie auf die Schaltfläche „Dateien einchecken“, wenn Sie die Datei ohne den Status als ausgecheckte Datei hinzufügen möchten.
Dateien und Ordner anzeigen
Sie können Dateien und Ordner im Bedienfeld „Dateien“ unabhängig davon anzeigen, ob sie mit einer Dreamweaver-Site verknüpft sind oder nicht. Bei der Anzeige von Sites, Dateien oder Ordnern im Bedienfeld „Dateien“ können Sie die Größe des Anzeigebereichs ändern sowie für Dreamweaver-Sites das Bedienfeld „Dateien“ erweitern bzw. reduzieren.
Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ auch anpassen, indem Sie die Ansicht ändern (für die lokale Site oder die Remote-Site), die standardmäßig im reduzierten Bedienfeld angezeigt wird. Sie können auch die Inhaltsanzeigen im erweiterten Bedienfeld „Dateien“ mit der Option „Immer zeigen“ wechseln.
Suchdateien im Dateibedienfeld (nur Mac OS-, Creative Cloud-Benutzer)
Verwenden Sie die Live-Suche, um Dateien aufgrund des Dateinamens oder eines in den Dateien vorkommenden Texts zu suchen. Es wird die im Bedienfeld „Dateien“ ausgewählte Site verwendet. Ist dort keine Site ausgewählt, ist die Suchoption nicht verfügbar. Weitere Informationen finden Sie unter Suchen von Dateien anhand von Dateinamen oder Inhalten.
Die Größe des Anzeigebereichs im erweiterten Bedienfeld „Dateien“ ändern
Wenn das Bedienfeld „Dateien“ („Fenster“ > „Dateien“) erweitert ist, ziehen Sie den Balken, der die zwei Ansichten trennt, um den Ansichtsbereich des rechten oder linken Bereichs zu vergrößern oder zu verkleinern.
Die Site-Ansicht im Bedienfeld „Dateien“ ändern (nur Dreamweaver-Sites)
Sie können das Bedienfeld „Dateien“ verwenden, um Dateien anzuzeigen, die sich im lokalen Site-Stammordner, auf dem Remote-Server oder auf dem Testserver befinden.
Wählen Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) im Popup-Menü „Site-Ansicht“ die Option „Lokale Ansicht“, „Remote-Server“ oder „Testserver“ aus.
Standardmäßig wird „Lokale Ansicht“ im Menü „Site-Ansicht“ angezeigt.


Dateien außerhalb einer Dreamweaver-Site anzeigen
Über das Site-Popup-Menü können Sie durch die Ordnerstruktur Ihres Computers navigieren, wie Sie es vom Windows Explorer (Windows) bzw. vom Finder (Mac) gewohnt sind.
Arbeiten mit Dateien in der FTP-Ansicht
Sie können Dateien öffnen oder umbenennen; Dateien hinzufügen, verschieben oder löschen; oder das Bedienfeld „Dateien“ nach vorgenommenen Änderungen aktualisieren.
Bei Dreamweaver-Sites können Sie außerdem feststellen, welche Dateien (entweder in der lokalen oder der Remote-Site) seit der letzten Übertragung aktualisiert wurden.
Öffnen Sie eine Datei.
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) im Popup-Menü (in dem die aktuelle Site, der aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird) eine Site, einen Server oder ein Laufwerk aus.
-
Wechseln Sie zu der gewünschten Datei und öffnen Sie sie.
-
Führen Sie einen der folgenden Schritte aus:
Doppelklicken Sie auf das Symbol der Datei.
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) auf das Symbol der Datei und wählen Sie dann „Öffnen“.
Dreamweaver öffnet die Datei im Dokumentfenster.
Eine Datei oder einen Ordner erstellen
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) eine Datei oder einen Ordner aus.
Dreamweaver erstellt die neue Datei bzw. den neuen Ordner im derzeit ausgewählten Ordner oder in dem Ordner, in dem sich die ausgewählte Datei befindet.
-
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) und wählen Sie dann „Neue Datei“ oder „Neuer Ordner“ aus.
-
Geben Sie einen Namen für die neue Datei bzw. den neuen Ordner ein.
-
Drücken Sie die Eingabetaste (Windows) bzw. Return (Mac).
Eine Datei oder einen Ordner löschen
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die Datei oder den Ordner aus, die bzw. den Sie löschen möchten.
-
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) und wählen Sie dann „Bearbeiten“ > „Löschen“.
Eine Datei oder einen Ordner umbenennen
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die Datei oder den Ordner aus, die bzw. den Sie umbenennen möchten.
-
Führen Sie einen der folgenden Schritte aus, um den Namen der Datei bzw. des Ordners zu aktivieren:
Klicken Sie zweimal mit einer kleinen Pause dazwischen auf den Dateinamen.
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) auf das Symbol der Datei und wählen Sie dann „Bearbeiten“ > „Umbenennen“.
-
Überschreiben Sie den vorhandenen Namen mit dem neuen Namen.
-
Drücken Sie die Eingabetaste (Windows) bzw. Return (Mac).
Eine Datei oder einen Ordner verschieben
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die Datei oder den Ordner aus, die bzw. den Sie verschieben möchten.
-
Führen Sie einen der folgenden Schritte aus:
Kopieren Sie die Datei bzw. den Ordner und fügen Sie sie bzw. ihn am neuen Speicherort ein.
Ziehen Sie die Datei bzw. den Ordner an den neuen Speicherort.
-
Aktualisieren Sie das Bedienfeld „Dateien“, um die Datei bzw. den Ordner am neuen Speicherort zu sehen.
Bedienfeld „Dateien“ aktualisieren
Um die Ansicht im Bedienfeld „Dateien“ zu aktualisieren, führen Sie einen der folgenden Schritte aus:
- Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) auf eine beliebige Datei oder einen beliebigen Ordner und wählen Sie dann „Aktualisieren“ aus.
- (Nur für Dreamweaver-Sites) Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Aktualisieren“ (dadurch werden beide Fensterbereiche aktualisiert).
Dreamweaver aktualisiert das Bedienfeld „Dateien“, wenn Sie Änderungen in einer anderen Anwendung vornehmen und dann zu Dreamweaver zurückkehren.
Dateien in der Dreamweaver-Site suchen
Dreamweaver macht es Ihnen leicht, ausgewählte, geöffnete, ausgecheckte oder kürzlich geänderte Dateien in Ihrer Site zu finden. Außerdem können Sie in Ihrer lokalen Site bzw. Remote-Site nach neueren Dateien suchen.
Geöffnete Datei in der Site suchen
-
Öffnen Sie die Datei im Dokumentfenster.
-
Wählen Sie „Site“ > „In der Site suchen“.
Dreamweaver markiert die Datei im Bedienfeld „Dateien“.
Hinweis:Wenn die geöffnete Datei im Dokumentfenster kein Bestandteil der aktuellen Site im Bedienfeld „Dateien“ ist, versucht Dreamweaver zu ermitteln, zu welcher Ihrer Dreamweaver-Sites die Datei gehört. Wenn die aktuelle Datei nur zu einer lokalen Site gehört, wird diese Site im Bedienfeld „Dateien“ geöffnet und die Datei wird markiert.
Ausgecheckte Dateien in einer Dreamweaver-Site suchen und auswählen
Dreamweaver markiert die Dateien im Bedienfeld „Dateien“.
Ausgewählte Dateien in der lokalen Site oder Remote-Site suchen
-
Wählen Sie die Datei in der lokalen Ansicht oder in der Remote-Ansicht des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) aus.
-
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Ctrl-Taste (Mac) und wählen Sie dann „Auf lokaler Site lokalisieren“ bzw. „Auf entfernter Site lokalisieren“ (je nachdem, wo Sie die Datei ausgewählt haben).
Dreamweaver markiert die Datei im Bedienfeld „Dateien“.
Dateien suchen und auswählen, deren lokale Version neuer ist als die Version in der Remote-Site
Dreamweaver markiert die Dateien im Bedienfeld „Dateien“.
Dateien suchen und auswählen, deren Remote-Version neuer ist als die Version in der lokalen Site
Dreamweaver markiert die Dateien im Bedienfeld „Dateien“.
Kürzlich geänderte Dateien in der Site suchen
-
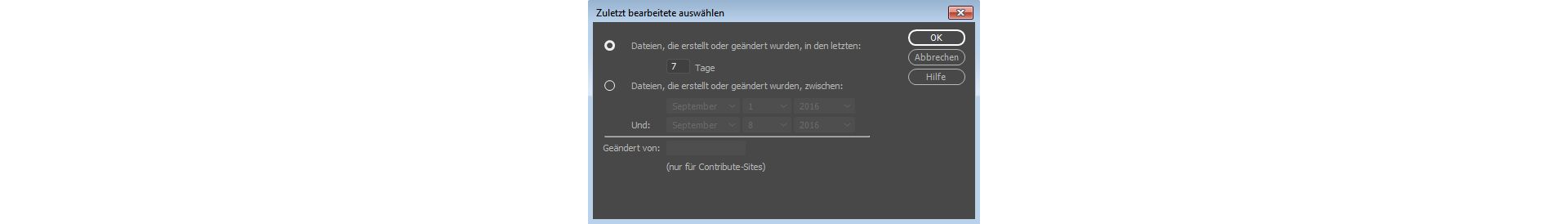
Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü „Optionen“ und wählen Sie dann „Bearbeiten“ > „Zuletzt bearbeitete auswählen“.
-
Führen Sie einen der folgenden Schritte aus, um Suchdaten für den Bericht anzugeben:
Um im Bericht alle Dateien einzuschließen, die in den letzten Tagen bearbeitet wurden, wählen Sie „Dateien, die erstellt oder geändert wurden, in den letzten“ und geben Sie im Feld eine Zahl ein.
Um im Bericht alle Dateien einzuschließen, die innerhalb eines bestimmten Zeitraums geändert wurden, klicken Sie auf den Optionsschalter „Dateien, die erstellt oder geändert wurden, zwischen“ und geben Sie dann einen Datumsbereich ein.
Zuletzt bearbeitete Dateien suchen Zuletzt bearbeitete Dateien suchen -
Optional: Geben Sie im Feld „Geändert von“ einen Benutzernamen ein, um die Suche auf Dateien zu beschränken, die von einem bestimmten Benutzer im angegebenen Datumsbereich geändert wurden.Hinweis:
Diese Option ist nur für Berichte auf Contribute-Sites verfügbar.
-
Wählen Sie bei Bedarf einen Optionsschalter aus, um anzugeben, wo die Dateien angezeigt werden sollen, die im Bericht angezeigt werden:
Lokale Maschine
Wenn die Site statische Seiten enthält
Testserver
Wenn die Site dynamische Seiten enthält
Anderer Standort
Wenn Sie im Textfeld einen Pfad eingeben möchten
Hinweis:Diese Option setzt voraus, dass Sie im Dialogfeld „Site-Definition“ einen Testserver definiert haben. Wenn Sie keinen Testserver definiert und ein URL-Präfix für diesen Server eingegeben haben oder wenn Sie den Bericht für mehrere Sites ausführen, ist diese Option nicht verfügbar.
-
Klicken Sie zum Speichern der Einstellungen auf „OK“.
Dreamweaver hebt im Bedienfeld „Dateien“ die Dateien hervor, die innerhalb des ausgewählten Zeitraums geändert wurden.
Nicht verwendete Dateien identifizieren und löschen
Sie können Dateien identifizieren und löschen, die in anderen Dateien auf der Site nicht mehr verwendet werden.
-
Wählen Sie „Site“ > „Site-Optionen“ > „Hyperlinks auf der ganzen Site prüfen“.
Dreamweaver überprüft alle Hyperlinks in der Site und listet fehlerhafte Hyperlinks im Bedienfeld „Ergebnisse“ auf.
-
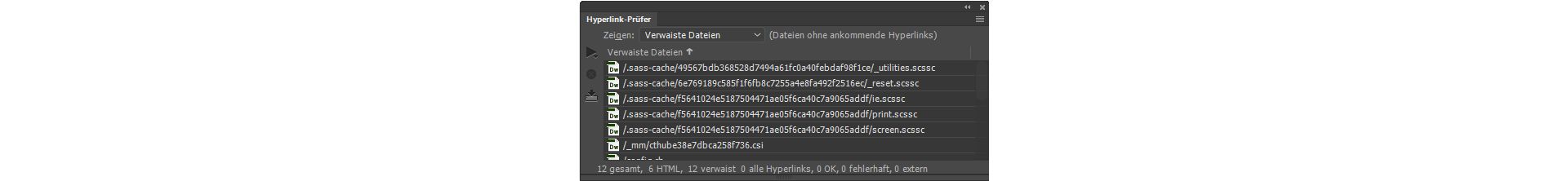
Wählen Sie im Menü des Bedienfelds „Hyperlink-Prüfer“ die Option „Verwaiste Dateien“ aus.
Verwaiste Dateien anzeigen – Dateien ohne ankommende Hyperlinks Verwaiste Dateien anzeigen – Dateien ohne ankommende Hyperlinks Dreamweaver zeigt alle Dateien an, zu denen es keine ankommenden Hyperlinks gibt. Das bedeutet, dass keine Dateien in Ihrer Seite mit diesen Dateien verknüpft sind.
-
Wählen Sie die zu löschenden Dateien aus und klicken Sie auf „Löschen“.Hinweis:
Auch wenn es in Ihrer Site keine Dateien gibt, die mit diesen Dateien verknüpft sind, können einige der aufgeführten Dateien trotzdem mit anderen Dateien verknüpft sein. Gehen Sie daher beim Löschen der Dateien vorsichtig vor.
Auf Sites, Server und lokale Laufwerke zugreifen
Sie können Dateien und Ordner auf Ihren Dreamweaver-Sites sowie Dateien und Ordner, die kein Bestandteil einer Dreamweaver-Site sind, aufrufen, ändern und speichern. Zusätzlich zu den Dreamweaver-Sites können Sie auf einen Server, ein lokales Laufwerk oder Ihren Desktop zugreifen.
Bevor Sie einen Remote-Server aufrufen können, müssen Sie Dreamweaver so konfigurieren, dass der betreffende Server verwendet wird.
Am einfachsten können Sie Ihre Dateien verwalten, indem Sie eine Dreamweaver-Site erstellen. Weitere Informationen zu den Vorteilen der Erstellung einer Site sowie zum Erstellen einer Site finden Sie unter Dreamweaver-Sites.
Vorhandene Dreamweaver-Sites öffnen


Ordner auf einem Remote-FTP- oder Remote-RDS-Server öffnen
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) einen Servernamen im Menü aus (in dem die aktuelle Site, der aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird).Hinweis:
Die Namen aller Server, die Sie für die Verwendung mit Dreamweaver konfiguriert haben, werden angezeigt.
-
Navigieren Sie zu der gewünschten Datei und bearbeiten Sie sie wie gewohnt.
Auf lokale Laufwerke oder auf Ihren Desktop zugreifen
-
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) den Desktop, einen lokalen Datenträger oder das CD-Laufwerk im Menü aus (in dem die aktuelle Site, der aktuelle Server bzw. das aktuelle Laufwerk angezeigt wird).
-
Navigieren Sie zur gewünschten Datei. Danach stehen folgende Möglichkeiten zur Verfügung:
- Dateien in Dreamweaver oder in einer anderen Anwendung öffnen
- Dateien umbenennen
- Dateien kopieren
- Dateien löschen
- Dateien ziehen
- Wenn Sie eine Datei aus einer Dreamweaver-Site in eine andere oder in einen Ordner ziehen, die bzw. der nicht Bestandteil einer Dreamweaver-Site ist, wird die Datei an den Speicherort kopiert, an dem Sie die Datei ablegen.
- Wenn Sie eine Datei innerhalb derselben Dreamweaver-Site ziehen, wird diese Datei an den Speicherort verschoben, an dem Sie die Datei ablegen.
- Wenn Sie eine Datei, die kein Bestandteil einer Dreamweaver-Site ist, in einen Ordner ziehen, der ebenfalls kein Bestandteil einer Dreamweaver-Site ist, wird die Datei an den Speicherort verschoben, an dem Sie die Datei ablegen.
Hinweis:Um eine Datei zu verschieben, die von Dreamweaver standardmäßig kopiert wird, halten Sie beim Ziehen die Umschalttaste (Windows) bzw. die Befehlstaste (Mac) gedrückt. Um eine Datei zu kopieren, die von Dreamweaver standardmäßig verschoben wird, halten Sie beim Ziehen die Strg-Taste (Windows) bzw. die Wahltaste (Mac) gedrückt.
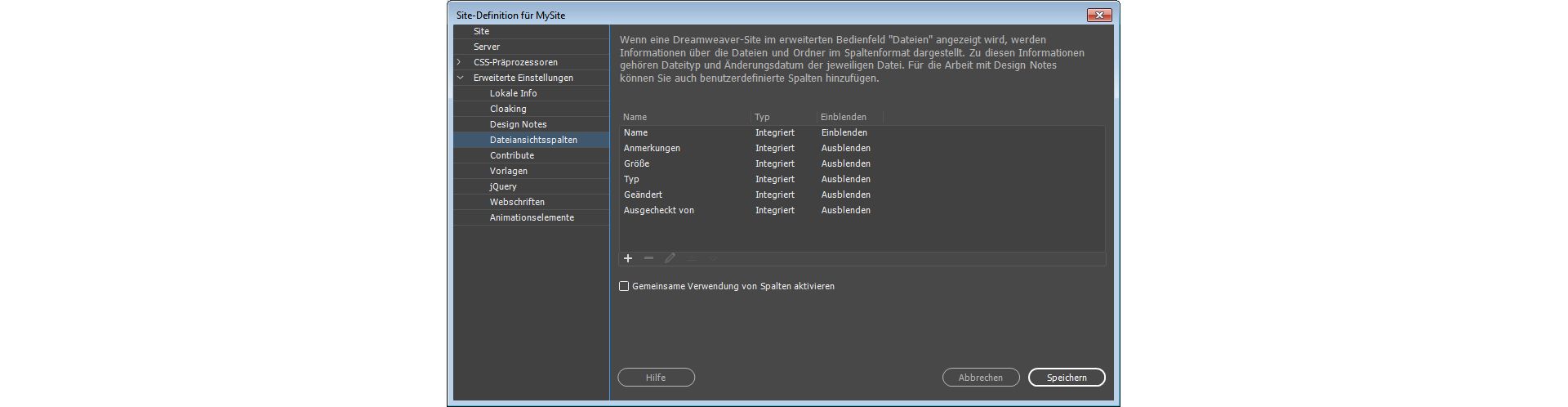
Die im erweiterten Bedienfeld „Dateien“ angezeigten Datei- und Ordnerdetails anpassen
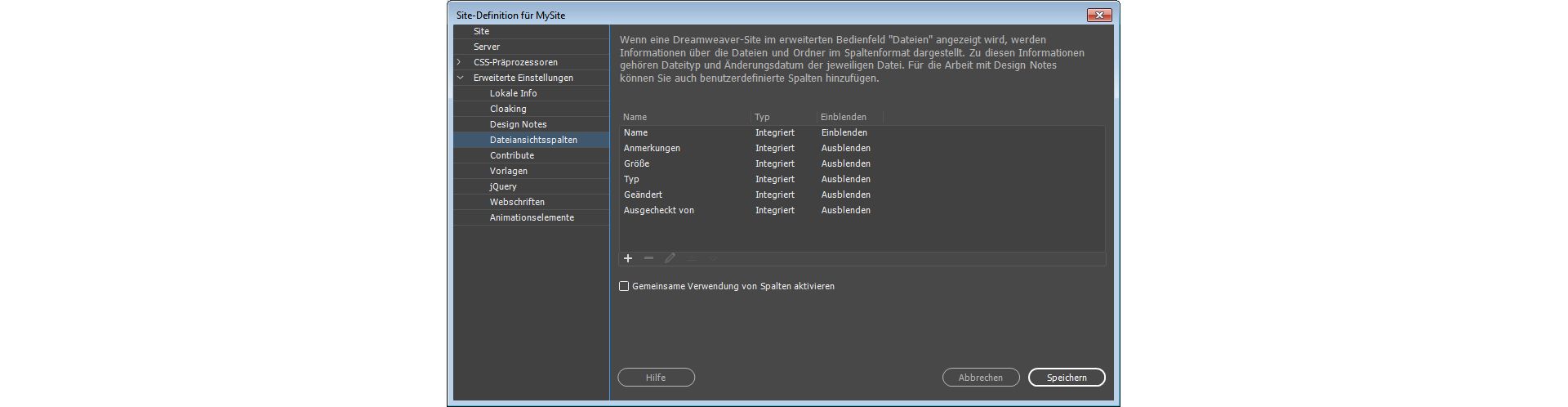
Wenn Sie eine Dreamweaver-Site im erweiterten Bedienfeld „Dateien“ anzeigen, wird standardmäßig nur die Datei- und Ordnerstruktur angezeigt. Sie können jedoch das Erscheinungsbild des Bedienfelds „Dateien“ anpassen, sodass die folgenden Details angezeigt werden:
- Anmerkungen
- Größe
- Typ
- Datum der letzten Änderung der Datei
- Auscheck-Details


Sie können die Spalten im Dialogfeld „Sites verwalten“ > „Erweiterte Einstellungen“ > „Dateiansichtsspalten“ weitergehend anpassen:


Reihenfolge der Spalten ändern
Wählen Sie im Fenster „Sites verwalten“ > „Erweiterte Einstellungen“ > „Dateiansichtsspalten“ einen Spaltennamen aus und klicken Sie dann auf den Aufwärts- bzw. Abwärtspfeil, um die Position der ausgewählten Spalte zu ändern.
Sie können die Reihenfolge aller Spalten mit Ausnahme der Spalte „Name“ ändern. Diese Spalte befindet sich stets am Anfang.
Spaltendetails hinzufügen, löschen oder ändern
-
Wählen Sie „Site“ > „Sites verwalten“.
-
Wählen Sie eine Site aus und klicken Sie dann auf „Bearbeiten“.
-
Erweitern Sie „Erweiterte Einstellungen“ und wählen Sie die Kategorie „Dateiansichtsspalten“ aus.
-
Wählen Sie eine Spalte aus und klicken Sie auf die Schaltfläche mit dem Pluszeichen (+), um eine Spalte hinzuzufügen.
-
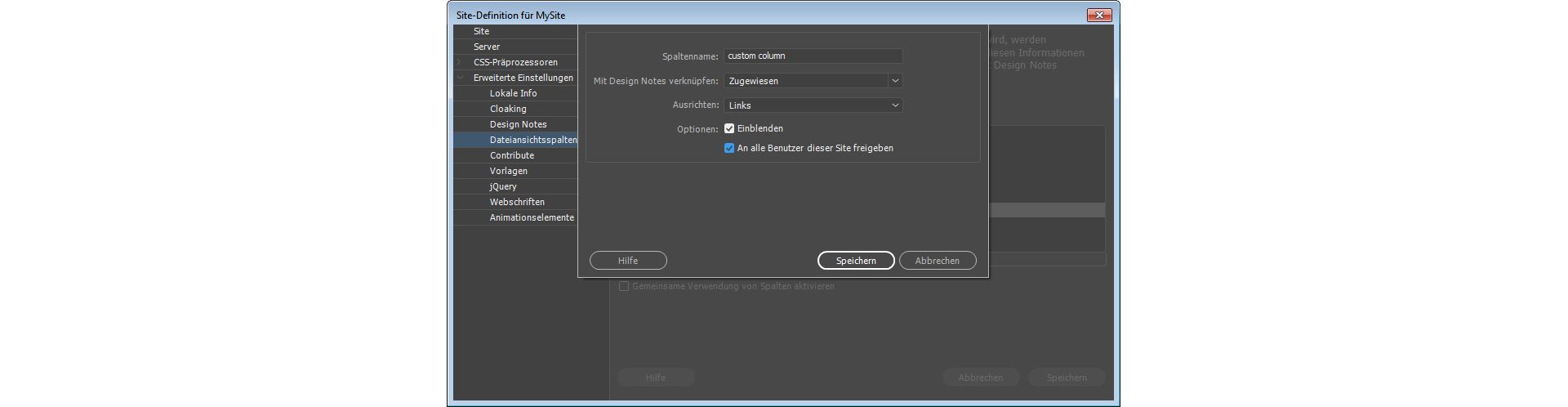
Geben Sie in das Textfeld „Spaltenname“ einen Namen für die Spalte ein.
Benutzerdefinierte Spalten hinzufügen Benutzerdefinierte Spalten hinzufügen -
Wählen Sie im Menü „Mit Design Notes verknüpfen“ einen Wert aus oder geben Sie einen neuen Wert ein.Hinweis:
Sie müssen eine neue Spalte mit einer Design Note verknüpfen, damit Daten vorhanden sind, die im Bedienfeld „Dateien“ angezeigt werden können.
-
Wählen Sie eine Ausrichtungsoption, um festzulegen, wie Text innerhalb der Spalte ausgerichtet wird.
-
Aktivieren oder deaktivieren Sie die Option „Einblenden“, um die Spalte ein- oder auszublenden.
-
Aktivieren Sie die Option „An alle Benutzer dieser Site freigeben“, um die Spalte für alle Benutzer freizugeben, die mit der Remote-Site verbunden sind.
Zum Löschen einer Spalte wählen Sie sie aus und klicken auf die Minus-Schaltfläche (-).
Die Spalte wird sofort und ohne Rückfrage gelöscht. Vergewissern Sie sich, dass Sie die Spalte wirklich löschen möchten, bevor Sie auf die Schaltfläche mit dem Minuszeichen (-) klicken.
Spalten im Bedienfeld „Dateien“ sortieren
Klicken Sie im Bedienfeld „Dateien“ auf die Überschrift der Spalte, deren Einträge sortiert werden sollen.
Klicken Sie erneut auf die Überschrift, um die Reihenfolge, in der Dreamweaver die Spalte sortiert, umzukehren (aufsteigend oder absteigend).
Automatische Wiederherstellung von Dateien
Wenn Dreamweaver aufgrund von Systemfehlern, Stromausfall oder anderen Problemen unerwartet abstürzt, können Sie nicht gespeicherte Änderungen an den Dateien, an denen Sie gerade gearbeitet haben, wiederherstellen.
Die automatische Wiederherstellungsfunktion sichert automatisch alle nicht gespeicherten Dateien in Dreamweaver. Bei einem Absturz wird bei nachfolgenden Starts von Dreamweaver das folgende Dialogfeld angezeigt.
Sie müssen Ihre Datei mindestens einmal gespeichert haben, damit sie von Dreamweaver wiederhergestellt werden kann.


Wenn Sie Dreamweaver nach einem Absturz öffnen, können Sie die zuletzt vorgenommenen Änderungen an einer Datei wiederherstellen oder verwerfen:
- „Wiederherstellen“: Wählen Sie diese Option, um die automatisch gespeicherte Version der Datei zu öffnen.
- „Verwerfen“: Wählen Sie diese Option, um die letzte gespeicherte Version der Datei zu öffnen.
In Dreamweaver werden die Dateien (je nach dem Betriebssystem) ungefähr alle fünf Sekunden gespeichert.
Arbeiten mit dem Bedienfeld „Dateien“ in der Git-Ansicht
In der Git-Ansicht im Bedienfeld „Dateien“ können Sie Verbindungen mit Git-Repositorys herstellen und Dateien mit Git verwalten. Das Bedienfeld „Dateien“ fungiert als Schnittstelle zum Ausführen diverser Vorgänge wie Commit, Bereitstellen, Widerrufen von Bereitstellungen, Hinzufügen zu „.gitignore“ usw.
In der Git-Ansicht können die folgenden Aktionen ausgeführt werden:
- Anzeigen der Dateien zu einer Site in Git-Repositorys
- Synchronisieren von Dateien und Ordnern zwischen dem lokalen Repository und Git
- Anzeigen der nicht verfolgten, bereitgestellten und übernommenen Dateien
- Zugreifen auf das Git-Terminal
Über dieses Bedienfeld können Sie auch ein Git-Repository initialisieren, sofern dies noch nicht erfolgt ist. Beim Erstellen einer Site in Dreamweaver können Sie der Site ein Git-Repository zuordnen. Sofern nicht bereits während des Erstellens der Site erfolgt, können Sie mithilfe des Bedienfelds „Dateien“ ein Git-Repository initialisieren.
Klicken Sie zum Initialisieren eines Repositorys im Bedienfeld „Dateien“ auf „Git initialisieren“. Die der Site zugeordneten Dateien sind sofort in der Git-Ansicht sichtbar, zudem wird ihr jeweiliger Status angezeigt.


Status von Dateien anzeigen
Im Bedienfeld „Dateien“ können Sie den Status der Dateien anzeigen, die einem Git-Repository zugeordnet sind. Wenn Sie ein Git-Repository initialisieren, werden die Dateien grün formatiert angezeigt. Dies bedeutet, dass die Dateien nicht verfolgt und in Git noch nicht vorhanden sind.
Wenn Sie einen Commit einer Datei ausführen, wird die Datei im Bedienfeld „Dateien“ weiß formatiert angezeigt. Dies bedeutet, dass die Datei in das ausgewählte Git-Repository übernommen wurde.
Wenn Sie eine Datei nach dem Commit bearbeiten und speichern, wechselt die Farbe der betreffenden Datei im Bedienfeld „Dateien“ zu Gelb. Dies weist darauf hin, dass die Dateien im lokalen Repository und im Git-Repository nicht synchronisiert sind.
Weitere Informationen zum Arbeitsablauf für die Versionskontrolle in Git finden Sie unter Verwenden von Git zur Versionskontrolle.
Verzweigungen erstellen und verwalten
Sie können mithilfe des Bedienfelds „Dateien“ Verzweigungen lokal erstellen und verwalten. Wählen Sie zum Erstellen einer Verzweigung die Dropdown-Liste am oberen Rand des Bedienfelds aus. Klicken Sie auf „Verzweigungen verwalten“ und anschließend im Dialogfeld „Verzweigungen verwalten“ auf das Pluszeichen (+).
Sie können die ursprüngliche Verzweigung auswählen und eine neue Verzweigung erstellen. Darüber hinaus können Sie eine Verzweigung entfernen oder eine Verzweigung mit einer anderen zusammenführen.
Weitere Informationen zum Verwalten von lokalen Verzweigungen mithilfe des Bedienfelds „Dateien“ finden Sie unter Erstellen und Verwalten von Verzweigungen.
Grundlegende Git-Aktionen ausführen
Neben dem Initialisieren und Verwalten von Verzweigungen können Sie im Bedienfeld „Dateien“ verschiedene Git-Aktionen ausführen. Wählen Sie im Bedienfeld „Dateien“ eine Datei aus, klicken Sie mit der rechten Maustaste und führen Sie einen der folgenden Vorgänge aus:
- Klicken Sie auf „Zu „.gitignore“ hinzufügen“, um die ausgewählte(n) Datei(en) dem Ordner „.gitignore“ hinzuzufügen. Diese Dateien werden von Git nicht berücksichtigt und es können keine Aktionen in Bezug auf diese Dateien ausgeführt werden.
- Klicken Sie auf „Aus „.gitignore“ entfernen“, um eine Datei aus dem Ordner „.gitignore“ zu entfernen.
- Klicken Sie auf „Bereitstellen“, um die ausgewählte Datei bereitzustellen. Das Bereitstellen einer Datei geht dem Ausführen eines Commit für eine Datei in Git voraus.
- Klicken Sie auf „Bereitstellung widerrufen“, um den Bereitstellungsstatus einer Datei aufzuheben.
- Klicken Sie auf „Alle bereitstellen“, um alle Dateien im Repository bereitzustellen.
- Klicken Sie auf „Alle Bereitstellungen widerrufen“, um sämtliche Dateien im Repository aus der Bereitstellung zu entfernen.
- Klicken Sie auf „Versionsvergleich“, um die Änderungen in der Datei zwischen dem vorherigen Commit und der aktuellen Versionen anzuzeigen.
- Klicken Sie auf „Dateiverlauf“, um den Änderungs- und Commit-Verlauf der ausgewählten Datei anzuzeigen.
- Klicken Sie auf „Datei zurücksetzen“, um alle an der Datei vorgenommenen Änderungen rückgängig zu machen und die vorherige übernommene Version wiederherzustellen.
- Klicken Sie auf „Alle bereitgestellten Änderungen übernehmen“, um für dieses Repository einen Commit aller bereitgestellten Dateien auszuführen.


Weitere Informationen zu den einzelnen Aktionen und zu Git in Dreamweaver finden Sie unter Git in Dreamweaver verwenden.