- Dreamweaver-Benutzerhandbuch
- Einführung
- Dreamweaver und Creative Cloud
- Arbeitsbereiche und Ansichten in Dreamweaver
- Sites einrichten
- Dreamweaver-Sites
- Lokale Version Ihrer Site einrichten
- Verbindung mit einem Publishing Server herstellen
- Testserver einrichten
- Site-Einstellungen importieren und exportieren
- Vorhandene Websites von einem Remote-Server in Ihren lokalen Site-Stammordner kopieren
- Barrierefreie Funktionen in Dreamweaver
- Erweiterte Einstellungen
- Site-Voreinstellungen für die Übertragung von Dateien festlegen
- Proxyserver-Einstellungen in Dreamweaver festlegen
- Dreamweaver-Einstellungen mit Creative Cloud synchronisieren
- Git in Dreamweaver verwenden
- Dateien verwalten
- Dateien öffnen und erstellen
- Dateien und Ordner verwalten
- Dateien vom Server abrufen/auf dem Server bereitstellen
- Dateien einchecken und auschecken
- Dateien synchronisieren
- Dateien auf Unterschiede vergleichen
- Dateien und Ordner in Ihrer Dreamweaver-Site von Operationen ausschließen (Cloaking)
- Design Notes für Dreamweaver-Sites aktivieren
- Potenzielle Gatekeeper-Angriffe verhindern
- Layout und Entwurf
- CSS
- Grundlegendes zu Cascading Stylesheets
- Gestalten von Seitenlayouts mit CSS Designer
- CSS-Präprozessoren in Dreamweaver verwenden
- Voreinstellungen für CSS-Stile in Dreamweaver festlegen
- CSS-Regeln in Dreamweaver verschieben
- Inline-CSS in Dreamweaver in eine CSS-Regel umwandeln
- Mit div-Tags arbeiten
- Verläufe auf den Hintergrund anwenden
- CSS3-Übergangseffekte in Dreamweaver erstellen und bearbeiten
- Code formatieren
- Seiteninhalt und Elemente
- Seiteneigenschaften festlegen
- CSS-Eigenschaften von Überschriften und Links festlegen
- Mit Text arbeiten
- Text, Tags und Attribute suchen und ersetzen
- DOM-Bedienfeld
- In der Live-Ansicht bearbeiten
- In Dreamweaver die Kodierung von Dokumenten festlegen
- Elemente im Dokumentfenster auswählen und anzeigen
- Texteigenschaften im Eigenschafteninspektor festlegen
- Rechtschreibprüfung für Web-Seiten durchführen
- Horizontale Linien in Dreamweaver verwenden
- Schriftkombinationen in Dreamweaver hinzufügen und ändern
- Mit Elementen arbeiten
- Datumsangaben in Dreamweaver einfügen und aktualisieren
- In Dreamweaver Favoritenelemente erstellen und verwalten
- Bilder in Dreamweaver einfügen und bearbeiten
- Medienobjekte hinzufügen
- Videos in Dreamweaver einfügen
- HTML5-Videos einfügen
- SWF-Dateien einfügen
- Audioeffekte hinzufügen
- In Dreamweaver HTML5-Audiodateien einfügen
- Mit Bibliothekselementen arbeiten
- Arabischen und hebräischen Text in Dreamweaver verwenden
- Hyperlinks und Navigation
- jQuery-Widgets und -Effekte
- Websites programmieren
- In Dreamweaver programmieren
- Programmierumgebung in Dreamweaver
- Voreinstellungen für Code festlegen
- Codehervorhebung anpassen
- Code schreiben und bearbeiten
- Codehinweise und Codevervollständigung
- Code aus- und einblenden
- Code mit Codefragmenten wiederverwenden
- Code-Linting
- Code optimieren
- Code in der Entwurfsansicht bearbeiten
- Mit den Head-Inhalten von Seiten arbeiten
- Server-Side Includes in Dreamweaver einfügen
- Tag-Bibliotheken in Dreamweaver verwenden
- Benutzerdefinierte Tags in Dreamweaver importieren
- JavaScript-Verhalten (allgemeine Anweisungen)
- Integrierte JavaScript-Verhalten anwenden
- XML und XSLT
- Server-seitige XSL-Transformationen in Dreamweaver durchführen
- Client-seitige XSL-Transformationen in Dreamweaver durchführen
- Zeichenentitäten für XSLT in Dreamweaver einfügen
- Code formatieren
- Produktübergreifende Arbeitsabläufe
- Erweiterungen für Dreamweaver installieren und verwenden
- In-App-Updates in Dreamweaver
- Microsoft Office-Dokumente in Dreamweaver einfügen (nur Windows)
- Mit Fireworks und Dreamweaver arbeiten
- Mithilfe von Contribute Inhalte in Dreamweaver-Sites bearbeiten
- Dreamweaver-Business Catalyst-Integration
- Personalisierte E-Mail-Kampagnen erstellen
- Vorlagen
- Dreamweaver-Vorlagen
- Vorlagen und vorlagenbasierte Dokumente erkennen
- Dreamweaver-Vorlagen erstellen
- Bearbeitbare Bereiche in Vorlagen erstellen
- Wiederholende Bereiche und Tabellen in Dreamweaver erstellen
- Optionale Bereiche in Vorlagen verwenden
- Bearbeitbare Tag-Attribute in Dreamweaver definieren
- Verschachtelte Vorlagen in Dreamweaver erstellen
- Vorlagen bearbeiten, aktualisieren und löschen
- XML-Inhalte in Dreamweaver exportieren und importieren
- Vorlage auf ein vorhandenes Dokument anwenden oder aus dem Dokument entfernen
- Inhalte in Dreamweaver-Vorlagen bearbeiten
- Syntaxregeln für Vorlagen-Tags in Dreamweaver
- Markierungseinstellungen für Vorlagenbereiche festlegen
- Vorteile von Vorlagen in Dreamweaver
- Mobilgeräte und Multiscreen
- Dynamische Websites, Seiten und Web-Formulare
- Grundlegendes zu Web-Anwendungen
- Computer für die Entwicklung von Anwendungen einrichten
- Fehlerbehebung bei Datenbankverbindungen
- Verbindungsskripts in Dreamweaver entfernen
- Dynamische Seiten entwerfen
- Quellen für dynamischen Inhalt – Überblick
- Quellen für dynamische Inhalte definieren
- Dynamische Inhalte in Seiten einfügen
- Dynamischen Inhalt in Dreamweaver ändern
- Datenbankdatensätze anzeigen
- Live-Daten in Dreamweaver bereitstellen und Fehlerbehebung bei der Anzeige
- Benutzerdefinierte Serververhalten in Dreamweaver hinzufügen
- Formulare mit Dreamweaver erstellen
- Formulare zum Sammeln von Benutzerinformationen verwenden
- ColdFusion-Formulare in Dreamweaver erstellen und aktivieren
- Web-Formulare erstellen
- Verbesserte HTML5-Unterstützung für Formularelemente
- Formularentwicklung mit Dreamweaver
- Visuelles Entwickeln von Anwendungen
- Master- und Detailseiten in Dreamweaver erstellen
- Such- und Ergebnisseiten erstellen
- Datensatz-Einfügeseiten erstellen
- Datensatz-Aktualisierungsseiten in Dreamweaver erstellen
- Datensatz-Löschseiten in Dreamweaver erstellen
- ASP-Befehle zum Ändern von Datenbanken in Dreamweaver verwenden
- Registrierungsseiten erstellen
- Anmeldeseiten erstellen
- Seiten erstellen, auf die nur autorisierte Benutzer zugreifen können
- Ordner in ColdFusion mit Dreamweaver schützen
- ColdFusion-Komponenten in Dreamweaver verwenden
- Websites testen, in der Vorschau anzeigen und veröffentlichen
- Fehlerbehebung
Geben Sie in Vorlagen in Dreamweaver bearbeitbare Tag-Attribute an. Erfahren Sie außerdem, wie Sie ein bearbeitbares Tag als nicht bearbeitbar festlegen.
Sie können den Benutzern der Vorlage erlauben, bestimmte Tag-Attribute in einem vorlagenbasierten Dokument zu ändern.
Sie können beispielsweise eine Hintergrundfarbe im Vorlagendokument festlegen, es jedoch den Benutzern der Vorlage freistellen, eine andere Hintergrundfarbe für von Ihnen erstellte Seiten zu wählen. Benutzer können nur die Attribute aktualisieren, die Sie als bearbeitbar definieren.
Sie können auch mehrere bearbeitbare Attribute in einer Seite festlegen, sodass Benutzer der Vorlage die Attribute in vorlagenbasierten Dokumenten ändern können. Folgende Datentypen werden unterstützt: Text, Boolean (true/false), Farbe und URL.
Beim Erstellen eines bearbeitbaren Tag-Attributs wird ein Vorlagenparameter in den Code eingefügt. Im Vorlagendokument wird ein Anfangswert für das Attribut festgelegt; wenn ein Dokument auf der Grundlage der Vorlage erstellt wird, wird der Parameter übernommen. Der Benutzer der Vorlage kann dann den Parameter im vorlagenbasierten Dokument bearbeiten.
Wenn Sie ein bearbeitbares Attribut mit einem Stylesheet verknüpfen, lassen sich die Attribute des Stylesheets in der Vorlagendatei nicht mehr anzeigen und bearbeiten.
-
Wählen Sie im Dokumentfenster ein Element aus, für das Sie ein bearbeitbares Tag-Attribut festlegen möchten.
-
Wählen Sie „Werkzeuge“ > „Vorlagen“ > „Attribut bearbeitbar machen“.
Attribute bearbeitbar machen Attribute bearbeitbar machen -
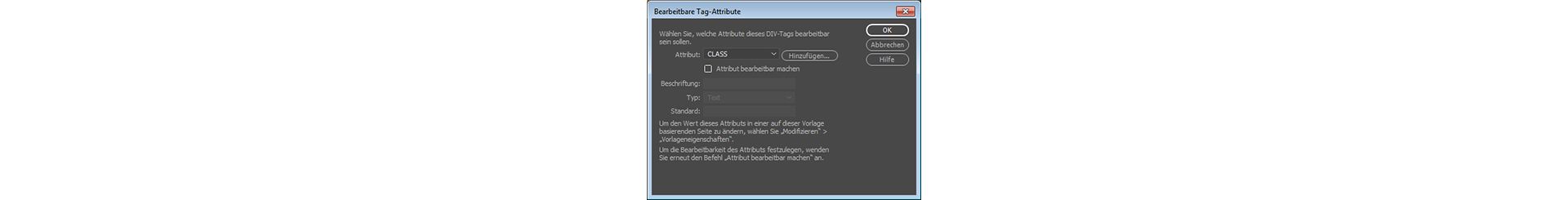
Geben Sie im Feld „Attribut“ einen Namen ein oder wählen Sie im Dialogfeld „Bearbeitbare Tag-Attribute“ ein Attribut aus, indem Sie einen der folgenden Schritte ausführen:
Wenn das Attribut, das Sie bearbeitbar machen möchten, im Popup-Menü „Attribut“ aufgeführt wird, wählen Sie es aus.
Wenn das Attribut, das Sie bearbeitbar machen möchten, im Popup-Menü „Attribut“ nicht aufgeführt wird, klicken Sie auf „Hinzufügen“, geben Sie dann im angezeigten Dialogfeld den Namen des Attributs ein, das hinzugefügt werden soll, und klicken Sie auf „OK“.
-
Stellen Sie sicher, dass die Option „Attribut bearbeitbar machen“ aktiviert ist.
-
Geben Sie im Feld „Beschriftung“ einen eindeutigen Namen für das Attribut ein.Hinweis:
Um ein spezifisches bearbeitbares Tag-Attribut zu einem späteren Zeitpunkt problemlos wieder finden zu können, sollten Sie eine Beschriftung eingeben, die das Element und das Attribut beschreibt. Sie können beispielsweise ein Bild, dessen Quelle bearbeitbar ist, „LogoQuelle“ nennen oder die bearbeitbare Hintergrundfarbe eines body-Tags mit der Beschriftung „bodyHGFarbeׅ“ versehen.
-
Wählen Sie im Popup-Menü „Typ“ den Typ des Wertes aus, der für dieses Attribut zulässig ist, indem Sie eine der folgenden Optionen wählen:
Text: Wählen Sie diese Option, um einem Benutzer die Eingabe eines Textwerts für das Attribut zu ermöglichen. Sie können beispielsweise Text mit dem align-Attribut verwenden. Der Benutzer kann dann den Wert des Attributs auf left, right oder center festlegen.
URL: Wählen Sie diese Option, um einen Hyperlink zu einem Element, beispielsweise den Dateipfad zu einem Bild, einzufügen. Mit dieser Option wird der in einem Hyperlink verwendete Pfad automatisch aktualisiert. Wenn der Benutzer das Bild in einen neuen Ordner verschiebt, wird das Dialogfeld „Hyperlinks aktualisieren“ angezeigt.
Farbe: Wählen Sie diese Option, um den Farbwähler für die Auswahl eines Wertes verfügbar zu machen.
Wahr/Falsch: Wählen Sie diese Option, um einem Benutzer die Auswahl des booleschen Wertes „true“ oder „false“ auf der Seite zu ermöglichen.
Zahl: Wählen Sie diese Option, wenn Sie einem Benutzer der Vorlage die Eingabe eines numerischen Wertes ermöglichen möchten, um ein Attribut zu aktualisieren (um beispielsweise die Höhe oder Breite eines Bildes zu ändern).
-
Im Feld „Standardwert“ wird der Wert des ausgewählten Tag-Attributs in der Vorlage angezeigt. Geben Sie in diesem Feld einen neuen Wert ein, wenn Sie für auf Vorlagen basierende Dokumente einen anderen Anfangswert für den Parameter festlegen möchten.
-
(Optional) Wenn Sie ein weiteres Attribut eines ausgewählten Tags ändern möchten, wählen Sie das Attribut aus und legen Sie die Optionen für dieses Attribut fest.
-
Klicken Sie auf „OK“.
Bearbeitbare Tag-Attribute als nicht bearbeitbar festlegen
Ein zuvor als bearbeitbar markiertes Tag kann als nicht bearbeitbar markiert werden.
-
Klicken Sie im Vorlagendokument auf das Element, das mit dem bearbeitbaren Attribut verbunden ist, oder wählen Sie das Tag mit dem Tag-Selektor aus.
-
Wählen Sie „Werkzeuge“ > „Vorlagen“ > „Attribut bearbeitbar machen“.
-
Wählen Sie im Popup-Menü „Attribute“ das gewünschte Attribut aus.
-
Deaktivieren Sie die Option „Attribut bearbeitbar machen“ und klicken Sie auf „OK“.
-
Aktualisieren Sie die Dokumente, die auf dieser Vorlage basieren.