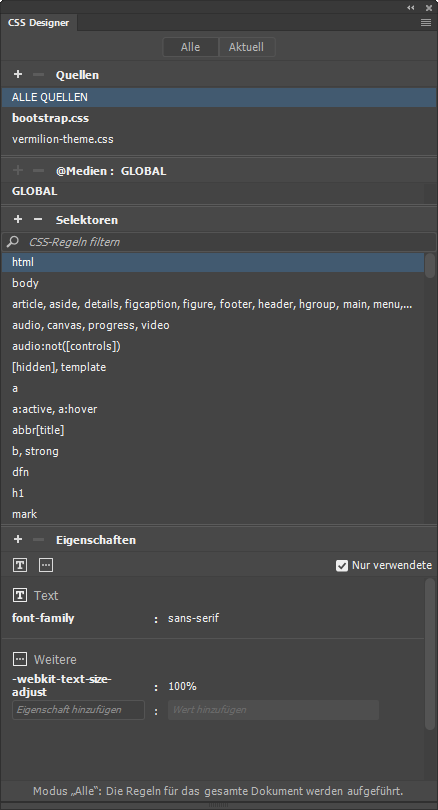
Klicken Sie im Bedienfeld CSS Designer im Bereich Quellen auf ![]() und dann auf eine der folgenden Optionen:
und dann auf eine der folgenden Optionen:
- Neue CSS-Datei erstellen: Um eine neue CSS-Datei zu erstellen und sie ans Dokument anzuhängen.
- Vorhandene CSS-Datei anhängen: Um eine vorhandene CSS-Datei ans Dokument anzuhängen.
- Auf der Seite definieren: Um ein CSS innerhalb des Dokuments zu definieren.