Используйте элементы управления масштабом на экране, чтобы изменять масштаб объекта, или задайте значения масштаба на панели «Свойства камеры».
- Руководство пользователя Adobe Animate
- Введение в Animate
- Анимация
- Основы анимации в Animate
- Кадры и ключевые кадры в Animate
- Покадровая анимация в Animate
- Работа с классической анимацией движения в Animate
- Инструмент «Кисть»
- Руководство по движению
- Анимация движения и язык ActionScript 3.0
- Сведения об анимации движения
- Анимация движения
- Создание анимации движения
- Использование ключевых кадров свойств
- Положения в анимации движения
- Использование Редактора движения для анимаций
- Редактирование траектории анимации движения
- Управление анимациями движения
- Настраиваемое ускорение и замедление
- Создание и применение стилей движения
- Настройка диапазонов анимации движения
- Сохранение анимации движения в файлах XML
- Анимация движения и классическая анимация
- Анимация формы
- Анимация с использованием инструмента «Кость» в Animate
- Работа с риггингом персонажей в Animate
- Слои-маски в Adobe Animate
- Работа со сценами в Animate
- Интерактивность
- Создание кнопок в Animate
- Преобразование проектов Animate в другие форматы документов
- Создание и публикация документов HTML5 Canvas в Animate
- Добавление интерактивных возможностей с помощью фрагментов кода в Animate
- Создание пользовательских компонентов HTML5
- Использование компонентов в HTML5 Canvas
- Создание пользовательских компонентов: примеры
- Фрагменты кода для пользовательских компонентов
- Рекомендации: реклама в Animate
- Разработка и публикация контента для виртуальной реальности
- Рабочая среда и рабочий процесс
- Создание и использование малярных кистей
- Использование шрифтов Google в документах HTML5 Canvas
- Использование библиотек Creative Cloud Libraries и Adobe Animate
- Использование рабочей области и панели «Инструменты» в Animate
- Рабочие процессы и рабочая среда Animate
- Использование веб-шрифтов в документах HTML5 Canvas
- Временные шкалы и ActionScript
- Работа с несколькими временными шкалами
- Задание настроек
- Использование панелей разработки Animate
- Создание слоев временной шкалы в Animate
- Экспорт анимаций для мобильных приложений и игровых платформ
- Перемещение и копирование объектов
- Шаблоны
- Поиск и замена в Animate
- Отмена/повтор действий и панель «История»
- Сочетания клавиш
- Использование временной шкалы в Animate
- Создание HTML-расширений
- Параметры оптимизации изображений и GIF-анимаций
- Настройки экспорта для изображений и GIF
- Панель «Ресурсы» в Animate
- Мультимедиа и видео
- Преобразование и объединение графических объектов в Animate
- Создание экземпляров символов и работа с ними в Animate
- Трассировка изображения
- Использование звука в Adobe Animate
- Экспорт SVG-файлов
- Создание видеофайлов для использования в Animate
- Добавление видео в Animate
- Рисование и создание объектов в Animate
- Изменение линий и фигур
- Обводки, заливки и градиенты в Animate CC
- Работа с Adobe Premiere Pro и After Effects
- Панели «Цвет» в Animate CC
- Открытие файлов Flash CS6 в Animate
- Работа с классическим текстом в Animate
- Размещение иллюстраций в Animate
- Импортированные растровые изображения в Animate
- Трехмерная графика
- Работа с символами в Animate
- Рисование линий и фигур в Adobe Animate
- Работа с библиотеками в Animate
- Экспорт звуков
- Выделение объектов в Animate CC
- Работа с AI-файлами Illustrator в Animate
- Применение режимов наложения
- Упорядочивание объектов
- Автоматизация задач с помощью меню «Команды»
- Многоязычный текст
- Использование камеры в Animate
- Графические фильтры
- Звук и ActionScript
- Настройки рисования
- Рисование инструментом «Перо»
- Платформы
- Преобразование проектов Animate в другие форматы документов
- Поддержка специализированных платформ
- Создание и публикация документов HTML5 Canvas в Animate
- Создание и публикация документа WebGL
- Упаковка приложений AIR for iOS
- Публикация приложений AIR for Android
- Публикация для Adobe AIR на настольных ПК
- Параметры публикации ActionScript
- Рекомендации: размещение ActionScript в приложении
- Использование ActionScript в Animate
- Специальные возможности в среде Animate
- Создание и использование сценариев
- Обеспечение поддержки специализированных платформ
- Общие сведения о поддержке специализированных платформ
- Работа с плагинами поддержки специализированных платформ
- Отладка сценариев ActionScript 3.0
- Обеспечение поддержки специализированных платформ
- Экспорт и публикация
- Экспорт файлов из Animate CC
- Публикация OAM
- Экспорт SVG-файлов
- Экспорт графики и видео из Animate
- Публикация документов AS3
- Экспорт анимаций для мобильных приложений и игровых платформ
- Экспорт звуков
- Рекомендации: советы по созданию контента для мобильных устройств
- Рекомендации: правила работы с видео
- Рекомендации: руководство по созданию SWF-приложений
- Рекомендации: формирование структуры FLA-файлов
- Рекомендации: оптимизация FLA-файлов для Animate
- Параметры публикации ActionScript
- Задание параметров публикации для Animate
- Экспорт файлов-проекторов
- Экспорт изображений и анимированных файлов GIF
- Шаблоны публикации HTML
- Работа с Adobe Premiere Pro и After Effects
- Быстрая публикация анимаций
- Устранение неполадок
В этом разделе рассматривается работа с камерой в Animate.
Инструмент «Камера» в программе Animate позволяет аниматорам имитировать настоящую камеру. Раньше аниматорам приходилось использовать сторонние расширения со степенями качества и совместимости или модифицировать анимации с целью моделирования движения камеры. Аниматоры могут использовать следующие функции, необходимые для работы с видеоматериалами.
- Панорамирование с субъектом кадра
- Наезд на объект, представляющий интерес, для получения драматического эффекта
- Выезд из кадра, чтобы напомнить зрителю об окружающей обстановке
- Изменение фокусной точки для переноса внимания зрителя с одного предмета на другой
- Поворот камеры
- Использование оттенка цвета или фильтров для применения цветовых эффектов на сцене
Когда вы задаете вид камеры для композиции, то видите слои так, будто смотрите на них через камеру. Также можно добавлять в слой камеры анимации или ключевые кадры.
Инструмент «Камера» доступен для всех встроенных типов документов в Animate — HTML Canvas, WebGL и ActionScript.
Включение или выключение камеры
Для включения инструмента «Камера» используйте любые из следующих параметров.
- Щелкните значок «Камера» на панели «Инструменты».
- Нажмите кнопку «Добавить/удалить камеру» на панели «Временная шкала».
При включении камеры граница рабочей области отображается тем же цветом, что и слой камеры.

A. Контур рабочей области B. Значок «Камера» C. Свойства камеры D. Цветовые эффекты камеры E. Инструмент «Камера» F. Значок «Камера» G. Слой «Камера»

Теперь рабочая область будет выступать в качестве камеры для документа. На панель Временная шкала добавлен новый слой камеры с объектом камеры. При выборе инструмента «Камера» в инспекторе свойств активируется значок камеры.
Когда камера включена, происходит следующее.
- Текущий документ переводится в режим камеры..
- Рабочая область преобразуется в камеру.
- На границе рабочей области отображается рамка камеры.
- Выбирается слой камеры.
Масштабирование, поворот или панорамирование камеры
Масштабирование камеры
-
Изменение масштаба и поворот Изменение масштаба и поворот -
Чтобы увеличить масштаб сцены, изменяйте значения масштаба или регулируйте ползунок в нижней части рабочей области.
-
Чтобы увеличить масштаб содержимого, переместите ползунок в сторону, обозначенную знаком «+», а для уменьшения масштаба содержимого переместите ползунок в сторону, обозначенную знаком «-».
-
Чтобы снять ограничение для значений изменения масштаба с любой стороны, отпустите ползунок, чтобы он отскочил в среднее положение.
Поворот камеры
-
Используйте элементы управления масштабом на экране, чтобы повернуть объект, или задайте значения поворота на панели «Свойства камеры».
-
Для определения воздействия поворота на каждом слое измените значения поворота или используйте элементы управления ползунком поворота.
-
Чтобы снять ограничение для значений поворота с любой стороны, отпустите ползунок, чтобы он отскочил в исходное положение. Число по центру элемента управления представляет примененное значение поворота в градусах.
Панорамирование камеры
-
Щелкните ограничительную рамку камеры и перетащите ее в любое место на слое камеры в рабочей области.
-
Прокрутите вверх или вниз, чтобы выполнить панорамирование выделенного объекта, или нажмите клавишу Shift, чтобы выполнить панорамирование по горизонтали или по вертикали без наклона.
-
Когда активен инструмент «Камера», любое действие перетаскивания выполняется как операция панорамирования в пределах границы камеры.
Использование элементов управления камерой для панорамирования


Чтобы панорамировать объекты в горизонтальном направлении, наведите курсор мыши на значение координаты по оси X и перетащите ползунок вправо или влево.
Чтобы панорамировать объекты в вертикальном направлении, наведите курсор мыши на значение координаты по оси Y и перетащите ползунок вправо или влево.
Сброс параметров для эффектов камеры
Можно сбросить изменения, внесенные с помощью камеры для эффектов панорамирования, масштабирования, поворота и цвета, если требуется восстановить исходные настройки. Для сохранения предыдущих значений свойств щелкните значок «Сброс» рядом с каждым свойством.


Применение оттенка к слою камеры
-
Выберите Камера > Свойства. Установите флажок Оттенок, чтобы включить или выключить эффект «Оттенок».
Цветовые эффекты камеры Цветовые эффекты камеры -
Измените значение оттенка (в процентах) и цвет оттенка RGB для текущего кадра.
 Эта функция поддерживается для типов документов AS3 и WebGL.
Эта функция поддерживается для типов документов AS3 и WebGL.
Регулировка фильтров цвета на слое камеры
-
На панели «Свойства камеры» установите флажок «Настроить цвет», чтобы включить или выключить эффект фильтра.
-
Настройте значения яркости, контрастности, насыщенности и оттенка для текущего кадра. Допустимый диапазон для значений яркости, контрастности и насыщенности — от -100 до 100 %, а для оттенка — от -180 до 180°.
 Эта функция поддерживается только для типов документов AS3.
Эта функция поддерживается только для типов документов AS3.
Создание эффекта смещения с помощью камеры и глубины слоя
Как дизайнеру или разработчику игр вам может потребоваться создать динамический проект для игры. С помощью различных объектов игры на слоях переднего и заднего планов вы можете управлять скоростью и положением этих объектов. Поддерживая фокус камеры на одной фокальной точке, можно перемещать объекты с разной скоростью, чтобы создавать трехмерный эффект. В Animate при создании двухмерных анимаций этого эффекта можно достичь, используя камеру и функцию глубины слоя. Можно создать эффект смещения для объектов, изменяя глубину слоев с помощью панели Глубина слоя. Чтобы применить глубину слоя, выберите Окно > Глубина слоя.
Щелкните здесь для получения дополнительной информации о глубине слоя.
-
Создайте несколько объектов на разных слоях в Animate.
-
Добавьте различные глубины слоя для каждого слоя.
-
Добавьте слой камеры, щелкнув инструмент «Камера».
Слой камеры на панели «Глубина слоя» Слой камеры на панели «Глубина слоя»
Этот эффект позволяет видеть глубину и перспективу объектов.
- Объекты, которые находятся ближе к камере, движутся быстрее объектов, которые удалены от камеры.
- Когда слою камеры соответствует значению 0, ближайшие к камере объекты имеют наименьшие положительные значения. А объекты, наиболее удаленные от камеры, обладают высокими положительными значениями. Слои, которые находятся за камерой, обладают отрицательными числами.
Видео с эффектом смещения и изменением глубины камеры по оси Z
Фиксация слоя с камерой
Как аниматору или дизайнеру игр вам может понадобиться зафиксировать некоторые объекты анимации в виде камеры. Например, кнопку действия, HUD-дисплей с отсчетом времени или оружие. В таких случаях необходимо, чтобы ресурс повторял движения камеры. Функция Прикрепить к камере в Animate позволяет достичь этого эффекта.


Когда слой прикрепляется к камере, объекты в этом слое привязываются к камере и всегда перемещаются вместе с ней. Таким образом, перемещение камеры никак не отражается на этих объектах в выводе.
Можно прикрепить к камере один слой, щелкнув точку в столбце со значком прикрепления камеры. Если слой прикреплен к камере, рядом с его именем отображается соответствующий значок.
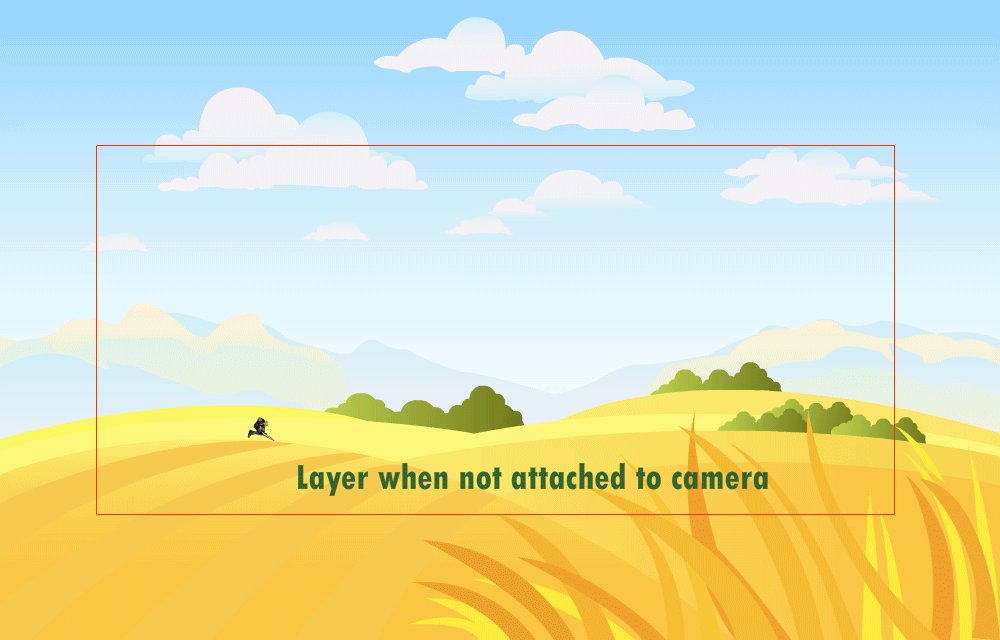
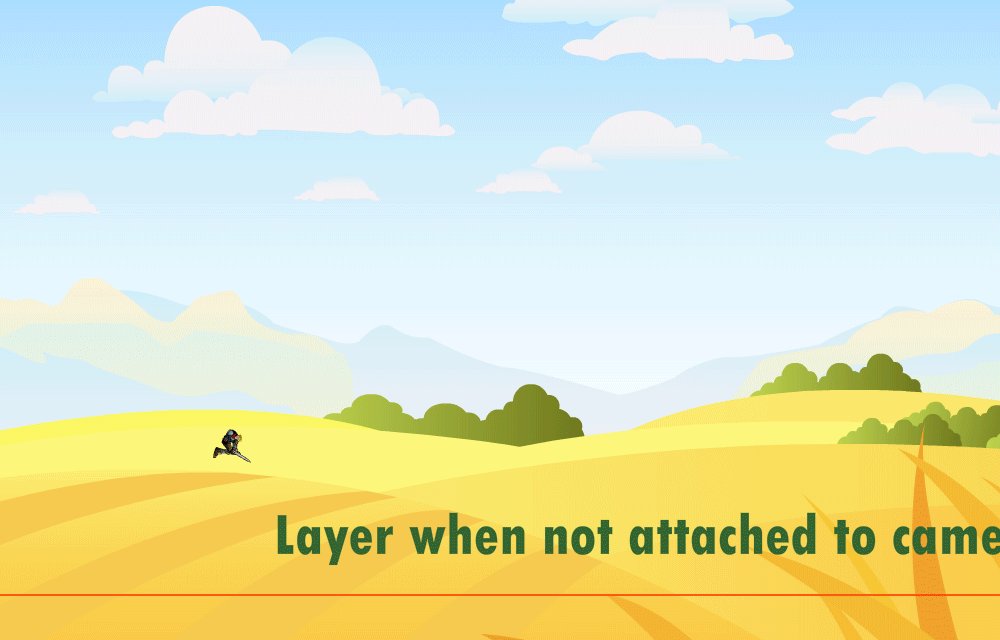
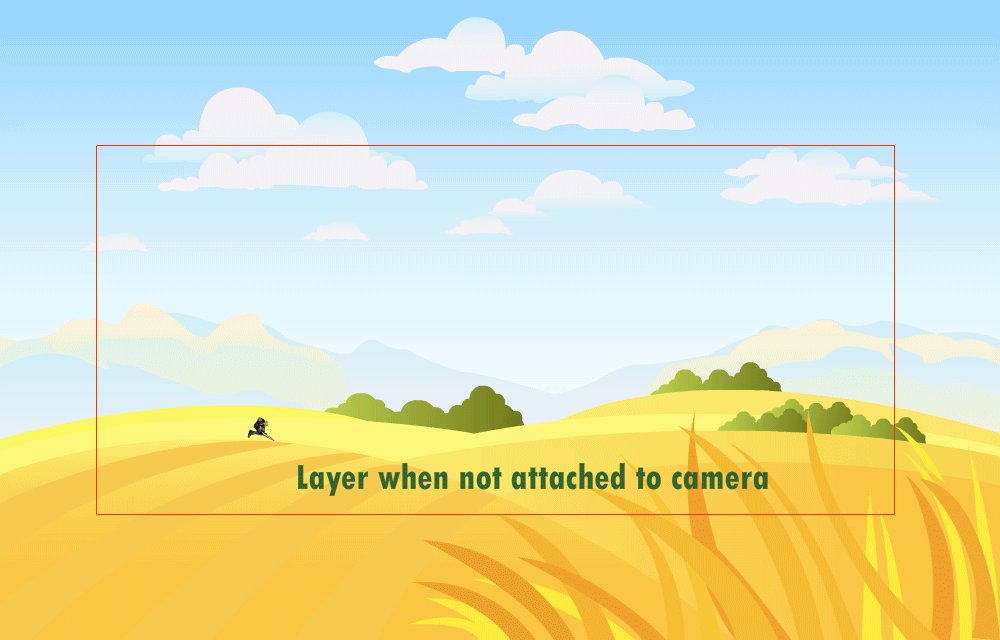
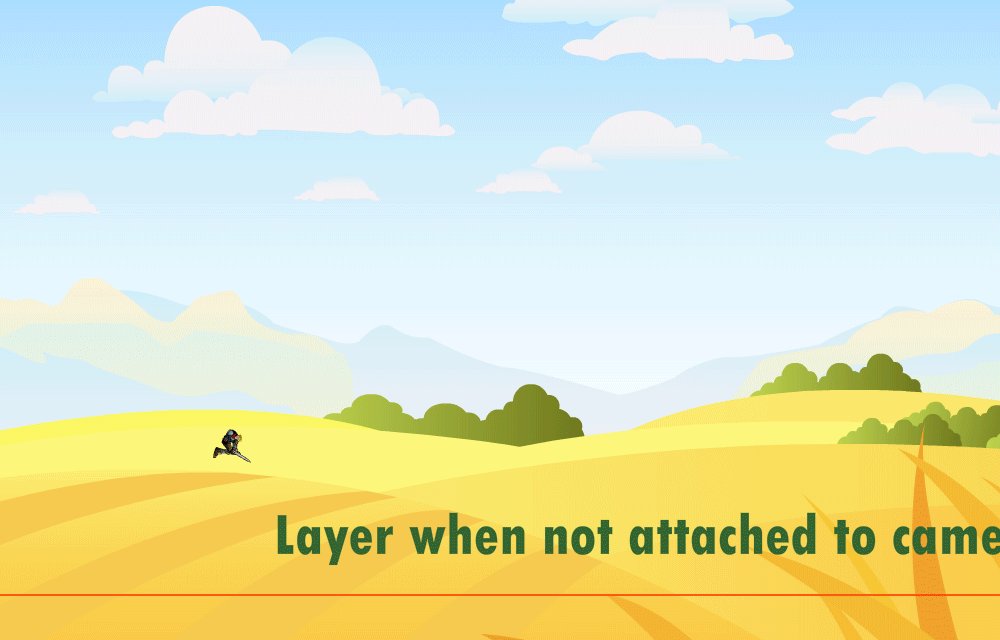
Далее показано поведение слоя до и после прикрепления к камере:
Изображение с анимацией, когда слой не прикреплен к камере:


Изображение с анимацией, когда слой прикреплен к камере:


Вы также можете прикрепить или открепить все слои относительно камеры, щелкнув значок прикрепления камеры на временной шкале.


Использование камеры во время выполнения
Можно добавить, вызвать камеру или управлять ею во время выполнения с помощью API-интерфейсов класса Camera для документов AS3, WebGL и HTML Canvas. Ниже приводится список API-интерфейсов времени выполнения класса Camera для документов типа AS3, WebGL и HTML Canvas:
|
Тип |
Класс |
Пример |
Описание |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
Получение объекта камеры, чтобы получить или задать свойства камеры во время выполнения. |
|
HTML Canvas |
VirtualCamera |
var cameraObj = AdobeAn.VirtualCamera.getCamera(exportRoot); |
Получение объекта камеры, Убедитесь, что при создании содержимого камера включена. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
Получение объекта камеры, Убедитесь, что при создании содержимого камера включена. |
![]() Все методы применимы для типа документа AS3. Некоторые из методов недоступны для типов документов WebGL и HTML Canvas. Методы, которые применимы/неприменимы для документов WebGL и HTML Canvas, отображаются в двух последних столбцах таблицы.
Все методы применимы для типа документа AS3. Некоторые из методов недоступны для типов документов WebGL и HTML Canvas. Методы, которые применимы/неприменимы для документов WebGL и HTML Canvas, отображаются в двух последних столбцах таблицы.
Методы виртуальной камеры
№ п/п |
Метод |
Прототип |
Пример |
Описание |
HTML Canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Object |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
Возвращает объект со свойствами x, y и z, которые определяют текущее положение камеры. | Да |
Да |
2 |
setPosition |
setPosition(posX:Number,posY:Number, posZ:Number=0):void |
cameraObj.setPosition(100,100,100); |
Камера перемещается в абсолютное положение, заданное входными параметрами. Значение по умолчанию = 0. | Да |
Да |
3 |
moveBy |
moveBy(tx:Number,ty:Number,tz:Number=0): void |
cameraObj.moveBy(100,100,100); |
Камера перемещается относительно текущего положения на tx, ty или tz. |
Да |
Да |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
Положение камеры сбрасывается до исходной позиции, т. е. (0,0,0). |
Да |
Да |
5 |
getZoom |
getZoom():Number |
trace(cameraObj.getZoom()); |
Возвращает текущее значение zoom для камеры, значение по умолчанию = 100 %. |
Да |
Да |
6 |
setZoom |
setZoom(zoom:Number):void |
cameraObj.setZoom(120); |
Камера масштабируется до абсолютного значения, заданного входным параметром в процентном выражении. |
Да |
Да |
7 |
zoomBy |
zoomBy(zoom:Number):void |
cameraObj.zoomBy(100); |
Камера масштабируется относительно текущего значения масштабирования (в процентном выражении). |
Да |
Да |
8 |
resetZoom |
resetZoom():void |
cameraObj.resetZoom(); |
Масштабирование камеры сбрасывается до ее масштаба по умолчанию (т. е. 100 %). |
Да |
Да |
9 |
getRotation |
getRotation():Number |
trace(cameraObj.getRotation()); |
Возвращается текущий угол камеры. |
Да |
Да |
10 |
setRotation |
setRotation(angle:Number):void |
cameraObj.setRotation(45); |
Камера поворачивается на абсолютный угол, заданный в качестве входного параметра. |
Да |
Да |
11 |
rotateBy |
rotateBy(angle:Number):void |
cameraObj.rotateBy(60); |
Камера поворачивается относительно текущего угла, заданного входными параметрами. |
Да |
Да |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
Угол камеры сбрасывается до нуля. |
Да |
Да |
13 |
setTint |
setTint(tintColor:uint,tintPercent: Number):void |
cameraObj.setTint(0x56FFFF, 68); |
Задается оттенок камеры с использованием свойств tintColor(RGB) и tintPercent (процент оттенка). |
Нет |
Да |
14 |
setTintRGB |
setTintRGB(red:uint,green:uint,blue: uint,tintPercent:Number):void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
Задается оттенок камеры с использованием разложенных значений цвета R, G, B и свойства tintPercent (процент оттенка). |
Нет |
Да |
15 |
getTint() |
getTint():Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
Возвращает объект с двумя свойствами: percent и color. |
Нет |
Да |
16 |
getTintRGB |
getTintRGB():Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
Возвращает объект с четырьмя свойствами: percent, red, green и blue. |
Нет |
Да |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
Удаляется оттенок камеры. |
Нет |
Да |
18 |
setColorFilter |
setColorFilter(brightness:Number, contrast:Number,saturation:Number,hue: Number):void |
cameraObj.setColorFilter(100,-50, |
Задается цветовой фильтр камеры с использованием разложенных значений (яркость,контрастность,насыщенность,цветовой тон). |
Нет |
Нет |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
Удаляется цветовой фильтр. |
Нет |
Нет |
20 |
reset |
reset() |
cameraObj.reset(); |
Восстанавливаются все свойства камеры по умолчанию. |
Да |
Да |
21 |
setZDepth |
setZDepth(zDepth:Number):void |
cameraObj.setZDepth(200); |
Задается значение глубины камеры по оси Z. |
Да |
Нет |
22 |
getZDepth |
getZDepth():Number |
trace(cameraObj.getZDepth()); |
Возвращается текущее значение глубины камеры по оси Z. |
Да |
Нет |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
Камера продолжает следить за объектом, заданным в качестве входного параметра во время выполнения. Если передаются свойства offsetX, offsetY и offsetZ, камера отслеживает (x+offsetX,y+offsetY, z+offsetZ). |
Да |
Да |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
Измените свойства offsetX и offsetY для связывания камеры с объектом. Камера следует за объектом относительно точки (x+offsetX, y+offsetY, zDepth+z) во время выполнения. |
Да |
Да |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
Удаление привязки камеры к какому-либо объекту. |
Да |
Да |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
Задается maskObj в качестве маски на камере. |
Нет |
Нет |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
Удаляется маска с камеры. |
Нет |
Нет |
Доступ к камере как к объекту фрагмента ролика
|
Тип |
Метод |
Прототип |
Пример |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML Canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
Маскирование объектов во время выполнения (для документа AS3)
Можно скрыть объекты во время выполнения с помощью следующего кода API камеры:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
Образец снимка экрана из анимации, когда используется овальная маска, выглядит следующим образом.


Создание интерактивных анимаций камеры с помощью мастера кода операций
На следующей схеме описывается пошаговый подход к созданию анимации с использованием интерактивной камеры. Можно использовать мастер кода операций в документе HTML Canvas.


Ниже приводится образец видео, демонстрирующий использование интерактивной камеры. Он показывает, как можно во время выполнения переводить фокус между парашютом, ракетным ранцем и городским пейзажем через разные интервалы времени.
Видео, демонстрирующее использование камеры во время выполнения
Обрезка объекта в рабочей области
Adobe XD позволяет накладывать содержимое поверх другой монтажной области, чтобы имитировать интерактивные эффекты слайда. В качестве примера можно привести раскрывающиеся списки, всплывающую клавиатуру или всплывающие окна с затемнением фона. Наложения также позволяют повторно использовать монтажную область, не копируя содержимое наложения для каждой области.
Нажмите кнопку Обрезать содержимое за пределами рабочей области, чтобы обрезать содержимое по размеру рабочей области .
Используя камеру и вид рабочей области, можно просматривать содержимое в рамках области камеры.


