Cree un documento de HTML5 Canvas y haga clic en Ventana > Acciones.
- Guía del usuario de Adobe Animate
- Introducción a Animate
- Animación
- Aspectos básicos de animaciones en Animate
- Cómo utilizar los fotogramas y fotogramas clave en Animate
- Animación fotograma a fotograma en Animate
- Cómo trabajar con la animación de interpolación clásica en Animate
- Herramienta Pincel
- Guía de movimiento
- Interpolación de movimiento y ActionScript 3.0
- Acerca de la animación de interpolación de movimiento
- Animaciones de interpolación de movimiento
- Creación de una animación de interpolación de movimiento
- Uso de fotogramas clave de propiedad
- Animación de la posición con una interpolación
- Edición de interpolaciones de movimiento con el editor de movimiento
- Edición del trazado de movimiento de una animación de interpolación
- Manipulación de las interpolaciones de movimiento
- Adición de aceleraciones personalizadas
- Creación y aplicación de ajustes preestablecidos de movimiento
- Configuración de grupos de interpolación de animación
- Uso de interpolaciones de movimiento guardadas como archivos XML
- Interpolaciones de movimiento e interpolaciones clásicas
- Interpolación de forma
- Uso de la animación de la herramienta Hueso en Animate
- Trabajar con el rigging de personajes en Animate
- Uso de las capas de máscara en Adobe Animate
- Uso de escenas en Animate
- Interactividad
- Creación de botones en Animate
- Conversión de proyectos de Animate a otros formatos de documento
- Creación y publicación de documentos de HTML5 Canvas en Animate
- Adición de interactividad con fragmentos de código en Animate
- Creación de componentes HTML5 personalizados
- Uso de componentes en HTML5 Canvas
- Creación de componentes personalizados: Ejemplos
- Fragmentos de código para componentes personalizados
- Prácticas recomendadas - Publicidad con Animate
- Autoría y publicación de realidad virtual
- Espacio de trabajo y flujo de trabajo
- Creación y administración de pinceles
- Uso de Google Fonts en documentos HTML5 Canvas
- Utilización de las Bibliotecas Creative Cloud y Adobe Animate
- Utilización del Escenario y el panel Herramientas en Animate
- Flujo de trabajo y espacio de trabajo de Animate
- Uso de las fuentes web en documentos de HTML5 Canvas
- Líneas de tiempo y ActionScript
- Trabajo con varias líneas de tiempo
- Configuración de preferencias
- Utilización de los paneles de edición de Animate
- Creación de capas de la línea de tiempo en Animate
- Exportación de animaciones para aplicaciones móviles y motores de juegos
- Desplazamiento y copia de objetos
- Plantillas
- Buscar y reemplazar en Animate
- Deshacer y rehacer en el panel Historial
- Métodos abreviados de teclado
- Uso de la Cronología en Animate
- Creación de extensiones HTML
- Opciones de optimización para Imágenes y archivos GIF animados
- Configuración de exportación de imágenes y archivos GIF
- Panel de Recursos en Animate
- Multimedia y vídeo
- Transformación y combinación de objetos gráficos en Animate
- Crear y trabajar con instancias de símbolo en Animate
- Calco de imagen
- Cómo utilizar el sonido en Adobe Animate
- Exportación de archivos SVG
- Creación de archivos de vídeo para su uso en Animate
- Cómo añadir un vídeo a Animate
- Dibujo y creación de objetos en Animate
- Remodelado de líneas y formas
- Trazos, rellenos y degradados en Animate CC
- Uso de Adobe Premiere Pro y After Effects
- Paneles de color en Animate CC
- Apertura de archivos de Flash CS6 con Animate
- Uso de texto clásico en Animate
- Colocación de ilustraciones en Animate
- Mapas de bits importados en Animate
- Gráficos 3D
- Trabajo con símbolos en Animate
- Dibujo de líneas y formas en Adobe Animate
- Uso de bibliotecas en Animate
- Exportación de sonidos
- Selección de objetos en Animate CC
- Trabajo con archivos AI de Illustrator en Animate
- Aplicación de modos de mezcla
- Organización de objetos
- Automatización de tareas con el menú Comandos
- Texto en varios idiomas
- Utilización de la cámara en Animate
- Filtros de gráficos
- Sonido y ActionScript
- Preferencias de dibujo
- Dibujo con la herramienta Pluma
- Plataformas
- Conversión de proyectos de Animate a otros formatos de documento
- Compatibilidad con plataformas personalizadas
- Creación y publicación de documentos de HTML5 Canvas en Animate
- Creación y publicación de un documento de WebGL
- Empaquetado de aplicaciones para AIR para iOS
- Publicación de aplicaciones de AIR for Android
- Publicación para Adobe AIR para escritorio
- Configuración de publicaciones de ActionScript
- Prácticas recomendadas - Organización de ActionScript en una aplicación
- Uso de ActionScript con Animate
- Accesibilidad en el espacio de trabajo de Animate
- Cómo escribir y gestionar scripts
- Activación de la compatibilidad con plataformas personalizadas
- Información general sobre compatibilidad con plataformas personalizadas
- Uso de plugins de compatibilidad con plataformas personalizadas
- Depuración de ActionScript 3.0
- Activación de la compatibilidad con plataformas personalizadas
- Exportación y publicación
- Exportación de archivos de Animate CC
- Publicación de OAM
- Exportación de archivos SVG
- Exportación de gráficos y vídeos con Animate
- Publicar documentos de AS3
- Exportación de animaciones para aplicaciones móviles y motores de juegos
- Exportación de sonidos
- Prácticas recomendadas - Sugerencias para crear contenido para dispositivos móviles
- Prácticas recomendadas - Convenciones de vídeo
- Prácticas recomendadas - Directrices de edición de aplicaciones SWF
- Prácticas recomendadas - Estructuración de archivos FLA
- Prácticas recomendadas de optimización de archivos FLA para Animate
- Configuración de publicaciones de ActionScript
- Especificación de configuración de publicación para Animate
- Exportación de archivos de proyector
- Exportar imágenes y archivos GIF animados
- Plantillas de publicación HTML
- Uso de Adobe Premiere Pro y After Effects
- Compartir y publicar animaciones rápidamente
- Solución de problemas
Adobe Animate dejará de estar disponible a partir del 1 de marzo de, 2026. Los clientes empresariales pueden acceder a la aplicación, descargar su contenido y recibir asistencia técnica hasta el 1 de marzo, 2029. Para todos los demás clientes, la asistencia técnica, el acceso a las aplicaciones y la posibilidad de descargar contenido estarán disponibles hasta el 1 de marzo de 2}2027. Para obtener más información, consulte Preguntas frecuentes sobre el fin del ciclo de vida de Animate.
Introducción a ActionScript
El lenguaje de creación de scripts ActionScript® le permite añadir interactividad compleja, control de reproducción y visualización de datos a su aplicación. Puede añadir ActionScript en el entorno de creación mediante el panel Acciones, la ventana Script o con un editor externo.
ActionScript tiene sus propias reglas sintácticas, palabras clave reservadas y permite utilizar variables para almacenar y recuperar información. ActionScript incluye una extensa biblioteca de clases incorporadas que permiten crear objetos y realizar una gran cantidad de tareas útiles. Para obtener más información sobre ActionScript, consulte los siguientes títulos de la ayuda:
Aprendizaje de ActionScript 3.0 en www.adobe.com/go/learn_flcs5_learnas3_es
Aprendizaje de ActionScript 2.0 Adobe Animate en www.adobe.com/go/learn_cs5_learningAS2_es
No es necesario entender todos los elementos de ActionScript para empezar a crear scripts. Si dispone de un objetivo claro, puede comenzar con acciones sencillas.
Tanto ActionScript como JavaScript se basan en el estándar ECMA-262, el estándar internacional para el lenguaje de creación de scripts ECMAscript. Por esta razón, los desarrolladores que conocen JavaScript se familiarizarán inmediatamente con ActionScript. Para obtener más información sobre ECMAScript, visite www.ecma-international.org.
¿Qué versión de ActionScript se puede usar?
Animate incluye más de una versión de ActionScript para satisfacer las necesidades de los distintos tipos de desarrolladores y hardware de reproducción. ActionScript 3.0 y 2.0 no son compatibles entre sí.
ActionScript 3.0 se ejecuta rápido. Esta versión requiere más familiaridad con los conceptos de la programación orientada a objetos que otras versiones de ActionScript. ActionScript 3.0 es totalmente compatible con la especificación ECMAScript, ofrece mejor procesamiento XML, un modelo de eventos mejorado y una arquitectura renovada para el trabajo con elementos en pantalla. Los archivos FLA que utiliza ActionScript 3.0 no pueden incluir versiones anteriores de ActionScript.
(Ya no se usa solo en Animate ) Es más fácil aprender a usar ActionScript 2.0 que ActionScript 3.0. Aunque Flash Player ejecuta el código ActionScript 2.0 compilado más lentamente que el código ActionScript 3.0 compilado, ActionScript 2.0 sigue siendo útil para muchos tipos de proyectos. ActionScript 2.0 también es útil para proyectos que no requieran muchos recursos informáticos. Por ejemplo, un contenido más orientado hacia el diseño. ActionScript 2.0 también se basa en la especificación ECMAScript, pero no es totalmente compatible.
(En desuso en Animate) ActionScript 1.0 es la forma más simple de ActionScript, y todavía se utiliza en algunas versiones de Adobe Flash Lite Player. ActionScript 1.0 y 2.0 pueden coexistir en el mismo archivo FLA.
(En desuso en Animate) ActionScript de Flash Lite 2.x es un subconjunto de ActionScript 2.0 compatible con Flash Lite 2.x en teléfonos y dispositivos móviles.
(En desuso en Animate) ActionScript de Flash Lite 1.x es un subconjunto de ActionScript 1.0 compatible con Flash Lite 1.x en teléfonos y dispositivos móviles.
Utilización de la documentación de ActionScript
Debido a las distintas versiones de ActionScript (2.0 y 3.0) y las muchas formas de incorporarlo a sus archivos FLA, son varias las formas de aprenderlo.
Puede buscar la descripción de la interfaz gráfica de usuario para el trabajo con ActionScript. Esta interfaz incluye el panel Acciones, la ventana Script, el modo Asistente de script, el panel Comportamientos, el panel Salida y el panel de errores de compilador. Estos temas se aplican a todas las versiones de ActionScript.
Existe documentación adicional sobre ActionScript de Adobe que lo guiará para conocer las diferentes versiones de ActionScript.
Formas de trabajar con ActionScript
Hay varias maneras de trabajar con ActionScript.
(En desuso en Animate) El modo Asistente de script le permite añadir ActionScript a su archivo FLA sin tener que escribir el código. Se seleccionan las acciones y el software presenta una interfaz de usuario para introducir los parámetros que se requieren para cada una de ellas. Debe aprender algunas nociones sobre qué funciones utilizar para realizar tareas específicas, pero no tiene que aprender sintaxis. Muchos diseñadores y usuarios que no son programadores utilizan este modo.
(En desuso en Animate) Los comportamientos también le permiten añadir código al archivo sin tener que escribirlo. Los comportamientos son scripts predefinidos para tareas comunes. Puede añadir un comportamiento y, a continuación, configurarlo en el panel Comportamientos. Los comportamientos solo están disponibles para ActionScript 2.0 y versiones anteriores.
Escribir tu propio ActionScript te proporciona la mayor flexibilidad y control sobre tu documento. Sin embargo, requiere que se familiarice con el lenguaje y las convenciones del ActionScript.
Los componentes son clips de películas creados previamente que le permiten implementar rápidamente funcionalidades complejas. Un componente puede ser un control simple de la interfaz de usuario, como una casilla de verificación, o bien un control complejo, como un panel de desplazamiento. Puede personalizar la funcionalidad y el aspecto del componente, y puede descargar componentes creados por otros desarrolladores. Para la mayoría de los componentes deberá escribir su propio código ActionScript para activar o controlar un componente. Para obtener más información, consulte Uso de componentes de ActionScript 3.0.
Cómo escribir ActionScript
Cuando escribe código ActionScript en el entorno de edición, utiliza el panel Acciones o la ventana Script. El panel Acciones y la ventana Script contienen un editor de código completo que incluye sugerencias y coloreado de código, aplicación de formato al código y resaltado de sintaxis. También contiene depuración, números de línea, ajuste de palabras y compatibilidad con Unicode.
Utilice el panel Acciones para escribir scripts que son parte de su documento Animate (es decir, scripts que están incorporados en el archivo FLA). El panel Acciones incluye funciones como la caja de herramientas Acciones, que proporciona acceso rápido a los elementos principales del lenguaje de ActionScript. Recibe indicaciones de los elementos que requieren la creación de scripts.
Utilice la ventana Script si desea escribir scripts externos, es decir, scripts o clases almacenados en archivos externos. (También puede utilizar un editor de texto para crear un archivo AS externo.) La ventana Script incluye funciones de ayuda para el código, como sugerencias y colores de código, revisión de la sintaxis y formato automático.
Más contenido de comunidad recomendado
Los siguientes artículos y tutoriales proporcionan más información detallada sobre el trabajo con ActionScript:
ActionScript 3 migration table (Tabla de migración de ActionScript 3; en inglés) (Adobe.com)
Descripción del panel Salida
Al ejecutar cualquier tipo de documento, el panel Salida muestra información o una advertencia relacionadas con operaciones como conversiones de documentos, publicaciones. Para mostrar esta información, añada sentencias trace() al código o utilice los comandos Mostrar objetos y Mostrar variables.
Si utiliza la sentencia trace() en los scripts, puede enviar información específica al panel Salida durante la ejecución del archivo SWF. Incluye notas acerca del estado del archivo SWF o el valor de una expresión.
El panel Salida consta de los siguientes elementos del menú:
- Copiar: copia todo el contenido del panel Salida en el portapapeles del equipo. Para copiar una parte en concreto de la salida, seleccione el área que desea copiar y luego seleccione Copiar.
- Borrar: borra el contenido del panel Salida.
- Mostrar salida: muestra el contenido del panel Salida.
- Bloquear: bloquea el panel. Solo puede cambiar el tamaño del panel, pero no puede moverlo o arrastrarlo.
- Ayuda: carga la ayuda en línea para el panel Salida.
- Cerrar: cierra el panel Salida.
- Cerrar grupo: cierra el grupo entero de paneles. Puede anclar varios paneles al mismo tiempo, como la línea de tiempo, el panel Salida y el panel errores de compilador.
Para mostrar u ocultar el panel Salida, seleccione Windows > Salida o presione F2.
Panel Acciones
¿Está buscando la Referencia del lenguaje?
Para encontrar la documentación de referencia de un elemento concreto del lenguaje ActionScript, lleve a cabo una de las acciones siguientes:
Abra la Referencia del lenguaje ActionScript 3.0 y busque el elemento del lenguaje.
Escriba el elemento del lenguaje que desee en el panel Acciones, selecciónelo y pulse F1 (pulse F1 inmediatamente).
Aprendizaje de ActionScript
Para saber más sobre la escritura de ActionScript, consulte estos recursos:
![]() ActionScript 3.0 y 2.0 no son compatibles entre sí. Elija una versión para cada archivo FLA que cree.
ActionScript 3.0 y 2.0 no son compatibles entre sí. Elija una versión para cada archivo FLA que cree.
Descripción del panel Acciones
Para crear scripts incorporados en un archivo FLA, escriba el código ActionScript directamente en el panel Acciones (Ventana > Acciones o pulse F9).
El panel Acciones está formado por dos paneles:
Panel Script
Permite escribir código ActionScript asociado al fotograma seleccionado actual.
Navegador de scripts
Enumera los scripts del documento de Animate y permite moverse rápidamente entre ellos. Para ver el script en el panel Script, haga clic en un elemento del navegador de scripts.
El panel Acciones permite acceder a las funciones de código que ayudan a simplificar y agilizar la codificación en ActionScript. Puede agregar scripts globales y de terceros específicos que no sean de fotograma a toda la animación en Animate. Para obtener más información, consulte la sección Añadir scripts globales y de terceros en esta página.
- Ejecutar script: Ejecuta el script
- Fijar script: Fija los scripts en las fichas de fijación de scripts individuales en el panel Script y los mueve como corresponda. Esta función resulta útil si no ha organizado el código que contiene el archivo FLA en una única ubicación. También si utiliza varios scripts. También puede fijar un script para mantener la ubicación abierta del código en el panel Acciones y conmutar entre los distintos scripts abiertos. Esto puede resultar especialmente útil al depurar.
- Insertar nombre y ruta de acceso de instancia: Le ayuda a establecer una ruta de destino absoluta o relativa para una acción del script.
- Buscar: busca y sustituye texto en el script.
- Asignación de formato al código: Ayuda a aplicar formato al código.
- Fragmentos de código: Abre el panel Fragmentos de código, que contiene fragmentos de código de ejemplo.
- Añadir con el asistente: Haga clic en este botón para agregar acciones con un asistente fácil de usar, sin tener que escribir código.
- Ayuda: Muestra la información de referencia para el elemento de ActionScript seleccionado en el panel Script. Por ejemplo, si hace clic en una sentencia import y luego hace clic en Ayuda, aparece en el panel Ayuda el tema relativo a import.
Usar el asistente de código de acciones
Puede añadir interactividad a las composiciones de HTML5 con las opciones Añadir con el asistente en el panel Acciones. Añadir con el asistente es una interfaz de usuario simplificada para añadir código a sus composiciones.
-
-
Haga clic en Añadir con el asistente en el panel Acciones como se muestra en la captura de pantalla a continuación.
Panel Acciones con el botón Añadir con el asistente Panel Acciones con el botón Añadir con el asistente -
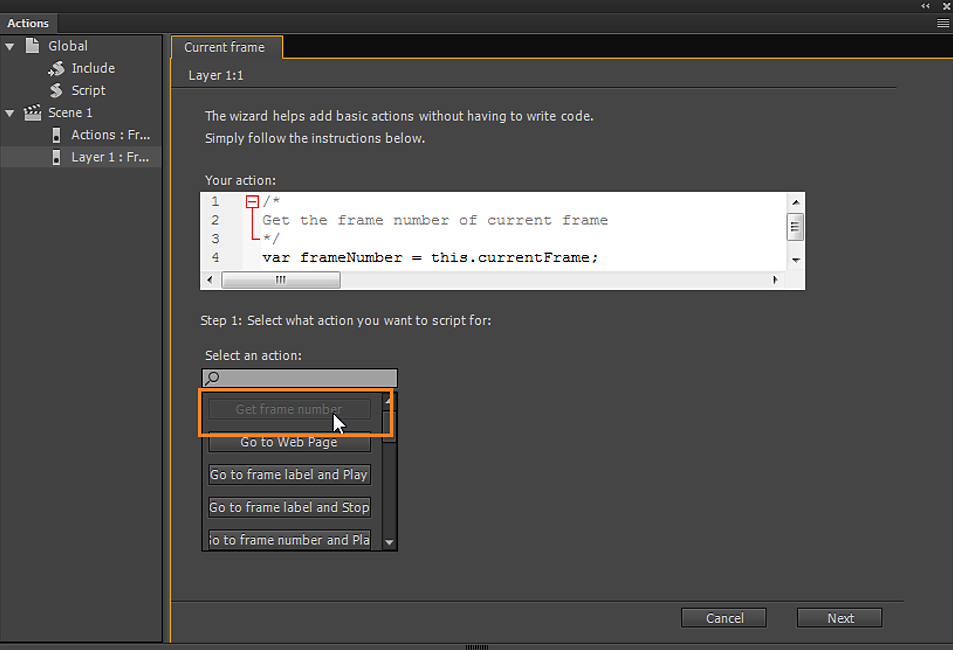
Seleccione una acción para la cual desee crear código con el asistente de código.
Captura de pantalla de muestra con opciones del asistente de código de acciones Captura de pantalla de muestra con opciones del asistente de código de acciones En la captura de pantalla anterior, se ha seleccionado la acción Obtener número de fotograma y se ha actualizado el código correspondiente en la ventana de acción.
En función del tipo de acción que seleccione, también podrá elegir el objeto correspondiente al que desee aplicar la acción. Puede buscar objetos específicos en el escenario si el objeto cuenta con un nombre de instancia. Además, puede aplicar la acción a la selección actual.
Lista de objetos a los que se les va a aplicar la acción Lista de objetos a los que se les va a aplicar la acción -
Haga clic en Siguiente para elegir el evento activador. La ventana muestra un conjunto de eventos activadores basados en la selección de tipos de acción y objeto de los pasos previos.
Lista de eventos activadores Lista de eventos activadores -
Elija un evento activador adecuado seguido de sus objetos de activación correspondientes, de haberlos, y haga clic en el botón Finalizar y añadir.
Puede seleccionar la opción Selección actual del menú si selecciona el objeto en el escenario y ejecuta el asistente de código de acciones. También puede seleccionar las acciones de la línea de tiempo y de los componentes para el código.
Aumentar la interactividad de las animaciones
La interactividad es una parte fundamental de una animación, ya que mejora la experiencia visual de la audiencia. ¿Quiere saber cómo introducir acciones en el vídeo sin ningún código? Consulte el tutorial al final de este ejemplo y siga estos pasos.
-
En la línea de tiempo, seleccione el clip de la acción.
-
Haga clic en Windows > Acciones.
-
Haga clic en Agregar mediante el asistente en el panel Acciones.
-
En el fotograma actual, seleccione las opciones siguientes:
- Seleccionar una acción: seleccione Reproducción.
- Objeto al que se aplica la acción: seleccione el objeto adecuado.
-
Haga clic en Siguiente.
Cómo añadir interactividad a sus animaciones
Uso de la ventana Script
La ventana Script permite crear archivos script externos para importarlos en la aplicación. Estos scripts puede ser archivos ActionScript o JavaScript de Animate.
También puede añadir scripts globales y de terceros en documentos de HTML5 Canvas. Para obtener más información, consulte la sección Añadir scripts globales y de terceros en Crear y publicar documentos en HTML5 Canvas en Animate.
Si tiene abierto más de un archivo externo, los nombres de archivo se muestran en las fichas de la parte superior de la ventana Script.
En la ventana Script puede utilizar las funciones PinScript, buscar y reemplazar, coloreado de sintaxis, aplicar formato al código, sugerencia de código y comentarios, y contraer código. También puede utilizar las opciones de depuración (solo archivos ActionScripts) y ajuste de texto. Además, la ventana Script permite la visualización de números de línea y caracteres ocultos.
Creación de un archivo externo en la ventana Script
-
Seleccione Archivo > Nuevo.
-
Elija una categoría de su elección en las pestañas de la parte superior de la pantalla, como Animación de personajes, Social, Juego, Educación, Anuncios, Web y Avanzado. Seleccione el tipo de archivo externo que quiera crear (archivo ActionScript o JavaScript de Animate).
Edición de un archivo externo en la ventana Script
Para abrir un script existente, seleccione Archivo > Abrir y, a continuación, abra un archivo AS.
Para editar un script que ya está abierto, haga clic en la ficha de documento que muestra el nombre del script.
Herramientas del panel Acciones y la ventana Script
El panel Acciones permite acceder a las funciones ayuda para el código que ayudan a simplificar y agilizar la codificación en ActionScript.
Buscar ![]()
Busca y sustituye texto en el script.
Insertar ruta de destino ![]()
(Solo en el panel Acciones) Le ayuda a la hora de establecer una ruta de destino absoluta o relativa para una acción del script.
Ayuda ![]()
Muestra la información de referencia para el elemento de ActionScript seleccionado en el panel Script. Por ejemplo, si hace clic en una sentencia import y luego hace clic en Ayuda, aparece en el panel Ayuda el tema relativo a import.
Fragmentos de código
Abre el panel Fragmentos de código que contiene fragmentos de código de ejemplo.
Añadir con asistente
Le ayuda a añadir código para acciones mediante una interfaz, sin tener que escribir código.
Acceso a la ayuda contextual desde el panel Acciones
-
Para seleccionar un elemento a modo de referencia, siga uno de estos procedimientos:
Seleccione un término de ActionScript de en la caja de herramientas del panel Acciones (en la parte izquierda del mismo).
Seleccione un término de ActionScript en el panel Script del panel Acciones.
Coloque el punto de inserción delante de un término de ActionScript en el panel Script del panel Acciones.
-
Para abrir la página de referencia del panel Ayuda del elemento seleccionado, siga uno de estos procedimientos:
Presione F1.
Haga clic con el botón derecho del ratón en el elemento y seleccione Ver ayuda.
Haga clic en Ayuda
 situado sobre el panel Script.
situado sobre el panel Script.
Establecimiento de las preferencias de ActionScript
Tanto si edita código en el panel Acciones como si lo hace en la ventana Script, puede establecer y modificar un único conjunto de preferencias.
-
Seleccione Edición > Preferencias (Windows) o Animate > Preferencias (Macintosh) y haga clic en Editor de código de la lista Categoría.
-
Defina cualquiera de las siguientes opciones:
Sangría automática
Cuando la sangría automática está activada, el texto que se escribe después del paréntesis de apertura “(“ se sangra de forma automática según el valor de Tamaño de tabulación. Este comportamiento también es aplicable cuando se utiliza la llave de apertura “{“.
Tamaño de tabulación
Especifica el número de caracteres que se sangra una nueva línea.
Sugerencias para el código
Activa las sugerencias para el código en el panel Script.
Demora
Especifica el retardo (en segundos) hasta que se muestran las sugerencias sobre códigos. La opción ya no se usa en Animate.
Fuente
Especifica la fuente que se utiliza en el script.
Abrir/importar
Especifica la codificación de caracteres que se utiliza cuando se abren o importan archivos ActionScript.
Guardar/exportar
Especifica la codificación de caracteres que se utiliza cuando se abren o exportan archivos ActionScript.
Volver a cargar archivos modificados
Especifica lo que ocurre si se modifica, mueve o elimina un archivo de script. Seleccione Siempre, Nunca o Mensaje.
Siempre
No se muestra ninguna advertencia y el archivo se vuelve a cargar automáticamente.
Nunca
No se muestra ninguna advertencia y el archivo permanece en el estado actual.
Mensaje
(Valor predeterminado) Se muestra una advertencia y puede elegir si se vuelve a cargar el archivo.
Cuando se crean aplicaciones con scripts externos, esta preferencia le permite evitar sobrescribir un script. También impide publicar la aplicación con versiones de scripts antiguas. Las advertencias permiten cerrar automáticamente un script y volver a abrir la versión modificada más actual.
Colores de sintaxis
Especifica los colores del código de los scripts.
Configuración de ActionScript 3.0
Estos botones abren los cuadros de diálogo de configuración de ActionScript, donde puede establecer una ruta de origen, ruta de biblioteca o ruta de biblioteca externa para ActionScript 3.0.
Más productos similares
- Símbolos y ActionScript
- Líneas de tiempo y ActionScript
- Sonido y ActionScript
- Control de reproducción de vídeo externo con ActionScript
- Texto en varios idiomas y ActionScript
- Creación de accesibilidad con ActionScript
- Organización de código ActionScript en una aplicación
- Depuración de ActionScript 3.0
- Fijación de scripts en el panel Acciones
- Cómo escribir y gestionar scripts
- Cómo escribir y gestionar scripts
- Depuración de ActionScript 3.0
- Importación y exportación de scripts
- Asignación de formato al código
- Uso de sugerencias para el código