「自動番号付け」オプションを有効にします。
- RoboHelp ユーザーガイド
- 概要
- プロジェクト
- 作成者との共同作業
- PDF レイアウト
- 編集と書式
- 読み込みとリンク
- Toc、indexes、用語集および引用
- 条件付きコンテンツ
- マイクロコンテンツ
- レビューと共同作業
- 翻訳
- 出力を生成中
- 出力の公開
- 付録
自動番号付けとは
自動番号付けとは番号を見出しや段落に関連付けるスタイルで、これにより自動で番号を付けることができます。 10 進法、ローマ数字、箇条書き、カスタム文字、画像など、さまざまな番号を使うことができます。 マルチレベルに番号を自動で付けることができます。 例えば、最初のレベルを見出し 1 に、次のレベルを見出し 2 に関連付けると、同期しながらマルチレベルに番号を自動で付けることができます。
RoboHelp の CSS エディターでは、マルチレベルに番号を自動で付け、見出しや段落のスタイルをオーサリングすることができます。 番号やコンテンツのスタイルを、それぞれのレベルで管理できます。
自動番号付けとリストは似ていますが、挙動が異なります。 リストには番号が順番につけられますが、自動番号付けでは別のケースもあります。 自動番号付けを使用すると、見出し、表のリスト、図のリストなどに番号を付けることが可能ですが、リストではそれができません。
自動番号付けの有効化
自動番号付けを適用できるのは、段落や見出しです。 自動番号付けを有効にするには、RoboHelp で CSS ファイルをダブルクリックして、ファイルを CSS エディターで開きます。
見出しまたは段落スタイルに、「自動番号付け」オプションを有効にします。


スタイルの自動番号付けの定義
見出しや段落スタイルに自動番号付けを設定できます。見出しを選択して、スタイルを適用します。 次の手順で適用します。


-
-
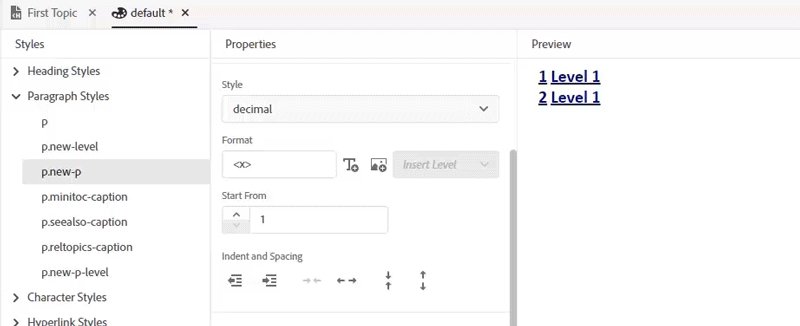
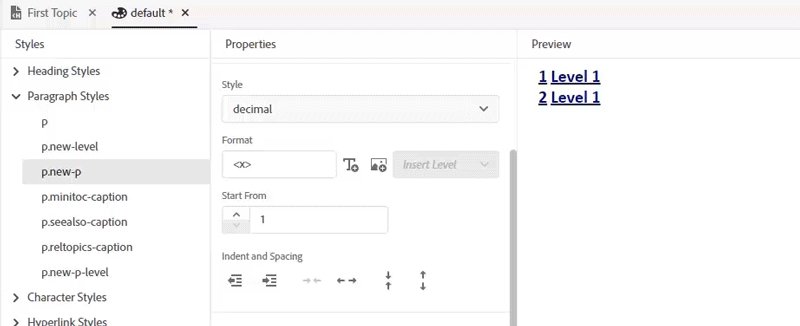
見出しレベル(例:H1)のスタイルを定義します。「スタイル」ドロップダウンリストで、自動番号付けのスタイルを選択します。スタイルを選択すると、プレビューが表示されます。 例えば、リストから 10 進数オプションを選択すると、プレビューは次のように更新されます。
1 レベル 1
2 レベル 2
また、番号付けの形式を指定することもできます。 例えば、番号の先頭または末尾に任意の文字を付けることができます。以下に例を示します。
1. レベル 1
2. レベル 2
注意:- 基本クラス(例:p、h1)やカスタムクラス(例:新しいスタイル)に、自動番号付けを適用できます。
- 見出しスタイルは、デフォルトで番号付けと見出しのテキストの両方に適用されますが、 番号やテキストに個別にスタイルを設定することも可能です。
-
番号付けに使用する画像や文字を挿入することもできます。箇条書きの番号付けに、独自のアイコンを使用できます。
-
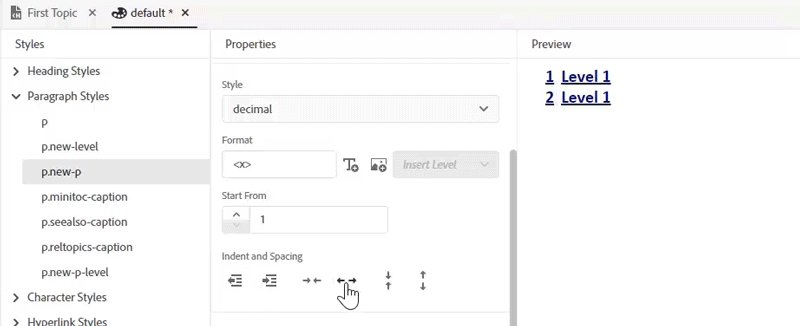
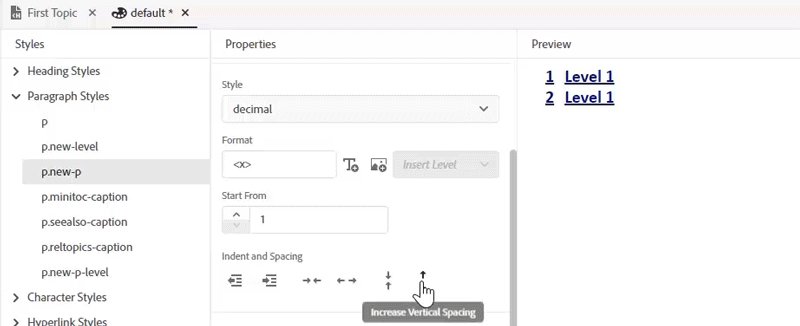
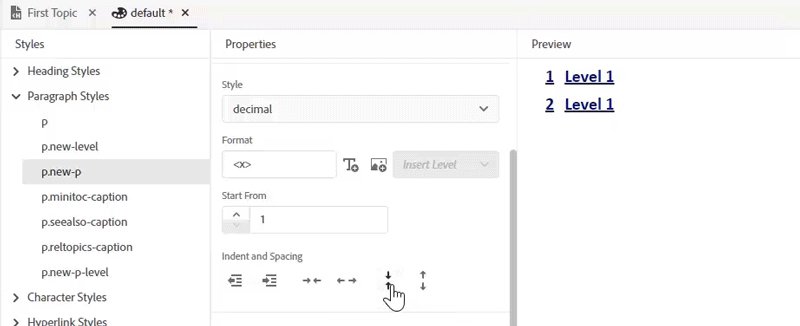
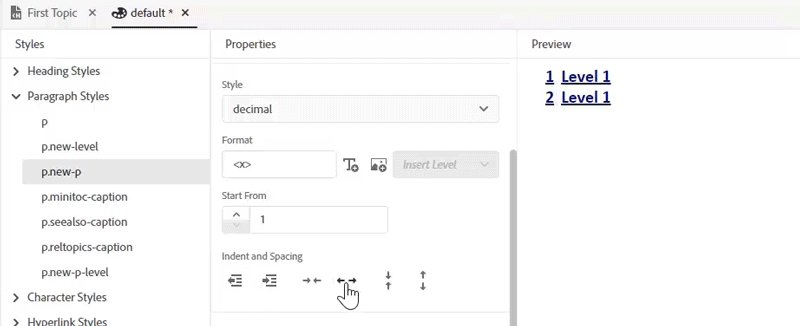
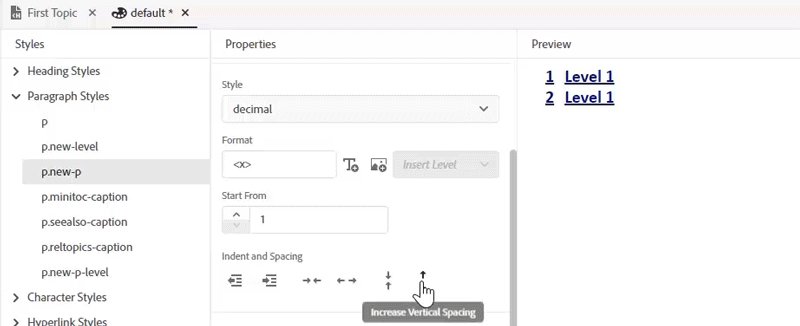
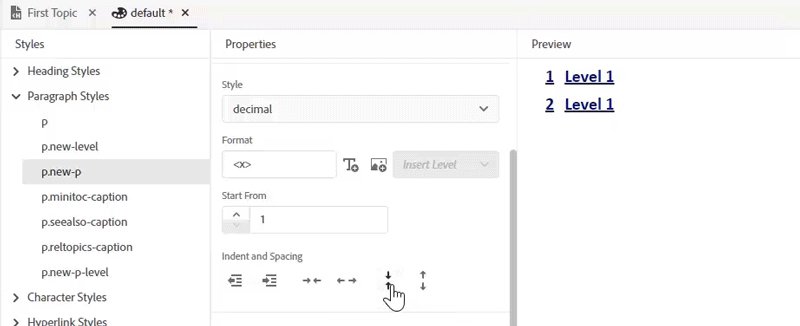
番号と見出しテキストの間のインデントと間隔を変更します。次のオプションを使って変更できます。
- インデントの増減
- 先頭文字とコンテンツの間のインデントの増減
- 縦方向の間隔の増減
以下のオプションを使用して、番号とテキストの間の間隔を変更します。これにより、以下のように最初の文字とコンテンツの間隔を修正することができます。

インデントと間隔 
インデントと間隔 -
フォントやフォントのサイズ、カラーなどのプロパティも選択します。

自動番号付けの色付け 
自動番号付けの色付け -
任意のレベルで書式設定を消去するには、レベルを選択して「レベルの書式設定を消去」をクリックします。
書式設定の消去 書式設定の消去 ボタンをクリックした後で、書式設定を消去または保持するかどうかを選択できます。 「はい」または「いいえ」をクリックします。
レベルごとの自動番号付け
段落または見出しには、デフォルトでレベルが 6 つ(レベル 1 ~レベル 6 まで)あります。 レベル 1 に自動番号付けスタイルを定義すると、他のすべてのレベルにもレベル 1 と同じスタイルが適用されます。 他のレベルのスタイルを上書きする場合は、スタイルをレベル別に設定する必要があります。
箇条書き用の画像を挿入することもできます。


書式設定番号付け
既に説明されたように、見出しまたは段落のスタイルを定義すると、番号にも同じスタイルが適用されます。 ただし、番号のスタイルを違うものに変更する場合は、別に番号のスタイルを設定できます。
- 見出しに自動番号付けを適用した後(例:h1)、「書式設定の適用先」ドロップダウンリストから番号付けオプションを選択します。
- フォントの色やサイズなどのプロパティを変更します。 変更が番号にのみ適用されていることを確認します。


開始番号の変更
任意の番号から番号付けを始める場合は、自動番号付けを開始する数字を指定します。 2 を指定すると、自動番号付けは 2 から始まります。


自動番号付けの適用


トピックエディターでレベルを変更するには、Tab キーおよび Shift + Tab キーを使用します。
番号付けの再開
見出しの番号付けを任意の数字から再開する場合は、「コンテンツのプロパティ」パネルで、再開する見出しの数字を指定します。


自動番号付けの削除
自動番号付けを削除するには、次のいずれかを選択します。
- 自動番号付けが適用されているテキストに、別のクラスを適用する。
- 既存のスタイルを消去する。
- CSS エディターでスタイルの定義を変更する。
基本クラスに自動番号付けを適用した場合、スタイルを削除することはできません。
