- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
l'interfaccia utente di Dreamweaver CC e versioni successive è stata semplificata. Di conseguenza, potreste non trovare alcune delle opzioni descritte in questo articolo in Dreamweaver CC e versioni successive. Per ulteriori informazioni, consultate questo articolo.
Informazioni sulle pagine principali e di dettaglio
Le pagine principali e di dettaglio sono serie di pagine utilizzate per organizzare e visualizzare i dati dei recordset, allo scopo di fornire ai visitatori del sito una panoramica e una vista di dettaglio. La pagina principale elenca tutti i record e contiene collegamenti alle pagine di dettaglio, che visualizzano informazioni aggiuntive su ciascun record.




Potete creare le pagine principale e di dettaglio inserendo un oggetto dati per creare entrambe le pagine in un'unica operazione oppure utilizzando i comportamenti server per costruire le pagine in un modo più personalizzato. Quando usate i comportamenti server per realizzare le pagine principale e di dettaglio, dovete innanzi tutto creare una pagina principale con l'elenco dei record e quindi aggiungere i collegamenti dall'elenco alle pagine di dettaglio.
Creare una pagina principale
Prima di iniziare, assicuratevi che sia definita una connessione di database per il sito.
-
Per creare una pagina vuota, selezionate File > Nuovo > Pagina vuota, selezionate un tipo di pagina e fate clic su Crea. Questa sarà la pagina principale.
-
Definire un recordset
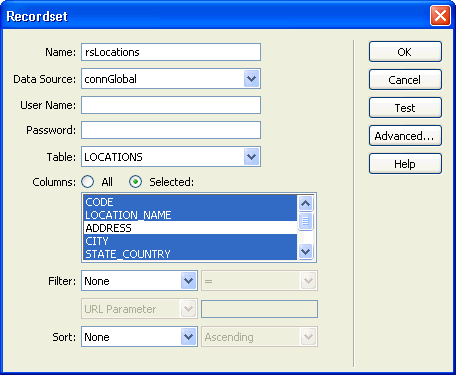
Nel pannello Associazioni, fate clic sul pulsante Più (+), selezionate Recordset e scegliete le opzioni desiderate. Per scrivere un'istruzione SQL personalizzata, fate clic su Avanzato.
Assicuratevi che il recordset contenga tutte le colonne di tabella necessarie per creare la pagina principale. Il recordset deve includere anche la colonna di tabella contenente la chiave univoca di ogni record, ovvero la colonna ID record. Nell'esempio seguente, la colonna Code contiene la chiave univoca di ciascun record.

Colonne del recordset selezionate per una pagina principale 
Colonne del recordset selezionate per una pagina principale In genere, il recordset della pagina principale estrae solo alcune colonne da una tabella di database, mentre il recordset della pagina di dettaglio estrae un numero maggiore di colonne dalla stessa tabella per fornire informazioni aggiuntive.
Il recordset può essere definito dall'utente in fase di runtime. Per ulteriori informazioni, vedete Creazione di pagine di ricerca e di risultati.
-
Inserite una tabella dinamica per visualizzare i record.
Collocate il punto di inserimento nella posizione in cui la tabella dinamica dovrà apparire nella pagina. Selezionate Inserisci > Oggetti dati > Dati dinamici > Tabella dinamica, impostate le opzioni desiderate e fate clic su OK.
Se desiderate che gli ID record non vengano visualizzati agli utenti, potete eliminare la colonna dalla tabella dinamica. Fate clic su qualsiasi punto della pagina per attivarla. Spostate il cursore in prossimità della parte superiore della colonna nella tabella dinamica fin quando le celle non vengono evidenziate con un contorno rosso. Fate clic per selezionare la colonna. Premete Canc per eliminare la colonna dalla tabella.
Creare collegamenti alla pagina di dettaglio
Dopo aver creato la pagina principale e aggiunto il recordset, dovete creare i collegamenti che apriranno la pagina di dettaglio. Quindi, procedete a modificare i collegamenti in modo da passare l'ID del record selezionato dall'utente. La pagina di dettaglio utilizza questo ID per trovare il record richiesto nel database e visualizzarlo.
i collegamenti alle pagine di aggiornamento vengono creati con lo stesso processo. La pagina di risultati è simile alla pagina principale, e la pagina di aggiornamento alla pagina di dettaglio.
Aprire la pagina di dettaglio e indicare un ID di record (ColdFusion, PHP)
-
Nella tabella dinamica, selezionate il segnaposto di contenuto per il testo che fungerà da collegamento.

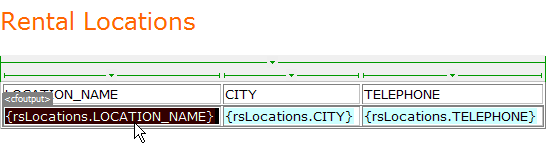
Collegamenti applicati al segnaposto selezionato 
Collegamenti applicati al segnaposto selezionato -
Nella finestra di ispezione Proprietà, fate clic sull'icona cartella accanto alla casella Collegamento.
-
Individuate e selezionate la pagina di dettaglio. La pagina di dettaglio viene visualizzata nella casella Collegamento nella finestra di ispezione Proprietà.
Nella tabella dinamica, il testo selezionato risulta collegato. Quando la pagina viene eseguita sul server, il collegamento viene applicato al testo in ogni riga della tabella.
-
Nella pagina principale, selezionate il collegamento nella tabella dinamica.
-
(ColdFusion) Nella casella Collegamento della finestra di ispezione Proprietà, aggiungete la stringa seguente alla fine dell'URL:
?recordID=#recordsetName.fieldName#
Il punto interrogativo indica al server che ciò che segue rappresenta uno o più parametri URL. La parola recordID è il nome del parametro URL (potete definire qualsiasi nome). Prendere nota del nome del parametro URL poiché dovrà essere utilizzato successivamente nella pagina di dettaglio.
L'espressione dopo il segno uguale è il valore del parametro. In questo caso, il valore viene generato da un'espressione ColdFusion che restituisce un ID record dal recordset. Per ogni riga della tabella dinamica viene generato un ID univoco. Nell'espressione ColdFusion, sostituite NomeRecordset con il nome effettivo del recordset e NomeCampo con il nome del campo del recordset che identifica in modo univoco ciascun record. Nella maggior parte dei casi, il campo contiene il numero di ID record. Nell'esempio seguente, il campo consiste di codici di sede univoci.
locationDetail.cfm?recordID=#rsLocations.CODE#
Quando la pagina viene eseguita, i valori del campo CODE del recordset vengono inseriti nelle righe corrispondenti della tabella dinamica. Ad esempio, se la sede dell'autonoleggio di Canberra (Australia) ha il codice CBR, l'URL seguente viene utilizzato nella riga Canberra della tabella dinamica:
locationDetail.cfm?recordID=CBR
-
(PHP) Nel campo Collegamento della finestra di ispezione Proprietà, aggiungete la stringa seguente alla fine dell'URL:
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Il punto interrogativo indica al server che ciò che segue rappresenta uno o più parametri URL. La parola recordID è il nome del parametro URL (potete utilizzare qualsiasi nome). Prendete nota del nome del parametro URL poiché verrà utilizzato in seguito nella pagina di dettaglio.
L'espressione dopo il segno uguale è il valore del parametro. In questo caso, il valore viene generato da un'espressione PHP che restituisce un ID record dal recordset. Per ogni riga della tabella dinamica viene generato un ID univoco. Nell'espressione PHP, sostituite recordsetName con il nome effettivo del recordset e fieldName con il nome del campo del recordset che identifica in modo univoco ciascun record. Nella maggior parte dei casi, il campo contiene il numero di ID record. Nell'esempio seguente, il campo consiste di codici di sede univoci.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
Quando la pagina viene eseguita, i valori del campo CODE del recordset vengono inseriti nelle righe corrispondenti della tabella dinamica. Ad esempio, se la sede dell'autonoleggio di Canberra (Australia) ha il codice CBR, l'URL seguente viene utilizzato nella riga Canberra della tabella dinamica:
locationDetail.php?recordID=CBR
-
Salvate la pagina.
Aprire la pagina di dettaglio e indicare un ID di record (ASP)
-
Selezionate il contenuto dinamico da duplicare come collegamento.
-
Nel pannello Comportamenti server (Finestra > Comportamenti server), fate clic sul pulsante più (+) e selezionate Vai a pagina dettagli dal menu a comparsa.
-
Nella casella Pagina di dettaglio, fate clic su Sfoglia e individuate la pagina.
-
Specificate il valore che desiderate venga passato alla pagina di dettaglio selezionando un recordset e una colonna dai menu a comparsa Recordset e Colonna. Generalmente per il record si utilizza un valore univoco, ad esempio l'ID della chiave univoca del record.
-
Se volete, passate i parametri esistenti della pagina alla pagina di dettaglio selezionando le opzioni Parametri URL o Parametri modulo.
-
Fate clic su OK.
Intorno al testo selezionato viene applicato un collegamento speciale. Quando l'utente fa clic sul collegamento, il comportamento server Vai a pagina dettagli passa alla pagina di dettaglio un parametro URL contenente l'ID del record. Ad esempio, se il parametro URL è id e la pagina di dettaglio è customerdetail.asp, quando l'utente fa clic sul collegamento l'URL ha un aspetto simile al seguente:
http://www.mysite.com/customerdetail.asp?id=43
La prima parte dell'URL http://www.mysite.com/customerdetail.asp apre la pagina di dettaglio. La seconda parte, ?id=43, è il parametro URL. Comunica alla pagina di dettaglio quale record trovare e visualizzare. Il termine id e il numero 43 sono rispettivamente il nome e il valore del parametro URL. In questo esempio, il parametro URL contiene il numero dell'ID del record: 43.
Cercare e visualizzare il record richiesto nella pagina di dettaglio
Per visualizzare il record richiesto dalla pagina principale, occorre definire un recordset che contenga un solo record e associare le colonne del recordset alla pagina di dettaglio.
-
Passate alla pagina di dettaglio. Se ancora non disponete di una pagina di dettaglio, create una pagina vuota (File > Nuovo).
-
Nel pannello Associazioni (Finestra > Associazioni), fate clic sul pulsante più (+) e selezionate Recordset (interrogazione) o DataSet (interrogazione) dal menu a comparsa.
Viene visualizzata la finestra di dialogo Recordset o DataSet semplice. Se viene invece visualizzata la finestra di dialogo avanzata, fate clic su Semplice.
-
Assegnate un nome al recordset, quindi selezionate un'origine dati e la tabella di database che fornirà i dati al recordset.
-
Nell'area Colonne, selezionate le colonne della tabella da inserire nel recordset.
Il recordset può essere uguale a quello della pagina principale oppure diverso. In genere il recordset della pagina di dettaglio comprende un numero maggiore di colonne per visualizzare più informazioni.
Se i recordset sono diversi, assicuratevi che quello utilizzato nella pagina di dettaglio contenga almeno una colonna in comune con il recordset della pagina principale. La colonna in comune è solitamente quella dell'ID del record, ma può anche essere il campo di unione di tabelle correlate.
Per includere nel recordset solo alcune colonne della tabella, fate clic su Selezionato e scegliete nell'elenco le colonne desiderate, facendo clic su di esse tenendo premuto il tasto Ctrl (Windows) o il tasto Comando (Macintosh).
-
Compilate la sezione Filtro nel modo indicato di seguito per trovare e visualizzare il record specificato nel parametro URL passato dalla pagina principale:
Dal primo menu a comparsa dell'area Filtro, selezionate la colonna del recordset che contiene i valori corrispondenti al valore del parametro URL passato dalla pagina principale. Ad esempio, se il parametro URL contiene il numero ID di un record, selezionate la colonna che contiene i numeri ID dei record. Nell'esempio della sezione precedente, la colonna del recordset CODE contiene i valori che corrispondono al valore del parametro URL passato dalla pagina principale.
Dal menu a comparsa visualizzato accanto al primo menu, selezionate il segno di uguale (si tratta in genere dell'impostazione predefinita).
Dal terzo menu a comparsa, selezionate Parametro URL. La pagina principale utilizza un parametro URL per passare le informazioni alla pagina di dettaglio.
Nella quarta casella, inserite il nome del parametro URL passato dalla pagina principale.
-
Fate clic su OK. Il recordset viene visualizzato nel pannello Associazioni.
-
Associate le colonne del recordset alla pagina di dettaglio selezionando le colonne del pannello Associazioni (Finestra > Associazioni) e trascinandole nella pagina.
Dopo il caricamento sul server della pagina principale e di dettaglio, potete aprire la pagina principale in un browser. Dopo che avete fatto clic sul collegamento nella pagina principale, viene aperta la pagina di dettaglio che visualizza ulteriori informazioni sul record selezionato.
Trovare un record specifico e visualizzare una pagina (ASP)
Potete aggiungere un comportamento server che cerca un record specifico in un recordset per poter visualizzare il record sulla pagina. Il comportamento server è disponibile solo quando si utilizza il modello di server ASP.
-
Create una pagina con i seguenti prerequisiti:
Un ID record contenuto in un parametro URL passato da un altra pagina alla pagina corrente. Potete creare i parametri URL in altre pagine con collegamenti ipertestuali HTML o un modulo HTML. Per ulteriori informazioni, vedete Uso di moduli per raccogliere informazioni dagli utenti.
Un recordset definito per la pagina corrente. Il comportamento server estrae i dettagli dei record da questo recordset. Per istruzioni, vedete Definire un recordset senza SQL o Definire un recordset avanzato con SQL.
Le colonne del recordset associate alla pagina. Il record specifico deve essere visualizzato nella pagina. Per informazioni, vedete Rendere dinamico il testo.
-
Aggiungete un comportamento server per individuare il record specificato dal parametro dell'URL, facendo clic sul pulsante più (+) nel pannello Comportamenti server (Finestra > Comportamenti server) e selezionando Pagine recordset > Vai a un record specifico.
-
Nel menu a comparsa Vai al record in, selezionate il recordset definito per la pagina.
-
Nel menu a comparsa Dove la colonna, selezionate la colonna che contiene il valore passato dall'altra pagina.
Ad esempio, se l'altra pagina passa il numero di ID di un record, selezionate la colonna contenente i numeri di ID dei record.
-
Nella casella Corrisponde al parametro URL, inserite il nome del parametro URL passato dall'altra pagina.
Ad esempio, se l'URL dell'altra pagina utilizzato per aprire la pagina di dettaglio è id=43, inserite id nella casella di testo Corrisponde al parametro URL.
-
Fate clic su OK.
La volta successiva che la pagina viene richiesta da un browser, il comportamento server leggerà l'ID del record dal parametro URL passato dall'altra pagina e passerà al record specificato nel recordset.
Creare pagine principali e di dettaglio in una sola operazione
Quando sviluppate applicazioni Web, potete creare rapidamente pagine principali e di dettaglio utilizzando l'oggetto dati Set pagine principale/dettaglio.
-
Per creare una pagina dinamica vuota, selezionate File > Nuovo > Pagina vuota, selezionate una pagina dinamica dall'elenco dei tipi di pagina e fate clic su Crea.
Questa sarà la pagina principale.
-
Definite un recordset per la pagina.
Verificate che il recordset contenga non solo tutte le colonne necessarie per la pagina principale, ma anche tutte quelle necessarie per la pagina di dettaglio. In genere, il recordset della pagina principale estrae solo alcune colonne da una tabella di database, mentre il recordset della pagina di dettaglio estrae un numero maggiore di colonne dalla stessa tabella per fornire informazioni aggiuntive.
-
Aprite la pagina principale nella vista Progettazione e selezionate Inserisci > Oggetti dati > Set pagine principale dettaglio.
-
Nel menu a comparsa Recordset, verificate che sia selezionato il recordset contenente i record da visualizzare nella pagina principale.
-
Nell'area Campi pagina principale, selezionate le colonne del recordset da visualizzare nella pagina principale.
Per impostazione predefinita vengono automaticamente selezionate tutte le colonne del recordset. Se il recordset contiene una colonna a chiave univoca, come ad esempio recordID, selezionatela e fate clic sul pulsante meno (-) in modo che non venga visualizzata nella pagina.
-
Per modificare l'ordine di visualizzazione delle colonne nella pagina principale, selezionate una colonna nell'elenco e fate clic sulla freccia su o giù.
Nella pagina principale, le colonne del recordset vengono ordinate in senso orizzontale in una tabella. La freccia su sposta la colonna verso sinistra, mentre la freccia giù sposta la colonna verso destra.
-
Nel menu a comparsa Collega ai dettagli da, selezionate la colonna del recordset in cui verrà visualizzato un valore che fungerà anche da collegamento alla pagina di dettaglio.
Ad esempio, per fare in modo che ogni nome di prodotto della pagina principale sia collegato a una pagina di dettaglio, selezionate la colonna del recordset che contiene i nomi di prodotto.
-
Nel menu a comparsa Chiave univoca, selezionate la colonna del recordset contenente i valori che identificano i record.
Generalmente, viene scelta la colonna corrispondente al numero di ID del record. Questo valore viene passato alla pagina di dettaglio per consentire l'identificazione del record scelto dall'utente.
-
Se la colonna a chiave univoca non è di tipo numerico, deselezionate l'opzione Numerico.Nota:
per impostazione predefinita, questa opzione è selezionata; tuttavia essa non viene visualizzata per tutti i modelli di server.
-
Specificate il numero di record da visualizzare nella pagina principale.
-
Nella casella Nome pagina di dettaglio, selezionate Sfoglia e individuate il file della pagina di dettaglio precedentemente creato oppure inserite un nome e lasciate che sia l'oggetto dati a creare il file.
-
Nell'area Campi pagina di dettaglio, selezionate le colonne da visualizzare nella pagina di dettaglio.
Per impostazione predefinita vengono selezionate tutte le colonne del recordset della pagina principale. Se il recordset contiene una colonna chiave univoca, ad esempio recordID, selezionatela e fate clic sul pulsante meno (-) in modo che non venga visualizzata nella pagina di dettaglio.
-
Per modificare l'ordine di visualizzazione delle colonne nella pagina di dettaglio, selezionate una colonna nell'elenco e fate clic sulla freccia su o giù.
Nella pagina di dettaglio, le colonne del recordset vengono disposte in senso verticale in una tabella. La freccia in su sposta la colonna verso l'alto, mentre la freccia in giù sposta la colonna verso il basso.
-
Fate clic su OK.
L'oggetto dati crea una pagina di dettaglio, se non ne avevate già stata creata una, e aggiunge contenuto dinamico e comportamenti server sia alla pagina principale sia alla pagina di dettaglio.
-
Personalizzate il layout delle pagine principale e di dettaglio in base alle vostre esigenze.
Gli strumenti di progettazione delle pagine di Dreamweaver consentono una personalizzazione completa del layout di ciascuna pagina. Per modificare i comportamenti server, selezionateli con doppio clic nel pannello Comportamenti server.
Dopo aver creato le pagine principale e di dettaglio mediante l'oggetto dati, utilizzate il pannello Comportamenti server (Finestra > Comportamenti server) per modificare i diversi blocchi costitutivi delle pagine.
Altri argomenti correlati
- Informazioni sulle pagine di ricerca e dei risultati
- Definire un recordset senza SQL
- Definire un recordset avanzato con codice SQL
- Creare una tabella dinamica
- Creazione di una pagina di aggiornamento record
- Configurare un server di prova
- Modificare il contenuto dinamico
- Definizione delle origini di contenuto dinamico