Assicuratevi che il cursore si trovi nella posizione in cui desiderate inserire il video.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Inserire un video HTML5 nelle pagine web e visualizzare in anteprima il video in un browser.
Dreamweaver consente di inserire video HTML5 nelle pagine Web.
L'elemento video HTML5 fornisce una modalità standard per incorporare filmati o video nelle pagine Web.
Per ulteriori informazioni sull'elemento video HTML, vedete l'articolo sul video HTML5 in W3schools.com.
Inserire video HTML5
-
-
Selezionate Inserisci > HTML > Video HTML5. L'elemento video HTML5 viene inserito nella posizione specificata.
-
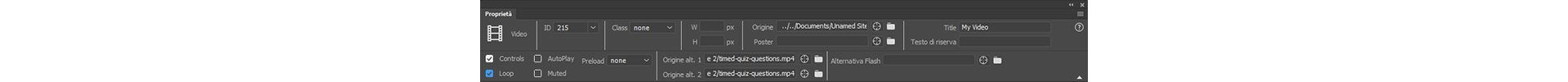
Nel pannello Proprietà, specificate i valori per le varie opzioni.
Origine / Origine alt. 1 / Origine alt. 2: in Origine, inserite il percorso del file video. In alternativa, fate clic sull'icona della cartella per selezionare un file video dal file system locale. Il supporto dei formati video varia a seconda del browser. Se il formato video in Origine non è supportato in un browser, viene utilizzato il formato specificato in Origine alt. 1 o Origine alt. 2. Il browser seleziona il primo formato riconosciuto per visualizzare il video.
Specifica delle proprietà per il video HTML5 Specifica delle proprietà per il video HTML5 Nota:Per aggiungere rapidamente dei video ai tre campi, utilizzate la selezione multipla. Quando scegliete tre formati video per lo stesso video da una cartella, il primo formato dell'elenco viene utilizzato per Origine. I seguenti formati dell'elenco vengono utilizzati per compilare automaticamente i campi Origine alt. 1 e Origine alt. 2.
Vedete la tabella seguente per ulteriori informazioni sui browser e i formati video supportati. Per consultare le informazioni più aggiornate su questo argomento, vedete HTML5 - Supporto browser.
Browser
MP4
WebM
Ogg
Internet Explorer 9
Sì
NO
NO
Firefox 4.0
NO
Sì
Sì
Google Chrome 6
Sì
Sì
Sì
Apple Safari 5
Sì
NO
NO
Opera 10.6
NO
Sì
Sì
- Titolo: immettete un titolo per il video.
- W (Larghezza): immettete la larghezza in pixel del video.
- H (Altezza): immettete l'altezza in pixel del video.
- Controls: specificate se desiderate visualizzare i controlli video come Riproduci, Pausa e Disattiva audio nella pagina HTML.
- Autoplay: selezionate questa opzione per avviare la riproduzione del video non appena viene caricato nella pagina Web.
- Poster: inserite la posizione dell'immagine che deve essere visualizzata finché il video non è stato completamente scaricato oppure fino a quando l'utente non fa clic su Riproduci. I valori Larghezza e Altezza vengono compilati automaticamente quando inserite l'immagine.
- Loop: selezionate questa opzione se desiderate che il video venga riprodotto ciclicamente finché l'utente non interrompe la riproduzione del filmato.
- Muted: selezionate questa opzione se volete disattivare la porzione audio del video.
- Flash Video: selezionate un file SWF per i browser che non supportano il video HTML5.
- Testo di riserva: inserite il testo da visualizzare se il browser non supporta HTML5.
- Preload: specificate le preferenze dell'autore su come deve essere caricato il video durante il caricamento della pagina. Se selezionate l'impostazione Auto, l'intero video viene caricato durante il download della pagina. Se invece selezionate Metadata, vengono scaricati solo i metadati dopo che il download della pagina è stato completato.
Anteprima del video nel browser
-
Salvate la pagina Web.
-
Selezionate File > Anteprima in tempo reale. Selezionate il browser in cui desiderate visualizzare l'anteprima del video.