- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Utilizzare il pannello File per gestire, trasferire e sincronizzare file e cartelle tra i siti locali e remoti in Dreamweaver. Scoprite inoltre il funzionamento della funzione di recupero automatico in Dreamweaver.
Il pannello File in Dreamweaver consente di accedere e gestire i file associati al sito. Nel pannello File potete passare tra le viste FTP e Git, per gestire i file utilizzando un server FTP o i repository Git.
Per aprire il pannello File, fate clic su Finestra > File oppure premete F8 (Windows) o Maiusc-⌘-F (Mac).
Se non configurate un sito, il pannello File funziona elencando semplicemente tutte le unità e le cartelle nel sistema. Potete utilizzarlo solo per visualizzare i file. Non potete trasferire i file da un sistema remoto al sistema locale.
Per ulteriori informazioni sui vantaggi offerti dalla configurazione del sito e per istruzioni su come creare un sito, consultate Siti di Dreamweaver.
Continuate a leggere per scoprire come utilizzare il pannello File in ognuna di queste viste.
Operazioni con il pannello File nella vista FTP
Potete utilizzare la vista FTP per visualizzare file e cartelle, verificare se sono associati o meno a un sito di Dreamweaver ed eseguire operazioni standard di gestione dei file quali l’apertura e lo spostamento di file. Il pannello File semplifica inoltre la gestione e il trasferimento di file da/a un server remoto.
Dopo aver configurato il sito in Dreamweaver, potete utilizzare il pannello File per:
- Accedere ai siti, a un server e alle unità disco locali
- Visualizzare file e cartelle
- Gestire file e cartelle nel pannello File
- Sincronizzare file e cartelle tra i server locale e remoto
Continuate a leggere per scoprire come utilizzare il pannello File nella vista FTP.
Opzioni nel pannello File
Nella sua funzione più semplice, il pannello File visualizza solo un elenco di file locali nel computer. Utilizzando progressivamente il pannello File con altre funzione, configurando un sito, le connessioni ai server remoti, attivando le funzioni di deposito e ritiro, saranno visualizzate più opzioni.
Questo è l’aspetto del pannello File:
- Quando in Dreamweaver non è definito il sito
- Con sito definito e server non definito
- Quando si definisce un sito, le connessioni al server sono definite e il deposito e il ritiro dei file sono abilitati
Per informazioni sulla definizione del sito e del server, consultate Siti di Dreamweaver.
Quando in Dreamweaver non è definito il sito


Con sito definito e server non definito
Quando definite un sito Dreamweaver, i file del sito sono visualizzati. Il pannello File contiene inoltre un pulsante, Definisci server, che è una richiesta per iniziare a definire le connessioni ai server remoto e di prova.


Quando si definiscono sito e server e il deposito e il ritiro dei file sono abilitati
Tutte le opzioni del pannello File sono disponibili dopo aver definito il sito e il server. Se abilitate deposito e ritiro, anche queste opzioni saranno disponibili.
Continuate a leggere per scoprire quali altre operazioni sono possibili dal pannello File.
Per ulteriori informazioni sull’attivazione del deposito e del ritiro di file, consultate Depositare e ritirare i file.

A. Menu a comparsa Sito B. Vista File C. Connettersi un server remoto D. Scaricare file da un server remoto E. Caricare file nel server remoto F. Ritirare file G. Depositare file H. Sincronizzare con il server remoto I. Espandi/comprimi J. Rigenera K. Attività file

Il pannello File può essere spostato in qualsiasi posizione; inoltre, potete impostarne le preferenze.
I pulsanti File del sito, Server di prova e Sincronizza vengono visualizzati soltanto nel pannello File espanso.
Menu a comparsa Sito
Permette di selezionare un sito di Dreamweaver e di visualizzarne i file. Il menu Sito consente anche di accedere a tutti i file che si trovano sul disco locale tramite una struttura simile a Esplora risorse di Windows o al Finder di Mac.
Vista File
Consente di visualizzare i file presenti nella cartella principale del sito locale, del server remoto o del server di prova. Selezionate un’opzione dal menu a comparsa per visualizzare i file nella vista pertinente.
Connettersi un server remoto
(Disponibili con i protocolli FTP, RDS e WebDAV) Rispettivamente aprono e chiudono una connessione con il sito remoto. Per impostazione predefinita, Dreamweaver chiude automaticamente le connessioni con siti remoti rimaste inattive per 30 minuti (solo FTP). Per modificare il limite di tempo, selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh) e selezionate Sito nell’elenco Categoria visualizzato a sinistra.
Scaricare file da un server remoto
Copia i file selezionati dal sito remoto al sito locale (sovrascrivendo l’eventuale copia locale del file). Se l’opzione Abilita deposito e ritiro file è attivata, le copie locali sono di sola lettura e i file rimangono disponibili sul sito remoto per essere ritirati da altri utenti. Se l’opzione Abilita deposito e ritiro file è disattivata, le copie dei file hanno i privilegi di lettura e scrittura.
Caricare file nel server remoto
Copia i file selezionati dal sito locale al sito remoto.
Ritirare file
Trasferisce una copia del file dal server remoto al sito locale (sovrascrivendo l’eventuale copia locale del file esistente) e contrassegna il file come ritirato sul server. Questa opzione non è disponibile se l’opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Depositare file
Trasferisce una copia del file locale sul server remoto, in modo che possa essere ritirato e modificato da altri utenti. Il file locale diventa di sola lettura. Questa opzione non è disponibile se l’opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Sincronizza con il server remoto
Consente la sincronizzazione dei file tra le cartelle remota e locale.
Espandi/comprimi
Espande o comprime il pannello File visualizzando una o due pagine. Nella vista Ingrandita, è disponibile anche un’altra opzione: Visualizza il registro FTP del sito. Quando il pannello File è compresso, visualizza il contenuto del sito locale, del sito remoto o del server di prova come elenco di file. Quando è espanso, visualizza il sito locale e il sito remoto o il server di prova.
Rigenera
Aggiorna gli elenchi delle directory locali e remote. Utilizzate questo pulsante per aggiornare manualmente gli elenchi delle directory se nella finestra di dialogo Definizione del sito avete deselezionato Aggiorna automaticamente elenco file locali o Aggiorna automaticamente elenco file remoti.
Attività file
Visualizza l’attività di file in background.
Visualizza il registro FTP del sito è disponibile se si espande il pannello File facendo clic sull’icona Espandi/Comprimi.
Visualizza il registro FTP del sito
Visualizza la struttura dei file dei siti remoti e locali nei riquadri del pannello File. Un’impostazione nelle preferenze determina quale sito appare nel riquadro di sinistra e quale nel riquadro di destra. La vista File del sito è la vista predefinita del pannello File.
I file copiati da Dreamweaver sono i file selezionati nel riquadro attivo del pannello File. Se è attivo il riquadro remoto, i file remoti o del server di prova selezionati vengono copiati nel sito locale, mentre se è attivo il riquadro locale, le versioni remote o del server di prova dei file locali selezionati vengono copiate da Dreamweaver nel sito locale.
I file copiati da Dreamweaver sono i file selezionati nel riquadro attivo del pannello File. Se è attivo il riquadro locale, i file locali selezionati vengono copiati nel sito remoto o sul server di prova, mentre se è attivo il riquadro remoto, le versioni locali dei file del server di prova selezionati vengono copiate da Dreamweaver nel sito remoto.
Se caricate un file che non esiste già sul sito remoto e l’opzione Abilita deposito e ritiro file è attiva, il file viene aggiunto al sito remoto come “ritirato”. Per aggiungere un file senza lo stato “ritirato”, fate clic sul pulsante Deposita.
Visualizzazione di file e cartelle
Potete visualizzare file e cartelle nel pannello File, siano essi associati o non associati a un sito Dreamweaver. Quando visualizzate siti, file o cartelle nel pannello File, potete modificare la dimensione dell’area di visualizzazione e, per i siti Dreamweaver, potete espandere o comprimere il pannello File.
Per i siti Dreamweaver potete anche personalizzare il pannello File modificando la vista, sia del sito locale che del sito remoto, che viene visualizzata per impostazione predefinita nel pannello compresso. In alternativa, potete passare alla vista del contenuto nel pannello File espanso utilizzando l’opzione Mostra sempre.
Eseguire ricerche nei file nel pannello File (Mac OS, solo per gli utenti Creative Cloud)
Utilizzate la funzione Live Search per individuare i file in base al nome file o al testo presente nei file. Il sito selezionato nel pannello File viene utilizzato per la ricerca. Se nessun sito è selezionato nel pannello, l’opzione di ricerca non appare. Per ulteriori informazioni, consultate Eseguire ricerche nei file in base al nome file o al contenuto.
Modificare la dimensione dell’area di visualizzazione nel pannello File espanso
Nel pannello File (Finestra > File), con il pannello espanso, trascinate la barra che separa le due viste per aumentare o diminuire l’area di visualizzazione del riquadro destro o sinistro.
Modificare la vista del sito nel pannello File (solo siti Dreamweaver)
Potete utilizzare il pannello File per visualizzare i file presenti nella cartella principale del sito locale, del server remoto o del server di prova.
Nel pannello File compresso (Finestra > File), selezionate Vista locale, Server remoto o Server di prova dal menu a comparsa della vista del sito.
per impostazione predefinita, nel menu della vista del sito è visualizzato Vista locale.
Visualizzare file all’esterno di un sito Dreamweaver
Spostatevi tra le cartelle del computer utilizzando il menu a comparsa Sito, così come fate con Esplora risorse di Windows o nel Finder di Macintosh.
Operazioni con i file nella vista FTP
Potete aprire o rinominare i file; aggiungere, spostare o eliminare i file; oppure aggiornare il pannello File dopo avere effettuato le modifiche desiderate.
Per i siti Dreamweaver, inoltre, potete determinare quali file (del sito locale o remoto) sono stati aggiornati dal loro ultimo trasferimento.
Aprire un file
-
Nel pannello File (Finestra > File), selezionate un sito, server o unità dal menu a comparsa (dove viene visualizzato il server, l’unità disco o il sito corrente).
-
Scorrere fino al file da aprire.
-
Effettuate una delle operazioni seguenti:
Fate doppio clic sull’icona del file.
Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh) sull’icona del file, quindi selezionate Apri.
Dreamweaver apre il file nella finestra del documento.
Creare un file o una cartella
-
Nel pannello File (Finestra > File), selezionate un file o una cartella.
Dreamweaver crea il nuovo file o cartella nella cartella selezionata correntemente o nella stessa cartella del file selezionato.
-
Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh), quindi selezionate Nuovo file o Nuova cartella.
-
Inserite un nome per il nuovo file o la nuova cartella.
-
Premete Invio.
Eliminare un file o una cartella
-
Nel pannello File (Finestra > File), selezionate il file o la cartella da eliminare.
-
Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh), quindi selezionate Modifica > Elimina.
Rinominare un file o una cartella
-
Nel pannello File (Finestra > File), selezionate il file o la cartella da rinominare.
-
Per attivare il nome del file o della cartella, effettuate una delle seguenti operazioni:
Fate clic sul nome file, fate una pausa, quindi fate clic di nuovo.
Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh) sull’icona del file, quindi selezionate Modifica > Rinomina.
-
Digitate il nuovo nome sul nome esistente.
-
Premete Invio.
Spostare un file o una cartella
-
Nel pannello File (Finestra > File), selezionate il file o la cartella da spostare.
-
Effettuate una delle operazioni seguenti:
Copiate il file o la cartella, quindi incollatela in una nuova posizione.
Trascinate il file o la cartella in una nuova posizione.
-
Aggiornate il pannello File per visualizzare il file o la cartella nella nuova posizione.
Aggiornare il pannello File
Per aggiornare la visualizzazione nel pannello File, effettuate una delle seguenti operazioni:
- Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh) su un file o una cartella, quindi selezionate Aggiorna.
- (Solo siti Dreamweaver) Fate clic sul pulsante Aggiorna nella barra degli strumenti del pannello File (questa opzione aggiorna entrambi i riquadri).
Il pannello File viene aggiornato automaticamente da Dreamweaver quando si torna in Dreamweaver dopo aver apportato modifiche in un’altra applicazione.
Cercare file nel sito Dreamweaver
Con Dreamweaver è facile trovare nel proprio sito file selezionati, aperti, ritirati o modificati di recente. Potete inoltre cercare file più recenti nel vostro sito remoto o locale.
Cercare un file aperto nel sito
-
Aprite il file nella finestra del documento.
-
Selezionate Sito > Individua nel sito.
Dreamweaver seleziona il file nel pannello File.
Nota:Se il file aperto nella finestra del documento non fa parte del sito corrente nel pannello File, Dreamweaver effettuato un tentativo di determinare a quali siti Dreamweaver appartiene il file; se il file corrente appartiene a un solo sito locale, il sito viene aperto da Dreamweaver nel pannello File ed evidenziato.
Individuare e selezionare file ritirati in un sito Dreamweaver
Dreamweaver seleziona i file nel pannello File.
Cercare un file selezionato nel sito locale o remoto
-
Selezionate il file nella vista locale o remota del pannello File (Finestra > File).
-
Fate clic con il pulsante destro del mouse (Windows) o fate clic tenendo premuto il tasto Ctrl (Macintosh), quindi selezionate Individua nel sito locale o Individua nel sito remoto (a seconda della posizione del file selezionato).
Dreamweaver seleziona il file nel pannello File.
Individuare e selezionare di file che sono più recenti nel sito locale che nel sito remoto
Dreamweaver seleziona i file nel pannello File.
Individuare e selezionare file che sono più recenti nel sito remoto che nel sito locale
Dreamweaver seleziona i file nel pannello File.
Cercare file modificati di recente nel sito
-
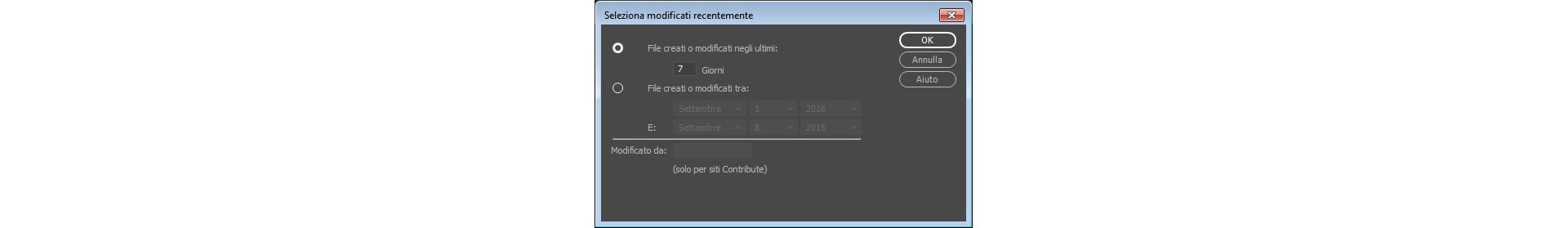
Nel pannello File compresso (Finestra > File), fate clic sul menu Opzioni nell’angolo in alto a destra del pannello File, quindi selezionate Modifica > Seleziona modificato recentemente.
-
Effettuate una delle seguenti operazioni per indicare le date della ricerca per il rapporto:
Per eseguire il rapporto su tutti i file modificati negli ultimi giorni, selezionate File creati o modificati negli ultimi, quindi inserite un numero nella casella.
Per eseguire tutti i file modificati all’interno di un lasso di tempo specifico, fate clic su File creati o modificati tra, quindi specificare un intervallo di date.
Individuazione dei file modificati di recente Individuazione dei file modificati di recente -
(Opzionale) Inserite un nome utente nella casella Modificato da per limitare la ricerca ai file modificati da un utente specifico tra le date immesse.Nota:
Questa opzione è disponibile solo per i rapporti sui siti Contribute.
-
Se necessario, selezionate un tasto di scelta per indicare la posizione in cui desiderate visualizzare i file elencati nel rapporto:
Computer locale
se il sito contiene pagine statiche.
Server di prova
se il sito contiene pagine dinamiche.
Altra posizione
se desiderate inserire un percorso nella casella di testo.
Nota:Questa opzione si basa sul presupposto che l’utente abbia definito un server di prova nella finestra di dialogo Definizione del sito. Se non avete definito un server di prova, né inserito un prefisso URL per tale server, o se il rapporto è eseguito per più siti, questa opzione non è disponibile.
-
Fate clic su OK per salvare le impostazioni.
Dreamweaver evidenzia i file modificati entro il tempo prestabilito selezionato nel pannello File.
Identificare ed eliminare i file inutilizzati
Potete identificare ed eliminare i file non più utilizzati da altri file nel vostro sito.
-
Selezionate Sito > Opzioni sito > Controlla tutti i collegamenti del sito.
Dreamweaver verifica tutti i collegamenti nel sito e visualizza quelli interrotti nel pannello Risultati.
-
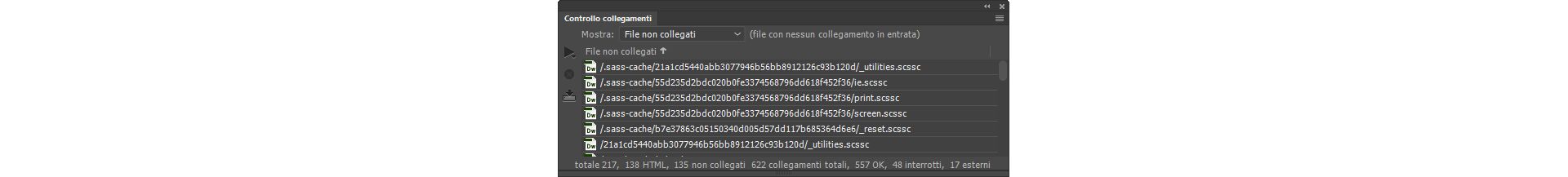
Selezionate File isolati dal menu del pannello Controllo collegamenti.
Visualizzazione dei file non collegati - file privi di collegamenti in entrata Visualizzazione dei file non collegati - file privi di collegamenti in entrata Dreamweaver visualizza tutti i file privi di collegamenti in entrata. ovvero i file ai quali nessun file del sito è collegato.
-
Selezionare i file che desiderate eliminare e premete Canc.Nota:
Sebbene nessun altro file nel sito sia collegato a questi file, alcuni dei file in elenco potrebbero includere collegamenti ad altri file. Fate attenzione quando eliminate i file.
Accedere ai siti, a un server e alle unità disco locali
Potete accedere, modificare e salvare file e cartelle presenti nei vostri siti Dreamweaver o non appartenenti a un sito Dreamweaver. Oltre ai siti Dreamweaver, potete accedere a un server, a un’unità disco locale o al vostro desktop.
Per poter accedere a un server remoto è necessario prima configurare Dreamweaver per quel server.
Il metodo migliore per gestire i file consiste nel creare un sito Dreamweaver. Per informazioni sui vantaggi derivanti dalla creazione di un sito e informazioni su come creare un sito, consultate Siti di Dreamweaver.
Aprire un sito Dreamweaver esistente


Aprire una cartella su un server FTP o RDS remoto
-
Nel pannello File (Finestra > File), selezionate il nome di un server dal menu (in cui è visualizzato il sito, l’unità disco o il server corrente).Nota:
Vengono visualizzati i nomi dei server che sono stati configurati per lavorare con Dreamweaver.
-
Scorrete fino ai file desiderati e modificateli seguendo le operazioni abituali.
Accedere a un’unità locale o al desktop
-
Nel pannello File (Finestra > File), selezionate Desktop, Disco locale o Unità CD dal menu (in cui è visualizzato il sito, l’unità disco o il server corrente).
-
Scorrere fino a un file, quindi effettuate una delle seguenti operazioni:
- Aprire file in Dreamweaver o in altre applicazioni
- Rinominare i file
- Copiare i file
- Eliminare i file
- Trascinare i file
- Se trascinate un file da un sito Dreamweaver a un altro o a una cartella che non appartiene a un sito Dreamweaver, il file viene copiato nella posizione in cui viene rilasciato.
- Se trascinate un file nello stesso sito Dreamweaver, il file viene spostato nella posizione in cui viene rilasciato.
- Se trascinate un file che non fa parte di un sito Dreamweaver in una cartella non appartenente a un sito Dreamweaver, il file viene spostato nella posizione in cui viene rilasciato.
Nota:Per spostare un file che altrimenti verrebbe copiato da Dreamweaver per impostazione predefinita, tenete premuto Maiusc (Windows) o Comando (Macintosh) durante il trascinamento. Per copiare un file che altrimenti verrebbe spostato da Dreamweaver per impostazione predefinita, tenete premuto Ctrl (Windows) o Opzione (Macintosh) durante il trascinamento.
Personalizzare i dettagli di file e cartelle visualizzati nel pannello File
Quando visualizzate un sito Dreamweaver nel pannello File, è visualizzata, per impostazione predefinita, solo la struttura di file e cartelle. Potete tuttavia personalizzare l’aspetto del pannello File per visualizzare i seguenti dettagli:
- Note
- Dimensione
- Tipo
- Data dell’ultima modifica del file
- Dettagli del ritiro
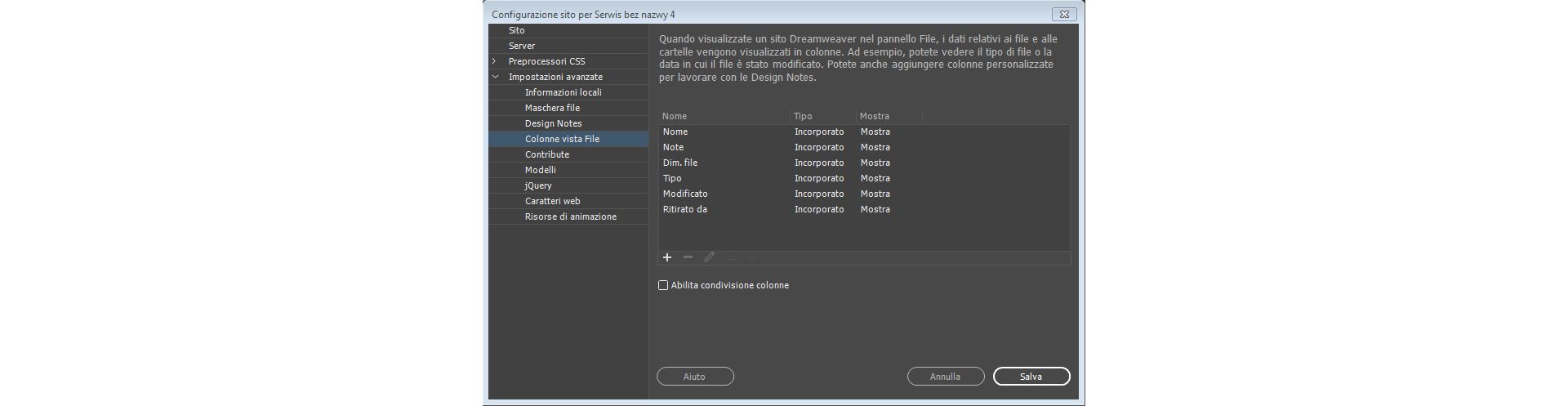
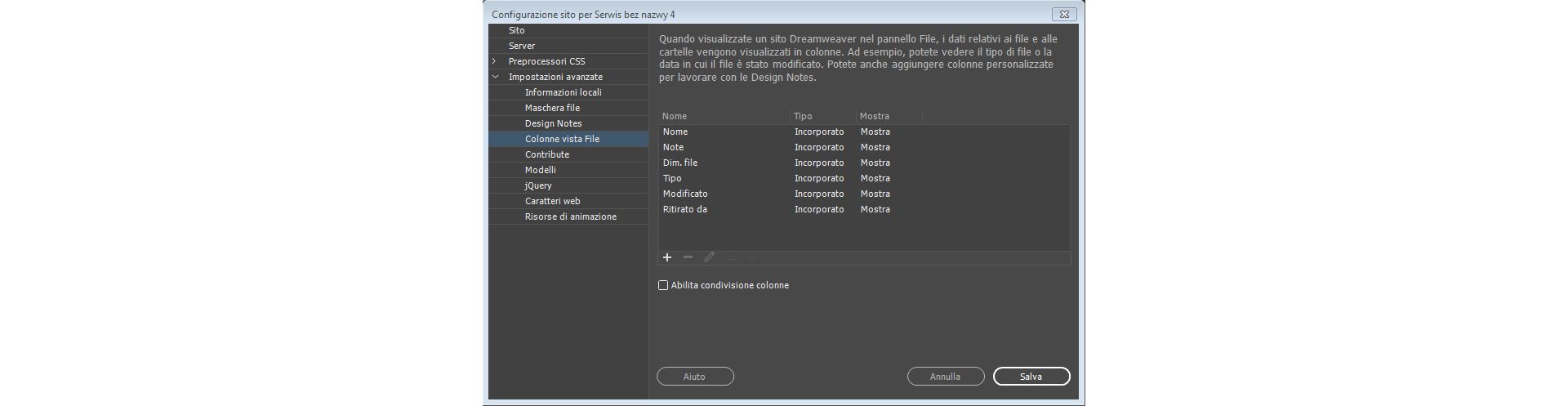
Potete personalizzare ulteriormente le colonne utilizzando la finestra di dialogo Gestisci siti > Impostazioni avanzate > Colonne vista File:


Modificare l’ordine delle colonne
Nel pannello finestra di dialogo Gestisci siti > Impostazioni avanzate > Colonne vista File, selezionate il nome di una colonna, quindi fate clic sul pulsante freccia su o giù per modificare la posizione della colonna selezionata.
Potete cambiare l’ordine di qualunque colonna, ad eccezione della colonna Nome, che è sempre la prima colonna.
Aggiungere, eliminare o modificare i dettagli delle colonne
-
Selezionate Sito > Gestisci siti.
-
Selezionate un sito, quindi fate clic su Modifica.
-
Espandete le Impostazioni avanzate e selezionate la categoria Colonne vista File.
-
Selezionate una colonna e fate clic sul pulsante più (+) per aggiungere una colonna.
-
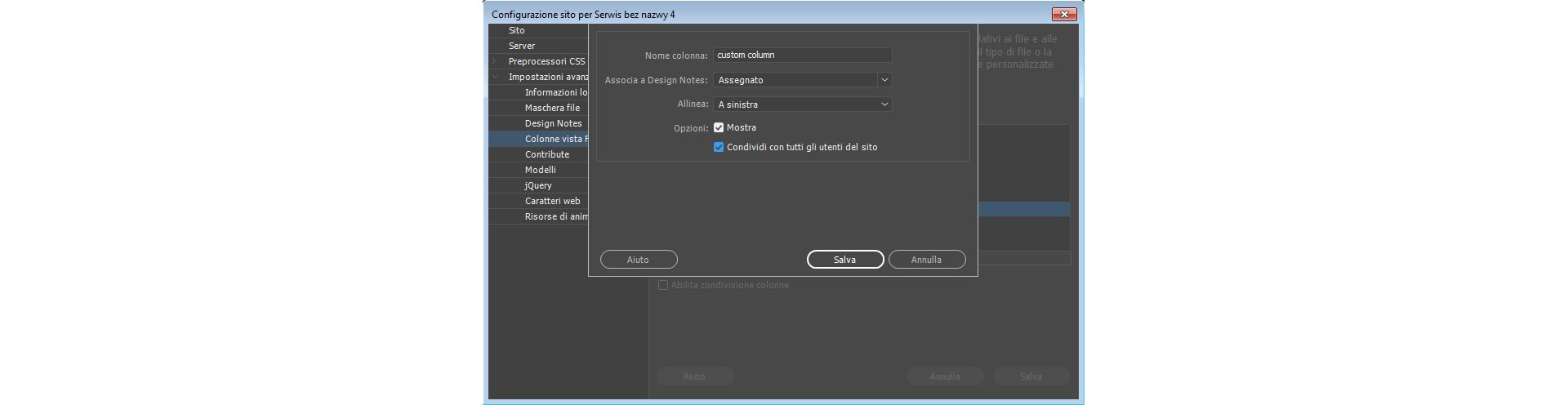
Nella casella Nome colonna, inserite il nome della colonna.
Aggiunta di colonne personalizzate Aggiunta di colonne personalizzate -
Selezionate un valore dal menu Associa a Design Notes o digitatene uno.Nota:
È necessario associare una nuova colonna a una Design Note, in modo che esistano dei dati da visualizzare nel pannello File.
-
Selezionate un’opzione di allineamento per il testo all’interno della colonna.
-
Selezionate o deselezionate l’opzione Mostra per visualizzare o nascondere la colonna.
-
Selezionate l’opzione Condividi con tutti gli utenti del sito se desiderate condividere la colonna con tutti gli utenti connessi al sito remoto.
Per eliminare una colonna, selezionatela e fate clic sul pulsante meno (-).
Poiché la colonna viene immediatamente eliminata senza alcuna richiesta di conferma, è importante essere sicuri dell’eliminazione prima di fare clic sul pulsante meno (–).
Ordinare le colonne nel pannello File
Nel pannello File, fate clic sull’intestazione della colonna che desiderate ordinare.
Fate di nuovo clic sull’intestazione per invertire l’ordine (crescente o decrescente) in cui vengono disposti i dati della colonna da Dreamweaver.
Recupero automatico dei file
Se Dreamweaver si chiude inaspettatamente a causa di errori di sistema, interruzioni elettriche o altri problemi, potete recuperare tutte le modifiche non salvate apportate ai file su cui stavate lavorando.
La funzione di recupero automatico esegue automaticamente il backup di tutti i file non salvati in Dreamweaver. Se si verifica un arresto anomalo, durante gli avvii successivi di Dreamweaver viene visualizzata la seguente finestra di dialogo.
Per consentire a Dreamweaver di recuperare il file, è necessario che sia stato salvato almeno una volta.


Quando aprite Dreamweaver dopo un arresto anomalo, recuperate o eliminate le ultime modifiche apportate a un file:
- Recupera: selezionate questa opzione per aprire la versione del file salvata automaticamente
- Ignora: selezionate questa opzione per aprire l’ultima versione del file salvata
In Dreamweaver, il salvataggio automatico avviene all’incirca ogni cinque secondi (a seconda del sistema operativo).
Operazioni con il pannello File nella vista Git
La vista Git nel pannello File consente di effettuare la connessione ai repository Git e gestire i file utilizzando Git. Il pannello File funziona come interfaccia per eseguire diverse operazioni quali commit, inserimento e rimozione dallo stage, aggiunta a gitignore e così via.
La vista Git può essere utilizzata per effettuare le operazioni seguenti:
- Visualizzare i file associati a un sito, nei repository Git
- Sincronizzare i file e le cartelle tra il repository locale e Git
- Visualizzare i file non monitorati, sullo stage e per i quali avete effettuato il commit
- Accedere al terminal di Git
Se non avete ancora inizializzato un repository Git, potete effettuare questa operazione da questo pannello. Quando create un sito in Dreamweaver, potete associare un repository Git al sito. In caso contrario, potete inizializzare un repository Git utilizzando il pannello File.
Per inizializzare un repository, fate clic su Inizializza Git dal pannello File. I file associati al sito e il loro stato, sono immediatamente visibili nella vista Git.


Visualizzare lo stato dei file
Lo stato dei file associati a un repository Git è visibile nel pannello File. Quando inizializzate un repository Git, i file sono visualizzati in verde. Questo significa che i file non sono monitorati e non sono ancora presenti in Git.
Quando eseguite il commit di un file, questo viene visualizzato nel pannello File in bianco. Ciò significa che per il file è stato eseguito il commit nel repository Git scelto.
Da questo momento, quando modificate e salvate il file dopo aver eseguito il commit, il colore del file nel pannello File cambia in giallo. Questo indica che il file non è sincronizzato tra il repository locale e il repository Git.
Per informazioni sul flusso di lavoro di controllo delle versioni in Git, consultate Utilizzare Git per il controllo delle versioni.
Creare e gestire le diramazioni
Le diramazioni possono essere create e gestite localmente utilizzando il pannello File. Per creare una diramazione, selezionate l’elenco a discesa nella parte superiore del pannello. Fate clic su Gestione diramazioni, quindi sul segno + nella finestra di dialogo Gestione diramazioni.
Potete scegliere la diramazione di origine e creare una nuova diramazione. Potete anche rimuovere una diramazione o unire una diramazione con un’altra.
Per ulteriori informazioni sulla gestione delle diramazioni locali utilizzando il pannello File, consultate Creare e gestire le diramazioni.
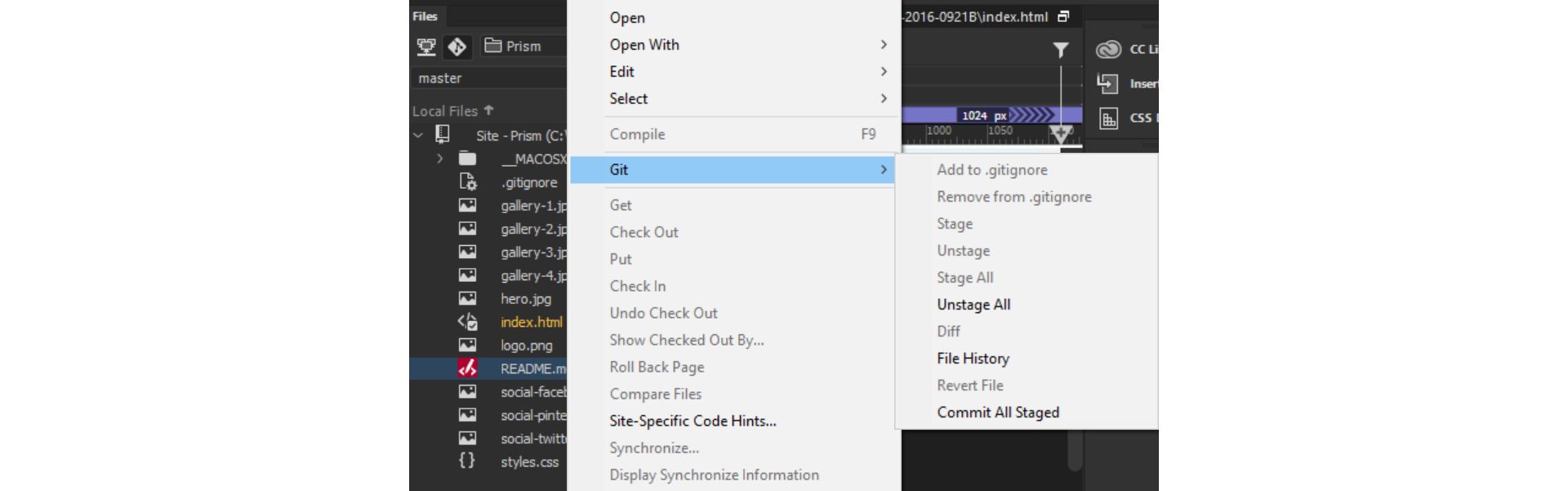
Eseguire le operazioni di base di Git
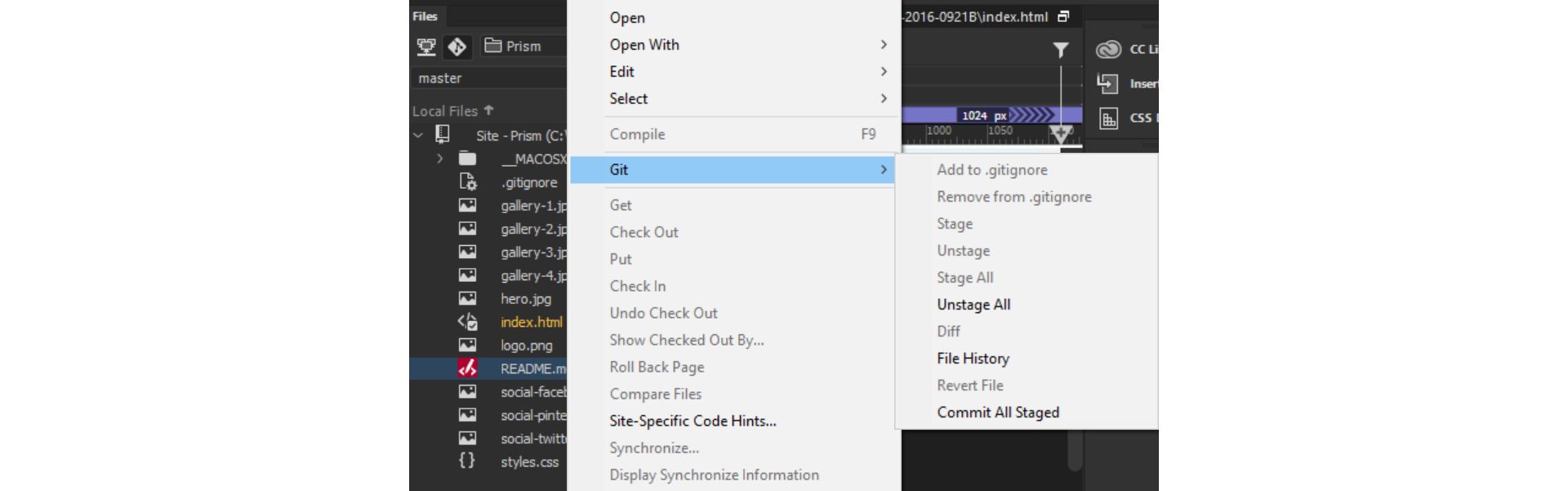
Oltre a inizializzare e gestire le diramazioni, nel pannello File potete eseguire diverse operazioni di Git. Nel pannello File, selezionate un file, fate clic con il pulsante destro del mouse ed effettuate una delle seguenti operazioni:
- Fate clic su Aggiungi a .gitignore per aggiungere il file o i file selezionati alla cartella gitignore. Questi file non verranno considerati da Git e su di essi non verrà eseguita nessuna operazione.
- Fate clic su Rimuovi da .gitignore per rimuovere un file dalla cartella gitignore.
- Fate clic su Crea stage per inserire sullo stage il file selezionato. Lo staging è la fase precedente all’esecuzione del commit del file in Git.
- Fate clic su Rimuovi stage per rimuovere un file dallo stage.
- Fate clic su Crea stage di tutto per creare lo stage di tutti i file nel repository.
- Fate clic su Rimuovi tutto da stage per rimuovere tutti i file nel repository dallo stage.
- Fate clic Diff per visualizzare le modifiche nel file tra il commit precedente e la versione corrente.
- Fate clic su Cronologia file per visualizzare la cronologia delle modifiche e di commit del file selezionato.
- Fate clic su Ripristina file per eliminare tutte le modifiche apportate al file e ripristinare la versione del commit precedente.
- Fate clic su Commit di tutto lo stage per eseguire il commit dei file nello stage da questo repository.


Per ulteriori informazioni su ciascuna di queste operazioni e su Git in Dreamweaver, consultate Utilizzo di Git in Dreamweaver.