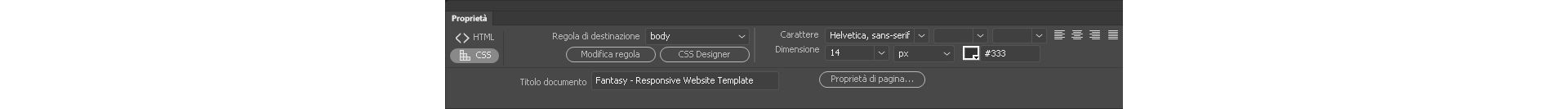
Se non è ancora aperta, aprite la finestra di ispezione Proprietà (Finestra > Proprietà) e selezionate l’opzione CSS nell’angolo sinistro del pannello.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Utilizzare la finestra di ispezione Proprietà testo per applicare la formattazione HTML o la formattazione CSS in Dreamweaver.
La finestra di ispezione Proprietà consente di applicare la formattazione HTML o la formattazione di fogli di stile CSS. Quando applicate la formattazione HTML, Dreamweaver aggiunge automaticamente le proprietà al codice HTML nel corpo della pagina. Quando applicate la formattazione CSS, Dreamweaver scrive automaticamente le proprietà nell'intestazione del documento o in un foglio di stile separato.
Quando create stili CSS in linea, Dreamweaver aggiunge il codice dell'attributo di stile direttamente al corpo della pagina.
Informazioni sulla formattazione del testo (CSS o HTML)
La formattazione del testo in Dreamweaver è simile a quella di un normale programma di elaborazione testi. Potete impostare stili di formattazione predefiniti (Paragrafo, Titolo 1, Titolo 2 e così via) per un blocco di testo, cambiare il carattere, la dimensione, il colore e l'allineamento del testo selezionato oppure applicare gli stili di testo, ad esempio il grassetto, il corsivo, il carattere monospace e la sottolineatura.
In Dreamweaver sono disponibili due finestre di ispezione Proprietà, integrate in una sola: la finestra di ispezione Proprietà CSS e la finestra di ispezione Proprietà HTML. Quando utilizzate la finestra di ispezione Proprietà CSS, Dreamweaver applica la formattazione al testo utilizzando i fogli di stile CSS (Cascading Style Sheets). I CSS offrono ai designer e agli sviluppatori Web un maggiore controllo sulla progettazione delle pagine Web, funzioni di accessibilità migliorate e dimensioni di file ridotte. La finestra di ispezione Proprietà CSS consente di accedere agli stili esistenti e crearne di nuovi.
L'uso dei CSS consente di controllare lo stile di una pagina Web senza comprometterne la struttura. Tramite la separazione degli elementi di progettazione visivi (caratteri, colori, margini e così via) dalla logica strutturale di una pagina Web, i CSS offrono ai Web designer un controllo sia visivo che tipografico senza sacrificare l'integrità del contenuto. Inoltre, la definizione di una struttura tipografica e di un layout di pagina da un unico, distinto blocco di codice (senza dover ricorrere a mappe di immagini, tag font, tabelle ed elementi spaziatori) consente scaricamenti più veloci, una manutenzione ottimizzata del sito e fornisce un punto centrale da cui controllare gli attributi della progettazione attraverso più pagine Web.
Potete archiviare gli stili creati con CSS direttamente nel documento oppure, per disporre di maggiori potenzialità e flessibilità, potete archiviarli in un foglio di stile esterno. Se associate un foglio di stile esterno a diverse pagine Web, tutte le pagine rispecchiano automaticamente tutte le modifiche che vengono apportate al foglio di stile. Per accedere a tutte le regole CSS di una pagina, utilizzate il pannello Stili CSS (Finestra > Stili CSS). Per accedere alle regole associate alla selezione corrente, utilizzate il pannello Stili CSS (modalità Corrente) oppure il menu a comparsa Regola di destinazione nella finestra di ispezione Proprietà CSS.
Se preferite, potete utilizzare i tag HTML per formattare il testo nelle pagine Web. Per utilizzare i tag HTML anziché CSS, applicate la formattazione al testo tramite la finestra di ispezione Proprietà HTML.
Potete combinare la formattazione CSS e HTML 3.2 all'interno della stessa pagina. La formattazione viene applicata secondo un ordine gerarchico: la formattazione HTML 3.2 ha la precedenza sulla formattazione applicata da fogli di stile CSS esterni e i CSS incorporati in un documento hanno la precedenza sui CSS esterni.
Modificare regole CSS nella finestra di ispezione Proprietà
-
-
Effettuate una delle operazioni seguenti:
- Posizionate il punto di inserimento all'interno di un blocco di testo formattato mediante una regola che desiderate modificare. La regola viene visualizzata nel menu a comparsa Regola di destinazione.
- Selezionate una regola dal menu a comparsa Regola di destinazione.
- Fate clic Modifica regola.
Selezionate una regola dal menu a comparsa Regola di destinazione. Selezionate una regola dal menu a comparsa Regola di destinazione. -
Modificate la regola utilizzando le opzioni disponibili nella finestra di ispezione Proprietà CSS.
Regola di destinazione
È la regola che state modificando nella finestra di ispezione Proprietà CSS. Se al testo è applicata una regola esistente, quando fate clic all'interno del testo nella pagina viene visualizzata la regola che influisce sul formato del testo. Per creare nuove regole CSS, nuovi stili in linea o applicare classi esistenti al testo selezionato, potete anche utilizzare il menu a comparsa Regola di destinazione. Se state creando una nuova regola, dovete completare la finestra di dialogo Nuova regola CSS. Per ulteriori informazioni, potete utilizzare i collegamenti presenti alla fine di questo argomento.
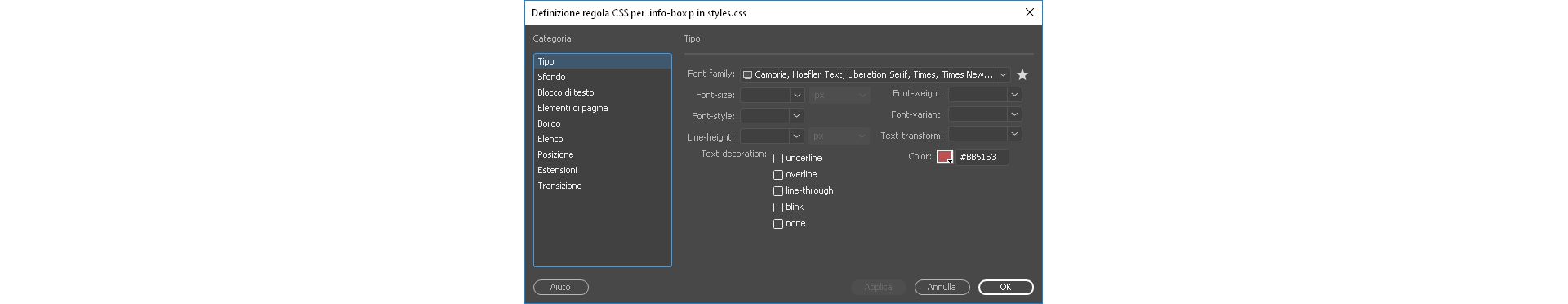
Modifica regola
Apre la finestra di dialogo Definizione regola CSS relativa alla regola di destinazione. Se selezionate Nuova regola CSS dal menu a comparsa Regola di destinazione e fate clic sul pulsante Modifica regola, Dreamweaver apre invece la finestra di dialogo Definizione regola CSS.
CSS Designer
Apre il pannello CSS Designer e visualizza le proprietà della regola di destinazione nella vista corrente.
Carattere
Consente di modificare il carattere della regola di destinazione.
Dimensione
Consente di modificare la dimensione di carattere della regola di destinazione.
Colore testo
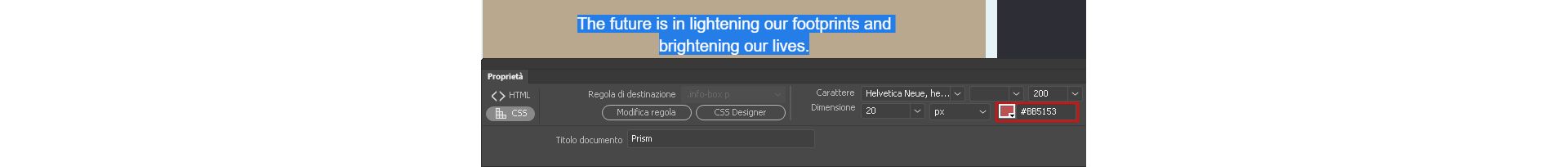
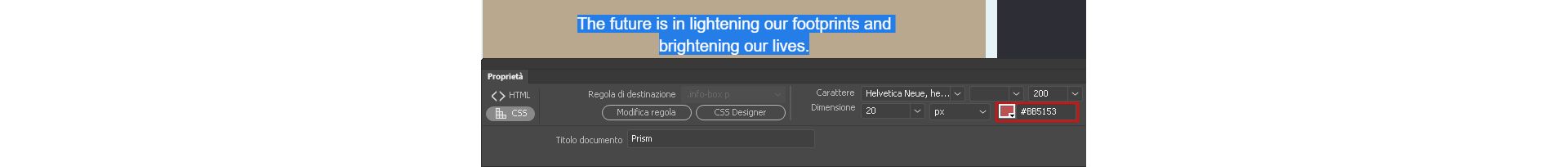
Imposta il colore selezionato come colore del font nella regola di destinazione. Selezionate un colore web-safe facendo clic sulla casella del colore oppure inserendo il valore esadecimale corrispondente (ad esempio, #BB5153) nel campo di testo adiacente.
Modificate le regole CSS utilizzando l’opzione Modifica regola. Modificate le regole CSS utilizzando l’opzione Modifica regola. Grassetto
Aggiunge la proprietà Grassetto alla regola di destinazione.
Corsivo
Aggiunge la proprietà Corsivo alla regola di destinazione.
Allineamento A sinistra, Al centro e A destra
Allinea la regola di destinazione a sinistra, al centro o a destra.
Nota:Le proprietà Carattere, Dimensione, Colore testo, Grassetto, Corsivo e Allineamento indicano sempre le proprietà della regola applicata alla selezione corrente della finestra del documento. Se modificate una qualunque di queste proprietà, la modifica ha effetto sulla regola di destinazione.
Modificare il colore del testo utilizzando la finestra di ispezione Proprietà
Se non avete applicato alcuna regola specifica al testo, potete modificarne il colore direttamente dalla finestra di ispezione Proprietà. Nell’esempio seguente, osservate il colore del testo prima di modificarlo. Il campo accanto al selettore colore è bianco e indica il colore del testo sul quale è posizionato il cursore.


Per modificare il colore del testo, selezionate il testo da modificare. Fate clic sul selettore colore e selezionate un colore. Osservate l’immagine seguente dove è visualizzato il nuovo colore nella finestra di ispezione Proprietà.


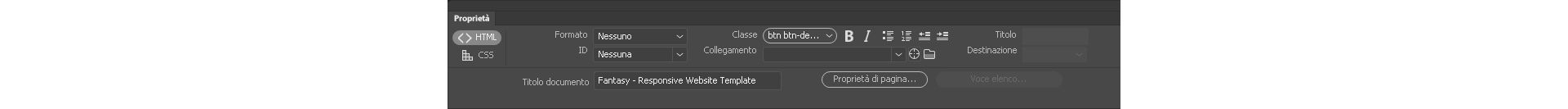
Impostare la formattazione HTML nella finestra di ispezione Proprietà
-
Aprite la finestra di ispezione Proprietà (Finestra > Proprietà), se non è già aperta, e fate clic sul pulsante HTML.
-
Selezionate il testo da formattare.
-
Impostate le opzioni da applicare al testo selezionato:
Impostazione delle proprietà di formattazione del testo HTML Impostazione delle proprietà di formattazione del testo HTML Formato
Imposta lo stile del paragrafo del testo selezionato. L'opzione Paragrafo applica il formato predefinito per un tag <p>, Titolo 1 aggiunge un tag H1 e così via.
ID
Assegna un ID alla selezione. Il menu a comparsa ID (se disponibile) elenca tutti gli ID dichiarati e non utilizzati del documento.
Classe
Visualizza lo stile di classe attualmente utilizzato per il testo selezionato. Se alla selezione non è stato applicato alcuno stile, nel menu a comparsa viene visualizzata l'indicazione Nessuno stile CSS. Se sono stati applicati più stili alla selezione, il menu è vuoto.
Utilizzate il menu Stile per effettuare una delle seguenti operazioni:
Selezionate lo stile da applicare alla selezione.
Selezionate Nessuno per rimuovere lo stile selezionato.
Selezionate Rinomina per rinominare lo stile.
Selezionate Associa foglio di stile per aprire una finestra di dialogo che consente di collegare un foglio di stile esterno alla pagina.
Grassetto
Applica <b> oppure <strong> al testo selezionato in base alle preferenze di stile impostate nella categoria Generali della finestra di dialogo Preferenze.
Corsivo
Applica <i> oppure <em> al testo selezionato in base alle preferenze di stile impostate nella categoria Generali della finestra di dialogo Preferenze.
Elenco non ordinato
Converte il testo selezionato in un elenco puntato. In assenza di testo selezionato, viene aperto un nuovo elenco puntato.
Elenco ordinato
Converte il testo selezionato in un elenco numerato. In assenza di testo selezionato, viene aperto un nuovo elenco numerato.
Blocco citazione e Rimuovi blocco citazione
Applica o elimina il rientro dal testo selezionato aggiungendo o eliminando il tag blockquote. All'interno di un elenco, la selezione del rientro crea un elenco nidificato, mentre l'eliminazione del rientro riporta tutte le voci allo stesso livello.
Collegamento
Crea un collegamento ipertestuale per il testo selezionato. Fate clic sull'icona a forma di cartella per individuare un file del proprio sito, digitate l'URL, trascinate l'icona Scegli file all'interno del pannello File o trascinate un file dal pannello File alla casella.
Titolo
Specifica la descrizione comando in formato testo per un collegamento ipertestuale.
Destinazione
Specifica il frame o la finestra in cui deve essere caricato il documento collegato:
_blank Carica il file collegato in una nuova finestra del browser senza nome.
_parent Carica il file collegato nel set di frame o nella finestra superiore del frame che contiene il collegamento. Se il frame in cui si trova il collegamento non è nidificato, il file collegato viene caricato nella finestra del browser a grandezza piena.
_self Carica il file collegato nello stesso set di frame o nella stessa finestra in cui si trova il collegamento. Questo collegamento è implicito e quindi di solito non è necessario specificarlo.
_top Carica il file collegato nella finestra del browser a grandezza piena, eliminando tutti i frame.
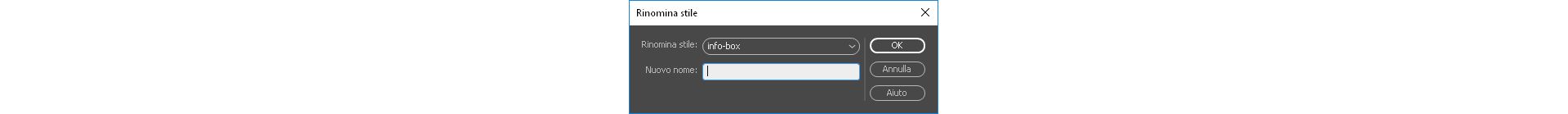
Rinominare una classe dalla finestra di ispezione Proprietà HTML
Dreamweaver visualizza tutte le classi disponibili per la pagina nel menu Classe della finestra di ispezione Proprietà HTML. Potete rinominare gli stili in questo elenco selezionando l'opzione Rinomina alla fine dell'elenco di stili di classe.
-
Nella finestra di ispezione Proprietà, selezionate l’elenco a discesa Classe.
-
Dalla fine dell’elenco visualizzato, selezionate Rinomina.
-
Selezionate lo stile da rinominare dal menu a comparsa Rinomina stile.
Rinominare una classe HTML Rinominare una classe HTML -
Inserite un nuovo nome nella casella di testo Nuovo nome e fate clic su OK.