Fate clic su Anteprima in tempo reale nella barra di stato di Dreamweaver.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Visualizzare in anteprima le pagine Web in Dreamweaver nei browser.
L'anteprima in tempo reale del consente di visualizzare in anteprima le pagine nel browser e di visualizzare le modifiche nel browser in tempo reale durante la scrittura del codice.
La vista Dal vivo consente di vedere l'aspetto che la pagina avrà sul Web e di modificare gli elementi nella vista Codice.
Anche la vista Progettazione consente di vedere l'aspetto della pagina sul Web ma non riproduce la pagina esattamente come i browser.
La funzione Apri nel browser permette invece di verificare come saranno visualizzate le pagine nei browser. Questa opzione è ideale per lavorare con le pagine che utilizzano dati dinamici dai database, non essendo questa in tempo reale.
Continuate a leggere per ulteriori informazioni sui diversi tipi di opzioni di anteprima in Dreamweaver.
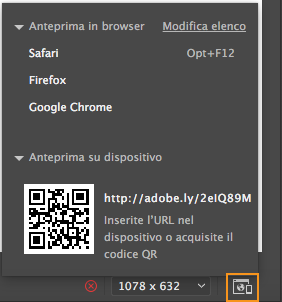
Anteprima in tempo reale nel browser
Potete visualizzare in anteprima le pagine Web in tempo reale mentre scrivete il codice o le progettate in Dreamweaver. Questa funzione consente di scrivere codice e visualizzare in anteprima contemporaneamente le pagine Web in più browser.


-

Anteprima in tempo reale 
Anteprima in tempo reale Sono disponibili opzioni per visualizzare in anteprima le pagine Web in tempo reale in un browser.
-
Per visualizzare in anteprima le pagine Web nel browser, fate clic su una delle opzioni disponibili per il browser.
I browser visualizzati in questo elenco possono essere modificati. Per aggiungere o rimuovere un browser dall'elenco, consultate Impostare le preferenze del browser.
 Se disponete di un server di prova, durante la sua configurazione, assicuratevi di abilitare l'opzione Invia automaticamente i file al server di prova.
Se disponete di un server di prova, durante la sua configurazione, assicuratevi di abilitare l'opzione Invia automaticamente i file al server di prova. L'anteprima in tempo reale funziona con i file nel server di prova. Abilitando l'invio automatico al server di prova potrete visualizzare le modifiche in tempo reale.
-
Se richiesto, salvate la pagina Web e i documenti correlati.
Il browser si apre e visualizza la pagina Web.
-
Continuate a codificare la pagina e osservate le modifiche nel browser mentre scrivete il codice.
Impostare le preferenze di anteprima del browser
Potete passare dall'anteprima in tempo reale all'anteprima nel browser. Impostate le preferenze relative al browser da utilizzare per l'anteprima di un sito e definire il browser predefinito principale e secondario.
Queste preferenze del browser vengono quindi utilizzate anche se state visualizzando in anteprima il sito con l'anteprima in tempo reale o se aprite semplicemente la pagina nel browser.
-
Selezionate File > Anteprima in tempo reale > Modifica elenco browser.
Anteprima predefinita nel browser statico Anteprima predefinita nel browser statico Se deselezionate l'opzione Anteprima predefinita nel browser statico, l'anteprima in tempo reale è disattivata. Potete utilizzare le scelte rapide da tastiera dei browser principale e secondario per aprire l'anteprima nel browser. In alternativa, potete utilizzare il menu File o fare clic sull'icona di anteprima del dispositivo nella barra di stato.
-
Per aggiungere un browser all'elenco, fate clic sul pulsante più (+), impostate le opzioni desiderate nella finestra di dialogo Aggiungi browser e fate clic su OK.
-
Per eliminare un browser dall'elenco, selezionate il browser e fate clic sul pulsante meno (-).
-
Per modificare le impostazioni del browser selezionato, fate clic sul pulsante Modifica, apportate le modifiche desiderate nella finestra di dialogo Modifica browser e fate clic su OK.
-
Selezionate l'opzione Browser principale o Browser secondario per specificare se il browser selezionato è quello principale oppure un browser secondario.
F12 (Windows) o Opzione +F12 (Macintosh) consente di aprire il browser principale; Control+F12 (Windows) o Comando+F12 (Macintosh) consente di aprire il browser secondario.
-
Selezionate Anteprima mediante il file temporaneo per creare una copia temporanea per l'anteprima e il debug del server (deselezionate l'opzione se desiderate aggiornare direttamente il documento).
Anteprima predefinita nel browser statico Ciò consentirà agli utenti di scegliere la modalità di visualizzazione in anteprima dei propri file nel browser. Selezionando la casella di controllo, gli utenti possono visualizzare in anteprima i file utilizzando "Apri nel browser" dai menu e utilizzando le scelte rapide. Se deselezionata, verrà utilizzata l'anteprima in tempo reale per visualizzare l'anteprima dei file nei browser. Per impostazione predefinita, la casella di controllo è deselezionata e verrà utilizzata l'anteprima in tempo reale per visualizzare l'anteprima dei file nel browser.
Pagine di anteprima nella vista Dal vivo
La vista Dal vivo si distingue dalla tradizionale vista Progettazione di Dreamweaver, in quanto fornisce un rendering più realistico (e modificabile) dell'aspetto che assumerà la pagina in un browser.
Potete passare alla vista Dal vivo in qualsiasi momento mentre state lavorando nella vista Progettazione. L'attivazione della vista Dal vivo è, tuttavia, un'operazione diversa dal passaggio tra le altre viste tradizionali di Dreamweaver (Codice, Progettazione e combinata). Il passaggio alla vista Dal vivo dalla vista Progettazione consiste semplicemente nel passaggio tra la modalità modificabile e la modalità “dal vivo” della vista Progettazione.
Mentre la vista Progettazione rimane bloccata quando passate alla vista Dal vivo, la vista Codice continua a essere modificabile e consente di apportare modifiche al codice e aggiornare la vista Dal vivo per vedere applicate le modifiche. Nella vista Dal vivo è disponibile l'ulteriore opzione di visualizzare il codice dal vivo. La vista Codice dal vivo è analoga alla vista Dal vivo, in quanto consente di visualizzare una versione del codice eseguito attualmente dal browser per il rendering della pagina. Come la vista Dal vivo, la vista Codice dal vivo non è modificabile.
Un ulteriore vantaggio dalla vista Dal vivo è la capacità di bloccare JavaScript. Potete, ad esempio, passare alla vista Dal vivo e posizionare il cursore del mouse sulle righe della tabella basata su jQuery che cambiano colore a seguito dell'interazione con l'utente. Quando bloccate JavaScript, la vista Dal vivo blocca la pagina nello stato corrente. Potete modificare CSS o JavaScript e aggiornare la pagina per vedere applicate le modifiche apportate. Il blocco di JavaScript nella vista Dal vivo risulta utile se desiderate visualizzare e modificare le proprietà per i diversi stati dei menu a comparsa o di altri elementi interattivi che non sono visibili nella tradizionale vista Progettazione.
Per visualizzare le pagine in anteprima nella vista Dal vivo:
-
Assicuratevi di essere nella vista Progettazione (Visualizza > Progettazione) o nella vista Codice e Progettazione (Visualizza > Codice e Progettazione).
-
Fate clic sul pulsante Vista Dal vivo.
-
(Opzionale) Apportate le modifiche nella vista Codice, nel pannello Stili CSS, in un foglio di stile CSS esterno o in un altro file correlato.
Sebbene non sia possibile apportare modifiche nella vista Dal vivo, le opzioni per le modifiche in altre aree (ad esempio, nel pannello Stili CSS o nella vista Codice) cambiano mentre fate clic nella vista Dal vivo.
 Potete lavorare con i file correlati (ad esempio, i fogli di stile CSS) mentre è attiva la vista Dal vivo, aprendo il file correlato dalla barra degli strumenti File correlati nella parte superiore del documento.
Potete lavorare con i file correlati (ad esempio, i fogli di stile CSS) mentre è attiva la vista Dal vivo, aprendo il file correlato dalla barra degli strumenti File correlati nella parte superiore del documento. -
Se avete apportato modifiche nella vista Codice o in un file correlato, potete aggiornare la vista Dal vivo facendo clic sul pulsante Aggiorna nella barra degli strumenti Documento o premendo il tasto F5.
-
Per tornare alla vista modificabile Progettazione, fate di nuovo clic sul pulsante Vista Dal vivo.
Anteprima di Codice dal vivo
Il codice visualizzato nella vista Codice dal vivo è simile a quello che verrebbe riprodotto visualizzando l'origine della pagina in un browser. Mentre tali origini di pagine sono statiche e consentono di visualizzare solo l'origine della pagina nel browser, la vista Codice dal vivo è dinamica e viene aggiornata mentre interagite con la pagina nella vista Dal vivo.
-
Assicuratevi di essere nella vista Dal vivo.
-
Fate clic sul pulsante Codice dal vivo.
Dreamweaver visualizza il codice dal vivo utilizzato dal browser per riprodurre la pagina. Il codice viene evidenziato in giallo e non è modificabile.
Quando interagite con elementi di pagina interattivi, il codice dal vivo evidenzia le modifiche dinamiche apportate al codice.
-
Per disattivare l'evidenziazione delle modifiche nella vista Codice dal vivo, scegliete Visualizza > Opzioni vista Dal vivo > Evidenzia modifiche in Codice dal vivo.
-
Per tornare alla vista Codice modificabile, fate di nuovo clic sul pulsante Codice dal vivo.
Per cambiare le preferenze Codice dal vivo, scegliete Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Mac OS), quindi selezionate la categoria Colorazione codice.
Blocca JavaScript
Effettuate una delle operazioni seguenti:
Premete F6
Selezionate Blocca JavaScript dal menu a comparsa del pulsante Vista Dal vivo.
Nella parte superiore del documento viene visualizzata una barra delle informazioni in cui è indicato che JavaScript è bloccato. Per chiudere la barra delle informazioni, fate clic sul collegamento di chiusura.
Opzioni della vista Dal vivo
Oltre all'opzione Blocca JavaScript, sono disponibili altre opzioni tramite il menu a comparsa del pulsante Vista Dal vivo o dalla voce di menu Visualizza > Opzioni vista Dal vivo.
Blocca JavaScript Blocca nello stato corrente gli elementi interessati da JavaScript.
Disattiva JavaScript Disattiva JavaScript ed effettua nuovamente il rendering della pagina, in modo che venga visualizzata come se nel browser non fosse attivato JavaScript.
Disattiva plug-in Disattiva i plug-in ed effettua nuovamente il rendering della pagina, in modo che venga visualizzata come se nel browser non fossero attivati i plug-in.
Evidenzia modifiche in Codice dal vivo Attiva o disattiva l'evidenziazione delle modifiche in Codice dal vivo.
Modifica la pagina vista Dal vivo in una nuova scheda Permette di aprire nuove schede per i documenti del sito che consultate mediante la barra degli strumenti Navigazione browser o la funzione Segui collegamento. Dovete prima accedere al documento desiderato, quindi selezionare Modifica la pagina Vista Dal vivo in una nuova scheda per creare una nuova scheda in cui visualizzarlo.
Segui collegamento Rende attivo il prossimo collegamento su cui fate clic nella vista Dal vivo. In alternativa potete attivare il collegamento facendo clic su di esso nella vista Dal vivo mentre tenete premuto il tasto Control.
Segui collegamenti continuamente Mantiene attivi tutti i collegamenti nella vista Dal vivo finché non li disattivate di nuovo o chiudete la pagina.
Sincronizza automaticamente file remoti Sincronizza automaticamente i file locale e remoto quando fate clic sull'icona Aggiorna nella barra degli strumenti Navigazione browser. Dreamweaver carica il file sul server prima di effettuare l'aggiornamento, in modo da mantenere sincronizzati i due file.
Usa server di prova per origine documento Utilizzata soprattutto dalle pagine dinamiche (ad esempio, le pagine ColdFusion) e selezionata per impostazione predefinita per le pagine dinamiche. Quando l'opzione è selezionata, Dreamweaver utilizza la versione del file disponibile nel server di prova del sito come origine per la visualizzazione della vista Dal vivo.
Usa file locale per collegamenti documento L'impostazione predefinita per i siti non dinamici. Quando l'opzione è selezionata per i siti dinamici che utilizzano un server di prova, Dreamweaver utilizza le versioni locali dei file collegati al documento (ad esempio, file CSS e JavaScript), anziché i file sul server di prova. Potete quindi apportare modifiche locali ai file correlati per vedere quale aspetto avranno, prima di caricarli sul server di prova. Se l'opzione è deselezionata, Dreamweaver utilizza le versioni dei file correlati sul server di prova.
Impostazioni richiesta HTTP Visualizza una finestra di dialogo di impostazioni avanzate in cui potete inserire i valori per la visualizzazione di dati dal vivo. Per ulteriori informazioni, fate clic sul pulsante Aiuto nella finestra di dialogo.
Apri nel browser
Potete aprire una pagina in un browser in qualsiasi momento; non è necessario caricarla prima su un server Web. Quando visualizzate l'anteprima di una pagina, tutte le funzioni relative al browser dovrebbero funzionare normalmente, compresi i comportamenti JavaScript, i collegamenti assoluti e relativi al documento, i controlli ActiveX® e i plug-in del browser, a condizione che nei browser siano stati installati i plug-in o i controlli ActiveX necessari.
Prima di aprire un documento nel browser, è necessario salvarlo, altrimenti il browser non riprodurrà le ultime modifiche eseguite.
-
Fate clic con il pulsante destro del mouse sul nome del file nella barra degli strumenti Documento e fate clic su Apri nel browser.
Nota:Se non è indicato alcun browser, selezionate Modifica > Preferenze o Dreamweaver > Preferenze (Macintosh), quindi selezionate la categoria Anteprima nel browser a sinistra per selezionare un browser. Per ulteriori informazioni, consultate Impostare le preferenze di anteprima del browser.
-
Fate clic sui collegamenti e verificate il contenuto della pagina.Nota:
il contenuto collegato con un percorso relativo alla cartella principale del sito non appare quando visualizzate l'anteprima dei documenti in un browser locale, a meno che non abbiate specificato un server di prova o abbiate selezionato l'opzione Anteprima mediante il file temporaneo in Modifica > Preferenze > Anteprima nel browser. Ciò avviene perché i browser, al contrario dei server, non riconoscono le cartelle principali dei siti.
Nota:Per visualizzare l'anteprima di un contenuto collegato mediante un percorso relativo alla cartella principale del sito, spostate il file su un server remoto, quindi scegliete File > Anteprima nel browser per visualizzarlo.
-
Chiudete la pagina nel browser una volta terminata la verifica.