- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Creare e rimuovere aree modificabili nei modelli in Dreamweaver.
Le aree modificabili dei modelli controllano le aree di una pagina basata su un modello, che l’utente può modificare. Prima di inserire un’area modificabile, salvate come modello il documento su cui state lavorando.
Se inserite un’area modificabile in un documento anziché in un file di modello, venite avvertiti che il documento verrà automaticamente salvato come modello.
Potete posizionare un’area modificabile in qualsiasi punto della pagina. Si consiglia tuttavia di tenere presente quanto segue se dovete rendere modificabile una tabella:
Potete rendere modificabile un’intera tabella o singole celle di una tabella, ma non potete contrassegnare più celle di una tabella come un’unica area modificabile. Se il tag <td> è selezionato, l’area modificabile comprende l’area attorno alla cella; in caso contrario, l’area modificabile influenza solo il contenuto all’interno della cella.
-
Nella finestra del documento, effettuate una delle seguenti operazioni per selezionare l’area:
Selezionate il testo o il contenuto che desiderate impostare come area modificabile.
Spostate il punto di inserimento nella posizione in cui desiderate inserire un’area modificabile.
-
Per inserire un’area modificabile, effettuate una delle seguenti operazioni:
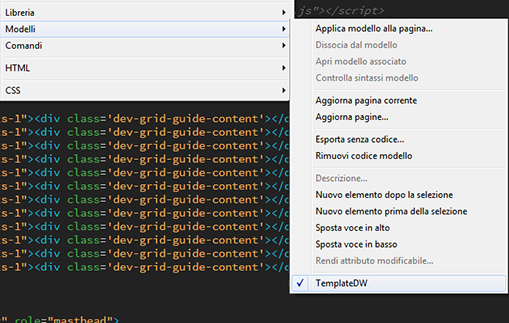
Selezionate Inserisci > Modello > Area modificabile.
Nella categoria Modelli del pannello Inserisci, selezionate Area modificabile.
-
Nella casella Nome, inserite un nome univoco per l’area. (Non è possibile utilizzare lo stesso nome per più aree modificabili di un modello specifico.)Nota:
Non utilizzate caratteri speciali nella casella Nome.
-
Fate clic su OK. All’interno del modello, l’area modificabile viene inserita in un contorno rettangolare che utilizza il colore di evidenziazione impostato nelle preferenze. Se nel documento inserite un’area modificabile vuota, il nome viene visualizzato anche all’interno dell’area.
Selezionare aree modificabili
Potete identificare e selezionare facilmente le aree sia nel modello che nei documenti basati sul modello.
Selezionare un’area modificabile nella finestra del documento
-
Fate clic su un’area modificabile nella vista Codice.
Individuare un’area modificabile e selezionarla nel documento
-
Scegliete Strumenti > Modelli, quindi selezionate il nome dell’area dall’elenco visualizzato in fondo al sottomenu.
Trovare aree modificabili Trovare aree modificabili Nota:Le aree modificabili racchiuse all’interno di un’area ripetuta non vengono visualizzate nel menu. Per individuarle, è necessario cercare i bordi tratteggiati nella finestra del documento.
L’area modificabile viene selezionata all’interno del documento.
Eliminare un’area modificabile
Per rendere non modificabile (bloccata) in documenti basati sui modelli un’area precedentemente impostata come modificabile in un file di modello, potete utilizzare il comando Rimuovi codice modello.
-
Per selezionare l’area modificabile, fate clic sulla scheda nel tag dell’area modificabile in fondo alla pagina.
-
Effettuate una delle operazioni seguenti:
Selezionate Strumenti > Modello > Rimuovi codice modello.
L’area non è più modificabile.
Modificare il nome di un’area modificabile
Dopo aver inserito un’area modificabile, potete modificarne il nome in un secondo tempo.
-
Nella vista Codice, selezionate l’area modificabile da modificare.
-
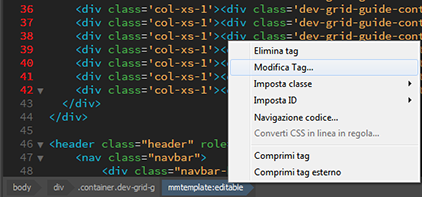
Nel riquadro inferiore, selezionare il tag dell’area modificabile. Fate clic con il pulsante destro del mouse e selezionate Quick Tag Editor.
Potete modificare facilmente il nome dell’area modificabile nella finestra di dialogo a comparsa.
Selezionate Quick tag editor Selezionate Quick tag editor -
Premete Invio.