- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Configurate connessioni FTP, SFTP, WebDav o RDS per caricare o scaricare file dal server web di pubblicazione.
Un server remoto (chiamato anche server Web o server di pubblicazione) è il “luogo” in cui pubblicate i file del sito per renderli accessibili online. Si tratta semplicemente di un altro computer, simile al vostro sistema locale, contenente una raccolta di file e cartelle, come un server FTP.
Come avete fatto per il sito locale nel computer locale, dovete specificare una cartella per il vostro sito sul server remoto. In Dreamweaver questa cartella viene chiamata sito remoto.
Quando configurate una cartella remota, selezionate anche il metodo di connessione che Dreamweaver dovrà utilizzare per caricare e scaricare i file dal server Web. Il metodo di connessione più comune è FTP, ma Dreamweaver supporta anche i metodi Locale/rete, FTPS, SFTP, WebDav e RDS. Se non sapete quale metodo di connessione utilizzare, rivolgetevi al vostro provider o all’amministratore del server.
Dreamweaver supporta anche le connessioni ai server abilitati per IPv6. I tipi di connessione supportati sono FTP, SFTP, WebDav e RDS. Per ulteriori informazioni, vedete www.ipv6.org/.
Prerequisiti
Prima di iniziare, dovete avere accesso a un server Web remoto, ad esempio, il server di una società di hosting, un server di proprietà del cliente per cui state lavorando o un server intranet all’interno dell’azienda.
Se non disponete dell’accesso a un server, contattate l’ISP, il cliente, l’amministratore di sistema o una delle molteplici società di hosting che offrono pacchetti per il Web hosting.
Prima di procedere dovete anche definire un sito locale. Per ulteriori informazioni sulla definizione di un sito locale, consultate Configurare una versione locale del sito.
Specificare la connessione al server remoto
A seconda della configurazione, potete utilizzare diversi metodi di connessione per connettervi a un server remoto (o di pubblicazione).
Il metodo di connessione utilizzato più comunemente è FTP. Sono anche disponibili metodi di connessione più sicuri, ad esempio FTP sicuro (SFTP) o FTP su SSL (FTPS).
Se come server remoto utilizzate una cartella disponibile nella vostra rete, potete utilizzare connessioni locali o di rete.
Gli altri metodi di connessione supportati sono RDS (Remote Development Services) e il protocollo WebDAV (Web-based Distributed Authoring and Versioning).
Se avete dubbi su quale metodo di connessione scegliere, rivolgetevi al vostro ISP o all’amministratore del server.
Per consultare solo il metodo di connessione che desiderate utilizzare, selezionatelo dai filtri seguenti, oppure continuate a leggere.
Selezionate un metodo di connessione
Utilizzate questa impostazione se la connessione con il server Web avviene tramite FTP.
Nota: Business Catalyst supporta solo SFTP. Se usate Business Catalyst, consultate la sezione relativa alle connessioni SFTP in questa pagina.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic sull’icona di modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
- Selezionate un server esistente e fate clic sul pulsante Edit Existing Server.
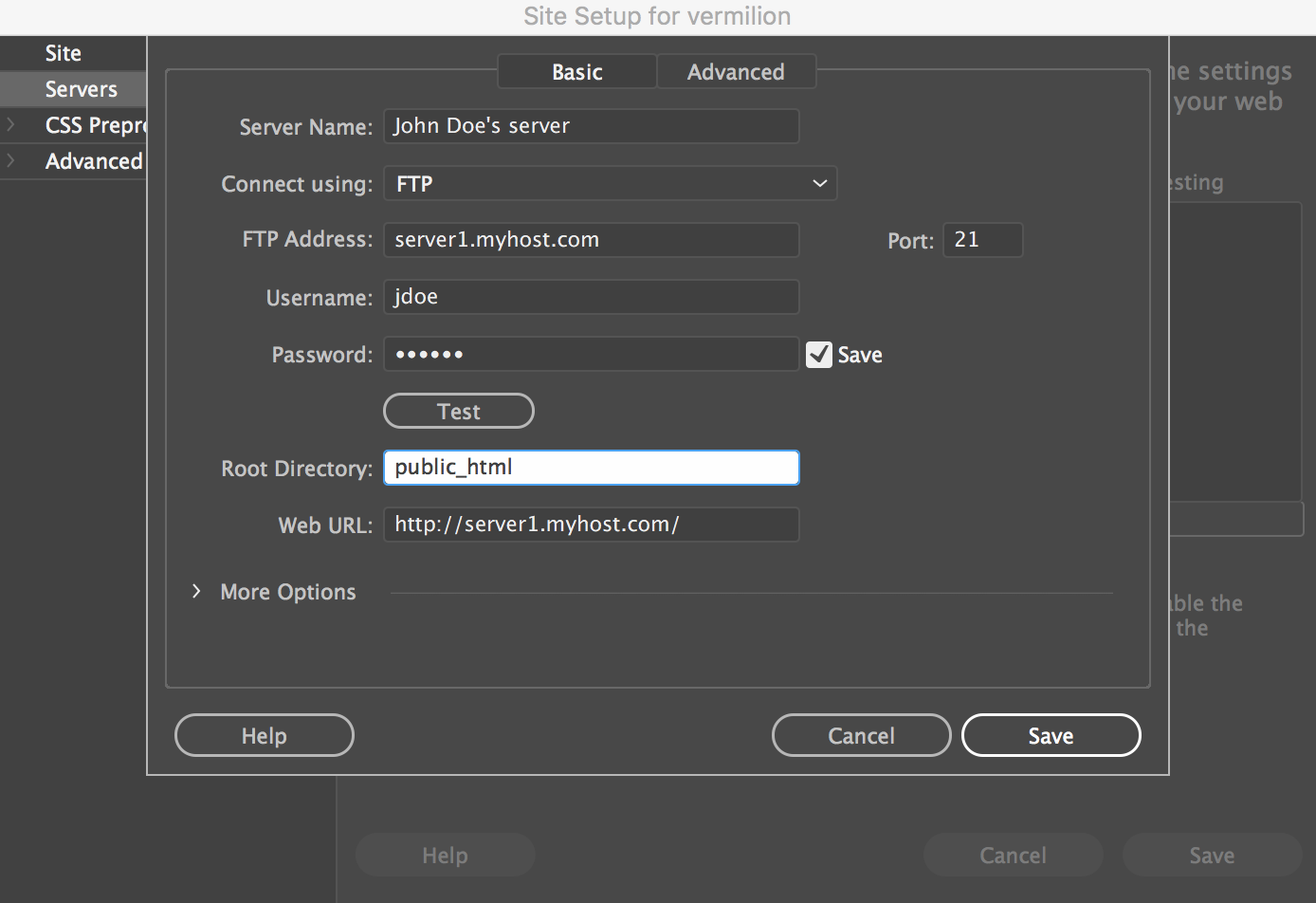
Di seguito è riportata la schermata di esempio per la configurazione del server nella quale sono mostrate le opzioni di configurazione di base con i campi compilati.

Configurazione di connessioni FTP 
Configurazione di connessioni FTP -
Nella casella di testo Nome server, inserite un nome per il nuovo server. Potete scegliere un nome a piacere.
-
Nel menu a comparsa Connetti tramite, selezionate FTP.
-
Nella casella di testo Indirizzo FTP, inserite l’indirizzo del server FTP su cui verranno caricati i file del sito Web.
L’indirizzo FTP è il nome Internet completo di un computer (ad esempio, ftp.mindspring.com). Inserite l’indirizzo completo senza alcun testo aggiuntivo. In particolare, non aggiungete il nome del protocollo davanti all’indirizzo.
Se non conoscete l’indirizzo FTP, rivolgetevi alla vostra società di Web hosting.
Nota:La porta 21 è la porta predefinita per la ricezione delle connessioni FTP. Potete cambiare il numero di porta predefinito modificando il contenuto della casella di testo a destra. Quando salvate le impostazioni, all’indirizzo FTP vengono aggiunti un carattere di due punti e il nuovo numero di porta (ad esempio, ftp.mindspring.com:29).
-
Nelle caselle di testo Nome utente e Password, inserite il nome utente e la password che utilizzate per connettervi al server FTP.Nota:
Per ottenere l’indirizzo FTP, il nome utente e la password, rivolgetevi all’amministratore di sistema della società che ospita il sito. Nessun altro è in possesso di queste informazioni; dovete inserirle esattamente come le ottenete dall’amministratore del sistema.
-
Fate clic su Prova per verificare l’indirizzo FTP, il nome utente e la password.
-
Per impostazione predefinita, Dreamweaver effettua il salvataggio della password. Se preferite che Dreamweaver richieda l’inserimento della password ogni volta che effettuate una connessione al server remoto, deselezionate l’opzione Salva.
-
Nella casella di testo Directory principale, inserite il nome della directory (cartella) host del server remoto in cui sono archiviati i documenti visibili al pubblico.
Se non siete sicuri di quale percorso vada inserito come directory principale, rivolgetevi all’amministratore del server oppure lasciate vuota la casella di testo. Su alcuni server, la directory principale è la stessa directory a cui ci si connette inizialmente con l’FTP. Per scoprirlo, connettetevi al server. Se nella vista File remoto del pannello File viene visualizzata una cartella con il nome public_html, www o il vostro nome utente, probabilmente si tratta della directory da inserire nella casella di testo Directory principale.
-
Nella casella di testo URL Web, inserite l’URL del vostro sito Web (ad esempio, http://www.miosito.com). Dreamweaver utilizza l’URL Web per creare i collegamenti relativi alla cartella principale del sito e per verificare i collegamenti quando usate la funzione Controllo collegamenti.
Per una spiegazione più dettagliata di questa opzione, vedete Categoria Impostazioni avanzate .
-
Se volete effettuare ulteriori impostazioni, espandete la sezione Altre opzioni.
-
Selezionate Usa FTP passivo se la configurazione del firewall lo richiede.
L’FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di connessione al server remoto. Se avete dubbi sull’utilizzo dell’FTP passivo, rivolgetevi all’amministratore di sistema.
Per ulteriori informazioni sull’FTP passivo, consultate Che cosa è l’FTP passivo?
-
Selezionate Usa modalità di trasferimento IPv6 se utilizzate un server FTP abilitato per IPv6.
Con la distribuzione della versione 6 del protocollo Internet (IPv6), i comandi EPRT e EPSV hanno sostituito rispettivamente i comandi FTP PORT e PASV. Di conseguenza, se tentate di connettervi a un server FTP abilitato per IPv6, per la connessione dati dovete utilizzare i comandi esteso passivo (EPSV) ed esteso attivo (EPRT).
Per ulteriori informazioni, vedete www.ipv6.org/.
-
Selezionate Usa proxy se volete specificare un host proxy o una porta proxy.
Per ulteriori informazioni, fate clic sul collegamento per andare alla finestra di dialogo Preferenze, quindi fate clic sul pulsante Aiuto nella categoria Sito della finestra.
-
Fate clic su Salva per chiudere la schermata Generali. Quindi, nella categoria Server, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
Per aiuto con la risoluzione dei problemi con la connettività FTP, consultate Risoluzione dei problemi relativi all’FTP in Dreamweaver.
Se la configurazione del server/firewall lo richiede, utilizzate l’opzione Usa FTP sicuro (SFTP). SFTP utilizza chiavi di identità e di cifratura per proteggere una connessione al server remoto/di prova.
Potete utilizzare questa opzione soltanto se sul server è in esecuzione un servizio SFTP. Se non sapete se sul server è in esecuzione SFTP, rivolgetevi all’amministratore del server.
Ore è possibile autenticare le connessioni a un server SFTP mediante una “chiave di identità” (con o senza una passphrase).
Dreamweaver supporta solo i file di chiave OpenSSH.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
- Selezionate un server esistente e fate clic sul pulsante Edit Existing Server.
-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Potete scegliere un nome a piacere.
-
Nel menu a comparsa Connetti tramite, selezionate SFTP.
-
Specificate le altre opzioni nella finestra di dialogo in base a uno degli scenari seguenti:
Scenario 1
Non disponete di una chiave e desiderate stabilire una connessione SFTP utilizzando solo le credenziali (combinazione nome utente/password). In questo caso, utilizzate il metodo di autenticazione “Nome utente e password”.


-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Questo nome sarà utilizzato internamente da Dreamweaver per identificare il server; questo significa che potete scegliere un nome qualsiasi.
-
Dall’elenco Connetti, fate clic su SFTP e immettete un indirizzo e una porta SFTP validi.
-
Per il metodo di autenticazione, fate clic su Nome utente e password, quindi digitate il nome utente e la password.
Per verificare la connessione, fate clic su Prova.
-
Immettete una directory principale valida.
-
Immettete un URL Web valido.
-
Fate clic su Salva.
Scenario 2
Avete una chiave che non richiede una passphrase. Desiderate stabilire una connessione SFTP mediante la combinazione di nome utente e file di identità. In questo caso, utilizzate il metodo di autenticazione “File di chiave privata”.
-
Nella casella di testo Nome server, inserite un nome per il nuovo server.
Questo nome sarà utilizzato internamente da Dreamweaver per identificare il server; questo significa che potete scegliere un nome qualsiasi.
-
Dall’elenco Connetti, fate clic su SFTP e immettete un indirizzo e una porta SFTP validi.
-
Per il metodo di autenticazione, fate clic su File di chiave privata, quindi immettete le seguenti informazioni:
- Nome utente
- Un file di identità valido
- Lasciate vuoto il campo Passphrase e selezionate Salva Passphrase

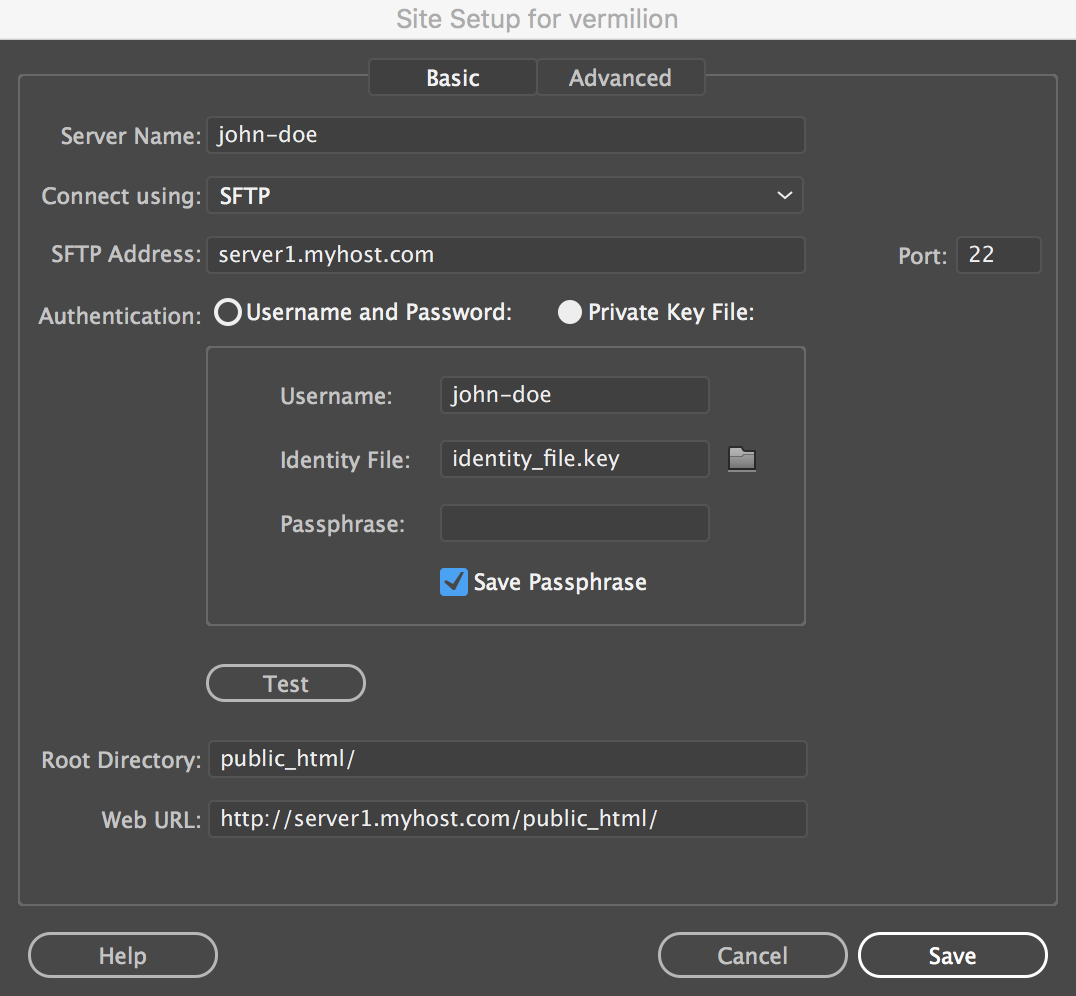
Configurazione del sito con connessione SFTP - file di identità 
Configurazione del sito con connessione SFTP - file di identità Nota:Dreamweaver supporta solo i file di chiave OpenSSH.
Per verificare la connessione, fate clic su Prova.
-
Immettete una directory principale valida.
-
Immettete un URL Web valido.
-
Fate clic su Salva.
Scenario 3
Avete una chiave che richiede una passphrase. Inoltre, desiderate stabilire una connessione SFTP mediante la combinazione di nome utente, file di identità e passphrase della chiave. In questo caso, utilizzate il metodo di autenticazione “File di chiave privata”.
-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Questo nome sarà utilizzato internamente da Dreamweaver per identificare il server; questo significa che potete scegliere un nome qualsiasi.
-
Dall’elenco Connetti, fate clic su SFTP e immettete un indirizzo e una porta SFTP validi.
-
Per il metodo di autenticazione, fate clic su File di chiave privata, quindi immettete le seguenti informazioni:
- Nome utente
- Un file di identità valido
- Passphrase per il file di identità

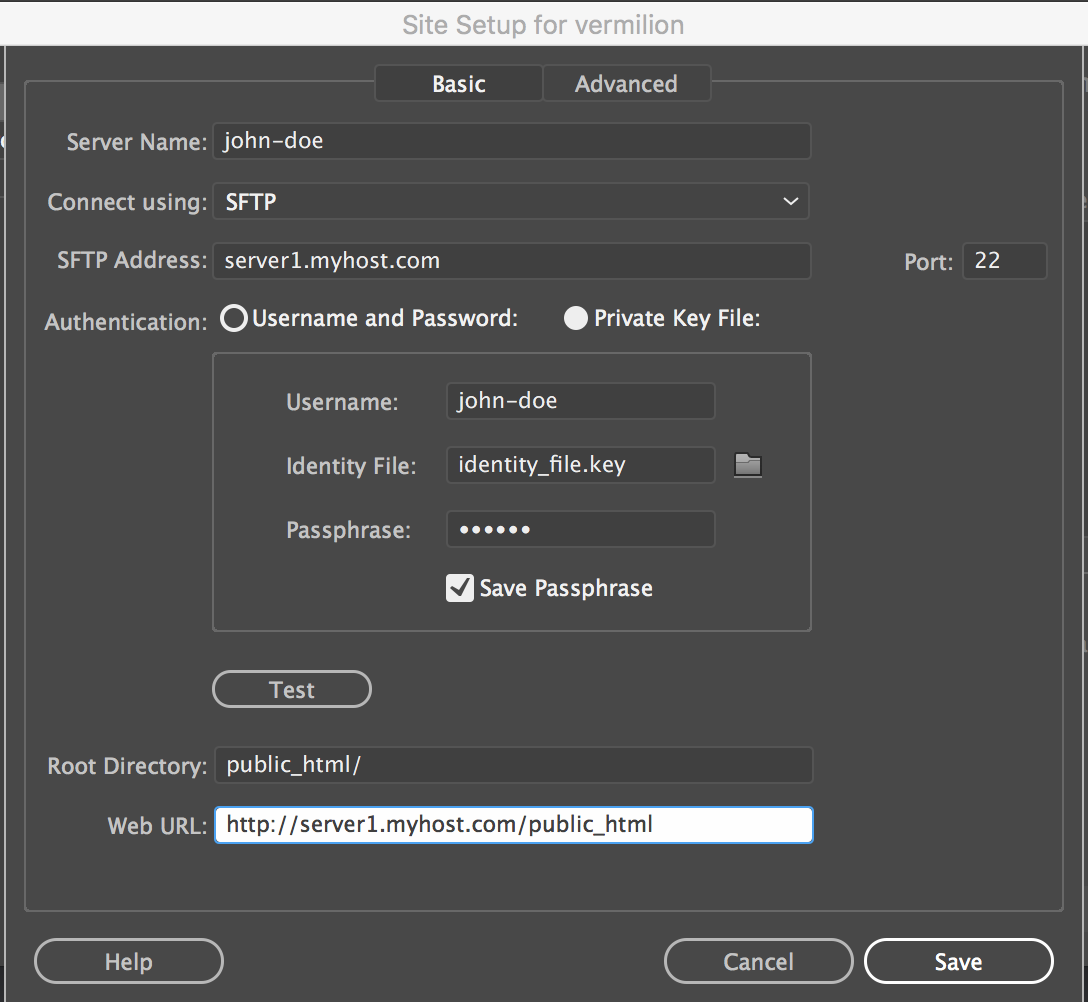
Configurazione del sito con connessione SFTP - file di identità 
Configurazione del sito con connessione SFTP - file di identità Nota:Dreamweaver supporta solo i file di chiave OpenSSH.
Per verificare la connessione, fate clic su Prova.
-
Immettete una directory principale valida.
-
Immettete un URL Web valido.
-
Fate clic su Salva.
La porta 22 è la porta predefinita per la ricezione delle connessioni SFTP.
Configurate le altre opzioni in modo simile a quello delle connessioni FTP. Per ulteriori informazioni, consultate Connessioni FTP.
![]() Se il server remoto è configurato con i vecchi protocolli, consultare Risoluzione dei problemi di connessione del server SFTP.
Se il server remoto è configurato con i vecchi protocolli, consultare Risoluzione dei problemi di connessione del server SFTP.
FTPS (FTP su SSL) fornisce il supporto per la cifratura e l’autenticazione, a differenza di SFTP che offre il supporto solo per la cifratura.
Se si utilizza FTPS per il trasferimento dati, potete scegliere di cifrare sia le credenziali che i dati trasmessi al server. Potete inoltre scegliere di autenticare le credenziali e le connessioni del server. Le credenziali di un server vengono convalidate con il set corrente di certificati server dell’ente di certificazione attendibile nel database Dreamweaver. Gli enti di certificazione (CA), che includono società come VeriSign, Thawte e così via, emettono certificati server con firma digitale..
Questa procedura descrive le opzioni specifiche per FTPS. Per informazioni sulle opzioni FTP standard, consultate Connessioni FTP.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
Fate clic sul pulsante “+” (Aggiungi nuovo server) per aggiungere un nuovo server.
Selezionate un server esistente e fate clic sul pulsante Edit Existing Server.
-
In Nome server specificate un nome da assegnare al nuovo server.
-
In Connetti tramite, selezionate una delle seguenti opzioni secondo le vostre esigenze.
FTP su SSL/TLS (cifratura implicita)
Il server termina la connessione se non viene ricevuta la richiesta di sicurezza.
FTP su SSL/TLS (cifratura esplicita)
Se il client richiede una connessione sicura, il server può scegliere di continuare con una transazione non sicura o rifiutare/limitare la connessione.
-
In Autenticazione, scegliete una delle seguenti opzioni:
Nessuna
Vengono visualizzate le credenziali del server, con firma o autofirmate. Se accettate le credenziali del server, il certificato viene aggiunto a un archivio certificati, trustedSites.db, in Dreamweaver. Alla successiva connessione allo stesso server, Dreamweaver si connetterà direttamente al server.
Nota:Se le credenziali di un certificato autofirmato sono state modificate sul server, viene richiesto di accettare le nuove credenziali.
Attendibile
Il certificato presentato viene convalidato con il set corrente di certificati server dell’ente di certificazione attendibile nel database Dreamweaver. L’elenco di server attendibili è archiviato nel file cacerts.pem.
Nota:se selezionate Server attendibile e vi connettete a un server con certificato autofirmato, viene visualizzato un messaggio di errore.
-
Per impostare altre opzioni, espandete la sezione Altre opzioni.
Usa FTP passivo
Se la configurazione del firewall richiede l’utilizzo dell’FTP passivo. L’FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di connessione al server remoto. Se avete dubbi sull’utilizzo dell’FTP passivo, rivolgetevi all’amministratore di sistema.
Per ulteriori informazioni sull’FTP passivo, consultate Che cosa è l’FTP passivo?
Cifra solo il canale di comando
Selezionate questa opzione se desiderate cifrare solo i comandi da trasmettere. Utilizzate questa opzione quando i dati trasmessi sono già cifrati o non contengono informazioni riservate.
Cifra solo nome utente e password
Selezionate questa opzione se desiderate cifrare solo il vostro nome utente e la password.
Usa modalità di trasferimento IPv6
Impostate questa opzione se utilizzate un server FTP abilitato per IPv6.
Con la distribuzione della versione 6 del protocollo Internet (IPv6), i comandi EPRT e EPSV hanno sostituito rispettivamente i comandi FTP PORT e PASV. Di conseguenza, se tentate di connettervi a un server FTP abilitato per IPv6, per la connessione dati dovete utilizzare i comandi esteso passivo (EPSV) ed esteso attivo (EPRT). Per ulteriori informazioni, vedete www.ipv6.org/.
-
Fate clic su Salva per chiudere la schermata Generali. Quindi, nella categoria Server, specificate se il server che avete aggiunto o modificato è un server remoto, di prova o entrambi.
Per aiuto con la risoluzione dei problemi con la connettività FTP, consultate Risoluzione dei problemi relativi all’FTP in Dreamweaver.
Connessioni locali o di rete
Utilizzate questa impostazione per connettervi a una cartella di rete o se utilizzate il computer locale per archiviare i file o per eseguire il server di prova.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
- Selezionate un server esistente e fate clic sul pulsante Edit Existing Server.
-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Questo nome sarà utilizzato internamente da Dreamweaver per identificare il server; questo significa che potete scegliere un nome qualsiasi.
-
Nel menu a comparsa Connetti tramite, selezionate Locale/rete.
-
Fate clic sull’icona della cartella accanto alla casella di testo Cartella server per individuare e selezionare la cartella in cui sono archiviati i file del sito.
-
Nella casella di testo URL Web, inserite l’URL del vostro sito Web (ad esempio, http://www.miosito.com). Dreamweaver utilizza l’URL Web per creare i collegamenti relativi alla cartella principale del sito e per verificare i collegamenti quando usate la funzione Controllo collegamenti.
Per una spiegazione più dettagliata di questa opzione, vedete Categoria Impostazioni avanzate .
-
Fate clic su Salva per chiudere la schermata Generali. Quindi, nella categoria Server, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
-
Nella categoria Server della finestra di dialogo Configurazione sito, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
Connessioni WebDAV
Utilizzate questa impostazione se la connessione al server Web avviene utilizzando il protocollo WebDAV (Web-based Distributed Authoring and Versioning).
Per questo metodo di connessione è necessario disporre di un server che supporti questo protocollo, come Microsoft Internet Information Server (IIS) 5.0 o un’installazione adeguatamente configurata di Apache Web Server.
Se selezionate WebDAV come metodo di connessione e utilizzate Dreamweaver in un ambiente multiutente, dovete anche assicurarvi che tutti gli utenti selezionino WebDAV come metodo di connessione. Se alcuni utenti selezionano WebDAV ma altri scelgono metodi diversi (ad esempio FTP), la funzione di deposito e ritiro di Dreamweaver non funzionerà nel modo previsto, poiché WebDAV utilizza un proprio sistema di blocco dei file.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
Selezionate un server esistente e fate clic sul pulsante Edit Existing Server
-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Potete scegliere un nome a piacere.
-
Nel menu a comparsa Connetti tramite, selezionate WebDAV.
-
Nella casella di testo URL, inserite l’URL completo della directory sul server WebDAV a cui desiderate connettervi.
L’URL comprende il protocollo, la porta e la directory (se non si tratta della directory principale). Ad esempio, http://webdav.mydomain.net/mysite.
-
Inserite il nome utente e la password.
Queste informazioni servono per l’autenticazione del server e non si riferiscono a Dreamweaver. Se non siete sicuri del nome utente e della password, rivolgetevi all’amministratore di sistema o al webmaster.
-
Fate clic su Prova per provare le impostazioni di connessione.
-
Selezionate Salva se desiderate che Dreamweaver memorizzi la password per ogni nuova sessione successiva.
-
Nella casella di testo URL Web, inserite l’URL del vostro sito Web (ad esempio, http://www.miosito.com). Dreamweaver utilizza l’URL Web per creare i collegamenti relativi alla cartella principale del sito e per verificare i collegamenti quando usate la funzione Controllo collegamenti.
Per una spiegazione più dettagliata di questa opzione, vedete Categoria Impostazioni avanzate .
-
Fate clic su Salva per chiudere la schermata Generali. Quindi, nella categoria Server, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
-
Nella categoria Server della finestra di dialogo Configurazione sito, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
Connessioni RDS
Utilizzate questa impostazione se la connessione con il server Web avviene tramite RDS (Remote Development Services). Per questo metodo di connessione, il server remoto deve trovarsi su un computer sul quale è in esecuzione Adobe® ColdFusion®.
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
Selezionate un server esistente e fate clic sul pulsante Edit Existing Server
-
Nella casella di testo Nome server, inserite un nome per il nuovo server. Questo nome sarà utilizzato internamente da Dreamweaver per identificare il server; questo significa che potete scegliere un nome qualsiasi.
-
Nel menu a comparsa Connetti tramite, selezionate RDS.
-
Fate clic sul pulsante Impostazioni e specificate le informazioni seguenti nella finestra di dialogo Configura server RDS:
- Inserite il nome del computer host su cui si trova il server Web.
- Il nome host è probabilmente un indirizzo IP o un URL. Se non si è sicuri, rivolgersi all’amministratore.
- Inserite il numero della porta a cui vi connettete.
- Inserite la cartella principale remota come directory host. Ad esempio: c\inetpub\wwwroot\myHostDir\
- Inserite il nome utente RDS e la password.
Nota:è possibile che queste opzioni non vengano visualizzate se avete impostato il nome utente e la password nelle impostazioni di sicurezza di ColdFusion Administrator.
- Fate clic su Salva se desiderate che Dreamweaver memorizzi le impostazioni specificate.
-
Fate clic su OK per chiudere la finestra di dialogo Configura server RDS.
-
Nella casella di testo URL Web, inserite l’URL del vostro sito Web (ad esempio, http://www.miosito.com). Dreamweaver utilizza l’URL Web per creare i collegamenti relativi alla cartella principale del sito e per verificare i collegamenti quando usate la funzione Controllo collegamenti.
Per una spiegazione più dettagliata di questa opzione, vedete Categoria Impostazioni avanzate .
-
Fate clic su Salva per chiudere la schermata Generali. Quindi, nella categoria Server, specificate se il server che avete appena aggiunto o modificato è un server remoto, di prova o entrambi.
Impostare le opzioni server avanzate
-
Selezionate Sito > Gestisci siti.
-
Fate clic su Nuovo per configurare un nuovo sito, oppure selezionate un sito Dreamweaver esistente e fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, selezionate la categoria Server ed effettuate una delle seguenti operazioni:
Fate clic sul pulsante Aggiungi nuovo server per aggiungere un nuovo server.
Selezionate un server esistente e fate clic sul pulsante Edit Existing Server
-
Specificate le opzioni Generali necessarie, quindi fate clic sul pulsante Avanzate.
-
Selezionate Mantieni informazioni di sincronizzazione per sincronizzare in modo automatico i file locali e remoti. Questa opzione è selezionata per impostazione predefinita.
-
Selezionate Caricare automaticamente i file sul server quando vengono salvati se desiderate che Dreamweaver carichi il file sul sito remoto quando viene salvato.
-
Selezionate Abilita ritiro file se desiderate attivare il sistema di deposito e ritiro.

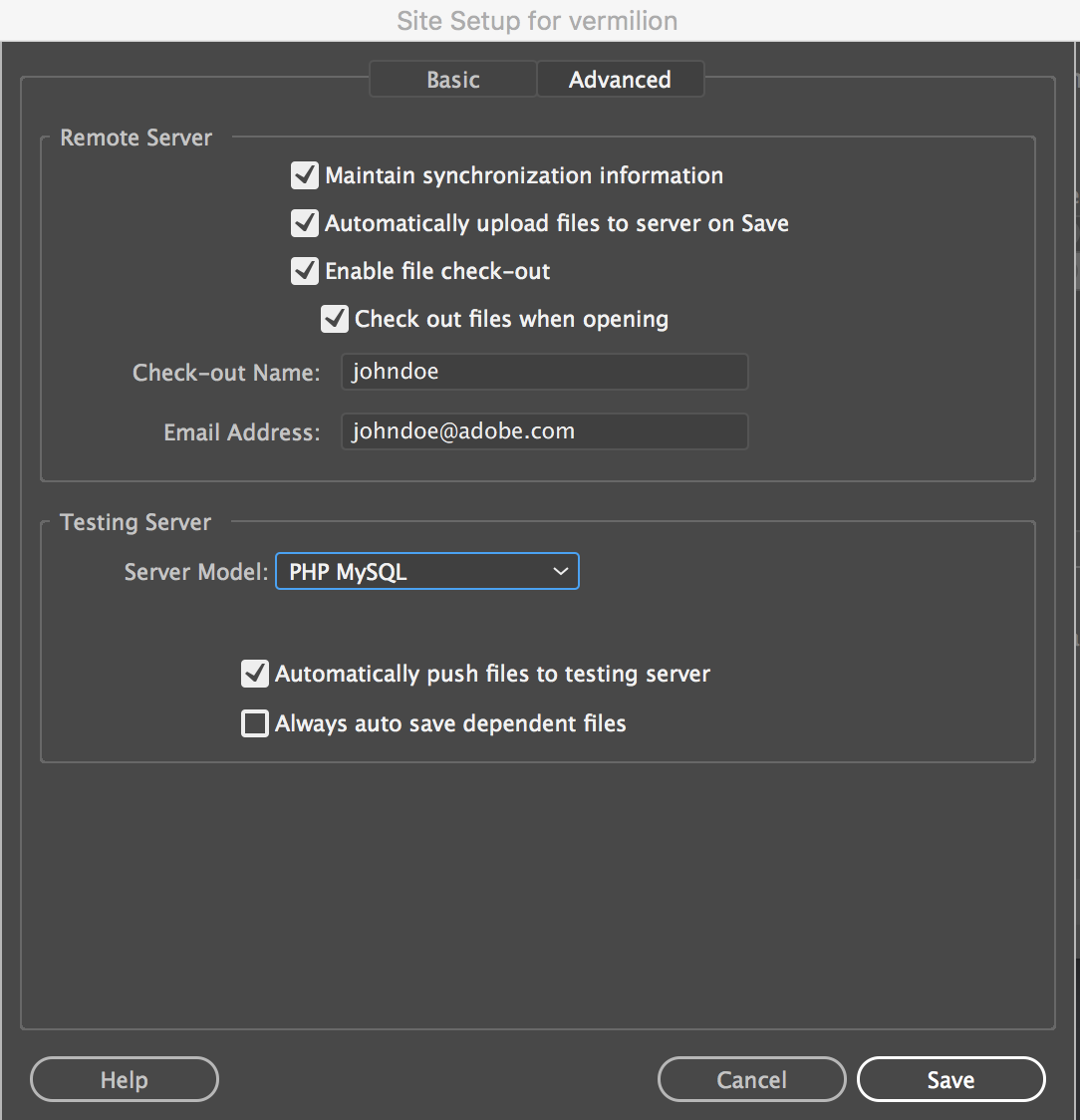
Configurazione delle opzioni di connessione avanzate del server 
Configurazione delle opzioni di connessione avanzate del server -
Se state utilizzando un server di prova, selezionate un modello server dal menu a comparsa Modello server. Per ulteriori informazioni, vedete Configurare un server di prova.
Connettere o disconnettere una cartella remota
A seconda del tipo di connessione, potete connettervi o disconnettervi dalla cartella remota:
Connessione FTP, SFTP, FTPS, WebDAV o RDS:
Nel pannello File:
- Per connettervi, fate clic su Apre la connessione con l’host remoto nella barra degli strumenti.
- Per disconnettervi, fate clic su Disconnetti nella barra degli strumenti.
Connessione locale o di rete:
Non occorre connettersi esplicitamente alla cartella remota perché la connessione è sempre attiva. Fate clic sul pulsante Aggiorna per vedere i file remoti.
-
Nel pannello File:
- Per connettervi, fate clic su Apre la connessione con l’host remoto nella barra degli strumenti.
- Per disconnettervi, fate clic su Disconnetti nella barra degli strumenti.
Risolvere i problemi di impostazione della cartella remota
Di seguito sono elencati alcuni problemi comuni che possono verificarsi durante l’impostazione di una cartella remota e su come risolverli.
- L’implementazione FTP di Dreamweaver potrebbe non funzionare correttamente con alcuni server proxy, firewall multilivello e altre forme di accesso indiretto al server. Se si verificano dei problemi con l’accesso FTP, rivolgetevi all’amministratore del sistema locale.
- Per un’implementazione FTP di Dreamweaver, occorre connettersi alla cartella principale del sistema remoto. Assicuratevi di indicare la cartella principale del sistema remoto come directory host. Se è stata specificata una directory host usando una barra singola (/), potrebbe essere necessario specificare un percorso relativo dalla directory a cui ci si connette alla cartella principale remota. Ad esempio, se la cartella principale remota è una directory di livello superiore, è necessario specificare ../../ per la directory host.
- Se possibile, utilizzate i caratteri di sottolineatura al posto degli spazi ed evitate i caratteri speciali nei nomi di file o cartella. I due punti, le barre, i punti e gli apostrofi nei nomi di file o cartelle possono talvolta causare dei problemi.
- In caso di problemi legati alla lunghezza dei nomi file, assegnate ai file nomi più brevi. In Mac OS, un nome file non può superare i 31 caratteri di lunghezza.
- Molti server utilizzano i collegamenti simbolici (UNIX), le scelte rapide (Windows) o gli alias (Macintosh) per collegare una cartella presente in un’area del disco del server a un’altra cartella ubicata altrove. Solitamente gli alias di questo tipo non influenzano la capacità di connettersi alla cartella o alla directory appropriata, ma se riuscite a connettervi solo a un’area del server e non a un’altra, è possibile che si tratti di un problema di discrepanza degli alias.
- Se viene visualizzato un messaggio di errore del tipo “impossibile caricare il file”, lo spazio sulla cartella remota potrebbe essere esaurito. Per informazioni più dettagliate, esaminate il registro FTP.
in generale, quando si verifica un problema con un trasferimento FTP, esaminate il registro FTP selezionando Finestra > Risultati (Windows) oppure Sito > Registro FTP (Macintosh), quindi fate clic sul tag Registro FTP.
Per ulteriori informazioni sulla risoluzione dei problemi con FTP, consultate Risoluzione dei problemi relativi all’FTP in Dreamweaver.