Assicuratevi che il cursore si trovi nella posizione della pagina in cui desiderate inserire il widget.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Scoprite come aggiungere funzionalità simili ad app ai vostri progetti Web Dreamweaver utilizzando i widget jQuery UI e Mobile. Inserite pannelli a soffietto, schede, cursori e caselle di testo a compilazione automatica senza scrivere una sola riga di codice.
I widget sono piccole applicazioni Web, scritte in linguaggi come DHTML e JavaScript, che possono essere inserite ed eseguite in una pagina Web. Tra le altre cose, i widget Web consentono di simulare l'esperienza del desktop in una pagina Web.
Infatti, i widget jQuery UI, ad esempio pannello a soffietto, schede, selettori di data, dispositivo di scorrimento e compilazione automatica, ricreano sul Web l'esperienza del desktop.
Ad esempio, il widget Tabs può essere utilizzato per replicare le schede delle finestre di dialogo delle applicazioni desktop.
Dreamweaver include anche un insieme di widget jQuery Mobile che potete utilizzare per creare elementi di un modulo e altre funzioni utilizzate normalmente nelle Web app per dispositivi mobili. Potete, ad esempio, utilizzare il widget jQuery Mobile per aggiungere degli elementi di un modulo adatti ai dispositivi mobili quali aree di testo e caselle di controllo.
Inserire un widget jQuery
Quando inserite un widget jQuery, al codice vengono aggiunti automaticamente i seguenti elementi:
- Riferimenti a tutti i file dipendenti
- Script tag contenente l'API jQuery per il widget. Ulteriori widget vengano aggiunti allo stesso script tag.
Per ulteriori informazioni sui widget jQuery, vedete http://jqueryui.com/demos/
per gli effetti jQuery, il riferimento esterno a jquery-1.8.24.min.js non viene aggiunto perché il file viene incluso automaticamente quando aggiungete un effetto.
-
-
Selezionate Inserisci > jQuery UI e scegliete il widget che desiderate inserire.
Se usate il pannello Inserisci, i widget sono disponibili nella sezione jQuery UI del pannello.
Quando selezionate un widget jQuery, le sue proprietà vengono visualizzate nel pannello Proprietà.
Potete visualizzare in anteprima i widget jQuery nella vista Dal vivo oppure in un browser che supporta i widget jQuery.
Modificare i widget jQuery
-
Selezionate il widget che desiderate modificare.
-
Nel pannello Proprietà, modificate le proprietà.
Ad esempio, per aggiungere un'ulteriore scheda al widget Schede, selezionate il widget e fate clic su "+" nel pannello Proprietà.
Inserire i widget jQuery mobile
-
Prima di poter utilizzare un qualsiasi widget jQuery Mobile, dovete prima definire una pagina jQuery Mobile selezionando Inserisci > jQuery Mobile > Pagina.
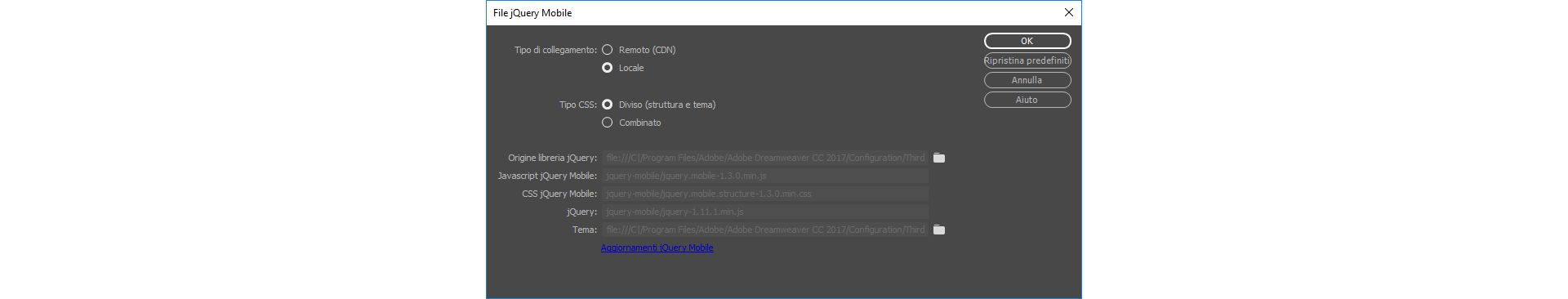
La finestra di dialogo File jQuery Mobile viene visualizzata.
Finestra di dialogo File jQuery Mobile Finestra di dialogo File jQuery Mobile -
Modificate le impostazioni predefinite nella finestra di dialogo File jQuery Mobile o lasciate i percorsi predefiniti, quindi fate clic su OK.
-
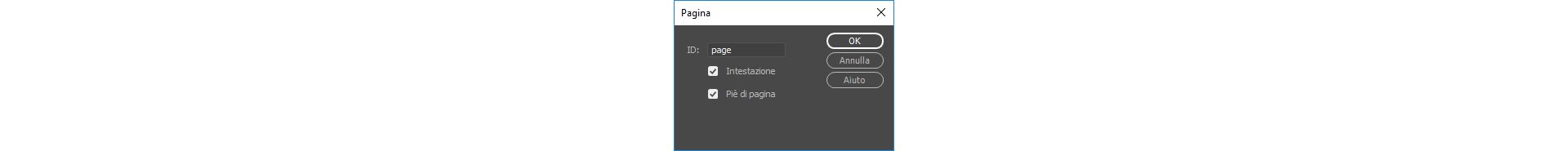
Nella finestra di dialogo Pagina visualizzata, digitate un nome nel campo ID e selezionate o deselezionate le caselle di controllo accanto a Intestazione e Piè di pagina a seconda che vogliate le sezioni intestazione e piè di pagina nella pagina per dispositivi mobili.
Finestra di dialogo Pagina Finestra di dialogo Pagina -
Nella pagina visualizzata in Dreamweaver, sostituite il testo dell'intestazione, del contenuto e del piè di pagina con testo, immagini e altri elementi che desiderate inserire nella vostra pagina per dispositivi mobili.
Nota:dato che la pagina è visualizzata su schermi di dispositivi mobili, quindi di piccole dimensioni, mantenete il testo breve e utilizzate immagini di piccole dimensioni.
-
Aggiungete altri widget jQuery Mobile secondo necessità.
-
Visualizzate in anteprima la pagina in un dispositivo.
Per ulteriori informazioni, consultate Visualizzare in anteprima le pagine Web di Dreamweaver su più dispositivi.
-
Salvate la pagina jQuery Mobile e tutti i file correlati.