Collocate il punto di inserimento nella posizione della finestra del documento in cui desiderate inserire l'immagine ed effettuate una delle seguenti operazioni:
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Scoprite come inserire, modificare, sostituire e ridimensionare le immagini in Dreamweaver.
Le immagini formano una parte integrale del sito Web fornendo ai visitatori un contesto aggiuntivo. Anche se esistono diversi tipi di formati di file grafici, quelli utilizzati più comunemente nelle pagine Web sono GIF, JPEG e PNG. I formati di file GIF e JPEG sono compatibili con le pagine Web e possono essere visualizzati nella maggior parte dei browser. Di seguito sono riportate ulteriori informazioni su questi formati di file:
GIF (Graphics Interchange Format): i file GIF utilizzano un massimo di 256 colori e rappresentano la scelta ottimale per la visualizzazione di immagini con toni non contigui. I file GIF sono indicati per visualizzare aree estese di colore solido, ad esempio le barre di navigazione, i pulsanti, le icone, i logotipi e, in generale, per le immagini con colori e toni uniformi.
JPEG (Joint Photographic Experts Group): il formato JPEG si rivela più indicato per le fotografie e le immagini a tono continuo, perché consente di memorizzare milioni di colori. A una maggiore qualità del file JPEG corrisponde un aumento proporzionale delle dimensioni del file e del tempo di trasferimento. Per arrivare a un buon compromesso tra la qualità dell’immagine e le dimensioni del file, è opportuno comprimere il file JPEG.
PNG (Portable Network Group): il formato PNG è un formato non brevettato e sostitutivo del formato GIF che supporta i colori indicizzati, la scala di grigi e le immagini a colori reali, nonché i canali alfa per i livelli di trasparenza. I file PNG conservano le informazioni originali per livello, vettore, colore ed effetti, ad esempio le ombre esterne. Inoltre, tutti gli elementi sono possono sempre essere modificati completamente. Per essere riconosciuti come file PNG da Dreamweaver, i file devono avere l’estensione del nome file .png.
Dreamweaver non è un editor WYSIWYG. Ciò significa che con Dreamweaver potete aggiungere o inserire immagini, ma non potete spostarle o posizionarle dall’interfaccia.
Per spostare le immagini nel layout e visualizzare il contenuto HTML nel modo desiderato, dovete utilizzare il codice CSS. Per scoprire come lavorare con le immagini utilizzando il codice, potete fare riferimento all’esercitazione di base per HTML e CSS. Potete anche vedere l’esercitazione che illustra come lavorare con le immagini in Dreamweaver.
Per apprendere come inserire e utilizzare le immagini utilizzando l’applicazione Dreamweaver, consultate le sezioni seguenti.
Inserire un'immagine
Quando inserite un'immagine in un documento di Dreamweaver, viene generato un riferimento al file di immagine nel codice di origine HTML. Per verificare che il riferimento sia corretto, il file di immagine deve trovarsi nel sito corrente. In caso contrario, Dreamweaver richiede all’utente se desidera copiare il file nel sito.
Dreamweaver consente inoltre di inserire immagini in modo dinamico. Le immagini dinamiche sono immagini che cambiano spesso. Ad esempio, i sistemi a rotazione per banner pubblicitari che selezionano un banner in modo casuale da un elenco di possibili banner. Alla richiesta della pagina, il sistema visualizza l’immagine del banner selezionato in modo dinamico.
Potete inoltre trascinare qualsiasi livello dal pannello Extract in un punto qualsiasi della vista Dal vivo di Dreamweaver utilizzando Guide dal vivo e Vista rapida elemento. Il pannello Extract consente di caricare file PSD e di trascinarne qualsiasi livello presente direttamente nel documento Dreamweaver.
Dopo aver inserito un’immagine, potete impostarne il tag e gli attributi di accessibilità che sono rilevati dagli screen reader utilizzati dagli utenti ipovedenti. Potete modificare questi attributi nel codice HTML.
Per informazioni sull'estrazione delle immagini dalle vostre composizioni PSD, consultate Estrarre immagini da file PSD.
-
- Nel pannello Inserisci, selezionate HTML dall’elenco a discesa. Fate clic su Immagine. Fate doppio clic sull’icona o trascinatela nella finestra del documento (o nella finestra vista Codice se lavorate utilizzando il codice).
- Selezionate Inserisci > Immagine.
- Trascinate un'immagine dal pannello Risorse (Finestra > Risorse) alla posizione desiderata all'interno della finestra del documento, quindi passate al punto 3.
- Trascinate un’immagine dal pannello File alla posizione desiderata all’interno della finestra del documento, quindi passate al punto 3.
- Trascinate un'immagine dal desktop alla posizione desiderata all'interno della finestra del documento, quindi passate al punto 3.
- Nella vista Dal vivo, trascinate un’immagine dal pannello Extract o dalla scheda Livelli. Rilasciate l’elemento in alto, in basso a destra o a sinistra di un elemento in base alle Guide dal vivo. In alternativa, potete rilasciare l’elemento in un punto preciso nella struttura del documento facendo clic su </> e utilizzando la Vista rapida elemento.
-
Sfogliate per selezionare l’origine dell’immagine o del contenuto da inserire.
Se state lavorando in un documento non salvato, Dreamweaver genera un riferimento di tipo file:// al file di immagine. Quando salvate il documento in un punto qualunque del sito, Dreamweaver converte il riferimento in un percorso relativo al documento.
Nota:Quando inserite immagini, potete utilizzare un percorso assoluto a un’immagine memorizzata in un server remoto. Questo significa che l’immagine non è memorizzata nel disco rigido locale. Tuttavia, se si verificano problemi con le prestazioni, potete disabilitare la visualizzazione dell’immagine nella vista Progettazione deselezionando Comandi > Visualizza file esterni.
-
Fate clic su OK.
Impostare le proprietà dell'immagine
La finestra di ispezione Proprietà delle immagini consente di impostare le proprietà di un'immagine. Se non sono visualizzate tutte le proprietà dell'immagine, fate clic sulla freccia di espansione nell'angolo inferiore destro.
-
Per visualizzare la finestra di ispezione Proprietà per l’immagine selezionata, fate clic sull’immagine e selezionate Finestra > Proprietà.
-
Nella casella di testo sotto l’immagine della miniatura, immettete un nome. Questo nome può essere utilizzato per fare riferimento all’immagine quando si usa un comportamento di Dreamweaver (ad esempio Scambia immagine) o un linguaggio script come JavaScript o VBScript.
-
Impostate le opzioni desiderate per l’immagine.
Larg. e Alt.
Indicano la larghezza e l'altezza dell'immagine in pixel. Quando inserite l'immagine in una pagina, queste caselle di testo vengono aggiornate automaticamente con le dimensioni originali dell'immagine.
Se i valori di Larg. e Alt. impostati non corrispondono alla larghezza e all’altezza effettive dell’immagine, l’immagine non è visualizzata correttamente nel browser. Per ripristinare i valori originali, fate clic sulle etichette delle caselle di testo Larg. e Alt. o sul pulsante Ripristina dimensioni immagine che viene visualizzato a destra delle caselle di testo Larg. e Alt.
Nota:Potete modificare questi valori per adattare le dimensioni di visualizzazione di questa istanza dell’immagine. Questa modifica non riduce tuttavia il tempo di download, poiché il browser scarica tutti i dati dell’immagine prima di ridimensionarla. Per ridurre il tempo di download e fare in modo che tutte le copie dell’immagine abbiano le stesse dimensioni, utilizzate un’applicazione grafica per impostare le dimensioni desiderate.
Orig.
Specifica il file di origine dell'immagine. Fate clic sull'icona della cartella per individuare il file di origine oppure digitatene il percorso.
Collegamento
Consente di specificare un collegamento ipertestuale per l’immagine. Trascinate l’icona Scegli file su un file nel pannello File. Fate clic sull’icona della cartella per individuare un documento del sito oppure digitatene l’URL.
Altern.
Specifica un testo alternativo da visualizzare al posto dell'immagine nei browser che non supportano la modalità grafica o che sono configurati per lo scaricamento manuale delle immagini. Per gli utenti non vedenti che utilizzano sintetizzatori vocali con browser in modalità testo, questo testo viene riprodotto ad alto volume. In alcuni browser, il testo appare anche quando il puntatore si trova sopra l'immagine.
Strumenti Mappa e Punto attivo
Consentono di etichettare e creare una mappa immagine client-side.
Destinazione Specifica il frame o la finestra in cui viene caricata la pagina collegata. Questa opzione è disponibile solo se l’immagine non è collegata a un altro file. Nell'elenco Destinazione appaiono i nomi di tutti i frame presenti nel set di frame corrente. Potete scegliere anche i seguenti nomi di destinazione riservati:
- _blank carica il file collegato in una nuova finestra del browser senza nome.
- _new carica il file collegato in una nuova finestra del browser.
- _parent carica il file collegato nel set di frame o nella finestra superiore del frame che contiene il collegamento. Se il frame in cui si trova il collegamento non è nidificato, il file collegato viene caricato nella finestra del browser a grandezza piena.
- _self carica il file collegato nello stesso frame o nella stessa finestra in cui si trova il collegamento. Questa destinazione è quella predefinita. Questo valore non è necessario che sia specificato esplicitamente.
- _top carica il file collegato nella finestra del browser a grandezza piena, eliminando tutti i frame.
Modifica
Avvia l'editor di immagini impostato nelle preferenze Editor esterni e apre l'immagine selezionata.
Modifica impostazioni immagine
Apre la finestra di dialogo Ottimizzazione immagine e consente di ottimizzare l'immagine.
Nota:Il flusso di lavoro di ottimizzazione dell'immagine è stato rimosso in Dreamweaver 21.0 e versioni successive.
Aggiorna da originale
Dreamweaver rileva quando il file Photoshop originale è aggiornato e l’immagine nella pagina di Dreamweaver non corrisponde più a quella originale. L’applicazione visualizza una delle frecce dell’icona dell’oggetto avanzato in rosso. Per aggiornare automaticamente l’immagine, selezionate l’immagine Web nella vista Progettazione e fate clic su Aggiorna da originale nella finestra di ispezione Proprietà. L’immagine aggiornata ora presenta le modifiche apportate al file Photoshop originale.
Ritaglio
Consente di ritagliare le dimensioni di un'immagine, rimuovendo le aree indesiderate dall'immagine selezionata.
Ridefinisci
Ridefinisce un'immagine ridimensionata, migliorandone la qualità visiva con le sue nuove dimensioni e forma.
Luminosità e Contrasto
Regola le impostazioni di luminosità e contrasto di un'immagine.
Precisione
Regola la definizione dell'immagine.
Nota:In Vista dal vivo, è inoltre possibile modificare gli attributi dell'immagine utilizzando la Finestra di ispezione Proprietà rapida.
Modificare gli attributi di accessibilità nel codice
Se avete inserito gli attributi di accessibilità per un'immagine, potete modificare questi valori nel codice HTML.
-
Nella finestra Documento, fate clic sull'immagine o selezionate il tag di immagine nel codice.
-
Effettuate una delle seguenti operazioni per immettere un nome o una breve descrizione per l'immagine in meno di 50 caratteri nella casella di testo alternativo. Lo screen reader legge le informazioni inserite in questa casella.
- Modificate gli attributi dell'immagine appropriati nella vista Codice.
- Modificate gli attributi dell'immagine in Vista Dal vivo utilizzando la Finestra di ispezione Proprietà rapida.
- Nella finestra di ispezione Proprietà, modificate il valore Alt.
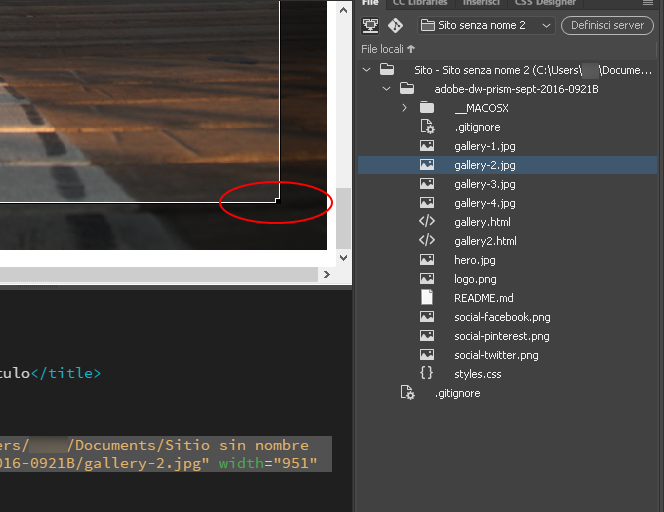
Ridimensionare un’immagine
In Dreamweaver potete ridimensionare visivamente elementi quali immagini, plugin, file Shockwave o SWF, applet e controlli ActiveX.
Il ridimensionamento visivo di un’immagine consente di verificare l’impatto che essa ha sul layout a seconda delle sue dimensioni ma non modifica in scala il file di immagine in base alle proporzioni specificate dall’utente. Se ridimensionate visivamente un’immagine in Dreamweaver ma non utilizzate un’applicazione di modifica immagini, il browser dell’utente ridimensiona l’immagine al caricamento della pagina. Ciò può causare un ritardo nei tempi di caricamento della pagina e una visualizzazione non corretta dell’immagine nel browser dell’utente.
Per ridurre il tempo di scaricamento e fare in modo che tutte le copie dell’immagine abbiano le stesse dimensioni, utilizzate un’applicazione grafica per impostare le dimensioni desiderate. Leggete la procedura seguente per scoprire come ridimensionare visivamente un elemento.
Ridimensionare visivamente un elemento
-
Selezionate l'elemento (ad esempio, un'immagine o un file Shockwave) nella finestra del documento.
Sui lati inferiore e destro dell'elemento e nell'angolo inferiore destro appaiono le maniglie di ridimensionamento. Se le maniglie di ridimensionamento non sono visualizzate, fate clic all’esterno dell’elemento, quindi riselezionatelo. In alternativa, per selezionare l’elemento, potete fare clic sul tag appropriato nel selettore di tag.
-
Ridimensionate l'elemento, effettuando una delle seguenti operazioni:
- Per regolare la larghezza dell'elemento, trascinate la maniglia di ridimensionamento situata sul lato destro.
- Per regolare l'altezza dell'elemento, trascinate la maniglia situata sul lato inferiore.
- Per regolare contemporaneamente sia la larghezza che l'altezza dell'elemento, trascinate la maniglia d'angolo.
- Per mantenere le proporzioni dell'elemento (il rapporto larghezza/altezza) durante il ridimensionamento, tenete premuto il tasto Maiusc mentre si trascina la maniglia d'angolo.
- Per impostare una larghezza e un’altezza specifiche per un elemento (ad esempio, 1 pixel x 1 pixel), utilizzate la finestra di ispezione Proprietà. Inserite un valore di numerico nei campi Larg. e Alt. Gli elementi possono essere ridimensionati visivamente fino un minimo di 8 x 8 pixel.
Regolare la larghezza e l’altezza di un elemento utilizzando la finestra di ispezione Proprietà Regolare la larghezza e l’altezza di un elemento utilizzando la finestra di ispezione Proprietà -
Per riportare un elemento ridimensionato alle sue dimensioni originarie, nella finestra di ispezione Proprietà, eliminate i valori nei campi Larg. e Alt. Potete anche fare clic sul pulsante Ripristina dimensioni nella finestra di ispezione Proprietà dell’immagine.
Ripristinare le dimensioni originali di un’immagine
Fate clic sul pulsante Ripristina dimensioni nella finestra di ispezione Proprietà dell’immagine.


Ridefinire un’immagine ridimensionata
Quando ridimensionate un’immagine in Dreamweaver, potete anche ridefinirla per adattarla a nuove dimensioni. Questa operazione aggiunge o sottrae pixel da un file di immagine GIF o JPEG ridimensionato in modo che corrisponda il più possibile all'aspetto dell'immagine originale. La ridefinizione di un'immagine riduce le dimensioni del file corrispondente e migliora le prestazioni di scaricamento.
-
Ridimensionate l’immagine come descritto nella sezione Ridimensionare un’immagine.
-
Fate clic sul pulsante Ridefinisci nella finestra di ispezione Proprietà dell'immagine.
Ridefinire un’immagine in Dreamweaver Ridefinire un’immagine in Dreamweaver Nota:Non è possibile ridefinire segnaposto immagine o elementi diversi dalle immagini bitmap.
Modificare le immagini in Dreamweaver
Dreamweaver fornisce delle funzioni di base per la modifica delle immagini che consentono di elaborare le immagini senza dover avviare un editor di immagini esterno, ad esempio Photoshop. Gli strumenti di modifica delle immagini in Dreamweaver sono progettati per permettervi di lavorare facilmente con gli sviluppatori di contenuti responsabili della creazione dei file di immagine da utilizzare nel sito Web.
In Dreamweaver potete ridefinire, ritagliare, ottimizzare e rendere più nitide le immagini. Inoltre, potete regolare la luminosità e il contrasto delle immagini.
Non è necessario aver installato sul computer Photoshop o altre applicazioni di modifica delle immagini per utilizzare le funzioni di modifica delle immagini di Dreamweaver.
-
Selezionate Modifica > Immagine. Potete impostare le seguenti funzioni di modifica delle immagini di Dreamweaver:
Ottimizza
Selezionate una preimpostazione, specificate un formato file e specificate il livello di qualità. Man mano che spostate il cursore tra i livelli di qualità, potete vedere le dimensioni file dell'immagine nella finestra di dialogo. Fate clic su OK al termine.
Ridefinisci
Aggiunge o sottrae pixel da un file di immagine GIF o JPEG ridimensionato in modo che corrisponda il più possibile all'aspetto dell'immagine originale. La ridefinizione di un'immagine riduce le dimensioni del file corrispondente e migliora le prestazioni di scaricamento.
Quando ridimensionate un'immagine in Dreamweaver, potete ridefinirla per adattarla alle sue nuove dimensioni. Quando un oggetto bitmap viene ridefinito, i pixel vengono aggiunti o rimossi dall'immagine per renderla più grande o più piccola. La ridefinizione di un'immagine con una risoluzione più elevata comporta in genere una perdita di qualità minima. La ridefinizione con una risoluzione più bassa comporta sempre una perdita di dati e in genere un risultato di qualità inferiore.
Ritaglio
Modifica un’immagine riducendone l’area. Potete ritagliare un’immagine per dare maggiore rilievo al soggetto raffigurato ed eliminare aspetti indesiderati intorno al tema centrale dell’immagine.
Luminosità e Contrasto
Modifica il contrasto o la luminosità dei pixel di un’immagine. La luminosità e il contrasto incidono sulle zone di luce, ombre e mezzitoni di un’immagine. Di solito si utilizza Luminosità/Contrasto nella correzione di immagini che sono troppo scure o troppo chiare.
Precisione
Regola la definizione di un’immagine aumentando il contrasto dei bordi. Quando effettuate la scansione di un’immagine o scattate una foto digitale, l’azione predefinita della maggior parte dei software di cattura delle immagini è quella di ammorbidire i bordi degli oggetti nell’immagine. La scansione consente di conservare i dettagli più fini con i pixel di cui sono composte le immagini digitali. Tuttavia, per mettere in risalto i dettagli nei file di immagini digitali, risulta spesso necessario utilizzare una maschera di contrasto. Utilizzando l’opzione Precisione si aumenta il contrasto dei bordi, rendendo l’immagine più nitida.
Nota:le funzioni di Dreamweaver per la modifica delle immagini si applicano solo ai formati di file immagine JPEG, GIF e PNG. Altri formati di file di immagine bitmap non possono essere modificati utilizzando queste funzioni di modifica delle immagini.
Ritagliare un’immagine
Dreamweaver consente di ritagliare file di immagine bitmap.
Quando ritagliate un’immagine, il file di immagine di origine viene modificato sul disco. Si consiglia di creare una copia di backup del file di immagine nel caso sia necessario ripristinare l’immagine originale.
-
Aprite la pagina contenente l’immagine da ritagliare, selezionate l’immagine ed effettuate una delle seguenti operazioni:
- Fate clic sull'icona dello strumento Ritaglio
 nella finestra di ispezione Proprietà dell'immagine.
nella finestra di ispezione Proprietà dell'immagine.
- Selezionate Modifica > Immagine > Ritaglio.
- Le maniglie di ritaglio vengono visualizzate attorno all'immagine selezionata.

Ritagliare le immagini in Dreamweaver 
Ritagliare le immagini in Dreamweaver - Fate clic sull'icona dello strumento Ritaglio
-
Regolate le maniglie di ritaglio finché il riquadro di delimitazione non circonda l'area dell'immagine che desiderate mantenere.
-
Fate doppio clic all'interno del riquadro di delimitazione o premete Invio per ritagliare la selezione.
-
Una finestra di dialogo segnala che il file di immagine che si sta ritagliando sarà modificato sul disco. Fate clic su OK.
Ogni pixel nella bitmap selezionata situato al di fuori del riquadro di delimitazione viene rimosso ma vengono mantenuti gli altri oggetti dell'immagine.
-
Visualizzate l'anteprima dell'immagine e assicuratevi che soddisfi le vostre aspettative. In caso contrario, selezionate Modifica > Annulla ritaglio per ripristinare l'immagine originale.
Nota:Potete annullare l’effetto del comando Ritaglio e ripristinare il file di immagine originale fino al momento della chiusura di Dreamweaver, oppure modificare il file utilizzando un’applicazione grafica esterna.
Ottimizzare un'immagine
Potete ottimizzare le immagini presenti nelle vostre pagine Web direttamente da Dreamweaver.
-
Aprite la pagina contenente l’immagine da ottimizzare. Selezionate l’immagine ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Modifica impostazioni immagine nella finestra di ispezione Proprietà dell’immagine.
- Selezionate Modifica > Immagine > Ottimizza.
Modifica delle impostazioni dell’immagine nella finestra di ispezione Proprietà Modifica delle impostazioni dell’immagine nella finestra di ispezione Proprietà -
Apportate le modifiche necessarie nella finestra di dialogo Ottimizzazione immagine e fate clic su OK.

Ottimizzare l’immagine in Dreamweaver 
Ottimizzare l’immagine in Dreamweaver
Migliorare la nitidezza di un'immagine
Il comando Precisione aumenta il contrasto dei pixel intorno ai bordi degli oggetti per aumentare la definizione o la nitidezza dell'immagine.
-
Aprite la pagina contenente l'immagine da rendere nitida, selezionate l'immagine ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Precisione nella finestra di ispezione Proprietà dell'immagine.
- Selezionate Modifica > Immagine > Precisione.
-
Per specificare il livello di precisione che Dreamweaver applicherà all’immagine, trascinate il dispositivo di scorrimento. Potete anche immettere un valore compreso tra 0 e 10 nella casella di testo. Mentre regolate la nitidezza dell’immagine nella finestra di dialogo Precisione, potete visualizzare un’anteprima delle modifiche apportate all’immagine.

Aumentare la nitidezza delle immagini in Dreamweaver 
Aumentare la nitidezza delle immagini in Dreamweaver -
Quando il risultato è soddisfacente, fate clic su OK.
-
Salvate le modifiche selezionando File > Salva oppure ripristinate l'immagine originale selezionando Modifica > Annulla precisione.
Nota:Potete solo annullare l’effetto del comando Precisione, ripristinando il file di immagine originale, prima di salvare la pagina contenente l’immagine. Una volta salvata la pagina, le modifiche apportate all’immagine sono permanenti.
Regolare la luminosità e il contrasto di un’immagine
L’opzione Luminosità e Contrasto modifica il contrasto o la luminosità dei pixel di un’immagine. Questa opzione influisce sulla luminosità, sulle ombre e sui mezzitoni di un’immagine. Di solito si utilizza Luminosità e Contrasto nella correzione di immagini che sono troppo scure o troppo chiare.
-
Aprite la pagina contenente l’immagine da regolare, selezionate l’immagine ed effettuate una delle seguenti operazioni:
- Fate clic sul pulsante Luminosità e Contrasto nella finestra di ispezione Proprietà dell’immagine.
- Selezionate Modifica > Immagine > Luminosità/Contrasto.
-
Trascinate i dispositivi di scorrimento Luminosità e Contrasto per regolare le impostazioni. I valori possono essere compresi tra –100 e +100.
Regolare la luminosità e il contrasto per le immagini Regolare la luminosità e il contrasto per le immagini -
Fate clic su OK.
Creare un'immagine di rollover
Un rollover è un’immagine che, quando viene visualizzata in un browser, cambia quando il puntatore passa sopra di essa. Per creare il rollover sono richieste due immagini. L’immagine principale, ossia quella visualizzata quando la pagina viene caricata, e un’immagine secondaria, ossia quella visualizzata quando il puntatore si trova sopra l’immagine principale. Nel rollover, entrambe le immagini devono avere le stesse dimensioni. In caso contrario, Dreamweaver ridimensiona la seconda immagine in base alle proprietà della prima.
Le immagini di rollover sono configurate in modo tale da rispondere automaticamente all’evento onMouseOver. Potete impostare un’immagine in modo che risponda a un evento diverso. Ad esempio, un clic del mouse oppure modificare un’immagine di rollover.
-
Nella finestra del documento, spostate il punto di inserimento nella posizione in cui desiderate visualizzare il rollover.
-
Inserite il rollover in uno dei seguenti modi:
- Nel pannello Inserisci, selezionate HTML dall’elenco a discesa. Selezionate Immagine rollover dall’elenco di opzioni.
- Selezionate Inserisci > HTML > Immagine rollover.
-
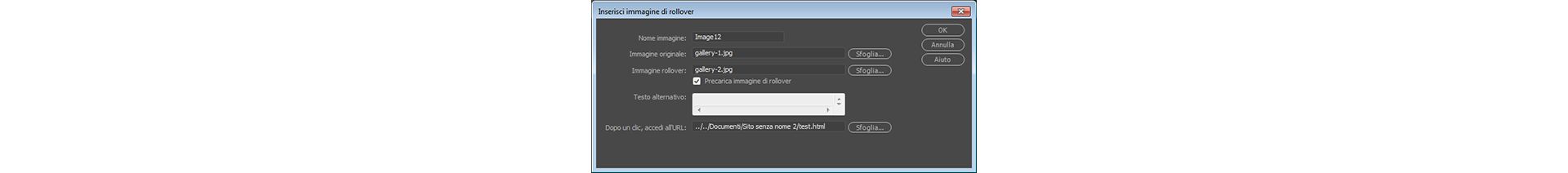
Nella finestra di dialogo Inserisci immagine rollover, selezionate le immagini e impostate le proprietà del rollover. Potete configurare le seguenti proprietà:
Impostazione delle proprietà di un'immagine di rollover Impostazione delle proprietà di un'immagine di rollover Nome immagine
Il nome dell'immagine di rollover.
Immagine originale
L'immagine da visualizzare al caricamento della pagina. Inserite il percorso nella casella di testo o fate clic su Sfoglia per selezionare l'immagine.
Immagine rollover
L'immagine da visualizzare quando il puntatore passa sopra l'immagine originale. Inserite il percorso o fate clic su Sfoglia per selezionare l'immagine.
Precarica immagine di rollover
Precarica le immagini nella cache del browser in modo da evitare ritardi di visualizzazione quando l'utente porta il cursore sull'immagine.
Testo alternativo
(Opzionale) Inserite una descrizione dell'immagine per gli utenti che utilizzano browser che non supportano la modalità grafica.
Dopo un clic, accedi all'URL
Il file che deve essere aperto quando un utente fa clic sull'immagine di rollover. Inserite il percorso o fate clic su Sfoglia per selezionare il file.
Nota:Se non impostate un collegamento per l’immagine, Dreamweaver inserisce un collegamento nullo (#) nel codice HTML di origine al quale è associato il comportamento rollover. Se rimuovete il collegamento nullo, l’immagine di rollover non funziona.
-
Per visualizzare in anteprima l’immagine di rollover, selezionate File > Anteprima in tempo reale oppure premete F12.
-
Nel browser, spostate il puntatore sull'immagine originale per vedere l'immagine di rollover.Nota:
non è possibile visualizzare l'effetto di un'immagine di rollover nella vista Progettazione.
Utilizzare un editor di immagini esterno
Quando la sessione di Dreamweaver è già aperta, potete aprire e modificare un’immagine usando un editor di immagini esterno. Quando tornate a Dreamweaver dopo aver salvato il file modificato, le modifiche vengono automaticamente applicate all’immagine visualizzata nella finestra del documento.
Potete configurare un editor esterno principale e anche i tipi di file che devono essere aperti con un editor specifico. Potete selezionare più editor di immagini. Ad esempio, potete impostare le preferenze in modo che venga avviato Photoshop per modificare i file JPEG e un editor diverso per la modifica di un file GIF animato.
Avviare l’editor di immagini esterno
-
Per aprire un editor esterno, effettuate una delle seguenti operazioni:
- Fate doppio clic sull’immagine da modificare.
- Fate clic con il pulsante destro del mouse (Windows) oppure tenendo premuto il tasto Ctrl (Macintosh) sull’immagine da modificare. Fate quindi clic su Modifica con > Sfoglia e selezionate un editor.
- Selezionate l’immagine da modificare e fate clic su Modifica nella finestra di ispezione Proprietà.
- Fate doppio clic sul file di immagine nel pannello File per avviare l’editor di immagini principale. Se non avete specificato un editor di immagini, Dreamweaver apre l'editor predefinito per quel tipo di immagine.
Se nella finestra del documento di Dreamweaver non viene visualizzata l’immagine aggiornata, selezionate l’immagine e fate clic sul pulsante Aggiorna nella finestra di ispezione Proprietà.
Impostare un editor di immagini esterno per un tipo di file esistente
Potete selezionare un editor di immagini per l’apertura e la modifica dei file grafici. Per selezionare un editor di immagini esterno, effettuate le seguenti operazioni:
-
Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (macOS) e selezionate Tipi di file/editor nell’elenco Categoria visualizzato nel riquadro a sinistra.
-
Nell’elenco Estensioni, selezionate l’estensione per cui impostare un editor esterno.
Impostare un editor esterno per tipi specifici di file Impostare un editor esterno per tipi specifici di file -
Fate clic sul pulsante Aggiungi (+) situato sopra l’elenco Editor.
-
Nella finestra di dialogo Seleziona editor esterno, fate clic su Sfoglia e individuate l’applicazione da avviare per modificare questo tipo di file.
-
Se l’applicazione indicata deve essere l’editor principale per questo tipo di file, nella finestra di dialogo Preferenze fate clic su Rendi principale.
-
Per impostare un editor aggiuntivo per questo tipo di file, ripetete i punti 3 e 4 di questa procedura.
Dreamweaver utilizza automaticamente l'editor principale quando modificate un'immagine di questo tipo. Potete selezionare gli altri editor in elenco dal menu di scelta rapida dell'immagine nella finestra del documento.
Aggiungere un nuovo tipo di file all'elenco Estensioni
-
Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (macOS) e selezionate Tipi di file/editor nell’elenco Categoria visualizzato nel riquadro a sinistra.
-
Nella finestra di dialogo delle preferenze Tipi di file/editor, fate clic sul pulsante Aggiungi (+) situato sopra l'elenco Estensioni.
Viene visualizzata una casella di testo nell'elenco Estensioni.
-
Selezionate l’estensione del tipo di file per il quale desiderate impostare un editor.
-
Per selezionare un editor esterno per il tipo di file, fate clic sul pulsante Aggiungi (+) visualizzato sopra l’elenco Editor.
-
Nella finestra di dialogo visualizzata, selezionate l’applicazione da utilizzare per modificare il tipo di immagine.
-
Fate clic su Rendi principale se desiderate che l’editor selezionato sia quello predefinito per il tipo di immagine.
Modificare la preferenza di un editor esistente
-
Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (macOS) e selezionate Tipi di file/editor nell’elenco Categoria visualizzato nel riquadro a sinistra.
-
Nella finestra di dialogo delle preferenze Tipi di file/editor, selezionate nell’elenco Estensioni il tipo di file per il quale desiderate modificare la preferenza di editor.
-
Nell’elenco Editor, selezionate l’editor da sostituire ed effettuate una delle seguenti operazioni:
- Per aggiungere o rimuovere un editor, fate clic sul pulsante Aggiungi (+) o Elimina (–) situato sopra l’elenco Editor.
- Per cambiare l’editor da avviare per impostazione predefinita per la modifica, fate clic sul pulsante Rendi principale.
Applicare comportamenti alle immagini
A un’immagine o a un punto attivo di un’immagine potete applicare tutti i comportamenti disponibili. Quando applicate un comportamento a un punto attivo, Dreamweaver inserisce il codice di origine HTML nel tag area. Tre comportamenti sono specificamente applicabili alle immagini: Precarica immagini, Scambia immagine e Ripristino immagini scambiate.
Precarica immagini
Carica nella cache del browser le immagini che non appaiono immediatamente sulla pagina, ad esempio, quelle che vengono scambiate per mezzo di comportamenti, elementi PA o JavaScript. Il precaricamento delle immagini consente di evitare inutili attese quando arriva il momento di visualizzare tali immagini.
Scambia immagine
Sostituisce un’immagine a un’altra, modificando l’attributo src del tag img. Questa azione può essere utilizzata per creare oggetti rollover e altri effetti visivi (compreso lo scambio di più immagini alla volta).
Ripristino immagini scambiate
Ripristina i file di origine precedenti dell’ultima serie di immagini scambiate. Questa azione viene aggiunta automaticamente come impostazione predefinita quando applicate l’azione Scambia immagine a un oggetto. In questo caso, non è necessario selezionare manualmente l’opzione Scambia.
I comportamenti possono essere utilizzati anche per creare sistemi di navigazione sofisticati, come i menu di collegamento.