Selezionate Finestra > Estensioni > Sfoglia estensioni.
Viene visualizzata la pagina Add-Ons di Adobe Creative Cloud.
Utilizzate Dreamweaver e Campaign per creare e progettare campagne e-mail personalizzate
Adobe Campaign è generalmente utilizzato per automatizzare il marketing tramite e-mail. Quando utilizzate Dreamweaver con Campaign, potete combinare le funzionalità di progettazione delle e-mail di Dreamweaver con le funzionalità di marketing multicanale di Adobe Campaign in Adobe Marketing Cloud.
I progettisti possono continuare il loro lavoro con Dreamweaver, ma per offrire un miglior contesto alla progettazione, è possibile leggere dati personali da Adobe Campaign e inserirli nell'interfaccia utente di Dreamweaver.
Poiché questa integrazione è bidirezionale, gli utenti di Adobe Campaign possono anche accedere alle funzioni di modifica di Dreamweaver dall'interfaccia di Campaign.
Riepilogo
L'estensione di Adobe Campaign in Dreamweaver consente di personalizzare il contenuto delle e-mail in Dreamweaver aggiungendo sezioni di contenuti e campi di personalizzazione al contenuto.
La preparazione per poter creare il contenuto personalizzato richiede pochi e semplici passaggi:
Selezionate Finestra > Estensioni > Sfoglia estensioni.
Viene visualizzata la pagina Add-Ons di Adobe Creative Cloud.
Nella pagina Add-Ons di Adobe Creative Cloud, fate clic su Dreamweaver a sinistra per visualizzare gli add-ons specifici a Dreamweaver o cercate l'add-on per l'integrazione di Adobe Campaign.
Seguite le istruzioni visualizzate per scaricare l'add-on.
se si verificano problemi di download e installazione dell'estensione utilizzando la procedura descritta sopra, provate a installare l'estensione utilizzando le istruzioni riportate qui: Installare le estensioni di terze parti.
In Dreamweaver potete lavorare con Adobe Campaign in diversi modi.
In entrambi i casi, potete utilizzare il pannello di Adobe Campaign per modificare i modelli all'interno di Dreamweaver. Le modifiche al contenuto sono inoltre sincronizzate automaticamente tra Campaign e Dreamweaver.
Continuate a leggere per scoprire come utilizzare il pannello di Adobe Campaign in Dreamweaver.
Per visualizzare il pannello di Adobe Campaign al termine dell'installazione dell'estensione di Campaign, selezionate Finestra > Campaign.


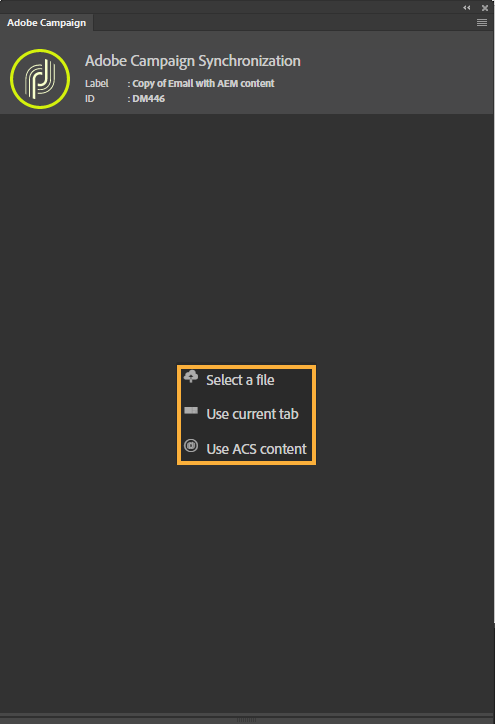
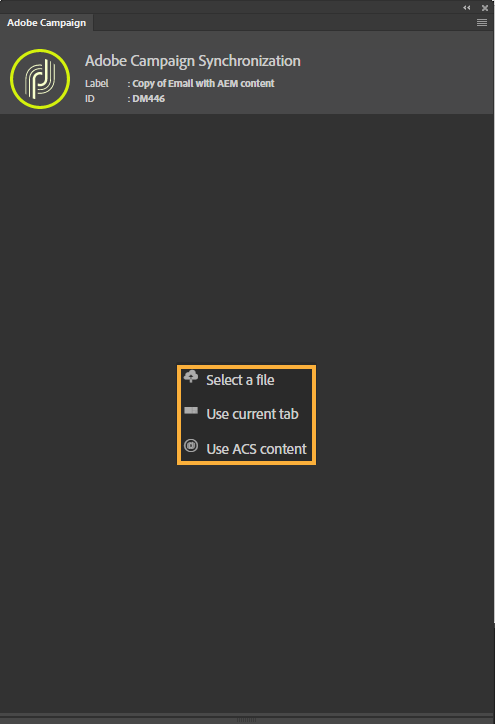
Il pannello di Adobe Campaign contiene le seguenti sezioni:
Quando aprite un modello in Dreamweaver, il pannello di Adobe Campaign viene compilato con i campi di personalizzazione e le sezioni di contenuti.
Il pannello di Adobe Campaign è costituito dalle seguenti sezioni:
L'etichetta e l'ID nel pannello dell'estensione di Adobe Campaign in Dreamweaver riflettono l'etichetta e l'ID del modello in Adobe Campaign.
le sezioni disponibili nella sezione Contenuto varia a seconda del contesto (e-mail o pagina di destinazione).
In Dreamweaver potete lavorare con Adobe Campaign in diversi modi.
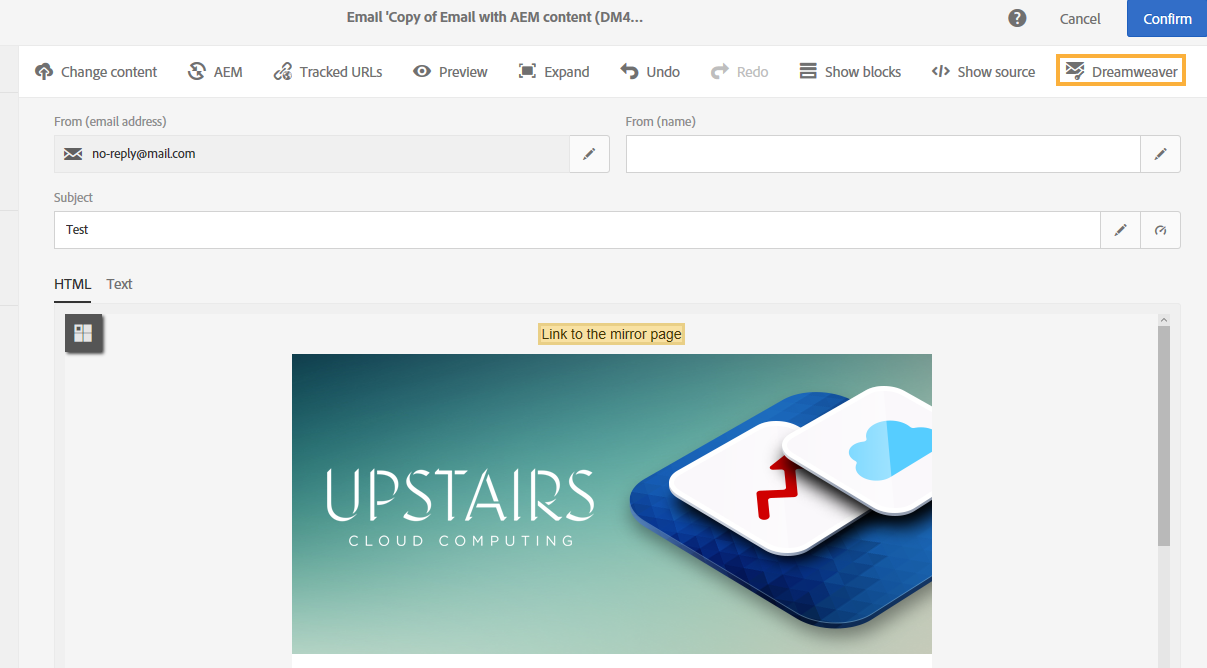
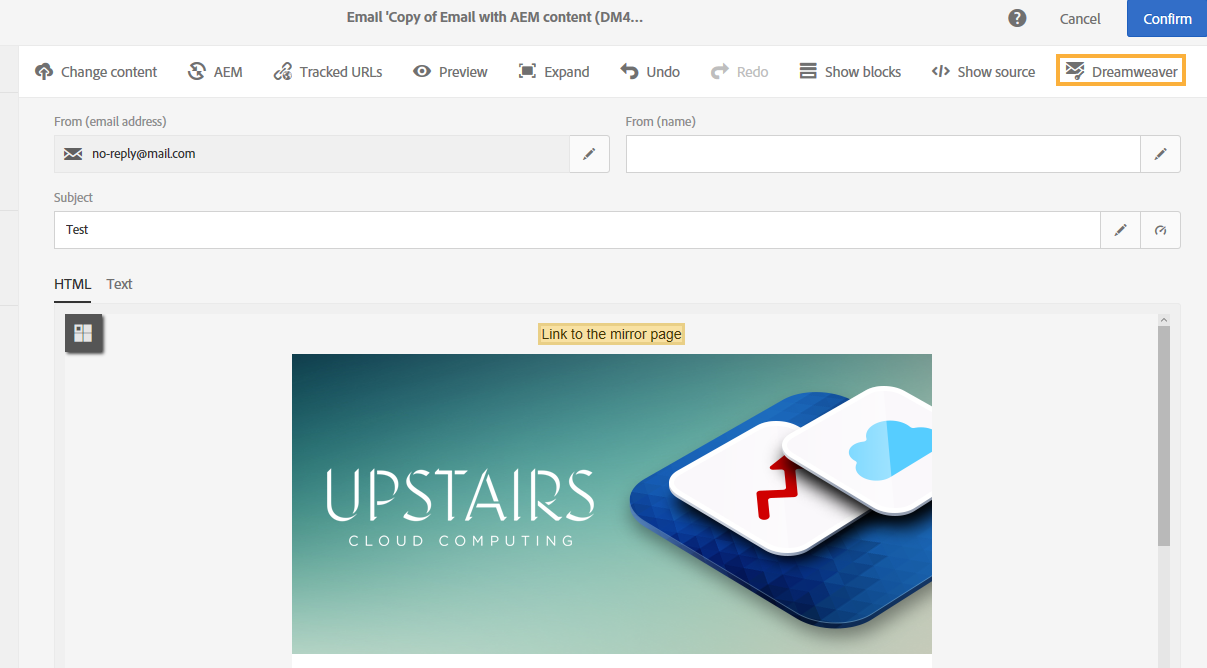
In Adobe Campaign, create un nuovo modello di e-mail o selezionate e aprite un modello esistente da modificare.
Per aprire il modello in Dreamweaver, fate clic su Dreamweaver e confermate l'apertura in Dreamweaver.


Il modello viene aperto in Dreamweaver.
In Dreamweaver, selezionate Finestra > Campaign per aprire il pannello dell'estensione di Adobe Campaign.
Fate quindi clic su Use ACS content (Usa contenuto ACS) per aprire il modello di Campaign in Dreamweaver.
Aggiungete i campi di personalizzazione e le sezioni di contenuti da utilizzare.
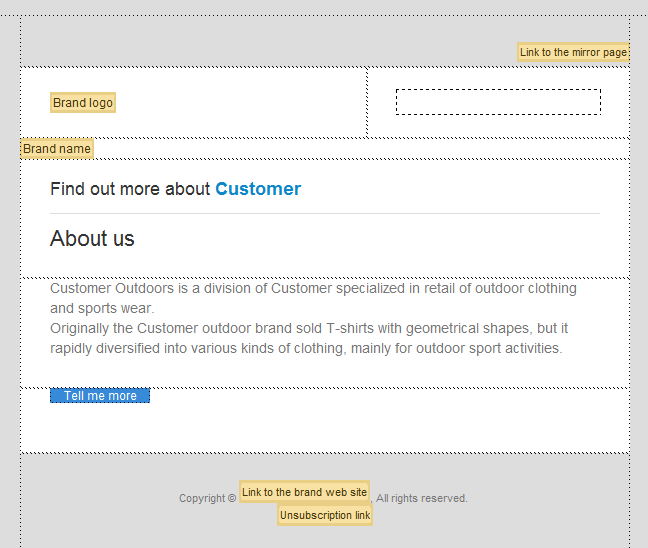
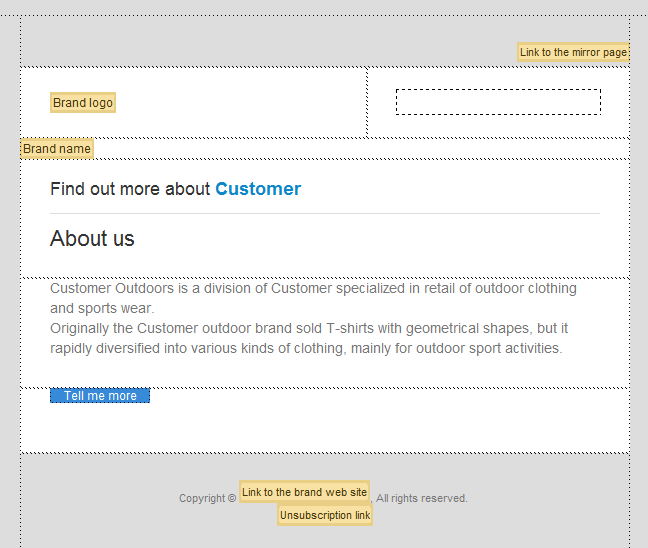
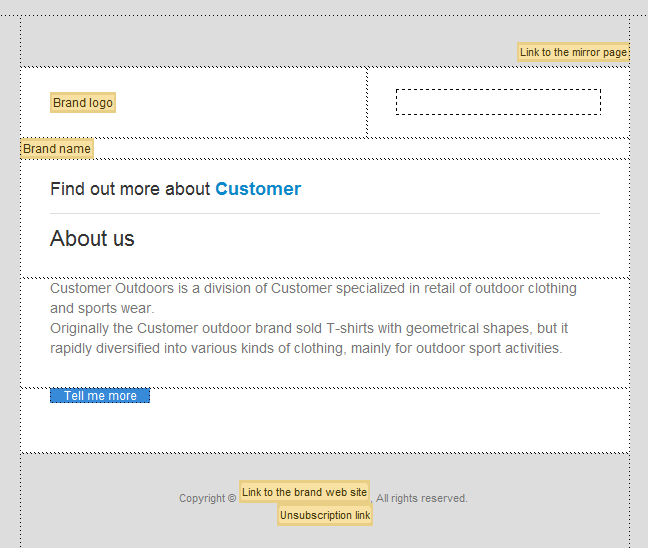
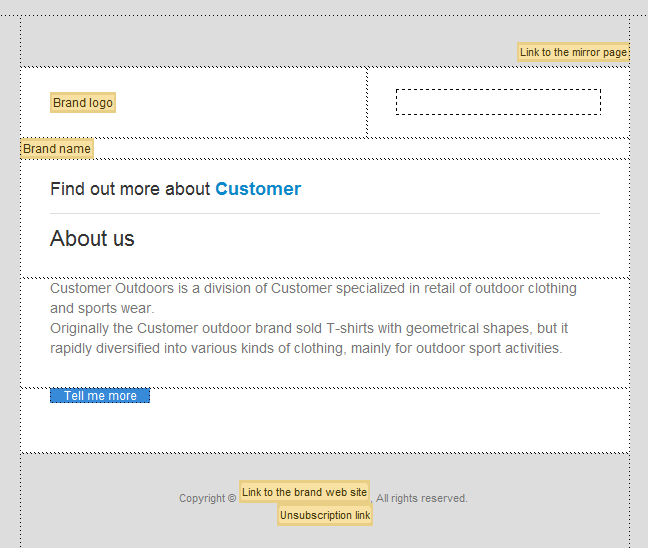
I campi di personalizzazione o i blocchi di contenuti aggiunti sono visualizzati come riquadri gialli nella vista Progettazione o Dal vivo.


Aggiungete immagini e altri contenuti multimediali come fareste normalmente in Dreamweaver.
Al termine delle modifiche in Dreamweaver, passate ad Adobe Campaign dove potrete vedere tutte le modifiche apportate in Dreamweaver visibili nella campagna.
Potete continuare ad apportare ulteriori modifiche in Adobe Campaign e queste saranno sincronizzate con la campagna in Dreamweaver.
Al termine delle modifiche in Adobe Campaign, fate clic su Conferma, quindi su Salva. Tutte le modifiche sono salvate e la connessione di sincronizzazione con Dreamweaver è interrotta.
Potete quindi inviare da Adobe Campaign la campagna e-mail completata ai destinatari.
Potete creare i modelli di e-mail in Dreamweaver, utilizzare il pannello dell'estensione di Campaign per aggiungere elementi personalizzati e sezioni di contenuti e sincronizzarli infine con Adobe Campaign.
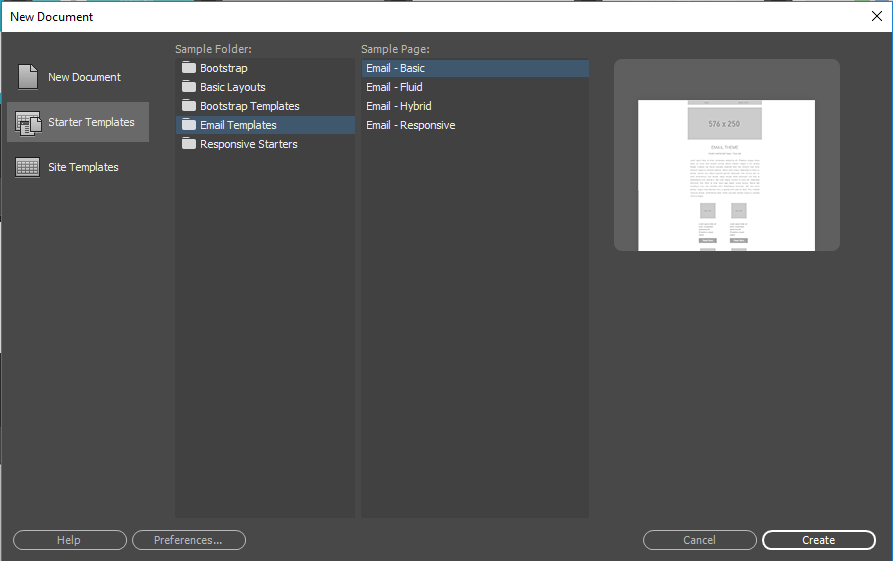
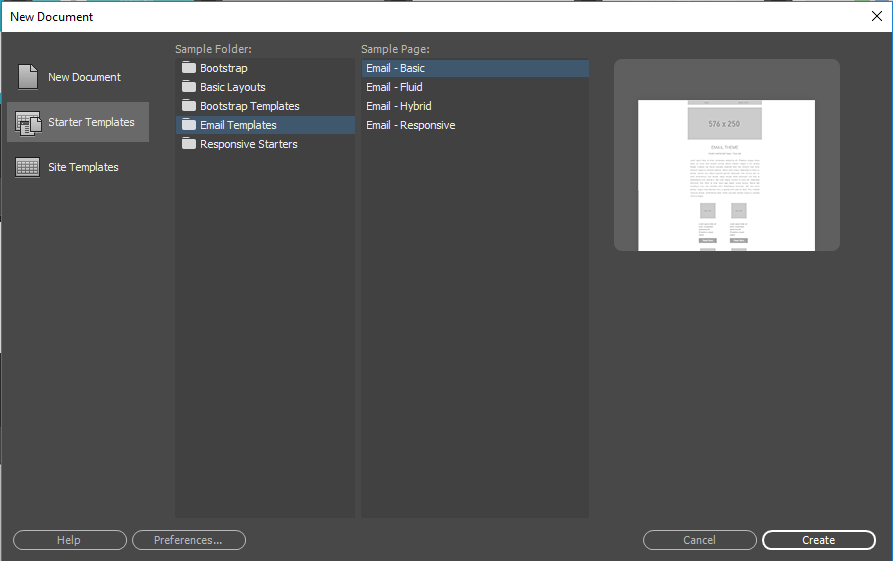
Per iniziare a creare una campagna e-mail in Dreamweaver, potete utilizzare uno dei modelli per iniziare. Scegliete File > Nuovo > Modelli per iniziare > Modelli e-mail. Oppure createne uno ex novo.


Modificate il modello per adattarlo alle vostre esigenze.
Dopo aver apportato tutte le modifiche, chiudete e uscite da Dreamweaver.
Aprite Adobe Campaign. Aprite un modello e-mail esistente in Campaign, quindi fate clic su Dreamweaver.
In Dreamweaver, aprite il modello che avete creato. Selezionate Finestra > Campaign per visualizzare il pannello dell'estensione di Adobe Campaign.
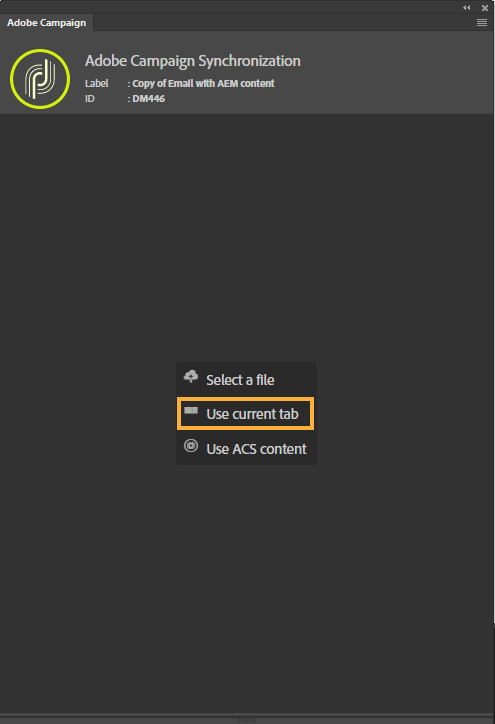
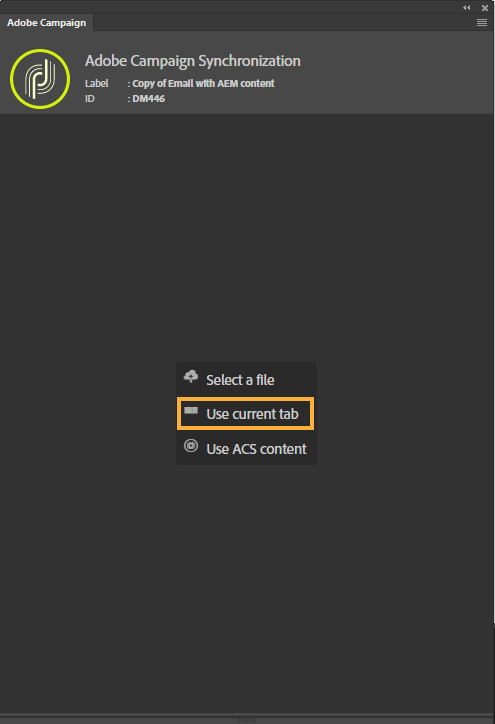
se in Dreamweaver non è aperto un modello, fate clic su Select a File (Seleziona un file), quindi sfogliate al modello salvato per aprirlo.
Nel pannello Campaign, fate clic su Use Current tab (Usa scheda corrente).


I campi di personalizzazione e le sezioni dei contenuti di Adobe Campaign sono visualizzati nel pannello dell'estensione di Adobe Campaign.
Aggiungete i campi di personalizzazione e le sezioni di contenuti da utilizzare.
I campi di personalizzazione o i blocchi di contenuti aggiunti sono visualizzati come riquadri gialli nella vista Progettazione o Dal vivo.


Al termine delle modifiche in Dreamweaver, passate ad Adobe Campaign dove potrete vedere tutte le modifiche apportate in Dreamweaver visibili nella campagna.
Potete continuare ad apportare ulteriori modifiche in Adobe Campaign e queste saranno sincronizzate con la campagna in Dreamweaver.
Al termine delle modifiche in Adobe Campaign, fate clic su Conferma, quindi su Salva. Tutte le modifiche sono salvate e la connessione di sincronizzazione con Dreamweaver è interrotta.
Potete quindi inviare da Adobe Campaign la campagna e-mail completata ai destinatari.
Crea splendidi siti web con Dreamweaver
Progetta, codifica e gestisci siti web dinamici con un potente strumento completo.