- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Specificare gli attributi di tag modificabili nei modelli in Dreamweaver. Impostare un tag modificabile come non modificabile.
Potete consentire a un utente del modello di modificare gli attributi di tag specificati in un documento creato da un modello.
Ad esempio, potete impostare un colore di sfondo nel documento del modello consentendo tuttavia agli utenti del modello di impostarne uno diverso per le pagine create. Gli utenti possono aggiornare solo gli attributi specificati come modificabili.
Potete anche impostare più attributi modificabili in una pagina per consentire agli utenti del modello di modificare gli attributi nei documenti basati sui modelli. Sono supportati i seguenti tipi di dati: text, boolean (true/false), color e URL.
La creazione di un attributo di tag modificabile comporta l'inserimento di un parametro di modello nel codice. Nel modello viene impostato un valore iniziale per l'attributo; quando viene creato un documento basato sul modello, esso eredita il parametro. Gli utenti del modello possono quindi modificare il parametro nel documento basato sul modello.
se rendete il collegamento a un foglio di stile un attributo modificabile, gli attributi del foglio di stile non sono più visualizzabili o modificabili nel file del modello.
-
Nella finestra del documento, selezionate l'elemento per il quale desiderate rendere modificabile un attributo di tag.
-
Selezionate Strumenti > Modelli > Rendi attributo modificabile.
Rendere gli attributi modificabili Rendere gli attributi modificabili -
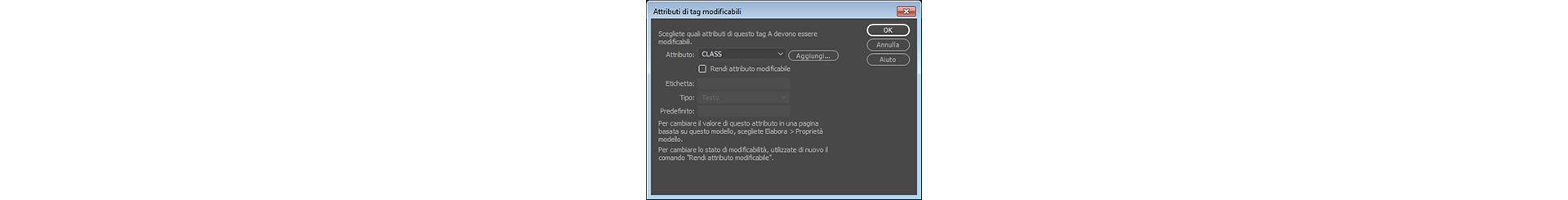
Nella casella Attributo, inserite un nome oppure selezionate un attributo nella finestra di dialogo Attributi di tag modificabili, procedendo in uno dei modi seguenti:
Se l'attributo che desiderate rendere modificabile è elencato nel menu a comparsa Attributo, selezionatelo.
Se l'attributo che desiderate rendere modificabile non è elencato nel menu a comparsa Attributo, fate clic su Aggiungi, inserite il nome dell'attributo che desiderate aggiungere nella finestra di dialogo visualizzata, quindi fate clic su OK.
-
Verificate che l'opzione Rendi attributo modificabile sia selezionata.
-
Nella casella Etichetta, inserite un nome univoco per l'attributo.Nota:
Per facilitare l'identificazione di un determinato attributo di tag modificabile, utilizzate un'etichetta che specifichi l'elemento e l'attributo. Ad esempio, potreste etichettare logSrc un'immagine la cui origine è modificabile o bodyBgcolor il colore di sfondo modificabile di un tag body.
-
Nel menu Tipo, selezionate il tipo di valore consentito per l'attributo scegliendo una delle seguenti opzioni:
Testo: selezionate questa opzione per consentire agli utenti di inserire un valore di testo per l'attributo. Ad esempio, potete utilizzare l'opzione testo con l'attributo align; gli utenti possono quindi impostare il valore dell'attributo su left, right o center.
URL: selezionate questa opzione per inserire il collegamento a un elemento, ad esempio il percorso di un file di immagine. Mediante questa opzione, il percorso utilizzato in un collegamento viene automaticamente aggiornato. Se l'utente sposta l'immagine in una nuova cartella, viene visualizzata la finestra di dialogo Aggiorna collegamenti.
Colore: selezionate questa opzione per rendere il selettore colori disponibile per la selezione di un valore.
Vero/falso: selezionate questa opzione per abilitare un utente a selezionare un valore true o false sulla pagina.
Numero: selezionate questa opzione per consentire agli utenti del modello di digitare un valore numerico per aggiornare un attributo (ad esempio, per modificare i valori di altezza e larghezza di un'immagine).
-
La casella Predefinito visualizza il valore dell'attributo di tag selezionato nel modello. Inserite un nuovo valore in questa casella per impostare un valore iniziale diverso per il parametro nel documento basato sul modello.
-
(Opzionale) Per modificare un altro attributo del tag selezionato, selezionate l'attributo, quindi impostate le opzioni per l'attributo.
-
Fate clic su OK.
Impostare attributi di tag modificabili come non modificabili
Potete contrassegnare come non modificabile un tag precedentemente definito come modificabile.
-
Nel modello, fate clic sull'elemento associato all'attributo modificabile o selezionate il tag mediante l'apposito selettore.
-
Selezionate Strumenti > Modelli > Rendi attributo modificabile.
-
Nel menu a comparsa Attributo, selezionate l'attributo che desiderate modificare.
-
Deselezionate Rendi attributo modificabile e fate clic su OK.
-
Aggiornate i documenti basati sul modello.