Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Scoprite come personalizzare i colori degli elementi di codice (colorazione del codice), ad esempio i commenti del codice, in Dreamweaver.
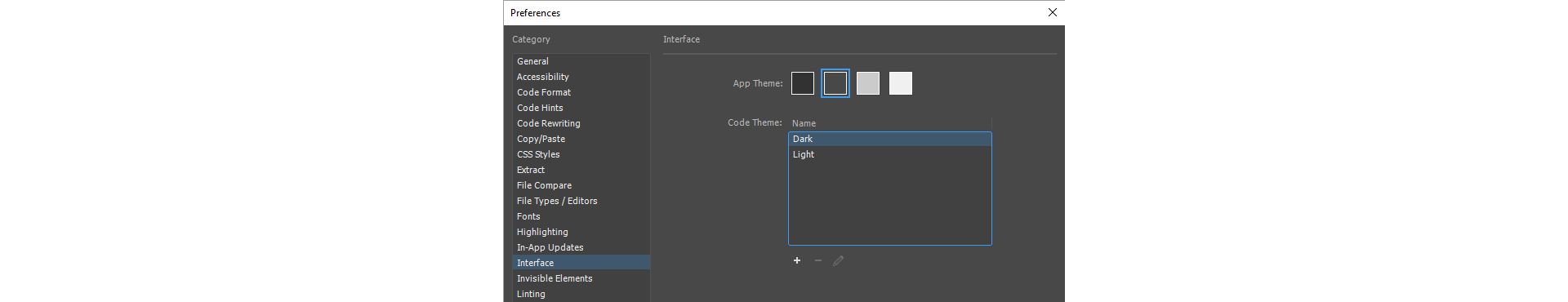
In Dreamweaver, potete cambiare le preferenze di colore dell’interfaccia con il comando Modifica > Preferenze > Interfaccia.
Potete scegliere tra quattro temi di colore diversi e selezionare un tema del codice chiaro o scuro.
Dopo aver impostato il tema di colore e del codice, potete personalizzare ulteriormente i colori del codice in Dreamweaver modificando i selettori nel file main.less incorporato.
Impostare i temi di colore e del codice
All’avvio di Dreamweaver, potete scegliere un tema di colore in base alle vostre preferenze. Potete anche modificare questa preferenza in qualsiasi momento.
-
-
Selezionate Interfaccia dall’elenco Categoria visualizzato sulla sinistra.
-
Scegliete un tema dall’elenco Temi colore.
-
Dopo aver impostato il tema dell’interfaccia, impostate quello del codice.
Potete scegliere tra un tema del codice chiaro o scuro. Potete quindi salvare il tema con un nome nuovo e continuare a personalizzarlo.
Temi del codice predefiniti Temi del codice predefiniti -
Fate clic su Applica per salvare le modifiche.
Personalizzare i temi del codice
Dopo aver selezionato un tema del codice, potete personalizzarne i colori salvando il tema del codice con un nuovo nome e modificandolo.
-
Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
-
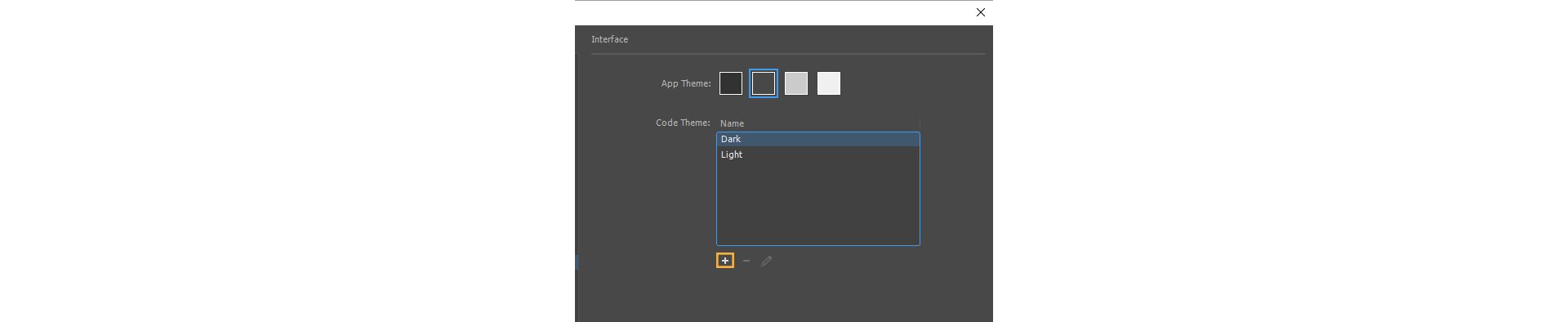
Selezionate un tema del codice chiaro o scuro, quindi fate clic sull’icona più e salvate il tema con un nuovo nome.
Nota:I temi chiaro e scuro predefiniti non sono modificabili, per cui dovrete modificarne una copia. I nuovi temi creati possono sempre essere modificati.
Creazione di un nuovo tema Creazione di un nuovo tema -
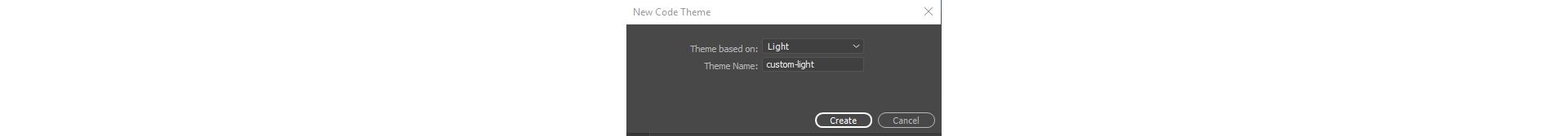
Salvate il tema del codice predefinito con un nuovo nome.
Creazione di un tema del codice basato su un tema del codice predefinito Creazione di un tema del codice basato su un tema del codice predefinito -
Selezionate il nuovo tema del codice creato e fate clic sull’icona Modifica.
Il file main.less viene aperto in Dreamweaver; ora è possibile modificare i selettori nel tema per personalizzare i colori del codice.
Salvando il file main.less, i colori della vista Codice sono aggiornati con quelli nuovi.
Modificare i selettori nel file main.less
Prima di iniziare a modificare i selettori nel file main.less, dedicate alcuni minuti alla lettura dei commenti e delle istruzioni riportati nel file del tema. Se avete ancora dubbi su quale selettore modificare, fate riferimento alle risorse seguenti:
- Nozioni di base sui selettori - Tabelle di riferimento che forniscono informazioni sugli elementi del codice sui quali influisce un determinato selettore
- Utilizzate Token Inspector - Utilizzate Token Inspector per esaminare un determinato file ed evidenziare gli elementi del codice su cui influisce un determinato selettore.
- Se desiderate modificare i colori del codice per i commenti o modificare il colore di evidenziazione dei tag associati, consultate gli snippet di codice di esempio elencati in Esempi di personalizzazione del codice.
Ora che i selettori da modificare sono noti, modificate il file main.less.
-
Andate verso la fine del file fino a trovare il commento seguente:
/* I colori del codice personalizzati o le modifiche devono iniziare dopo questa riga */
-
Immettete i selettori per gli elementi di codice di cui desiderate modificare il colore. Utilizzate una sintassi simile all’esempio seguente:
.cm-tag {color: #00D0D0; }
Nota:Se in un singolo file è presente codice scritto in linguaggi diversi e desiderate distinguere
ogni linguaggio con i suoi colori del codice, consultate Personalizzare i colori del codice per file con codice misto. -
Se desiderate assegnare lo stesso colore a più elementi, raggruppate i diversi selettori. Nell’esempio seguente, lo stesso colore è assegnato a più selettori separati da virgole.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Per rendere la personalizzazione di colorazione del codice specifica a un tipo di file, racchiudete i selettori degli elementi di codice all’interno del selettore del tipo di file come illustrato nell’esempio seguente:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Dopo aver apportato le modifiche, salvate il file.
Dreamweaver aggiorna la vista Codice in tutti i documenti aperti con i nuovi colori.
Se nelle modifiche apportate sono presenti errori o variabili non definite, le modifiche personalizzate al codice non saranno caricate in Dreamweaver ma sarà caricato il tema del codice scuro predefinito.
Personalizzare i colori del codice per file con codice misto
Se lavorate con file in modalità mista (un file contenente diversi linguaggi di programmazione), ad esempio HTML/CSS, HTML/PHP o HTML/JavaScript, potete personalizzare i colori del codice come segue:
-
Create un tema del codice personalizzato seguendo le istruzioni riportate in Personalizzare i temi del codice. Selezionate il nuovo tema e applicatelo.
-
Uscite da Dreamweaver.
-
Aprite il file package.json in un editor di testo.
Per Windows: %appdata%\Adobe\Dreamweaver CC 2017\it_IT\Configuration\Brackets\extensions\user\\
Per Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/it_IT/Configuration/Brackets/extensions/user//
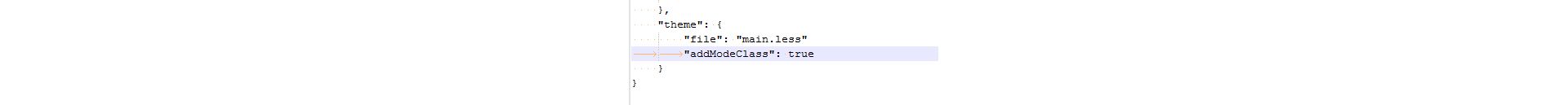
Aggiungete la riga seguente in theme{}:
"addModeClass": true
Modifica del file package.json Modifica del file package.json -
Aprite Dreamweaver, selezionate Modifica > Preferenze > Interfaccia, selezionate il nuova e fate clic sull’icona Modifica.
-
Aggiungete gli stili specifici della modalità alla fine del file main.less.
Utilizzate i selettori elencati nella tabella seguente per modificare i colori del codice per il tipo di file corrispondente.
Selettore
Tipo di file di codice
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Ad esempio, per personalizzare i colori del codice per i nomi dei tag in CSS e dei tag di stile all’interno di HTML o PHP, utilizzate la sintassi seguente:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Salvate il file main.less.
Le modifiche al colore del codice sono ora visibili nei file del codice.
Esempi di personalizzazione del codice
Esaminate gli esempi seguenti per comprendere come personalizzare i colori del codice per scenari diversi.
Modificare il colore di evidenziazione dei tag accoppiati
Nel file main.less, cercate lo snippet di codice seguente e modificate il colore.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Questo snippet di codice dipende dal tema. Non può essere presente in tutti i temi.
Modificare il colore dei commenti del codice
Nel file main.less, cercate lo snippet di codice seguente e modificate il colore.
.cm-comment {color: #717171; font-style: italic;}
Nozioni di base sui selettori
Per modificare i colori degli elementi di codice, modificate le proprietà dei selettori nel file main.less.
Tuttavia, prima di iniziare a modificare i selettori nel file main.less, è importante conoscere il significato dei diversi selettori e su quali elementi del codice influiscono. Esaminate la tabella seguente per comprendere quali sono gli elementi del codice nei file HTML, CSS, JavaScript e PHP sui quali influiscono questi selettori.
Per comprendere quali elementi del codice sono interessati da un determinato selettore, potete anche utilizzare Token Inspector.
| Selettori | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | Nomi di entità quali | Colore in formato esadecimale, RGB o HSL; valori di attributi predefiniti quali strong, none, auto, inherit e così via | true, false, null, undefined, NaN, Infinity | True, False, Null e costanti magiche quali __LINE__, __DIR__ e così via |
| .cm-attribute | Nome attributo | Tipi di supporti quali all, braille, print, screen e così via | ||
| .cm-bracket | Parentesi dei tag quali <, >, /> e </ | |||
| .cm-builtin | Selettore ID | Funzioni incorporate quali htmlspecialchars, trim, substr e così via | ||
| .cm-comment | Commento | Commento | Commento | Commenti |
| .cm-def | “Direttiva @” | Variabile, definizione e parametri della funzione | Il nome della funzione nella definizione della funzione | |
| .cm-error | Tag di chiusura senza un tag di apertura Virgoletta mancante per il valore di un attributo |
Errore dovuto a parentesi {} mancanti o virgolette mancanti per il valore di una proprietà o una proprietà non riconosciuta | ||
| .cm-keyword | Nomi di colori, !important, parole chiave in @media quali and, only e così via. | Parole chiave della struttura di controllo (if, else, …), in, of, from, default, public, private e così via | Parole chiave quali function, if, else, new, echo, isset e così via | |
| .cm-meta | Dichiarazione <!DOCTYPE> | Prefissi specifici del browser quali -webkit-, -o- e così via | Puntini di sospensione in sintassi di espansione. Ad esempio: myFunction(...iterableObj); | Dichiarazione <!DOCTYPE> e tag di inizio e fine di PHP: <?php, ?> |
| .cm-number | Qualsiasi numero con o senza unità | Un numero qualsiasi, ad esempio 12, 2,1, 123e-5, 0x11, 0b11, 0o11 e così via | Un numero qualsiasi, ad esempio 12, 2,1, 0x11, 0b11, 0123, 5,0E+19 e così via | |
| .cm-operator | Operatori: +, -, *, +=, !==, &&, >>> e così via | Operatori quali ===, &&, !, =>, +, - e così via | ||
| .cm-property | Nome proprietà | Proprietà o metodo oggetto | ||
| .cm-qualifier | Selettore classe | |||
| .cm-string | Valore attributo | Stringa normale, ad esempio una passata a una chiamata url(), nome di font racchiuso tra virgolette e così via | Stringa letterale | Stringa letterale |
| .cm-string-2 | Proprietà non standard quali scrollbar-arrow-color, scrollbar-base-color e così via | Espressioni regolari | ||
| .cm-tag | Nome tag | Selettore di tag | ||
| .cm-variable | Nomi di font senza virgolette | Variabili/funzioni globali, riferimenti a classi | Nomi di funzioni definiti dall’utente, riferimenti a interfacce/classi, proprietà di classi, dichiarazioni | |
| .cm-variable-2 | Proprietà personalizzate, ad esempio main-bg-color | Riferimenti a variabili/funzioni in ambito | Variabili, parametri e attributi definiti dall’utente e predefiniti | |
| .cm-variable-3 | Pseudo-classi quali :hover e :focus e pseudo-elementi quali ::first-letter, ::selection e così via |
Nella tabella seguente sono riportati i modelli e le librerie di Dreamweaver interessati dai selettori nel file main.less.
|
Selettore |
Modelli (DWT) |
Libreria (LBI) |
|---|---|---|
|
.cm-templateComment |
Commenti del modello |
|
|
.cm-templateAttrVal |
Valori di attributo nei commenti del modello |
|
|
.cm-instanceParam |
Commento e attributo di InstanceParam |
|
|
.cm-instanceParamAttrVal |
Valori di attributo InstanceParam |
|
|
.cm-libraryItem |
|
Librerie inserite in un documento. Ad esempio: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
La tabella seguente indica i selettori da utilizzare per personalizzare i colori del codice nei casi in cui sono presenti più linguaggi in un unico file.
|
Selettore |
Tipo di file di codice |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
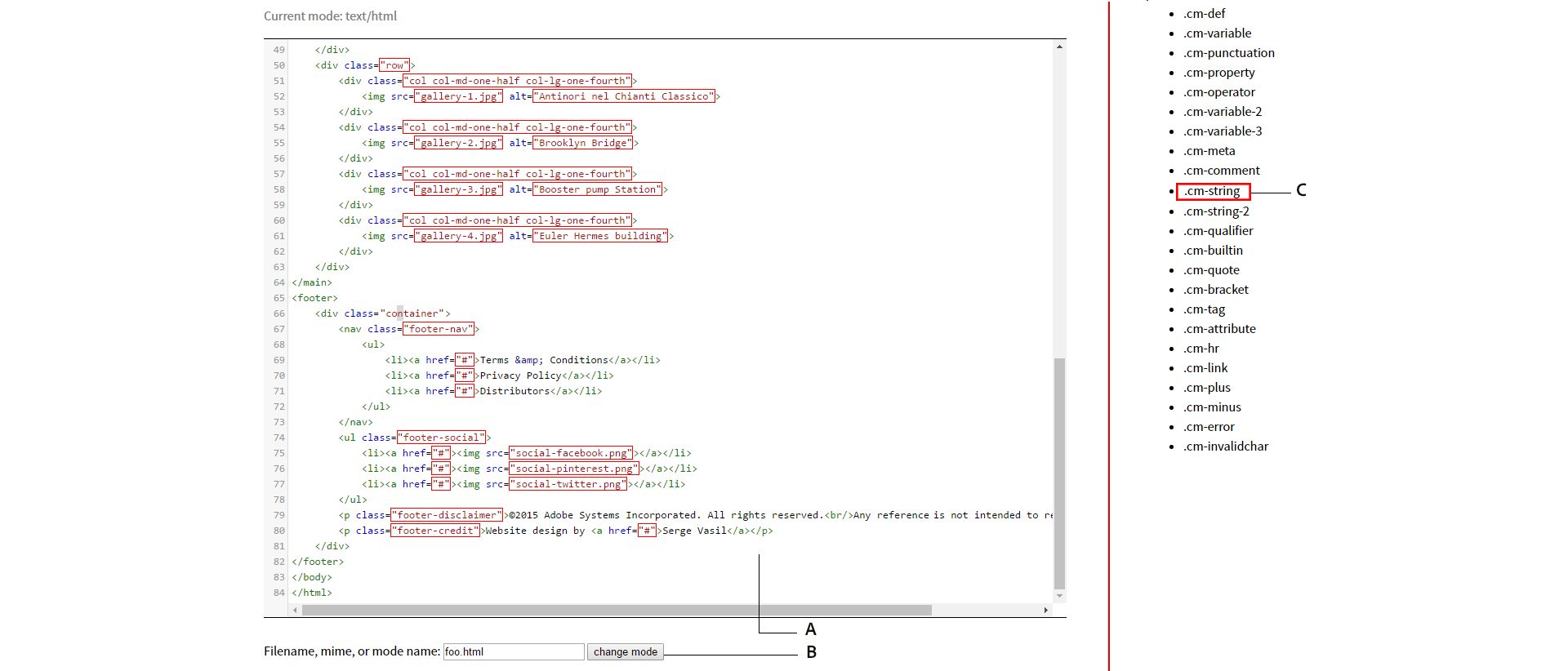
Utilizzare Token Inspector
Per scoprire come i selettori nel file del tema main.less interagiscono con gli elementi del codice nei file di codice (diversi da HTML, CSS, JavaScript e PHP), utilizzate Token Inspector.
-
Aprite Token Inspector con Google Chrome.
L’utilità TokenInspector è costituita dalle sezioni seguenti:
- editor di codice;
- un’opzione per cambiare la modalità e
- un elenco di selettori a destra.
Utilizzo di Token Inspector per comprendere i selettori A. Editor di codice B. Opzione Change Mode (Cambia modalità) C. Elenco di selettori
Utilizzo di Token Inspector per comprendere i selettori -
Copiate e incollate il contenuto di un file nell’editor di codice.
-
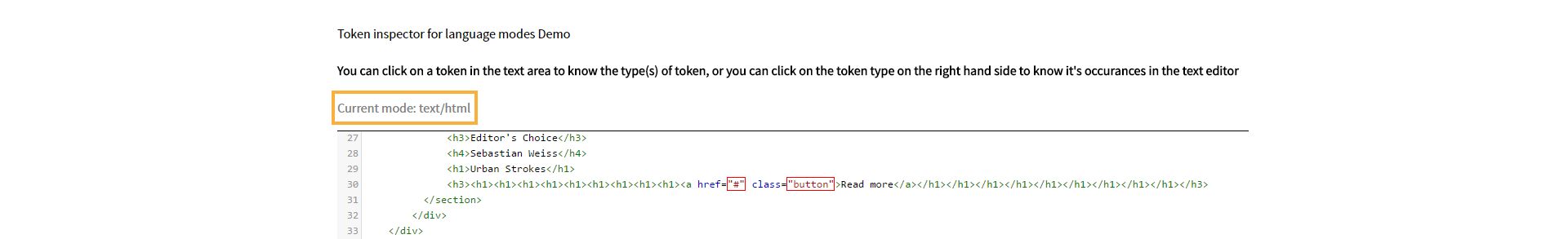
Cambiate la modalità del file digitando l’estensione del nome file e facendo clic su Change mode (Cambia modalità).
Ad esempio, se si tratta di un file HTML, cambiate l’estensione del nome file in html. La pagina si aggiorna per riflettere la modifica della modalità, indicandola nella parte superiore della pagina.
Indicazione della modalità in Token Inspector Indicazione della modalità in Token Inspector -
Selezionate l’elemento di codice di cui desiderate modificare l’aspetto.
Il selettore è evidenziato in Token Inspector.
-
(Facoltativo) Potete anche selezionare un singolo selettore per visualizzare quali elementi del codice nel file del codice sono interessati da questo selettore.
-
Annotate i selettori da modificare, quindi aggiornate e chiudete Token Inspector.