- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Configurare la navigazione tra le pagine web. Collegare file e documenti, aggiornare, modificare e testare collegamenti in Dreamweaver.
Prima di creare dei collegamenti, è necessario comprendere a fondo il funzionamento dei percorsi assoluti, dei percorsi relativi ai documenti e dei percorsi relativi alla cartella principale. In un documento potete creare diversi tipi di collegamento:
- Un collegamento con un altro documento o file (ad esempio, un file grafico, un filmato, un PDF o un file audio).
- Un collegamento con un ancoraggio con nome, che consente di passare a una posizione specifica all'interno di un documento.
Un collegamento e-mail, che crea un messaggio e-mail vuoto con l'indirizzo del destinatario già compilato.
Un collegamento nullo o un collegamento a script, che consentono rispettivamente di applicare dei comportamenti a un oggetto e di creare un collegamento che esegue un codice JavaScript.
Potete utilizzare la finestra di ispezione Proprietà e l'icona Scegli file per creare i collegamenti da un'immagine, da un oggetto o da un testo a un altro documento o file.
Dreamweaver crea i collegamenti ad altre pagine del sito utilizzando percorsi relativi ai documenti, Potete anche impostare Dreamweaver in modo che i nuovi collegamenti siano creati mediante percorsi relativi alla cartella principale del sito.
![]() Prima di creare un percorso relativo a un documento, salvate sempre un nuovo file, poiché un percorso di questo tipo non è valido senza un punto di inizio definito. Se create un percorso relativo a un documento prima di salvare il file, Dreamweaver utilizza temporaneamente un percorso assoluto che inizia con file:// fino a quando il file non viene salvato. Quando si salva il file, Dreamweaver converte il percorso file:// nel percorso relativo.
Prima di creare un percorso relativo a un documento, salvate sempre un nuovo file, poiché un percorso di questo tipo non è valido senza un punto di inizio definito. Se create un percorso relativo a un documento prima di salvare il file, Dreamweaver utilizza temporaneamente un percorso assoluto che inizia con file:// fino a quando il file non viene salvato. Quando si salva il file, Dreamweaver converte il percorso file:// nel percorso relativo.
Associare comportamenti JavaScript ai collegamenti
Potete applicare un comportamento a qualunque collegamento in un documento. Quando inserite elementi collegati in un documento, potete utilizzare i comportamenti seguenti:
Imposta testo barra di stato
Determina il testo di un messaggio da visualizzare nella barra di stato presente nella parte inferiore sinistra della finestra del browser. Ad esempio, potete utilizzare questo comportamento per visualizzare la destinazione di un collegamento anziché l'URL.
Apri finestra browser
Apre un URL in una nuova finestra. Potete specificare le proprietà della nuova finestra, tra cui il nome, le dimensioni e gli attributi (se è ridimensionabile, se è provvista di una barra dei menu e così via).
Menu di collegamento
Consente di modificare un menu di collegamento. Potete modificare l'elenco dei menu, specificare un file collegato diverso o modificare la posizione del browser in cui viene aperto il documento collegato.
Creare collegamenti ai documenti mediante la finestra di ispezione Proprietà
Potete utilizzare l'icona della cartella della finestra di ispezione Proprietà o la casella Collegamento per creare collegamenti da un'immagine, un oggetto o un testo a un altro documento o file.
-
Selezionate un testo o un'immagine nella vista Progettazione della finestra del documento.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà), effettuate una delle seguenti operazioni:
Per individuare e selezionare un file, fate clic sull'icona della cartella
 situata a destra della casella Collegamento.
situata a destra della casella Collegamento.Il percorso del documento collegato viene visualizzato nella casella dell'URL. Utilizzate il menu a comparsa Relativo a nella finestra di dialogo Seleziona file per specificare se il percorso è relativo al documento o alla cartella principale, quindi fate clic su OK. Il tipo di percorso selezionato vale solo per il collegamento corrente. Potete modificare l'impostazione predefinita della casella Relativo a per tutto il sito.
Nella casella Collegamento, digitate il percorso e il nome di file del documento.
Per creare un collegamento con un documento del sito, inserite il percorso relativo al documento o alla cartella principale del sito. Per creare un collegamento con un documento al di fuori del sito, inserite un percorso assoluto che includa il protocollo (ad esempio, http://). Potete utilizzare questo approccio per inserire un collegamento per un file che non è ancora stato creato.
-
Dall'elenco a discesa Destinazione, scegliete la destinazione in cui deve essere visualizzato il documento collegato.
- _blank Carica il documento collegato in una nuova finestra del browser senza nome.
- _parent Carica il documento collegato nel frame superiore o nella finestra superiore del frame che contiene il collegamento. Se il frame in cui si trova il collegamento non è nidificato, il documento collegato verrà caricato nella finestra del browser a grandezza piena.
- _self Carica il documento collegato nello stesso set di frame o nella stessa finestra in cui si trova il collegamento. Questo collegamento è l'impostazione predefinita e quindi non è generalmente necessario specificarlo.
- _top Carica il documento collegato nella finestra del browser a grandezza piena, eliminando tutti i frame.
- _new Carica il documento collegato in una nuova finestra.
Collegare documenti mediante l'icona Scegli file
-
Selezionate un testo o un'immagine nella vista Progettazione della finestra del documento.
-
Create un collegamento procedendo in uno dei modi seguenti:
Trascinate l'icona Scegli file
 (icona a forma di mirino) alla destra della casella Collegamento nella finestra di ispezione Proprietà e selezionate un ancoraggio visibile nel documento corrente, un ancoraggio visibile in un altro documento aperto, un elemento a cui è assegnato un ID univoco o un documento nel pannello File.
(icona a forma di mirino) alla destra della casella Collegamento nella finestra di ispezione Proprietà e selezionate un ancoraggio visibile nel documento corrente, un ancoraggio visibile in un altro documento aperto, un elemento a cui è assegnato un ID univoco o un documento nel pannello File.Trascinate il puntatore del mouse tenendo premuto il tasto Maiusc e selezionate un ancoraggio visibile nel documento corrente, un ancoraggio visibile in un altro documento aperto, un elemento a cui è assegnato un ID univoco o un documento nel pannello File.
 potete stabilire un collegamento a un altro documento aperto solo se i documenti non sono ingranditi nella finestra del documento. Per affiancare le finestre dei documenti, selezionate Finestra > Disponi > Sovrapponi oppure Finestra > Disponi > Affianca. Quando scegliete un documento aperto, questo viene portato in primo piano mentre effettuate la selezione.
potete stabilire un collegamento a un altro documento aperto solo se i documenti non sono ingranditi nella finestra del documento. Per affiancare le finestre dei documenti, selezionate Finestra > Disponi > Sovrapponi oppure Finestra > Disponi > Affianca. Quando scegliete un documento aperto, questo viene portato in primo piano mentre effettuate la selezione.
Aggiungere un collegamento mediante il comando Collegamento ipertestuale
Il comando Collegamento ipertestuale consente di creare un collegamento di testo a un'immagine, un oggetto oppure a un altro documento o file.
-
Collocate il punto di inserimento nell'area del documento in cui desiderate inserire il collegamento.
-
Per visualizzare la finestra di dialogo Collegamento ipertestuale, effettuate una delle seguenti operazioni:
Selezionate Inserisci > Collegamento ipertestuale.
Nella categoria Comune del pannello Inserisci, fate clic sul pulsante Collegamento ipertestuale.
-
Nel campo Testo, immettete il testo del collegamento.
Dal menu a comparsa Collegamento, selezionate il nome del file da collegare. Potete anche fare clic sull'icona della cartella per sfogliare il file da collegare.
per sfogliare il file da collegare. -
Dal menu a comparsa Destinazione, selezionate la finestra in cui il file verrà aperto oppure digitatene il nome.
Nell'elenco a discesa appaiono i nomi di tutti i frame denominati nel documento corrente. Se il frame specificato non esiste, la pagina collegata viene caricata in una nuova finestra, a cui è assegnato il nome specificato dall'utente. Potete scegliere anche i seguenti nomi di destinazione riservati:
- _blank Carica il file collegato in una nuova finestra del browser senza nome.
- _parent Carica il file collegato nel set di frame o nella finestra superiore del frame che contiene il collegamento. Se il frame in cui si trova il collegamento non è nidificato, il file collegato viene caricato nella finestra del browser a grandezza piena.
- _self Carica il file collegato nello stesso frame o nella stessa finestra in cui si trova il collegamento. Questo collegamento è predefinito e quindi non è generalmente necessario specificarlo.
- _top Carica il file collegato nella finestra del browser a grandezza piena, eliminando tutti i frame.
- _new carica il documento collegato in una nuova finestra.
-
Nella casella Indice tabulazione, inserite un numero di ordine di tabulazione.
-
Nella casella Titolo, inserite un titolo per il collegamento.
-
Nella casella Chiave di accesso, inserite una scelta rapida da tastiera (una lettera) per la selezione del collegamento nel browser.
-
Fate clic su OK.
Creare un collegamento un documento Word o Excel
Potete inserire un collegamento a un documento Microsoft Word o Excel in una pagina esistente.
-
Nella vista Progettazione, aprite la pagina in cui desiderate visualizzare il collegamento.
-
Trascinate il file dalla posizione corrente alla pagina di Dreamweaver, nel punto in cui desiderate che venga visualizzato il collegamento. Viene visualizzata la finestra di dialogo Importa documento.
-
Selezionate Crea un collegamento, quindi fate clic su OK.
Se il documento per il quale state creando un collegamento è disponibile al di fuori della cartella principale del sito, Dreamweaver chiede di copiare il documento nella cartella principale del sito.
Copiandolo nella cartella principale del sito, il documento sarà disponibile quando si pubblicherà il sito Web.
-
Quando caricate la pagina sul server Web, assicuratevi di caricare anche il file Word o Excel. La pagina contiene ora un collegamento al documento Word o Excel. Il testo del collegamento è il nome del file collegato; potete modificarlo nella finestra del documento, se necessario.
Impostare il percorso relativo dei nuovi collegamenti
Per impostazione predefinita, Dreamweaver crea i collegamenti ad altre pagine del sito utilizzando percorsi relativi ai documenti. Per utilizzare i percorsi relativi alla cartella principale del sito, come prima cosa occorre definire una cartella locale in Dreamweaver scegliendo una cartella principale locale che replichi la cartella principale dei documenti su un server. Dreamweaver utilizza questa cartella per determinare i percorsi dei file relativi alla cartella principale.
-
Selezionate Sito > Gestisci siti.
-
Nella finestra di dialogo Gestisci siti, fate doppio clic sul sito nell'elenco.
-
Nella finestra di dialogo Configurazione sito, espandete Impostazioni avanzate e selezionate la categoria Informazioni locali.
-
Impostate il percorso relativo dei nuovi collegamenti selezionando Documento o Cartella principale del sito.
Quando si fa clic dopo aver modificato questa impostazione, il percorso dei collegamenti esistenti non viene convertito; l'impostazione viene applicata solo ai nuovi collegamenti creati con Dreamweaver.
-
Fate clic su Salva.
Il nuovo percorso impostato vale solo per il sito corrente.
Collegare un punto specifico di un documento
Potete utilizzare la finestra di ispezione Proprietà per creare un collegamento a una specifica sezione di un documento mediante la creazione di ancoraggi con nome. Gli ancoraggi con nome consentono di impostare degli indicatori in un documento e spesso vengono collocati in corrispondenza di un argomento specifico o nella parte iniziale del documento. È quindi possibile associare a questi ancoraggi con nome dei collegamenti che portino rapidamente il visitatore nella posizione specificata.
Le creazione di un collegamento a un ancoraggio con nome è un'operazione suddivisa in due fasi. Come prima cosa, si crea un ancoraggio con nome, quindi il collegamento ad esso.
Creazione di un ancoraggio
-
Nella finestra Documento selezionate ed evidenziate l'elemento da impostare come ancoraggio.
-
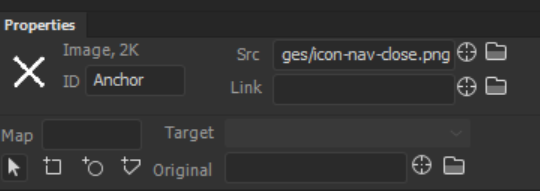
Aprire la finestra di ispezione Proprietà e verificate se l'elemento selezionato ha un ID. Se il campo ID è vuoto, aggiungete un ID. Ad esempio, Ancoraggio.
Creazione di un ancoraggio Creazione di un ancoraggio Una volta inserito l'ID, osservate la modifica nel codice. id="<nome ID> viene inserito nel codice alla selezione.
Aggiunta di ancoraggi per il collegamento Aggiunta di ancoraggi per il collegamento
Collegamento a un ancoraggio
-
Nella vista Progettazione della finestra del documento, selezionate un testo o un'immagine da definire come origine del collegamento.
-
Nella casella Collegamento della finestra di ispezione Proprietà, inserite il simbolo di numero (#) e il nome dell'ancoraggio. Ad esempio, per creare un collegamento a un ancoraggio chiamato “top” che si trova nel documento corrente, digitate #top.Per creare un collegamento a un ancoraggio chiamato “top” che si trova in un altro documento della stessa cartella, digitate filename.html#top.Nota:
i nomi degli ancoraggi fanno distinzione tra lettere maiuscole e minuscole.
Creare un collegamento a un ancoraggio con nome mediante trascinamento
-
Aprite il documento che contiene l'ancoraggio con nome.Nota:
Se non vedete l'ancoraggio, dalla vista Progettazione, selezionate Visualizza > Opzioni vista Progettazione > Riferimenti visivi > Elementi invisibili per renderlo visibile.
-
Nella vista Progettazione della finestra del documento, selezionate un testo o un'immagine da definire come origine del collegamento (se si tratta di un altro documento aperto, è necessario attivarlo).
-
Effettuate una delle operazioni seguenti:
Fate clic sull'icona Scegli file
 (l'icona a forma di mirino) situata a destra della casella Collegamento nella finestra di ispezione Proprietà e trascinatela sull'ancoraggio di destinazione del collegamento all'interno dello stesso documento o di un altro documento aperto.
(l'icona a forma di mirino) situata a destra della casella Collegamento nella finestra di ispezione Proprietà e trascinatela sull'ancoraggio di destinazione del collegamento all'interno dello stesso documento o di un altro documento aperto.Nella finestra del documento, tenendo premuto il tasto Maiusc, trascinate il cursore dal testo o dall'immagine selezionata all'ancoraggio di destinazione del collegamento, all'interno dello stesso documento o di un altro documento aperto.
Creare un collegamento e-mail
Quando fate clic su un collegamento e-mail vuoto, viene aperta una nuova finestra di messaggio (con il programma di posta elettronica associato al browser dell'utente), all'interno della quale la casella di testo del destinatario (A:) è già compilata automaticamente con l'indirizzo specificato nel collegamento.
Creare un collegamento e-mail mediante il comando Inserisci collegamento e-mail
-
Nella vista Progettazione della finestra del documento, spostate il punto di inserimento nella posizione in cui desiderate che venga inserito il collegamento e-mail oppure selezionate il testo o l'immagine che desiderate venga visualizzato come collegamento e-mail.
-
Per inserire il collegamento, effettuate una delle seguenti operazioni:
Selezionate Inserisci > Collegamento e-mail.
Nella categoria Comune del pannello Inserisci, fate clic sul pulsante Collegamento e-mail.
-
Nella casella Testo, digitate o modificate il corpo del messaggio e-mail.
-
Nella casella E-mail, inserite l'indirizzo e-mail e fate clic su OK.
Creare un collegamento e-mail mediante la finestra di ispezione Proprietà
-
Selezionate un testo o un'immagine nella vista Progettazione della finestra del documento.
-
Nella casella Collegamento della finestra di ispezione Proprietà, digitate mailto: seguito da un indirizzo e-mail.
Non inserite spazi tra i due punti e l'indirizzo e-mail.
Compilare automaticamente l'oggetto di un messaggio e-mail
-
Create un collegamento e-mail utilizzando la finestra di ispezione Proprietà come descritto sopra.
-
Nella casella Collegamento della finestra di ispezione Proprietà, digitate ?subject= dopo l'e-mail, quindi aggiungete un oggetto dopo il segno di uguale. Non inserite spazi tra il punto di domanda e la fine dell'indirizzo e-mail.
La stringa completa avrà un aspetto simile al seguente:
mailto:qualcuno@vostrosito.com?subject=Messaggio dal nostro sito
Creare collegamenti nulli e collegamenti a script
Un collegamento nullo è un collegamento non definito. Utilizzate i collegamenti nulli per associare dei comportamenti agli oggetti o al testo di una pagina. Ad esempio, potete applicare un comportamento a un collegamento nullo, in modo che scambi un'immagine o visualizzi un elemento AP (con posizione assoluta) quando il puntatore viene spostato sopra il collegamento.
I collegamenti a script eseguono un codice JavaScript o richiamano una funzione JavaScript e sono utili per fornire ai visitatori maggiori informazioni su un elemento senza uscire dalla pagina Web corrente. Questi collegamenti possono essere utilizzati anche per effettuare calcoli, convalide di moduli e altre attività di elaborazione quando il visitatore fa clic su un oggetto specifico.
Creare un collegamento nullo
-
Selezionate un testo, un'immagine o un oggetto nella vista Progettazione della finestra del documento.
-
Nella finestra di ispezione Proprietà, digitate javascript:; (la parola javascript, seguita dai due punti e dal punto e virgola) nella casella Collegamento.
Creare un collegamento a script
-
Selezionate un testo, un'immagine o un oggetto nella vista Progettazione della finestra del documento.
-
Nella casella Collegamento della finestra di ispezione Proprietà, digitate javascript: seguito da un codice JavaScript o da una chiamata di funzione. (Non inserite spazi tra i due punti e il codice o la chiamata.)
Aggiornare automaticamente i collegamenti
Dreamweaver consente di aggiornare i collegamenti da e verso un documento ogni volta che questo viene spostato o rinominato all'interno di un sito locale. Questa funzione produce i migliori risultati quando un intero sito (o un'intera sezione indipendente di un sito) si trova sul disco locale. Dreamweaver non modifica i file della cartella remota fino a quando i file locali non vengono caricati o depositati sul server remoto.
Per rendere più rapido il processo di aggiornamento, Dreamweaver può creare un file di cache in cui vengono archiviate le informazioni su tutti i collegamenti della cartella locale. Il file della cache viene aggiornato in maniera invisibile quando si aggiungono, modificano o eliminano i collegamenti all'interno del sito locale.
Abilitare gli aggiornamenti automatici dei collegamenti
-
Selezionate Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
-
Nella finestra di dialogo Preferenze, selezionate Generali dall'elenco Categoria a sinistra.
-
Nella sezione Opzioni documento delle preferenze generali, selezionate un'opzione dal menu a comparsa Aggiorna collegamento durante lo spostamento dei file.
Sempre
Tutti i collegamenti da e verso un documento selezionato vengono aggiornati automaticamente da quando il documento viene spostato o rinominato.
Mai
I collegamenti da e verso un documento selezionato NON vengono aggiornati automaticamente quando il documento viene spostato o rinominato.
Richiedi
Consente di visualizzare una finestra di dialogo che elenca tutti i file interessati dalla modifica. Fate clic su Aggiorna per aggiornare tutti i collegamenti relativi a questi file oppure su Non aggiornare per lasciare i file inalterati.
-
Fate clic su OK.
Creare un file di cache per il sito
-
Selezionate Sito > Gestisci siti.
-
Selezionate un sito, quindi fate clic su Modifica.
-
Nella finestra di dialogo Configurazione sito, espandete Impostazioni avanzate e selezionate la categoria Informazioni locali.
-
Nella categoria Informazioni locali, selezionate la casella di controllo Abilita cache.
La prima volta che, dopo avere avviato Dreamweaver, modificate o eliminate dei collegamenti ai file della cartella locale, Dreamweaver richiede la conferma del caricamento della cache. Se fate clic su Sì, Dreamweaver carica la cache, e tutti i collegamenti al file appena modificato vengono aggiornati automaticamente. Se fate clic su No, la modifica viene registrata nella cache, ma Dreamweaver non carica la cache e non aggiorna i collegamenti.
Per i siti di grandi dimensioni, il caricamento della cache può richiedere alcuni minuti perché Dreamweaver deve stabilire se la cache è aggiornata, confrontando la data e l'ora dei file del sito locale con quelle registrate nella cache. Se non avete modificato alcun file in un programma diverso da Dreamweaver, potete tranquillamente fare clic sul pulsante Stop quando viene visualizzato.
Ricreare la cache
-
Nel pannello File, selezionate Sito > Avanzate > Ricrea cache del sito.
Modificare un collegamento in tutto il sito
In aggiunta all'opzione di aggiornamento automatico da parte di Dreamweaver dei collegamenti in caso di spostamento o ridenominazione di un file, potete scegliere di modificare manualmente tutti i collegamenti (compresi quelli di tipo e-mail, FTP, nulli e a script) cambiandone la destinazione.
Questa opzione è particolarmente utile quando è necessario eliminare un file a cui altri file sono collegati, ma può anche essere utilizzata per altri scopi. Ad esempio, supponete di collegare le parole “I film del mese” a /film/luglio.html in tutto il sito. e di cambiare i collegamenti il 1° agosto specificando la destinazione /film/agosto.html.
-
Selezionate un file nella vista Locale del pannello File.Nota:
Se modificate un collegamento e-mail, FTP, nullo o a script, non è necessario selezionare un file.
-
Selezionate Sito > Opzioni sito > Cambia tutti i collegamenti del sito.
-
Nella finestra di dialogo Cambia tutti i collegamenti del sito, compilate le caselle di testo seguenti:
Cambia tutti i collegamenti a
Fate clic sull'icona della cartella
 per cercare e selezionate il file di destinazione per cui desiderate interrompere il collegamento. Se modificate collegamenti e-mail, FTP, nulli o a script, digitate il testo completo del collegamento da modificare.
per cercare e selezionate il file di destinazione per cui desiderate interrompere il collegamento. Se modificate collegamenti e-mail, FTP, nulli o a script, digitate il testo completo del collegamento da modificare.In collegamenti a su
Fate clic sull'icona della cartella
 per cercare e selezionare il nuovo file di destinazione del collegamento. Se modificate collegamenti e-mail, FTP, nulli o a script, digitate il testo completo del collegamento sostitutivo.
per cercare e selezionare il nuovo file di destinazione del collegamento. Se modificate collegamenti e-mail, FTP, nulli o a script, digitate il testo completo del collegamento sostitutivo. -
Fate clic su OK.
I documenti collegati al file selezionato vengono aggiornati da Dreamweaver in modo che la destinazione corrisponda al percorso del nuovo file. Il formato del percorso è quello già utilizzato nel documento (ad esempio, se il vecchio percorso era relativo al documento, anche il nuovo percorso sarà relativo al documento).
Dopo che un collegamento è stato modificato in tutto il sito, il file selezionato diventa “isolato” (cioè, non associato ad alcun altro file presente sul disco locale) e può essere eliminato senza il rischio di interrompere alcun collegamento sul sito Dreamweaver locale.
Nota:Poiché le modifiche interessano il sito locale, sarà necessario eliminare manualmente il file isolato corrispondente sul sito remoto e posizionare o controllare i file in cui sono stati cambiati i collegamenti, altrimenti i visitatori non potranno visualizzare gli aggiornamenti.
Provare i collegamenti in Dreamweaver
In Dreamweaver, i collegamenti non sono attivi, vale a dire che facendo clic su un collegamento nella finestra del documento, non potete aprire un documento collegato.
-
Effettuate una delle operazioni seguenti:
Fate clic con il pulsante destro del mouse sul collegamento e selezionate Apri pagina collegata.
Tenendo premuto il tasto Ctrl (Windows) o Comando (Macintosh), fate doppio clic sul collegamento.
Nota:il documento collegato deve trovarsi sul disco locale.
Altri contenuti simili
- Esercitazione video: Come aggiungere collegamenti ipertestuali a un'intera immagine o parte di essa
- Percorsi assoluti, relativi al documento e relativi alla cartella principale del sito
- Esercitazione sulla creazione di collegamenti
- Applicazione di comportamenti JavaScript incorporati
- Operazioni con i siti di Dreamweaver
- Correggere i collegamenti interrotti
- Applicare un comportamento
- Cercare collegamenti interrotti, esterni e isolati