- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
l'interfaccia utente di Dreamweaver CC e versioni successive è stata semplificata. Di conseguenza, potreste non trovare alcune delle opzioni descritte in questo articolo in Dreamweaver CC e versioni successive. Per ulteriori informazioni, vedete questo articolo.
Informazioni sui record di database
La visualizzazione dei record di database comporta il recupero delle informazioni archiviate in un database o in un'altra origine del contenuto e la loro riproduzione in una pagina Web. In Dreamweaver sono disponibili molti metodi di visualizzazione del contenuto dinamico e numerosi comportamenti server incorporati che consentono di migliorare le presentazioni del contenuto dinamico e facilitano la ricerca e la navigazione nelle informazioni restituite da un database.
I database e le altre origini del contenuto dinamico garantiscono più potenza e flessibilità per le operazioni di ricerca, ordinamento e visualizzazione di grandi quantità di informazioni. L'uso dei database per la memorizzazione, il recupero e la visualizzazione del contenuto dei siti Web è utile per grandi quantità di informazioni. Dreamweaver offre vari strumenti e comportamenti predefiniti per il recupero e la visualizzazione delle informazioni memorizzate nei database.
Comportamenti server ed elementi di formattazione
Dreamweaver offre i seguenti comportamenti server ed elementi di formattazione che permettono di migliorare la visualizzazione dei dati dinamici:
Formati
I formati consentono di applicare al testo dinamico diversi tipi di valori di Data e ora, numerici, monetari e percentuali.
Ad esempio, nel caso di un articolo di un recordset il cui prezzo sia 10,989, selezionando il formato di Dreamweaver "Valuta - 2 decimali" potete visualizzare il prezzo nella pagina nel formato $10,99. Questo formato visualizza il numero con due cifre decimali. Se il numero ha più di due cifre decimali, il formato dati lo arrotonda al decimale più vicino. Se invece il numero non ha cifre decimali, il formato dati aggiunge un separatore decimale e due zeri.
Area ripetuta
I comportamenti server Area ripetuta consentono di visualizzare più elementi restituiti da una query di database e specificare il numero di record da visualizzare in ogni pagina.
Navigazione recordset
I comportamenti server Barra di navigazione recordset consentono di inserire degli elementi di navigazione per il passaggio al set di record precedente o successivo restituito dal recordset. Ad esempio, se impostate la visualizzazione di 10 record per pagina mediante l'oggetto server Area ripetuta e il recordset restituisce 40 record, potete spostarvi di 10 record alla volta.
Stato di navigazione recordset
I comportamenti server Stato di navigazione recordset consentono di includere un contatore che mostra la posizione corrente all'interno di un set di record rispetto al numero totale di record restituiti.
Mostra area
I comportamenti server Mostra area consentono di visualizzare o nascondere gli elementi della pagina in base all'importanza dei record visualizzati. Ad esempio, se un utente raggiunge l'ultimo record di un recordset, potete nascondere il collegamento al record successivo e visualizzare solo il collegamento al record precedente.
Applicare elementi tipografici e layout di pagina ai dati dinamici
Una potente funzione di Dreamweaver consiste nella possibilità di presentare i dati dinamici all'interno di una pagina strutturata e applicare la formattazione tipografica mediante gli stili HTML e CSS. Per applicare i formati ai dati dinamici in Dreamweaver, formattate le tabelle e i segnaposto dei dati dinamici utilizzando gli appositi strumenti di formattazione di Dreamweaver. I dati inseriti da un'origine dati ereditano automaticamente la formattazione specificata per i caratteri, i paragrafi e le tabelle.
Navigare tra i risultati del recordset del database
I collegamenti di navigazione recordset consentono di passare da un record o da un set di record all'altro. Ad esempio, in una pagina in cui vengono visualizzati cinque record alla volta, potete aggiungere dei collegamenti di tipo Successivo o Precedente per consentire agli utenti di richiamare i cinque record successivi o precedenti.
Dreamweaver consente di creare quattro tipi di collegamenti di navigazione per spostarsi in un recordset: Primo, Precedente, Successivo e Ultimo. Una singola pagina può contenere un numero indefinito di collegamenti di questo tipo a condizione che si riferiscano tutti allo stesso recordset. Non potete aggiungere collegamenti per un secondo recordset sulla stessa pagina.
I collegamenti di navigazione recordset necessitano dei seguenti elementi dinamici:
Un recordset in cui navigare.
Contenuto dinamico della pagina per la visualizzazione dei record.
Testo o immagini della pagina che abbiano funzione di barra di navigazione.
Un set di comportamenti server Vai al record per navigare nel recordset.
Gli ultimi due elementi possono essere aggiunti con un'unica operazione mediante l'oggetto server Barra di navigazione recordset oppure separatamente attraverso gli strumenti di progettazione e il pannello Comportamenti server.
Creare una barra di navigazione recordset
Il comportamento server Barra di navigazione recordset consente di creare una barra di navigazione recordset con un'unica operazione. L'oggetto server aggiunge alla pagina i seguenti blocchi costitutivi:
Una tabella HTML con collegamenti testuali o grafici
Un set di comportamenti server Vai a
Un set di comportamenti server Mostra area
La versione testuale della Barra di navigazione recordset ha l'aspetto seguente:




Prima di inserire la barra di navigazione, assicuratevi che la pagina contenga un recordset in cui navigare e un layout di pagina in cui visualizzare i record.
Dopo aver inserito la barra di navigazione nella pagina, potete utilizzare gli strumenti di progettazione per personalizzarla. Potete inoltre modificare i comportamenti server Vai a e Mostra area selezionandoli con doppio clic nel pannello Comportamenti server.
Dreamweaver crea una tabella con i collegamenti testuali o grafici che consentono di navigare nel recordset selezionato con un clic del mouse. Quando è visualizzato il primo record del recordset, i collegamenti testuali o grafici Primo e Precedente sono nascosti. Quando è visualizzato l'ultimo record del recordset, i collegamenti testuali o grafici Successivo e Ultimo sono nascosti.
Potete personalizzare il layout della barra di navigazione mediante gli strumenti di progettazione e il pannello Comportamenti server.
-
Nella vista Progettazione, posizionate il cursore nel punto della pagina in cui desiderate inserire la barra di navigazione.
-
Visualizzate la finestra di dialogo Inserisci barra di navigazione recordset selezionando Inserisci > Oggetti dati > Pagine recordset > Barra di navigazione recordset.
-
Selezionate il recordset in cui desiderate navigare dal menu a comparsa Recordset.
-
Nella sezione Visualizza mediante, selezionate il formato di visualizzazione dei collegamenti di navigazione nella pagina e fate clic su OK.
Testo
Consente di collocare nella pagina dei collegamenti testuali.
Immagini
Consente di includere immagini utilizzandole come collegamenti. Vengono utilizzati i file di immagine di Dreamweaver. Questi possono essere sostituiti con altri file di immagine dopo aver inserito la barra nella pagina.
Barre di navigazione recordset personalizzate
Potete creare una barra di navigazione recordset personalizzata con un layout e stili di formattazione più complessi di quelli offerti da una semplice tabella su cui si basa l'oggetto server Barra di navigazione recordset.
Per creare una barra di navigazione recordset personalizzata, effettuate le seguenti operazioni:
Creare collegamenti di navigazione testuali o grafici
Inserite i collegamenti nella pagina in vista Progettazione
Assegnate singoli comportamenti server a ciascun collegamento di navigazione
Questa sezione spiega come assegnare i singoli comportamenti server ai collegamenti di navigazione.
Creare e assegnare comportamenti server a un collegamento di navigazione
-
Nella vista Progettazione, selezionate la stringa di testo o l'immagine nella pagina che desiderate utilizzare come collegamento di navigazione recordset.
-
Aprite il pannello Comportamenti server (Finestra > Comportamenti server) e fate clic sul pulsante più (+).
-
Selezionate Pagine recordset dal menu a comparsa, quindi selezionate dall'elenco un comportamento server appropriato per il collegamento.
se il recordset contiene numerosi record, l'esecuzione del comportamento server Vai all'ultimo record può richiedere molto tempo.
-
Nel menu a comparsa Recordset, selezionate il recordset che contiene i record, quindi fate clic su OK.
Il comportamento server viene assegnato al collegamento di navigazione.
Opzioni della finestra di dialogo Vai a relativa ai comportamenti server
Questa finestra di dialogo consente di aggiungere collegamenti per spostarsi nei record di un recordset.
-
Se non avete selezionato alcun elemento nella pagina, selezionate un collegamento dal menu a comparsa.
-
Selezionate il recordset contenente i record in cui spostarsi, quindi fate clic su OK.Nota:
se il recordset contiene numerosi record, l'esecuzione del comportamento server Vai all'ultimo record può richiedere molto tempo.
Progettazione di una barra di navigazione
Quando create una barra di navigazione personalizzata, iniziate definendone la rappresentazione visiva attraverso gli strumenti di progettazione della pagina di Dreamweaver. Non è necessario creare il collegamento per la stringa di testo o l'immagine, in quanto Dreamweaver lo genera automaticamente.
La pagina per la quale si crea la barra di navigazione deve contenere un recordset in cui navigare. Una barra di navigazione recordset semplice, con i pulsanti di collegamento creati dalle immagini o da altri elementi di contenuto, potrebbe avere l'aspetto seguente:


Dopo aver aggiunto un recordset a una pagina e creato una barra di navigazione, è necessario applicare singoli comportamenti server a ciascun elemento di navigazione. Ad esempio, una barra di navigazione recordset standard contiene le rappresentazioni dei seguenti collegamenti corrispondenti al comportamento appropriato:
|
Collegamento di navigazione |
Comportamento server |
|
Vai alla prima pagina |
Vai alla prima pagina |
|
Vai alla pagina precedente |
Vai alla pagina precedente |
|
Vai alla pagina successiva |
Vai alla pagina successiva |
|
Vai all'ultima pagina |
Vai all'ultima pagina |
Visualizzare o nascondere le aree in base ai risultati del recordset
Potete inoltre specificare che un'area venga visualizzata o nascosta a seconda che il recordset sia vuoto o meno. Se il recordset è vuoto (ad esempio, se non è stato individuato alcun record corrispondente alla query), potete visualizzare un messaggio in cui viene segnalato che non è stato restituito alcun record. Questa funzione è particolarmente utile durante la creazione di pagine di ricerca in cui le query vengono eseguite in base a termini inseriti dall'utente. Analogamente, potete visualizzare un messaggio di errore se si verifica un problema di connessione a un database o se il nome utente e la password inseriti da un utente non corrispondono a quelli riconosciuti dal server.
Di seguito sono elencati i comportamenti server Mostra area:
Mostra se il recordset è vuoto
Mostra se il recordset non è vuoto
Mostra se è la prima pagina
Mostra se non è la prima pagina
Mostra se è l'ultima pagina
Mostra se non è l'ultima pagina
-
Nella vista Progettazione, selezionate l'area della pagina che desiderate visualizzare o nascondere.
-
Nel pannello Comportamenti server (Finestra > Comportamenti server), fate clic sul pulsante più (+).
-
Selezionate Mostra area dal menu a comparsa, quindi selezionate un comportamento server dall'elenco visualizzato e fate clic su OK.
Visualizzare più risultati del recordset
Il comportamento server Area ripetuta consente di visualizzare in una pagina più record di un recordset. Qualsiasi selezione di dati dinamici può essere trasformata in un'area ripetuta. Tuttavia, gli esempi più comuni sono una tabella, una riga o una serie di righe di tabella.
-
Nella vista Progettazione, selezionate un'area con contenuto dinamico.
Potete selezionare qualsiasi oggetto, come una tabella, una riga di tabella o addirittura un paragrafo di testo.
Per selezionare un'area della pagina con precisione, potete utilizzare il selettore di tag presente nell'angolo sinistro della finestra del documento. Ad esempio, per selezionare una riga di tabella, fate clic all'interno della riga nella pagina, quindi sul tag <tr> all'estrema destra del selettore di tag.
-
Selezionate Finestra > Comportamenti server per visualizzare il pannello Comportamenti server.
-
Fate clic sul pulsante più (+) e selezionate Area ripetuta.
-
Selezionate il nome del recordset che desiderate utilizzare dal menu a comparsa.
-
Selezionate il numero di record da visualizzare in ogni pagina e fate clic su OK.
Nella finestra del documento viene visualizzato un sottile contorno tratteggiato grigio attorno all'area ripetuta.
Modificare le aree ripetute mediante la finestra di ispezione Proprietà
-
Modificate l'area ripetuta selezionata cambiando le opzioni seguenti:
Il nome dell'area ripetuta.
Il recordset che fornisce i record per l'area ripetuta.
Il numero di record visualizzati
Quando selezionate una nuova opzione, Dreamweaver aggiorna la pagina.
Riutilizzo dei recordset PHP
Per un'esercitazione sul riutilizzo dei recordset PHP, vedete il tutorial di David Powers, How Do I Reuse a PHP Recordset in More Than One Repeat Region? (Come si fa per riutilizzare un recordset PHP in più di un'area ripetuta?)
Creare una tabella dinamica
Nell'esempio seguente viene illustrata la modalità di applicazione del comportamento server Area ripetuta a una riga di tabella e viene specificato che in ogni pagina siano visualizzati nove record. La riga stessa visualizza quattro record differenti: city, state, street address e zip code.


Per creare una tabella come quella visualizzata nell'esempio, è necessario definire una tabella con contenuto dinamico e applicare il comportamento server Area ripetuta alla riga di tabella con il contenuto dinamico. Quando la pagina viene elaborata dal server applicazioni, la riga viene ripetuta il numero di volte specificato nell'oggetto server Area ripetuta con un record diverso inserito in ogni nuova riga.
-
Per inserire una tabella dinamica, effettuate una delle seguenti operazioni:
Selezionate Inserisci > Oggetti dati > Dati dinamici > Tabella dinamica per visualizzare la finestra di dialogo Tabella dinamica.
Nella categoria Dati del pannello Inserisci, fate clic sul pulsante Dati dinamici e selezionate l'icona Tabella dinamica dal menu a comparsa.
-
Selezionate il recordset dal menu a comparsa Recordset.
-
Selezionate il numero di record da visualizzare in ogni pagina.
-
(Opzionale) A questo punto potete impostare i valori per il bordo della tabella, il margine e la spaziatura delle celle.
La finestra di dialogo Tabella dinamica conserva i valori impostati per il bordo della tabella, il margine e la spaziatura delle celle.
Nota:se per il progetto in corso sono necessarie diverse tabelle dinamiche con lo stesso aspetto, potete inserire i valori per il layout della tabella per semplificare ulteriormente lo sviluppo delle pagine. Dopo aver inserito la tabella, potete modificare i valori specificati mediante la finestra di ispezione Proprietà per le tabelle.
-
Fate clic su OK.
Nella pagina vengono inseriti una tabella e i segnaposto del contenuto dinamico definito nel recordset associato.

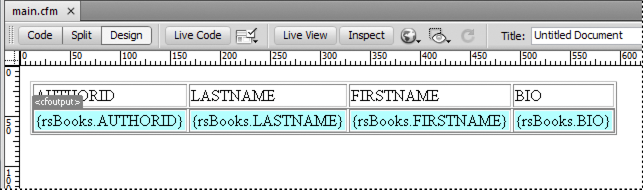
Una tabella e i segnaposto per il contenuto dinamico in un recordset 
Una tabella e i segnaposto per il contenuto dinamico in un recordset In questo esempio, il recordset contiene quattro colonne: AUTHORID, FIRSTNAME, LASTNAME e BIO. La riga di intestazione della tabella visualizza i nomi di ciascun record. Potete modificare le intestazioni inserendo del testo descrittivo o delle immagini rappresentative.
Creare contatori di record
I contatori di record forniscono agli utenti dei punti di riferimento durante la navigazione in un set di record. Generalmente, i contatori di record visualizzano il numero totale di record restituiti e i record visualizzati. Ad esempio, se un recordset restituisce 40 record e ne vengono visualizzati 8 per pagina, nella prima pagina il contatore di record indica “Visualizzazione record 1 - 8 di 40”.
Per creare un contatore di record per una pagina, è necessario definire un recordset per la pagina, un layout di pagina appropriato per il contenuto dinamico e una barra di navigazione recordset.
Creare contatori di record semplici
I contatori di record consentono agli utenti di conoscere la propria posizione all'interno di un determinato set di record in base al numero di totale di record restituiti. Per questo motivo i contatori di record rappresentano un comportamento in grado di migliorare in modo significativo la funzionalità di una pagina Web.
Potete creare un contatore di record semplice utilizzando l'oggetto server Stato di navigazione recordset. Questo oggetto server consente di creare del testo nella pagina per visualizzare lo stato del record corrente. Potete personalizzare il contatore utilizzando gli strumenti di progettazione di Dreamweaver.
-
Posizionate il punto di inserimento dove desiderate inserire il contatore di record.
-
Selezionate Inserisci > Oggetti dati > Visualizza conteggio record > Stato di navigazione recordset, selezionate il recordset dal menu a comparsa Recordset, quindi fate clic su OK.
L'oggetto server Stato di navigazione recordset inserisce un contatore di record testuale il cui aspetto è simile a quello della figura seguente:


Quando viene visualizzato nella vista Dal Vivo, l'aspetto del contatore è simile al seguente:


Creare e aggiungere il contatore di record alla pagina
-
Nella finestra di dialogo Stato di navigazione recordset, selezionate il recordset da registrare e fate clic su OK.
Creare contatori di record personalizzati
Potete utilizzare singoli comportamenti di conteggio dei record per creare contatori di record personalizzati. I contatori di record personalizzati consentono di andare oltre la semplice tabella a riga singola inserita mediante l'oggetto server Stato di navigazione recordset. Potete disporre gli elementi strutturali in diversi modi e applicare a ciascuno il comportamento server appropriato.
Di seguito sono elencati i comportamenti server di conteggio dei record:
Visualizza numero record iniziale
Visualizza numero record finale
Visualizza record totali
Per creare un contatore di record personalizzato per una pagina, è necessario definire un recordset per la pagina, un layout di pagina appropriato per il contenuto dinamico e una barra di navigazione recordset.
In questo esempio viene creato un contatore di record il cui aspetto è simile a quello creato nella sezione “Creazione di contatori di record semplici”. Il testo in Sans-Serif rappresenta i segnaposto dei contatori di record che verranno inseriti nella pagina. In questo esempio, l'aspetto del contatore di record è il seguente:
Displaying records StartRow through EndRow of RecordSet.RecordCount.
-
Nella vista Progettazione, inserite il testo del contatore nella pagina. Potete specificare un testo qualsiasi, ad esempio:
Displaying records thru of .
-
Portate il cursore alla fine della stringa di testo.
-
Aprite il pannello Comportamenti server (Finestra > Comportamenti server).
-
Fate clic sul pulsante più (+) nell'angolo superiore sinistro, quindi su Visualizza conteggio record. Selezionate Visualizza record totali dal sottomenu. Il comportamento Visualizza record totali viene inserito nella pagina e un segnaposto viene collocato in corrispondenza del punto di inserimento. La stringa di testo dovrebbe avere l'aspetto seguente:
Displaying records thru of {Recordset1.RecordCount}. -
Spostate il punto di inserimento dopo la parola records e selezionate Visualizza numero record iniziale dal pannello Comportamenti server > pulsante più (+) > Visualizza conteggio record. La stringa di testo dovrebbe avere l'aspetto seguente:
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}. -
Spostate il punto di inserimento tra le parole thru e of e selezionate Visualizza numero record iniziale dal pannello Comportamenti server > pulsante più (+) > Visualizza conteggio record. La stringa di testo dovrebbe avere l'aspetto seguente:
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}. -
Verificate il corretto funzionamento del contatore visualizzando la pagina nella vista Dal vivo. L'aspetto del contatore è simile a quello dell'esempio seguente:
Displaying records 1 thru 8 of 40.
Se nella pagina dei risultati è presente un collegamento di navigazione per passare al set di record successivo, quando l'utente lo seleziona il contatore di record viene aggiornato nel modo seguente:
Showing records 9 thru 16 of 40.
Utilizzare formati dati predefiniti
Dreamweaver viene fornito con numerosi formati dati predefiniti che potete applicare agli elementi dati dinamici. I formati dati comprendono formati di data e ora, monetari, numerici e percentuali.
Applicare formati dati al contenuto dinamico
-
Selezionate il segnaposto del contenuto dinamico nella finestra del documento.
-
Selezionate Finestra > Associazioni per visualizzare il pannello Associazioni.
-
Fate clic sulla freccia giù nella colonna Formato.
Se la freccia giù non è visibile, espandete il pannello.
-
Dal menu a comparsa Formato, selezionate la categoria di formato dati desiderata.
Verificate che il formato dati sia appropriato per il tipo di dati che state formattando. Ad esempio, i formati Valuta funzionano solo se i dati dinamici sono composti da dati numerici. Non potete applicare più formati agli stessi dati.
-
Verificate che il formato sia stato applicato correttamente visualizzando un'anteprima della pagina nella vista Dal vivo.
Personalizzare un formato dati
-
Aprite una pagina contenente dei dati dinamici nella vista Progettazione.
-
Selezionate i dati dinamici per cui desiderate creare un formato personalizzato.
L'elemento dati associato di cui è stato selezionato il testo viene evidenziato nel pannello Associazioni (Finestra > Associazioni). Il pannello visualizza due colonne per l'elemento selezionato: Associazioni e Formato. Se la colonna Formato non è visibile, espandere ulteriormente il pannello Associazioni.
-
Nel pannello Associazioni, fate clic sulla freccia giù nella colonna Formato per espandere il menu a comparsa dei formati dati disponibili.
Se la freccia giù non è visibile, espandete ulteriormente il pannello Associazioni.
-
Selezionate Modifica elenco formati dal menu a comparsa.
-
Impostate le opzioni della finestra di dialogo e fate clic su OK.
a. Selezionate il formato dall'elenco e fate clic su Modifica.
b. Modificate i seguenti parametri nelle finestre di dialogo Valuta, Numero o Percentuale, quindi fate clic su OK.
- Il numero di cifre decimali da visualizzare
- L'inserimento di uno zero iniziale prima delle frazioni
- L'uso delle parentesi o del segno meno per i valori negativi
- Il raggruppamento delle cifre
c. Per eliminare un formato dati, selezionatelo dall'elenco e fate clic sul pulsante meno (–).
Creare un formato dati (solo ASP)
-
Aprite una pagina contenente dei dati dinamici nella vista Progettazione.
-
Selezionate i dati dinamici per cui desiderate creare un formato personalizzato.
-
Selezionate Finestra > Associazioni per visualizzare il pannello Associazioni, quindi fate clic sulla freccia giù nella colonna Formato. Se la freccia giù non è visibile, espandete il pannello.
-
Selezionate Modifica elenco formati dal menu a comparsa.
-
Fate clic sul pulsante più (+) e selezionate un tipo di formato.
-
Definite il formato e fate clic su OK.
-
Inserite un nome per il nuovo formato nella colonna Nome e fate clic su OK.Nota:
anche se Dreamweaver supporta la creazione di formati dati solo per le pagine ASP, gli utenti di ColdFusion e PHP possono scaricare i formati creati da altri sviluppatori oppure creare formati server e pubblicarli su Dreamweaver Exchange. Per ulteriori informazioni sull'API dei formati server, consultate il manuale Extending Dreamweaver (? > Estensione di Dreamweaver > Server Formats).