- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Creare aree e tabelle ripetute e configurare le proprietà delle tabelle in Dreamweaver per controllare il layout di pagina.
Un'area ripetuta è una sezione di un modello che può essere duplicata molte volte in una pagina basata sul modello. Generalmente, le aree ripetute vengono utilizzate per le tabelle, ma potete definirle anche per altri elementi della pagina.
Le aree ripetute consentono di controllare il layout di pagina con la ripetizione di determinati elementi, ad esempio un articolo di catalogo e una descrizione oppure una riga di dati come un elenco di elementi.
Potete utilizzare due oggetti modello di area ripetuta: aree ripetute e tabelle ripetute.
Creare un'area ripetuta in un modello
Le aree ripetute consentono agli utenti dei modelli di duplicare a piacimento un'area specificata in un modello. Un'area ripetuta non è necessariamente un'area modificabile.
Per rendere modificabile il contenuto di un'area ripetuta (ad esempio, per consentire agli utenti di digitare del testo in una cella di tabella in un documento basato sul modello), dovete inserire un'area modificabile nell'area ripetuta.
-
Nella finestra del documento, effettuate una delle seguenti operazioni:
Selezionate il testo o il contenuto che desiderate impostare come area ripetuta.
Nel documento, spostate il punto di inserimento nella posizione in cui desiderate inserire l'area ripetuta.
-
Effettuate una delle operazioni seguenti:
Selezionate Inserisci > Modello > Area ripetuta.
Nella categoria Modelli del pannello Inserisci, selezionate Area ripetuta.
-
Nella casella Nome, inserite un nome univoco per l'area del modello. (Non è possibile utilizzare lo stesso nome per più aree ripetute in un modello.)Nota:
quando assegnate un nome a un'area, non utilizzate caratteri speciali.
-
Fate clic su OK.
Inserire una tabella ripetuta
Potete utilizzare una tabella ripetuta per creare un'area modificabile (in formato tabella) con righe ripetute. Potete definire gli attributi della tabella e impostare le celle modificabili.
-
Nella finestra del documento, spostate il punto di inserimento nel documento in cui desiderate inserire la tabella ripetuta.
-
Effettuate una delle operazioni seguenti:
Selezionate Inserisci > Modello > Tabella ripetuta.
Nella categoria Modelli del pannello Inserisci, selezionate Tabella ripetuta.
-
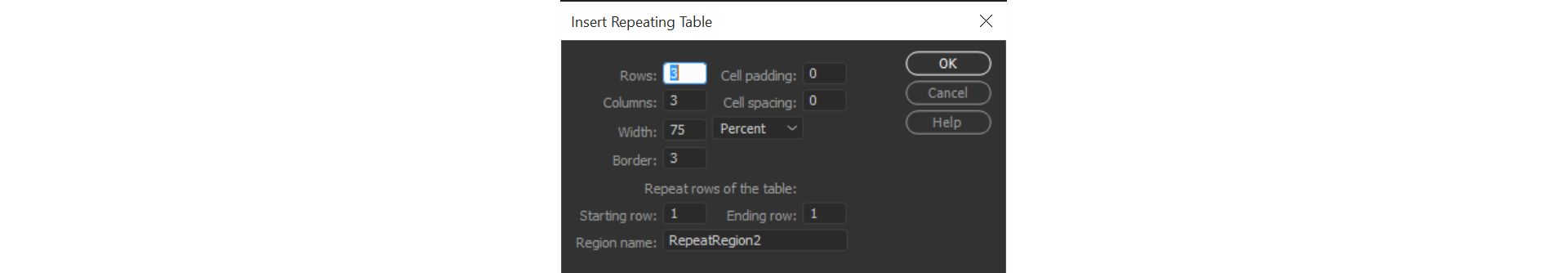
Specificate le seguenti opzioni e fate clic su OK.
Righe
Determina il numero di righe della tabella.
Colonne
Determina il numero di colonne della tabella.
Margine celle
Determina la distanza in pixel tra il contenuto e i bordi delle celle.
Spaziatura celle
Specifica la distanza in pixel tra le celle adiacenti della tabella.
Nota:Se non assegnate dei valori espliciti alle opzioni Margine celle e Spaziatura celle, la maggior parte dei browser visualizza la tabella come se l'opzione Margine celle fosse impostata su 1 e l'opzione Spaziatura celle su 2. Per far sì che i browser visualizzino la tabella senza spaziatura o margine delle celle, impostate Margine celle e Spaziatura celle su 0.
Larghezza
Specifica la larghezza della tabella in pixel o sotto forma di percentuale rispetto alla larghezza della finestra del browser.
Bordo
Specifica la larghezza in pixel dei bordi della tabella.
Nota:Se non specificate un valore per il bordo, nella maggior parte dei browser viene utilizzato un bordo di tabella uguale a 1. Per far sì che i browser visualizzino la tabella senza bordi, impostate l'opzione Bordo su 0.
Per visualizzare i bordi delle celle e della tabella quando l'opzione Bordo è impostata su 0, selezionate Visualizza > Opzioni vista Progettazione > Riferimenti visivi. Questa opzione è disponibile solo nella vista Progettazione.
Righe ripetute della tabella
Specifica le righe della tabella incluse nell'area ripetuta.
Riga iniziale
Imposta il numero di riga inserito come la prima riga da includere nell'area ripetuta.
Riga finale
Imposta il numero di riga inserito come l'ultima riga da includere nell'area ripetuta.
Nome area
Consente di impostare un nome univoco per l'area ripetuta.
Creazione di tabelle ripetute Creazione di tabelle ripetute
Impostare colori di sfondo alternati in una tabella ripetuta
Dopo aver inserito una tabella ripetuta in un modello, potete personalizzarla alternando il colore di sfondo delle righe.
-
Nella finestra del documento, selezionate una riga nella tabella ripetuta.
-
Nella barra degli strumenti Documento, fate clic sul pulsante Mostra vista Codice o Mostra viste Codice e Progettazione per accedere al codice della riga di tabella selezionata.
-
Nella vista Codice, modificate il tag <tr> in modo che includa il codice seguente:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
Potete sostituire i valori esadecimali #FFFFFF e #CCCCCC con altri colori.
-
Salvate il modello.
Di seguito è riportato un esempio di codice di una tabella con colori di sfondo alternati per le righe:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>