Selezionate Inserisci > HTML > Flash Video.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
Scoprite come incorporare video nelle pagine Web e inserire file FLV in Dreamweaver.
Incorporare video in pagine Web (HTML5)
Lo standard HTML5 supporta tag video e audio che consentono agli utenti di riprodurre file video e audio in un browser senza che sia necessario un plugin o un lettore esterno. Dreamweaver supporta i suggerimenti sul codice per l'aggiunta di tag video e audio.
La vista Dal vivo esegue il rendering del video e fornisce così un'anteprima del filmato che state incorporando in una pagina Web.
Benché sia possibile incorporare qualunque tipo di video in una pagina Web, la vista Dal vivo non è sempre in grado di eseguire il rendering di tutti i video. I tag audio e video sono supportati in Dreamweaver mediante il plugin Apple QuickTime. In Windows, se il plugin Apple QuickTime non è installato, il rendering del contenuto multimediale nella pagina Web non viene eseguito.
Per informazioni sull’inserimento di video HTML5, consultate Inserire video HTML5 in Dreamweaver.
Inserimento di file FLV
Inserire file FLV
Potete inserire facilmente dei video FLV nelle pagine Web senza utilizzare lo strumento di creazione di Flash. Dovete disporre di un file FLV codificato prima di cominciare.
Dreamweaver inserisce un componente SWF che visualizza il file FLV; quando viene visualizzato in un browser, questo componente visualizza il file FLV selezionato, oltre a un gruppo di controlli della riproduzione.


Dreamweaver fornisce le opzioni seguenti per rendere disponibili i video FLV ai visitatori del sito:
Video a scaricamento progressivo
Scarica il file FLV sul disco rigido del visitatore del sito e lo riproduce. A differenza dei tradizionali metodi “scarica e riproduci”, tuttavia, lo scaricamento progressivo permette di iniziare la riproduzione del file video prima che sia stato completamente scaricato.
Streaming video
Esegue lo streaming del contenuto video e lo riproduce immediatamente nella pagina web, dopo un breve periodo di buffering che ne assicura una riproduzione fluida. Per attivare lo streaming video sulle pagine web, dovete disporre dell'accesso ad Adobe® Flash® Media Server.
Dovete disporre di un file FLV codificato per poterlo utilizzare in Dreamweaver. Potete inserire file video creati con due tipi di codec (tecnologie di compressione/decompressione): Sorenson Squeeze e On2.
Come accade con i normali file SWF, quando inserite un file FLV, Dreamweaver inserisce del codice che rileva se l'utente dispone della versione corretta di Flash Player per visualizzare il video. In caso contrario, la pagina visualizza del contenuto alternativo che richiede all'utente di scaricare la versione più recente di Flash Player.
Per visualizzare i file FLV, gli utenti devono aver installato Flash Player 8 o versione successiva sul computer. Se un utente non ha installato la versione richiesta di Flash Player bensì Flash Player 6.0 r65 o versione successiva, il browser visualizza un programma di installazione rapida di Flash Player anziché il contenuto alternativo. Se l'utente rifiuta l'installazione rapida, la pagina visualizza il contenuto alternativo.
Per ulteriori informazioni sulle operazioni con i video, visitate il Centro sulla tecnologia video all'indirizzo www.adobe.com/go/flv_devcenter_it.
Inserire un file FLV
-
Inserimento di Flash Video Inserimento di Flash Video -
Nella finestra di dialogo Inserisci FLV, selezionate Video a scaricamento progressivo o Video Streaming dal menu a comparsa Tipo di video.
-
Impostate le rimanenti opzioni della finestra di dialogo e fate clic su OK.
Microsoft Internet Information Server (IIS) non elabora i tag object nidificati. Per le pagine ASP, Dreamweaver utilizza codice di incorporamento/oggetto nidificato anziché codice oggetto nidificato al momento dell'inserimento di file SWF o FLV.
Impostare le opzioni per il video a scaricamento progressivo
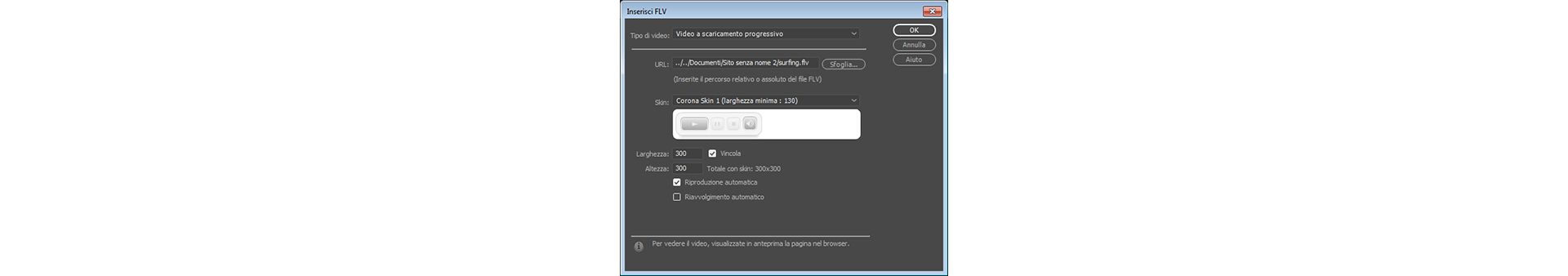
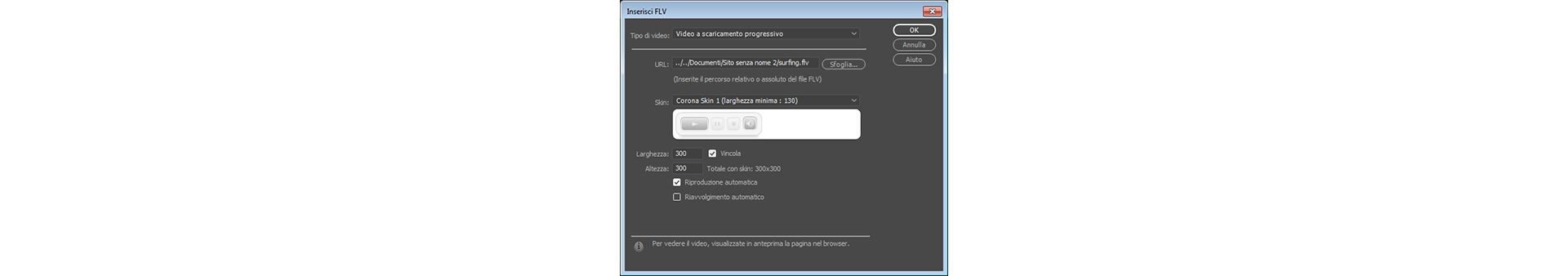
La finestra di dialogo Inserisci FLV consente di impostare le opzioni di scaricamento progressivo per un file FLV inserito in una pagina Web.
-
Selezionate Inserisci > HTML > Flash Video (oppure fate clic sull'icona Flash Video nella categoria HTML del pannello Inserisci).
-
Nella finestra di dialogo Inserisci FLV, selezionate Video a scaricamento progressivo dal menu Tipo di video.
Inserimento di Flash Video Inserimento di Flash Video -
Specificate le seguenti opzioni:
URL
Specifica un percorso relativo o assoluto al file FLV. Per specificare un percorso relativo (ad esempio, mypath/myvideo.flv), fate clic sul pulsante Sfoglia, individuate il file FLV e selezionatelo. Per specificare un percorso assoluto, digitate l'URL (ad esempio, HTTP://www.example.com/myvideo.flv) del file FLV.
Skin
Specifica l'aspetto del componente video. Sotto il menu a comparsa Skin viene visualizzata un'anteprima dello skin selezionato.
Larghezza
La larghezza del file FLV in pixel. Dreamweaver determinare la larghezza del file FLV che sarà visualizzata automaticamente in questo campo.
Altezza
L’altezza del file FLV in pixel. Dreamweaver ottimizza automaticamente l’altezza del file FLV che sarà visualizzata automaticamente in questo campo.
Nota:Totale con skin indica la larghezza e l'altezza del file FLV più quelle dello skin selezionato.
Vincola
Mantiene le proporzioni tra larghezza e altezza del componente Video. Questa opzione è selezionata per impostazione predefinita.
Riproduzione automatica
Specifica se il video deve essere riprodotto automaticamente all'apertura della pagina web.
Riavvolgimento automatico
Specifica se il controllo di riproduzione deve tornare alla posizione iniziale al termine della riproduzione del video.
-
Fate clic su OK per chiudere la finestra di dialogo e aggiungere il file FLV alla pagina Web.
Il comando Inserisci FLV genera un file SWF di riproduzione video e un file SWF di skin che verranno utilizzati per visualizzare il contenuto video in una pagina Web. Per vedere i nuovi file, può essere necessario fare clic sul pulsante Aggiorna nel pannello File. Questi file vengono salvati nella stessa directory del file HTML al quale aggiungete il contenuto Video. Quando caricate la pagina HTML contenente il file FLV, Dreamweaver carica i file come file dipendenti (se fate clic su Sì nella finestra di dialogo Carica file dipendenti).
Impostare le opzioni per lo streaming video
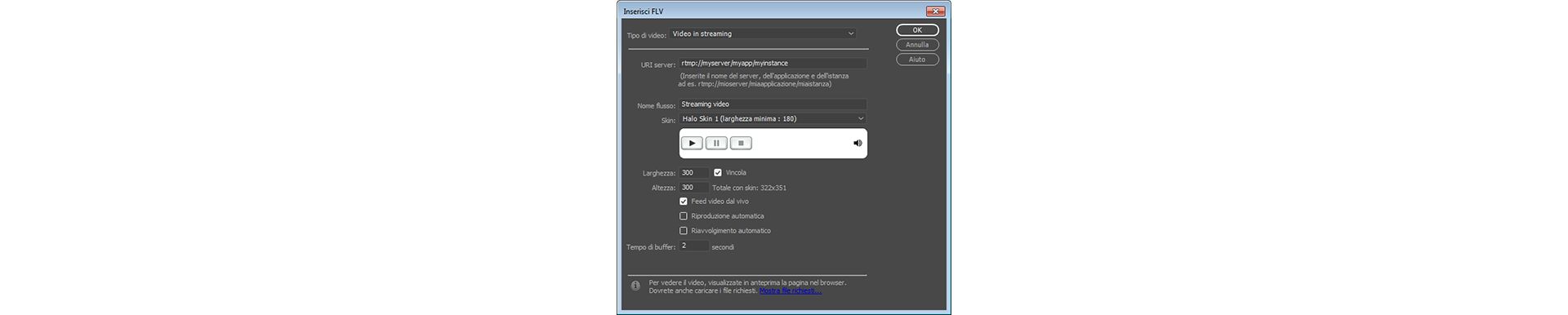
La finestra di dialogo Inserisci FLV consente di impostare le opzioni per lo scaricamento in streaming video di un file FLV inserito in una pagina Web.
-
Selezionate Inserisci > HTML > Flash Video (oppure fate clic sull'icona Flash Video nella categoria HTML del pannello Inserisci).
-
Selezionate Streaming Video dal menu a comparsa Tipo di video.
Impostazione delle opzioni per lo streaming video Impostazione delle opzioni per lo streaming video URI server
Specifica il nome del server, dell'applicazione e dell'istanza nel formato rtmp://www.example.com/app_name/instance_name.
Nome flusso
Specifica il nome del file FLV che desiderate riprodurre (ad esempio, myvideo.flv). L'estensione .flv è facoltativa.
Skin
Specifica l'aspetto del componente video. Sotto il menu a comparsa Skin viene visualizzata un'anteprima dello skin selezionato.
Larghezza
La larghezza del file FLV in pixel. Dreamweaver determina la larghezza del file FLV e la inserisce automaticamente in questo campo.
Altezza
L’altezza del file FLV in pixel. Dreamweaver determina l’altezza del file FLV e ne inserisce automaticamente il valore in pixel in questo campo.
Nota:Totale con skin indica la larghezza e l'altezza del file FLV più quelle dello skin selezionato.
Vincola
Mantiene le proporzioni tra larghezza e altezza del componente Video. Questa opzione è selezionata per impostazione predefinita.
Feed video dal vivo
Specifica se il contenuto video è dal vivo. Se Feed video dal vivo è selezionato, Flash Player riprodurrà un feed video dal vivo con streaming da Flash® Media Server. Il nome del feed video dal vivo è il nome specificato nella casella di testo Nome flusso.
Nota:Per abilitare il feed video dal vivo, dovete selezionare una delle opzioni skin Halo dal campo Skin. Quando selezionate Feed video dal vivo, nello skin del componente viene visualizzato solo il controllo del volume, in quanto non è possibile modificare il video dal vivo. Inoltre, le opzioni Riproduzione automatica e Riavvolgimento automatico non avranno effetto.
Riproduzione automatica
Specifica se il video deve essere riprodotto automaticamente all'apertura della pagina web.
Riavvolgimento automatico
Specifica se il controllo di riproduzione deve tornare alla posizione iniziale al termine della riproduzione del video.
Tempo di buffer
Specifica il tempo in secondi necessario per il buffering prima che inizi la riproduzione del video. Il tempo di buffer predefinito è impostato su 0 in modo che la riproduzione del video inizi immediatamente dopo che è stato scelto il pulsante Riproduci. Se è selezionata Riproduzione automatica, la riproduzione del video inizia appena viene stabilita una connessione con il server) Potrebbe essere necessario impostare un tempo di buffer quando desiderate rendere disponibile contenuto con una velocità in bit maggiore della velocità di connessione dell'utente o quando il traffico Internet potrebbe causare colli di bottiglia nella larghezza di banda o problemi di connettività. Ad esempio, se desiderate inviare 15 secondi di video alla pagina Web prima che nella pagina venga avviata la riproduzione del video, impostate il tempo di buffer su 15.
-
Fate clic su OK per chiudere la finestra di dialogo e aggiungere il file FLV alla pagina Web.
Il comando Inserisci FLV genera un file SWF di riproduzione video e un file SWF di skin che verranno utilizzati per visualizzare il video in una pagina Web. Il comando genera anche un file main.asc che deve essere caricato sul Flash Media Server. Per vedere i nuovi file, può essere necessario fare clic sul pulsante Aggiorna nel pannello File. Questi file vengono salvati nella stessa directory del file HTML al quale aggiungete il contenuto Video. Al momento di caricare la pagina HTML contenente il file FLV, non dimenticate di caricare sul server Web anche i file SWF associati e il file main.asc sul Flash Media Server.
Nota:Se nel server è già stato caricato un file main.asc, rivolgetevi all'amministratore del server prima di caricare il file main.asc generato dal comando Inserisci FLV.
Potete caricare facilmente tutti i file multimediali richiesti selezionando il segnaposto del componente video nella finestra del documento di Dreamweaver e facendo clic sul pulsante Carica file multimediali nella finestra di ispezione Proprietà (Finestra > Proprietà). Per visualizzare un elenco dei file richiesti, fate clic su Mostra file richiesti.
Nota:Il pulsante Carica file multimediali non esegue il caricamento del file HTML che include del contenuto video.
Modificare le informazioni sullo scaricamento di Flash Player
Quando inserite un file FLV in una pagina, Dreamweaver inserisce del codice che rileva se l'utente dispone dalla versione corretta di Flash Player. In caso contrario, la pagina visualizza del contenuto alternativo predefinito che richiede all'utente di scaricare la versione più recente. Potete modificare questo contenuto alternativo in qualsiasi momento.
La procedura è valida anche per i file SWF.
Se un utente non dispone della versione richiesta bensì di Flash Player 6.0 r65 o successivo, il browser visualizza un programma di installazione rapida di Flash Player. Se l'utente rifiuta l'installazione rapida, la pagina visualizza il contenuto alternativo.
-
Nella vista Progettazione della finestra del documento, selezionate il file SWF o il file FLV.
-
Fate clic sull’icona a forma di occhio nel file SWF o FLV.
Nota:Potete anche premere Ctrl + ] per passare alla visualizzazione del contenuto alternativo. Per ritornare alla visualizzazione del file SWF/FLV, premete Ctrl + [ fino a quando è selezionato tutto il contenuto alternativo. Quindi, premete di nuovo Ctrl + [.
-
Modificate il contenuto come avviene per qualunque altro contenuto in Dreamweaver.Nota:
Non potete aggiungere file SWF o FLV come contenuto alternativo.
-
Fate clic sull'icona a forma di occhio per ritornare alla visualizzazione del file SWF o FLV.
Risolvere i problemi dei file FLV
Questa sezione contiene informazioni sulle cause più comuni di problemi relativi ai file FLV.
Problemi di visualizzazione causati dall'assenza di file correlati
Il codice generato da Dreamweaver CS4 e versioni successive dipende da quattro file dipendenti, distinti dal file FLV vero e proprio:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Il file dello skin (ad esempio Clear_Skin_1.swf)
In Dreamweaver CS4 e versioni successive, rispetto a Dreamweaver CS3, vi sono due file dipendenti in più.
I primi due di questi file (swfobject_modified.js e expressInstall.swf) sono installati in una cartella denominata Script, che viene creata da Dreamweaver nella cartella principale del sito, qualora non esista già.
Gli altri due file (FLVPlayer_Progressive.swf e il file dello skin) sono installati nella stessa cartella della pagina nella quale il file FLV è incorporato. Il file dello skin contiene i controlli per il file FLV e il suo nome corrisponde allo skin scelto nelle opzioni descritte nella Guida di Dreamweaver. Ad esempio, se scegliete lo skin Clear, il file si chiama Clear_Skin_1.swf.
Tutti e quattro i file dipendenti DEVONO essere caricati nel server remoto affinché il file FLV venga visualizzato correttamente.
Il mancato caricamento di questi file è la causa più comune della riproduzione non corretta di un file FLV in una pagina Web. Se uno dei file è assente, potreste vedere solo una "casella bianca" nella pagina.
Per verificare di aver caricato tutti i file dipendenti, utilizzate il pannello File di Dreamweaver per caricare la pagina in cui deve apparire il file FLV. Quando caricate la pagina, Dreamweaver chiede se volete caricare i file dipendenti (a meno che non abbiate deselezionato questa opzione). Fate clic su Sì per caricare i file dipendenti.
Problemi di visualizzazione nelle anteprime locali delle pagine
A causa di aggiornamenti di sicurezza introdotti in Dreamweaver CS4, non è possibile utilizzare il comando Visualizza anteprima nel browser per provare una pagina con un file FLV incorporato a meno che non venga definito un server di prova locale nella definizione del sito di Dreamweaver e non si utilizzi quindi il server di prova per l'anteprima della pagina.
Solitamente un server di prova è necessario solo quando si sviluppano pagine per ASP, ColdFusion o PHP (vedete Configurare il computer per lo sviluppo di applicazioni). Se sviluppate siti Web che utilizzano esclusivamente il linguaggio HTML e non avete definito un server di prova, quando premete F12 (Windows) o Opzione+F12 (Macintosh) viene visualizzato soltanto un insieme indistinto di controlli dello skin. Per evitare questo problema potete definire il server di prova e utilizzarlo per visualizzare l'anteprima della pagina, oppure caricare i file su un server remoto e visualizzarli da quella posizione.
È anche possibile che siano le impostazioni di protezione a impedire di visualizzare l'anteprima locale dei contenuti FLV, ma Adobe non ha finora verificato questa possibilità. Potete provare a modificare le impostazioni di protezione per vedere se il problema si risolve in questo modo. Per ulteriori informazioni su come modificare le impostazioni di sicurezza, vedere Tech Note 117502.
Altre possibili cause dei problemi relativi ai file FLV
Se incontrate problemi nella visualizzazione dell'anteprima locale dei file, verificate che l'opzione Anteprima mediante il file temporaneo sia deselezionata in Modifica > Preferenze > Anteprima in tempo reale.
Controllate di avere la versione più recente del plugin di Flash Player.
Fate attenzione quando spostate file e cartelle all'esterno di Dreamweaver. Quando spostate file e cartelle fuori da Dreamweaver, l'applicazione non ha modo di verificare i percorsi corretti dei file associati ai file FLV.
Potete sostituire temporaneamente il file FLV che causa il problema con un file FLV collaudato. Se il file FLV sostitutivo funziona correttamente, il problema riguarda sicuramente il file FLV originale, non il browser o il computer.
Modificare o eliminare un componente FLV
Potete modificare le impostazioni del video nella pagina Web selezionando il segnaposto del componente video nella finestra del documento di Dreamweaver e utilizzando la finestra di ispezione Proprietà. Un altro metodo consiste nell'eliminare il componente video e reinserirlo selezionando Inserisci > HTML > Flash Video.
Modificare il componente FLV
-
Selezionate il segnaposto del componente video nella finestra del documento di Dreamweaver facendo clic sull'icona FLV nel centro del segnaposto.
-
Aprite la finestra di ispezione Proprietà (Finestra > Proprietà) ed effettuate le modifiche desiderate.Nota:
La finestra di ispezione Proprietà non consente di cambiare il tipo di video (ad esempio, da Video a scaricamento progressivo a Streaming Video). Per modificare il tipo video, eliminate il componente FLV e reinseritelo selezionando Inserisci > Oggetto multimediale > FLV.
Eliminare il componente FLV
-
Selezionate il segnaposto del componente FLV nella finestra del documento di Dreamweaver e premete Canc.
Aggiungere video (altri formati)
Per scoprire come aggiungere video che non siano file .flv, consultate Aggiungere video (non FLV).
Potrebbe anche interessarvi sapere come inserire contenuto plug-in in Dreamweaver per riprodurre file .mp3 o video Quicktime nel sito Dreamweaver.