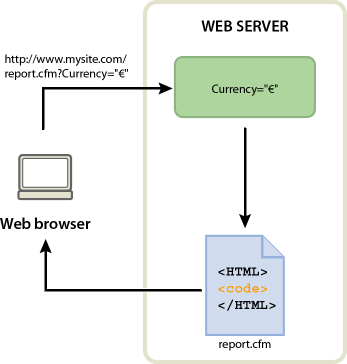
Il browser richiede al server la pagina report.cfm. La richiesta include il parametro URL Currency="euro". La variabile Currency="euro" specifica che tutti gli importi monetari recuperati verranno espressi in Euro.
- Guida utente di Dreamweaver
- Introduzione
- Dreamweaver e Creative Cloud
- Aree di lavoro e viste di Dreamweaver
- Configurare i siti
- Siti di Dreamweaver
- Configurare una versione locale del sito
- Collegamento a un server di pubblicazione
- Configurare un server di prova
- Importare ed esportare le impostazioni di un sito Dreamweaver
- Passaggio di siti Web esistenti da un server remoto alla cartella principale del sito locale
- Funzioni di accessibilità in Dreamweaver
- Impostazioni avanzate
- Impostazione delle preferenze del sito per il trasferimento dei file
- Specificare le Impostazioni del server proxy in Dreamweaver
- Sincronizzare le impostazioni di Dreamweaver con Creative Cloud
- Utilizzo di Git in Dreamweaver
- Gestire i file
- Creare e aprire file
- Gestire file e cartelle
- Scaricamento e caricamento dei file da e verso il server
- Depositare e ritirare i file
- Sincronizzare i file
- Confrontare file per verificare le differenze
- Applicare la maschera file a file e cartelle del sito Dreamweaver
- Attivare le Design Notes per i siti di Dreamweaver
- Impedire un potenziale attacco exploit del Gatekeeper
- Layout e progettazione
- Usare i riferimenti visivi per il layout
- Informazioni sull'utilizzo di CSS per creare il layout della pagina
- Progettazione di siti Web reattivi con Bootstrap
- Creazione e utilizzo di media query in Dreamweaver
- Presentare il contenuto mediante le tabelle
- Colori
- Responsive design con i layout a griglia fluida
- Extract in Dreamweaver
- CSS
- Nozioni sui fogli di stile CSS
- Creazione del layout delle pagine con CSS Designer
- Utilizzare i preprocessori CSS in Dreamweaver
- Impostare le preferenze di stile CSS in Dreamweaver
- Spostare le regole CSS in Dreamweaver
- Convertire CSS in linea in una regola CSS in Dreamweaver
- Utilizzare i tag div
- Applicare sfumature allo sfondo
- Creare e modificare effetti di transizione CSS3 in Dreamweaver
- Formattazione del codice
- Contenuto e risorse delle pagine
- Impostare le proprietà di pagina
- Impostare le proprietà dei collegamenti CSS e le proprietà dei collegamenti CSS
- Lavorare con il testo
- Ricercare e sostituire testo, tag e attributi
- Pannello DOM
- Modifica nella vista Dal vivo
- Codifica dei documenti in Dreamweaver
- Selezionare e visualizzare gli elementi nella finestra del documento
- Definire le proprietà del testo nella finestra di ispezione Proprietà
- Eseguire il controllo ortografico di una pagina Web
- Utilizzo dei filetti orizzontali in Dreamweaver
- Aggiungere e modificare le combinazioni di caratteri in Dreamweaver
- Operazioni con le risorse
- Inserire e aggiornare le date in Dreamweaver
- Creare e gestire le risorse preferite in Dreamweaver
- Inserire e modificare le immagini in Dreamweaver
- Aggiungere oggetti multimediali
- Aggiunta di video in Dreamweaver
- Inserire video HTML5
- Inserire file SWF
- Aggiungere effetti audio
- Inserire l'audio HTML5 in Dreamweaver
- Operazioni con le voci di libreria
- Utilizzare testo in arabo e in ebraico in Dreamweaver
- Collegamenti e navigazione
- Widget ed effetti jQuery
- Programmazione dei siti Web
- Programmazione in Dreamweaver
- Ambiente di codifica in Dreamweaver
- Impostare le preferenze di codifica
- Personalizzare la colorazione del codice
- Scrivere e modificare codice
- Suggerimenti sul codice e completamento del codice
- Comprimere ed espandere codice
- Riutilizzo del codice con gli snippet
- Comando Lint
- Ottimizzare il codice
- Modificare il codice nella vista Progettazione.
- Utilizzo del contenuto dell'intestazione delle pagine
- Inserimento di server-side include in Dreamweaver
- Uso delle librerie di tag in Dreamweaver
- Importazione di tag personalizzati in Dreamweaver
- Utilizzare i comportamenti JavaScript (istruzioni generali)
- Applicare comportamenti JavaScript incorporati
- Informazioni su XML e XSLT
- Eseguire trasformazioni XSL server-side in Dreamweaver
- Esecuzione di trasformazioni XSL client-side in Dreamweaver
- Aggiungere entità di carattere per XSLT in Dreamweaver
- Formattazione del codice
- Flussi di lavoro di interazione con altri prodotti
- Installazione e uso delle estensioni in Dreamweaver
- Aggiornamenti in app in Dreamweaver
- Inserire documenti Microsoft Office in Dreamweaver (solo Windows)
- Operazioni con Fireworks e Dreamweaver
- Modificare il contenuto nei siti Dreamweaver mediante Contribute
- Integrazione tra Dreamweaver e Business Catalyst
- Creare campagne e-mail personalizzate
- Modelli
- Informazioni sui modelli di Dreamweaver
- Riconoscere i modelli e i documenti basati sui modelli
- Creare un modello di Dreamweaver
- Creare aree modificabili nei modelli
- Creare aree e tabelle ripetute nei modelli in Dreamweaver
- Usare le aree opzionali nei modelli
- Definire attributi di tag modificabili in Dreamweaver
- Creare modelli nidificati in Dreamweaver
- Modificare, aggiornare ed eliminare modelli
- Esportare e importare contenuti xml in Dreamweaver
- Applicare o rimuovere un modello da un documento esistente
- Modificare il contenuto nei modelli di Dreamweaver
- Regole di sintassi per i tag di modello in Dreamweaver
- Impostare le preferenze di evidenziazione per le aree dei modelli
- Vantaggi dell'uso dei modelli in Dreamweaver
- Dispositivi mobili e multischermo
- Siti, pagine e moduli Web dinamici
- Applicazioni Web
- Configurare il computer per lo sviluppo di applicazioni
- Risoluzione dei problemi relativi alle connessioni di database
- Rimozione di script di connessione in Dreamweaver
- Progettare pagine dinamiche
- Panoramica sulle origini di contenuto dinamico
- Definire le origini di contenuto dinamico
- Aggiungere contenuto dinamico alle pagine
- Modifica del contenuto dinamico in Dreamweaver
- Visualizzare i record di database
- Fornire dati dal vivo e risoluzione dei problemi in Dreamweaver
- Aggiungere comportamenti server personalizzati in Dreamweaver
- Creazione di moduli con Dreamweaver
- Usare moduli per raccogliere informazioni dagli utenti
- Creare e attivare i moduli ColdFusion in Dreamweaver
- Creare moduli Web
- Supporto HTML5 avanzato per gli elementi modulo
- Sviluppare un modulo con Dreamweaver
- Sviluppo visivo delle applicazioni
- Creare pagine principali e di dettaglio in Dreamweaver
- Creare pagine di ricerca e di risultati
- Creare una pagina di inserimento record
- Costruire una pagine di aggiornamento record in Dreamweaver
- Costruzione di pagine di eliminazione record in Dreamweaver
- Utilizzare comandi ASP per modificare un database in Dreamweaver
- Creare una pagina di registrazione
- Creare una pagina di login
- Creare una pagina accessibile solo agli utenti autorizzati
- Protezione delle cartelle in ColdFusion utilizzando Dreamweaver
- Utilizzo di componenti ColdFusion in Dreamweaver
- Verifica, anteprima e pubblicazione dei siti Web
- Risoluzione dei problemi
l'interfaccia utente di Dreamweaver CC e versioni successive è stata semplificata. Di conseguenza, potreste non trovare alcune delle opzioni descritte in questo articolo in Dreamweaver CC e versioni successive. Per ulteriori informazioni, consultate questo articolo.
Raccolta di informazioni dagli utenti
Potete utilizzare le pagine Web e i collegamenti ipertestuali per raccogliere informazioni dagli utenti, archiviarle nella memoria del server e quindi utilizzarle per creare una risposta dinamica in base all'input dell'utente. Gli strumenti più comuni per la raccolta di informazioni dell'utente sono i moduli HTML e i collegamenti ipertestuali.
Moduli HTML
Consentono di raccogliere informazioni dagli utenti e di archiviarle nella memoria del server. Un modulo HTML può inviare le informazioni come parametri modulo o come parametri URL.
Collegamenti ipertestuali
Consentono di raccogliere informazioni dagli utenti e di archiviarle nella memoria del server. Per specificare il valore (o i valori) da inviare nel momento in cui l'utente fa clic su un collegamento, ad esempio una preferenza, aggiungete tale valore all'URL specificato nel tag di ancoraggio. Quando un utente fa clic sul collegamento, il browser invia al server l'URL e il valore aggiunto.
Parametri modulo HTML
I parametri modulo vengono inviati al server mediante un modulo HTML utilizzando il metodo POST o GET.
Quando si usa il metodo POST, i parametri vengono inviati al server Web nell'intestazione del documento e non sono visibili o accessibili da parte di nessuno che visualizzi la pagina utilizzando metodi standard. Il metodo POST deve essere utilizzato per i valori che possono modificare il contenuto del database (ad esempio operazioni di inserimento, aggiornamento o eliminazione di record) oppure per i valori inviati via e-mail.
Con il metodo GET i parametri vengono aggiunti all'URL richiesto. In questo caso i parametri sono visibili a chiunque visualizzi la pagina. Nei moduli di ricerca deve essere utilizzato il metodo GET.
Dreamweaver può essere utilizzato per creare rapidamente moduli HTML che inviano parametri modulo al server. Dovete essere a conoscenza del metodo scelto per trasmettere le informazioni dal browser al server.
I parametri modulo assumono i nomi degli oggetti modulo corrispondenti. Ad esempio, se il modulo contiene un campo di testo denominato txtLastName, quando l'utente fa clic sul pulsante Invia viene inviato al server il seguente parametro del modulo:
txtLastName=enteredvalue
Nei casi in cui l'applicazione Web richiede un valore di parametro esatto (ad esempio quando effettua un'azione basata su una tra diverse opzioni disponibili), per controllare i valori che un utente può inviare utilizzate gli oggetti modulo pulsante di scelta, casella di controllo o elenco/menu. In questo modo evitate che l'utente inserisca informazioni non valide causando un errore nell'applicazione. L'esempio seguente illustra un modulo con menu a comparsa contenente tre scelte:


Ogni scelta di menu corrisponde a un valore hardcoded che viene inviato al server come parametro modulo. La finestra di dialogo Elenco valori illustrata di seguito abbina ogni voce dell'elenco a un valore (Add, Update o Delete).


Dopo che è stato creato un parametro modulo, Dreamweaver può recuperare il valore e utilizzarlo in un'applicazione Web. Una volta definito il parametro modulo in Dreamweaver, potete inserirne il valore in una pagina.
Parametri URL
I parametri URL consentono di inviare le informazioni fornite dagli utenti dal browser al server. Quando un server riceve una richiesta e l'URL della richiesta comprende dei parametri, il server rende disponibili i parametri alla pagina richiesta prima di inviarla al browser.
Un parametro URL è costituito da una coppia nome/valore aggiunta a un URL. Il parametro inizia con un punto interrogativo (?) e ha il formato seguente: name=value. Se è presente più di un parametro URL, ciascun parametro è separato da una E commerciale (&). L'esempio seguente mostra un parametro URL con due coppie nome/valore:
http://server/path/document?name1=value1&name2=value2
In questo esempio di flusso di lavoro, l'applicazione è un negozio Web. Per poter raggiungere il maggior numero possibile di utenti, gli sviluppatori del sito hanno incluso il supporto per le valute estere. Quando gli utenti accedono al sito, possono selezionare la valuta in cui visualizzare i prezzi degli articoli disponibili.
-
-
Il server archivia provvisoriamente il parametro URL in memoria.
-
La pagina report.cfm utilizza il parametro per recuperare il costo degli articoli in Euro. Questi importi monetari possono essere archiviati in una tabella del database con diverse valute oppure convertite da una valuta singola associata all'articolo a qualsiasi valuta supportata dall'applicazione.
-
Il server invia la pagina report.cfm al browser e visualizza il valore degli articoli nella valuta richiesta. Quando l'utente chiude la sessione, il server cancella il valore del parametro URL, liberando la memoria del server per le nuove richieste degli utenti.
I parametri URL vengono creati anche quando il metodo GET HTTP viene utilizzato insieme a un modulo HTML. Il metodo GET specifica che il valore del parametro venga aggiunto all'URL richiesto al momento dell'invio del modulo.
I parametri URL vengono solitamente utilizzati per personalizzare siti Web in base alle preferenze dell'utente. Ad esempio, un parametro URL costituito da un nome utente e da una password può essere utilizzato per eseguire l'autenticazione di un utente, visualizzando soltanto le informazioni per le quali l'utente si è registrato. Esempi comuni sono i siti Web di carattere finanziario, che visualizzano determinate quotazioni in base ai simboli del mercato azionario precedentemente selezionati dall'utente. Gli sviluppatori di applicazioni per il Web utilizzano di solito i parametri URL per inviare i valori alle variabili contenute all'interno delle applicazioni. Ad esempio, potete inviare termini di ricerca alle variabili SQL di un'applicazione Web in modo da generare risultati di ricerca.


Creare parametri URL mediante collegamenti HTML
Per creare parametri URL all'interno di un collegamento HTML, occorre utilizzare l'attributo href del tag di ancoraggio HTML. Potete inserire i parametri URL direttamente nell'attributo nella vista Codice (Visualizza > Codice) oppure aggiungerli alla fine dell'URL del collegamento nella casella di testo Collegamento nella finestra di ispezione Proprietà.
Nell'esempio seguente, tre collegamenti creano un unico parametro URL (action) con tre valori possibili (Add, Update e Delete). Quando l'utente fa clic su un collegamento, viene inviato al server un valore di parametro e viene eseguita l'azione corrispondente.
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
La finestra di ispezione Proprietà (Finestra > Proprietà) consente di creare gli stessi parametri URL selezionando il collegamento e aggiungendo i valori dei parametri URL alla fine dell'URL del collegamento nella casella di testo Collegamento.


Dopo che è stato creato un parametro URL, Dreamweaver può recuperare il valore e utilizzarlo in un'applicazione Web. Una volta definito il parametro URL in Dreamweaver, potete inserirne il valore in una pagina.