- دليل مستخدم Dreamweaver
- مقدمة
- Dreamweaver وCreative Cloud
- مساحات عمل Dreamweaver وطرق عرضه
- إعداد المواقع
- حول مواقع Dreamweaver
- إعداد إصدار محلي من موقعك
- الاتصال بخادم نشر
- إعداد خادم اختبار
- استيراد إعدادات موقع Dreamweaver وتصديرها
- إحضار مواقع ويب موجودة من خادم بعيد إلى جذر موقع الويب المحلي
- ميزات الوصول في Dreamweaver
- الإعدادات المتقدمة
- تعيين تفضيلات الموقع لنقل الملفات
- تحديد إعدادات خادم الوكيل في Dreamweaver
- مزامنة إعدادات Dreamweaver مع Creative Cloud
- استخدام Git في Dreamweaver
- إدارة الملفات
- التخطيط والتصميم
- CSS
- فهم أوراق الأنماط المتتالية
- تخطيط الصفحات باستخدام CSS Designer
- استخدام معالجات CSS الأولية في Dreamweaver
- كيفية تعيين تفضيلات أنماط CSS في Dreamweaver
- نقل قواعد CSS في Dreamweaver
- تحويل CSS مضمنة إلى قاعدة CSS في Dreamweaver
- استخدام علامات div
- تطبيق تدرجات على الخلفية
- إنشاء تأثيرات CSS3 الانتقالية وتحريرها في Dreamweaver
- تنسيق التعليمات البرمجية
- محتويات الصفحة وأصولها
- تعيين خصائص الصفحة
- تعيين خصائص عناوين CSS وخصائص ارتباطات CSS
- استخدام النص
- البحث عن النص والعلامات والسمات واستبدالها
- لوحة DOM
- التحرير في Live View
- ترميز المستندات في Dreamweaver
- تحديد العناصر وعرضها في النافذة Document
- تعيين خصائص النص في عارض الخصائص
- إجراء التدقيق الإملائي لصفحة ويب
- استخدام القواعد الأفقية في Dreamweaver
- إضافة مجموعات الخطوط وتعديلها في Dreamweaver
- استخدام الأصول
- إدراج التواريخ وتحديثها في Dreamweaver
- إنشاء الأصول المفضلة وإدارتها في Dreamweaver
- إدراج الصور وتحريرها في Dreamweaver
- إضافة كائنات وسائط
- إضافة مقاطع الفيديو في Dreamweaver
- إدراج فيديو HTML5
- إدراج ملفات SWF
- إضافة تأثيرات صوتية
- إدراج صوت HTML5 في Dreamweaver
- العمل باستخدام عناصر المكتبة
- استخدام النصوص العربية والعبرية في Dreamweaver
- الربط والتنقل
- عناصر واجهة jQuery وتأثيراتها
- كتابة التعليمات البرمجية لمواقع الويب
- حول كتابة التعليمات البرمجية في Dreamweaver
- بيئة كتابة التعليمات البرمجية في Dreamweaver
- تعيين تفضيلات التعليمات البرمجية
- تخصيص ألوان التعليمات البرمجية
- كتابة تعليمة برمجية وتحريرها
- تلميحات التعليمات البرمجية وإكمال التعليمات البرمجية
- طي التعليمات البرمجية وتوسيعها
- إعادة استخدام التعليمات البرمجية مع أجزاء التعليمات البرمجية
- فحص التعليمات البرمجية
- تحسين التعليمة البرمجية
- تحرير التعليمة البرمجية في طريقة العرض Design
- العمل باستخدام محتوى العنوان للصفحات
- إدراج تضمينات على جانب الخادم في Dreamweaver
- استخدام مكتبات العلامات في Dreamweaver
- استيراد علامات مخصصة إلى Dreamweaver
- استخدام سلوكيات JavaScript (إرشادات عامة)
- تطبيق سلوكيات JavaScript المضمنة
- نبذة عن لغتي XML وXSLT
- تنفيذ تحويلات XSL على جانب الخادم في Dreamweaver
- تنفيذ تحويلات XSL على جانب العميل في Dreamweaver
- إضافة كيانات أحرف لـ XSLT في Dreamweaver
- تنسيق التعليمات البرمجية
- عمليات سير العمل على مستوى المنتجات
- تثبيت الملحقات واستخدامها في Dreamweaver
- التحديثات من داخل التطبيق في Dreamweaver
- إدراج مستندات Microsoft Office في Dreamweaver (Windows فقط)
- استخدام Fireworks وDreamweaver
- تحرير المحتوى في مواقع Dreamweaver باستخدام Contribute
- تكامل Dreamweaver مع تطبيق Business Catalyst
- إنشاء حملات إعلانية خاصة عبر البريد الإلكتروني
- القوالب
- حول قوالب Dreamweaver
- التعرف على القوالب والمستندات القائمة على القوالب
- إنشاء قالب Dreamweaver
- إنشاء مناطق قابلة للتحرير في القوالب
- إنشاء مناطق وجداول التكرار في Dreamweaver
- استخدام المناطق الاختيارية في القوالب
- تحديد سمات العلامات القابلة للتحرير في Dreamweaver
- كيفية إنشاء قوالب متداخلة في Dreamweaver
- تحرير القوالب وتحديثها وحذفها
- تصدير محتوى xml واستيراده في Dreamweaver
- تطبيق أو إزالة قالب من مستند موجود
- تحرير المحتوى في قوالب Dreamweaver
- قواعد بناء الجملة لعلامات القوالب في Dreamweaver
- تعيين تفضيلات التمييز لمناطق القالب
- فوائد استخدام القوالب في Dreamweaver
- شاشات الهاتف المحمول والشاشات المتعددة
- المواقع والصفحات ونماذج الويب الديناميكية
- فهم تطبيقات الويب
- إعداد الكمبيوتر لتطوير التطبيقات
- استكشاف أخطاء اتصالات قاعدة البيانات وحلها
- إزالة برامج الاتصال النصية في Dreamweaver
- تصميم صفحات ديناميكية
- نظرة عامة على مصادر المحتوى الديناميكي
- تعريف مصادر المحتوى الديناميكي
- إضافة محتوى ديناميكي إلى الصفحات
- تغيير المحتوى الديناميكي في Dreamweaver
- عرض سجلات قاعدة البيانات
- توفير البيانات المباشرة واستكشاف أخطائها وحلها في Dreamweaver
- إضافة سلوكيات خادم مخصصة في Dreamweaver
- إنشاء النماذج باستخدام Dreamweaver
- استخدام النماذج لجمع معلومات من المستخدمين
- إنشاء نماذج ColdFusion وتمكينها في Dreamweaver
- إنشاء نماذج الويب
- دعم HTML5 محسّن لعناصر النماذج
- تطوير نموذج باستخدام Dreamweaver
- إنشاء التطبيقات مرئيًا
- إنشاء صفحات رئيسية وصفحات تفاصيل في Dreamweaver
- إنشاء صفحات البحث والنتائج
- إنشاء صفحة إدراج سجل
- إنشاء صفحة تحديث سجل في Dreamweaver
- إنشاء صفحات حذف سجل في Dreamweaver
- استخدام أوامر ASP لتعديل قاعدة البيانات في Dreamweaver
- إنشاء صفحة تسجيل
- إنشاء صفحة تسجيل دخول
- إنشاء صفحة يمكن للمستخدمين المخولين فقط الوصول إليها
- تأمين المجلدات في Coldfusion باستخدام Dreamweaver
- استخدام مكونات ColdFusion في Dreamweaver
- اختبار مواقع الويب ومعاينتها ونشرها
- استكشاف الأخطاء وإصلاحها
تعرف على كيفية إنشاء المناطق القابلة للتحرير وإزالتها في القوالب في Dreamweaver.
تتحكم مناطق القوالب القابلة للتحرير بمناطق الصفحات القائمة على القالب التي يمكن للمستخدم تحريرها. قبل أن تقوم بإدراج منطقة قابلة للتحرير، احفظ المستند الذي تعمل فيه كقالب.
إذا قمت بإدراج منطقة قابلة للتحرير في مستند بدلاً من ملف قالب، يظهر تنبيه يحذرك من أن المستند سيتم حفظه تلقائيًا كقالب.
يمكنك وضع منطقة قابلة للتحرير في أي مكان في صفحتك، لكن عليك مراعاة النقاط التالية إذا كنت تقوم بعمل جدول قابل للتحرير:
يمكنك عمل جدول كامل أو خلية جدول فردية باعتبارها قابلة للتحرير، لكن لا يمكنك تحديد خلايا جداول متعددة كمنطقة فردية قابلة للتعديل. إذا تم تحديد علامة <td>، تتضمن المنطقة القابلة للتحرير المنطقة المحيطة بالخلية؛ أما إذا لم يتم تحديدها، تؤثر المنطقة القابلة للتحرير فقط على المحتويات الموجودة داخل الخلية.
-
في النافذة Document، قم بإجراء أي مما يلي لتحديد المنطقة:
حدد النص أو المحتوى الذي تريد تعيينه كمنطقة قابلة للتحرير.
ضع نقطة الإدراج في المكان الذي تريد فيه إدراج منطقة قابلة للتحرير.
-
قم بعمل أحد الأمور التالية لإدراج منطقة قابلة للتحرير:
حدد Insert > Template > Editable Region.
في فئة Templates في لوحة Insert حدد Editable Region.
-
في المربع Name، أدخل اسمًا فريدًا للمنطقة. (لا يمكنك استخدام نفس الاسم لأكثر من منطقة واحدة قابلة للتحرير في قالب معين).ملاحظة:
لا تستخدم أحرف خاصة في المربع Name.
-
انقر فوق OK. يحيط بالمنطقة القابلة للتحرير تخطيط مستطيل مميز في القالب، ويكون استخدام لون التمييز معدًا في التفضيلات. إذا أدرجت منطقة قابلة للتحرير فارغة في المستند، يظهر اسم المنطقة أيضًا داخل المنطقة.
تحديد مناطق قابلة للتحرير
يمكنك بسهولة تعريف وتحديد مناطق قوالب في كلٍ من مستند القالب والمستندات القائمة على القالب.
حدد منطقة قابلة للتحرير في النافذة Document
-
انقر فوق المنطقة القابلة للتحرير في طريقة عرض Code.
ابحث عن منطقة قابلة للتحرير وحددها في المستند
-
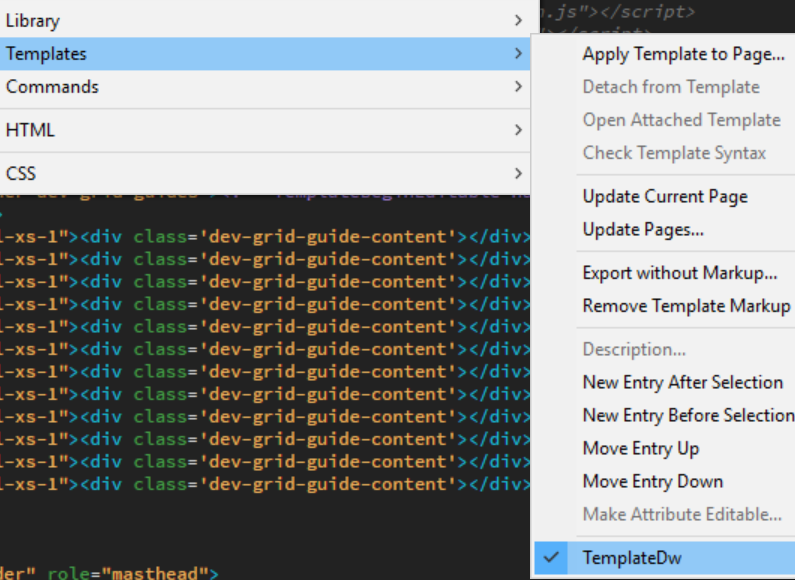
حدد Tools > Templates، ثم حدد اسم المنطقة من القائمة الموجودة أسفل هذه القائمة الفرعية.
بحث عن المناطق القابلة للتحرير بحث عن المناطق القابلة للتحرير ملاحظة:لا تظهر المناطق القابلة للتحرير الموجودة داخل منطقة مكررة في هذه القائمة. يجب عليك تحديد موقع هذه المناطق بالبحث عن الحدود التي بها علامات تبويب في النافذة Document.
يتم تحديد المنطقة القابلة للتحرير في المستند.
إزالة منطقة قابلة للتحرير
إذا قمت بتمييز منطقة من ملف القالب باعتبارها منطقة قابلة للتحرير وتريد أن تقوم بتأمينها (جعلها غير قابلة للتحرير في المستندات القائمة على القوالب) مرة أخرى، استخدم أمر Remove Template Markup.
-
انقر فوق علامة التبويب في علامة المنطقة القابلة للتحرير في أسفل الصفحة لتحديد المنطقة القابلة للتحرير.
-
قم بأحد الإجراءات التالية:
حدد Tools > Template > Remove Template Markup.
لم تعد المنطقة قابلة للتحرير.
تغيير اسم منطقة قابلة للتحرير
بعد إدراج منطقة قابلة للتحرير، يمكنك بعد ذلك تغيير اسمها.
-
من طريقة عرض Code حدد المنطقة القابلة للتحرير التي تريد تعديلها.
-
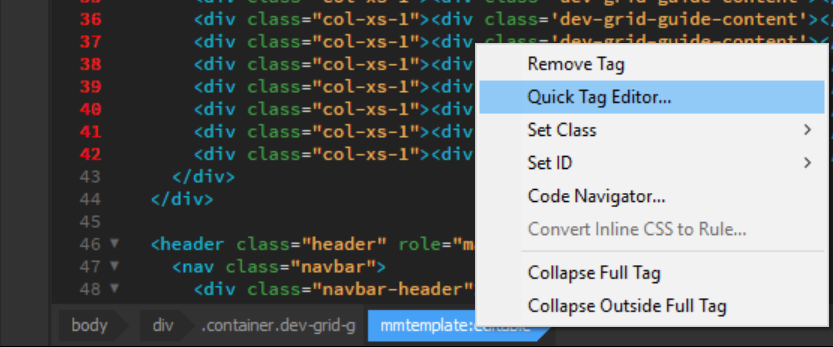
من الجزء السفلي، حدد علامة المنطقة القابلة للتحرير. انقر بزر الماوس الأيمن وحدد Quick Tag Editor.
يمكنك بسهولة تعديل اسم المنطقة القابلة للتحرير من مربع الحوار المنبثق.
تحديد Quick Tag Editor تحديد Quick Tag Editor -
اضغط على Enter (في نظام التشغيل Windows) أو Return (في نظام التشغيل Macintosh).