ضع نقطة الإدراج حيثما تريد ظهور الصورة في نافذة المستند، ثم قم بأحد الإجراءات التالية:
- دليل مستخدم Dreamweaver
- مقدمة
- Dreamweaver وCreative Cloud
- مساحات عمل Dreamweaver وطرق عرضه
- إعداد المواقع
- حول مواقع Dreamweaver
- إعداد إصدار محلي من موقعك
- الاتصال بخادم نشر
- إعداد خادم اختبار
- استيراد إعدادات موقع Dreamweaver وتصديرها
- إحضار مواقع ويب موجودة من خادم بعيد إلى جذر موقع الويب المحلي
- ميزات الوصول في Dreamweaver
- الإعدادات المتقدمة
- تعيين تفضيلات الموقع لنقل الملفات
- تحديد إعدادات خادم الوكيل في Dreamweaver
- مزامنة إعدادات Dreamweaver مع Creative Cloud
- استخدام Git في Dreamweaver
- إدارة الملفات
- التخطيط والتصميم
- CSS
- فهم أوراق الأنماط المتتالية
- تخطيط الصفحات باستخدام CSS Designer
- استخدام معالجات CSS الأولية في Dreamweaver
- كيفية تعيين تفضيلات أنماط CSS في Dreamweaver
- نقل قواعد CSS في Dreamweaver
- تحويل CSS مضمنة إلى قاعدة CSS في Dreamweaver
- استخدام علامات div
- تطبيق تدرجات على الخلفية
- إنشاء تأثيرات CSS3 الانتقالية وتحريرها في Dreamweaver
- تنسيق التعليمات البرمجية
- محتويات الصفحة وأصولها
- تعيين خصائص الصفحة
- تعيين خصائص عناوين CSS وخصائص ارتباطات CSS
- استخدام النص
- البحث عن النص والعلامات والسمات واستبدالها
- لوحة DOM
- التحرير في Live View
- ترميز المستندات في Dreamweaver
- تحديد العناصر وعرضها في النافذة Document
- تعيين خصائص النص في عارض الخصائص
- إجراء التدقيق الإملائي لصفحة ويب
- استخدام القواعد الأفقية في Dreamweaver
- إضافة مجموعات الخطوط وتعديلها في Dreamweaver
- استخدام الأصول
- إدراج التواريخ وتحديثها في Dreamweaver
- إنشاء الأصول المفضلة وإدارتها في Dreamweaver
- إدراج الصور وتحريرها في Dreamweaver
- إضافة كائنات وسائط
- إضافة مقاطع الفيديو في Dreamweaver
- إدراج فيديو HTML5
- إدراج ملفات SWF
- إضافة تأثيرات صوتية
- إدراج صوت HTML5 في Dreamweaver
- العمل باستخدام عناصر المكتبة
- استخدام النصوص العربية والعبرية في Dreamweaver
- الربط والتنقل
- عناصر واجهة jQuery وتأثيراتها
- كتابة التعليمات البرمجية لمواقع الويب
- حول كتابة التعليمات البرمجية في Dreamweaver
- بيئة كتابة التعليمات البرمجية في Dreamweaver
- تعيين تفضيلات التعليمات البرمجية
- تخصيص ألوان التعليمات البرمجية
- كتابة تعليمة برمجية وتحريرها
- تلميحات التعليمات البرمجية وإكمال التعليمات البرمجية
- طي التعليمات البرمجية وتوسيعها
- إعادة استخدام التعليمات البرمجية مع أجزاء التعليمات البرمجية
- فحص التعليمات البرمجية
- تحسين التعليمة البرمجية
- تحرير التعليمة البرمجية في طريقة العرض Design
- العمل باستخدام محتوى العنوان للصفحات
- إدراج تضمينات على جانب الخادم في Dreamweaver
- استخدام مكتبات العلامات في Dreamweaver
- استيراد علامات مخصصة إلى Dreamweaver
- استخدام سلوكيات JavaScript (إرشادات عامة)
- تطبيق سلوكيات JavaScript المضمنة
- نبذة عن لغتي XML وXSLT
- تنفيذ تحويلات XSL على جانب الخادم في Dreamweaver
- تنفيذ تحويلات XSL على جانب العميل في Dreamweaver
- إضافة كيانات أحرف لـ XSLT في Dreamweaver
- تنسيق التعليمات البرمجية
- عمليات سير العمل على مستوى المنتجات
- تثبيت الملحقات واستخدامها في Dreamweaver
- التحديثات من داخل التطبيق في Dreamweaver
- إدراج مستندات Microsoft Office في Dreamweaver (Windows فقط)
- استخدام Fireworks وDreamweaver
- تحرير المحتوى في مواقع Dreamweaver باستخدام Contribute
- تكامل Dreamweaver مع تطبيق Business Catalyst
- إنشاء حملات إعلانية خاصة عبر البريد الإلكتروني
- القوالب
- حول قوالب Dreamweaver
- التعرف على القوالب والمستندات القائمة على القوالب
- إنشاء قالب Dreamweaver
- إنشاء مناطق قابلة للتحرير في القوالب
- إنشاء مناطق وجداول التكرار في Dreamweaver
- استخدام المناطق الاختيارية في القوالب
- تحديد سمات العلامات القابلة للتحرير في Dreamweaver
- كيفية إنشاء قوالب متداخلة في Dreamweaver
- تحرير القوالب وتحديثها وحذفها
- تصدير محتوى xml واستيراده في Dreamweaver
- تطبيق أو إزالة قالب من مستند موجود
- تحرير المحتوى في قوالب Dreamweaver
- قواعد بناء الجملة لعلامات القوالب في Dreamweaver
- تعيين تفضيلات التمييز لمناطق القالب
- فوائد استخدام القوالب في Dreamweaver
- شاشات الهاتف المحمول والشاشات المتعددة
- المواقع والصفحات ونماذج الويب الديناميكية
- فهم تطبيقات الويب
- إعداد الكمبيوتر لتطوير التطبيقات
- استكشاف أخطاء اتصالات قاعدة البيانات وحلها
- إزالة برامج الاتصال النصية في Dreamweaver
- تصميم صفحات ديناميكية
- نظرة عامة على مصادر المحتوى الديناميكي
- تعريف مصادر المحتوى الديناميكي
- إضافة محتوى ديناميكي إلى الصفحات
- تغيير المحتوى الديناميكي في Dreamweaver
- عرض سجلات قاعدة البيانات
- توفير البيانات المباشرة واستكشاف أخطائها وحلها في Dreamweaver
- إضافة سلوكيات خادم مخصصة في Dreamweaver
- إنشاء النماذج باستخدام Dreamweaver
- استخدام النماذج لجمع معلومات من المستخدمين
- إنشاء نماذج ColdFusion وتمكينها في Dreamweaver
- إنشاء نماذج الويب
- دعم HTML5 محسّن لعناصر النماذج
- تطوير نموذج باستخدام Dreamweaver
- إنشاء التطبيقات مرئيًا
- إنشاء صفحات رئيسية وصفحات تفاصيل في Dreamweaver
- إنشاء صفحات البحث والنتائج
- إنشاء صفحة إدراج سجل
- إنشاء صفحة تحديث سجل في Dreamweaver
- إنشاء صفحات حذف سجل في Dreamweaver
- استخدام أوامر ASP لتعديل قاعدة البيانات في Dreamweaver
- إنشاء صفحة تسجيل
- إنشاء صفحة تسجيل دخول
- إنشاء صفحة يمكن للمستخدمين المخولين فقط الوصول إليها
- تأمين المجلدات في Coldfusion باستخدام Dreamweaver
- استخدام مكونات ColdFusion في Dreamweaver
- اختبار مواقع الويب ومعاينتها ونشرها
- استكشاف الأخطاء وإصلاحها
تعرف على كيفية إدراج الصور وتحريرها واستبدالها وتغيير حجمها في Dreamweaver.
تشكل الصور جزءًا لا يتجزأ من موقع الويب من خلال توفير سياق إضافي لزائري الموقع. وبالرغم من وجود مجموعة كبيرة من تنسيقات ملفات الرسومات، تستخدم تنسيقات ملفات GIF وJPEG وPNG بشكل شائع في صفحات الويب. يعد تنسيقا الملفات GIF وJPEG متوافقين مع صفحات الويب، ويمكن عرضهما في معظم المستعرضات. يوفر النص التالي معلومات إضافية عن هذين التنسيقين الخاصين بالملفات:
GIF (Graphic Interchange Format) - الحد الأقصى من الألوان وهو 256 لونًا، وتعد الأفضل لعرض الصور غير متدرجة الألوان. تعد ملفات GIF ممتازة لعرض الصور التي تتميز بمساحات كبيرة من الألوان المسطحة، مثل أشرطة التنقل أو الأزرار أو الأيقونات أو الشعارات أو الصور الأخرى ذات الألوان والدرجات اللونية الموحدة.
JPEG (Joint Photographic Experts Group) - تنسيق الملفات JPEG هو التنسيق الأفضل للصور الفوتوغرافية أو الصور متدرجة الألوان، وذلك لإمكانية احتواء ملفات JPEG على الملايين من الألوان. كلما زادت جودة ملف JPEG، يزيد حجم الملف ووقت تنزيله كذلك. ويمكنك عمل توازن جيد بين جودة الصورة وحجم الملف عن طريق ضغط ملف JPEG.
PNG (Portable Network Group) - يعد تنسيق ملف PNG بديلاً لملفات GIF ومحررًا من براءات الاختراع، ويدعم هذا النوع الصور ذات الألوان المجدولة والتدرج الرمادي والألوان الحقيقية، كما يتضمن دعم قناة ألفا للشفافية. وتحتفظ ملفات PNG بكافة معلومات الطبقات والخطوط المتجهة والتأثيرات الأصلية مثل الظلال المسقطة. علاوة على ذلك، يمكن تحرير جميع العناصر بالكامل في أي وقت. ويجب أن تحتوي الملفات على ملحق اسم الملف .png ليتعرف عليها Dreamweaver كملفات PNG.
Dreamweaver ليس محررًا يعمل بطريقة WYSIWYG (ما تراه هو ما ستحصل عليه). أي أنه يمكنك إضافة الصور وإدراجها باستخدام Dreamweaver، لكن لا يمكنك نقل الصور أو وضعها من الواجهة.
لنقل صورك في تخطيطك، يجب عليك استخدام CSS الذي يعرض محتوى HTML بالطريقة التي تريدها. يمكنك الرجوع إلى التدريبات الأساسية حول HTML وCSS لمعرفة كيفية العمل مع الصور باستخدام التعليمات البرمجية. يمكنك أيضًا مشاهدة تدريب حول العمل باستخدام الصور في Dreamweaver.
لمعرفة كيفية إدراج الصور واستخدامها باستخدام تطبيق Dreamweaver، راجع الأقسام التالية.
إدراج صورة
عند إدراج صور في مستند Dreamweaver، يتم إنشاء مرجع إلى ملف الصور في كود HTML المصدر. ولضمان صحة هذا المرجع، يجب أن يكون ملف الصورة في الموقع الحالي. إذا لم تكن الصورة في الموقع الحالي، يطلب منك Dreamweaver تحديد رغبتك في نسخ الملف إلى الموقع.
يتيح لك Dreamweaver أيضًا إدراج الصور بشكل بصورة ديناميكية. والصور الديناميكية هي تلك التي تتغير كثيرًا. على سبيل المثال، أنظمة تدوير الشعارات الإعلانية التي تحدد شعارًا واحدًا بشكل عشوائي من قائمة الشعارات المحتملة. يعرض النظام صورة الشعار المحددة بشكل ديناميكي عند طلب صفحة.
يمكنك أيضًا سحب أي طبقة من لوحة Extract وإفلاتها إلى أي مكان في طريقة العرض Live في Dreamweaver باستخدام أدلة Live والعرض السريع للعنصر. تتيح لك لوحة Extract تحميل ملفات PSD إليها ثم سحب أي طبقة في ملف PSD وإفلاتها مباشرة في مستند Dreamweaver الخاص بك.
بعد إدراج صورة، يمكنك تعيين سمات إمكانية وصول ذوي الاحتياجات الخاصة إلى علامة الصورة بواسطة برامج قراءة الشاشة المخصصة للمستخدمين المعاقين بصريًا. ويمكنك تحرير هذه السمات في تعليمة HTML البرمجية.
لمزيد من المعلومات حول استخراج الصور من تركيبات PSD الخاصة بك، راجع استخراج الصور من ملفات PSD.
-
- في لوحة Insert حدد HTML من القائمة المنسدلة. انقر فوق Image. انقر نقرًا مزدوجًا فوق نافذة المستند (أو في نافذة عرض Code عند العمل باستخدام التعليمات البرمجية).
- حدد Insert > Image.
- اسحب إحدى الصور من اللوحة Assets (Window > Assets) إلى الموقع المطلوب في نافذة المستند، ثم انتقل مباشرة إلى الخطوة 3.
- قم بسحب صورة من اللوحة Files إلى الموقع المطلوب في نافذة المستند، ثم انتقل إلى الخطوة رقم 3.
- قم بسحب صورة من سطح المكتب إلى الموقع المطلوب في نافذة المستند، ثم انتقل إلى الخطوة رقم 3.
- في طريقة العرض Live، قم بسحب صورة من لوحة Extract اللوحة أو علامة تبويب Layers. قم بإفلات العنصر في أعلى العنصر أو أسفله أو يمينه أو يساره، استنادًا إلى أدلة Live. يمكنك بدلاً من ذلك إفلات العنصر في مكان دقيق من بنية المستند بالنقر فوق </> واستخدام طريقة العرض Element Quick View.
-
استعرض الخيارات لتحديد مصدر الصورة أو المحتوى الذي تريد إدراجه.
إذا كنت تعمل في مستند لم يتم حفظه، فسوف يقوم Dreamweaver بإنشاء مرجع file:// لملف الصورة. وعند حفظ المستند في أي مكان بالموقع، يقوم Dreamweaver بتحويل المرجع إلى مسار مرتبط بالمستند.
ملاحظة:عند إدراج الصور، يمكنك استخدام مسار مطلق إلى صورة موجودة على خادم بعيد. أي صورة غير متاحة على محرك أقراص ثابت محلي. لكن إذا واجهت مشكلات في الأداء أثناء العمل، فيمكنك تعطيل عرض الصورة في طريقة عرض Design من خلال إلغاء تحديد Commands > Display External Files.
-
انقر فوق OK.
تعيين خصائص الصورة
يتيح لك عارض خصائص الصور إمكانية تعيين الخصائص لصورة. إذا لم ترَ كافة خصائص الصور، فانقر فوق السهم الموسع في الركن السفلي الأيمن.


-
لعرض عارض الخصائص لصورة محددة، انقر فوق الصورة وحدد Window > Properties.
-
في مربع النص الموجود أسفل الصورة المصغرة، أدخل اسمًا. يمكنك استخدام هذا الاسم للإشارة إلى الصورة عند استخدام إحدى عمليات Dreamweaver مثل Swap Image أو عند استخدام لغة دليل برمجة مثل JavaScript أو VBScript.
-
قم بتعيين أي من خيارات الصورة.
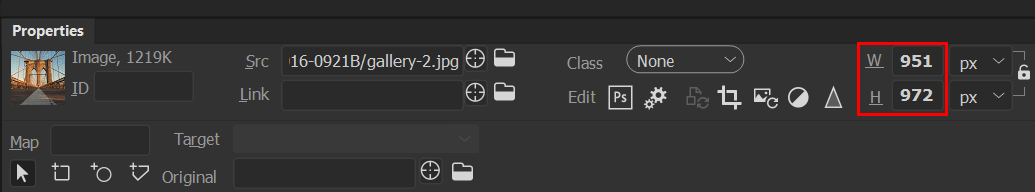
W and H
عرض الصورة وارتفاعها بالبكسل. يقوم Dreamweaver تلقائيًا بتحديث مربعات النص هذه مستخدمًا أبعاد الصورة الأصلية عند إدراج صورة في الصفحة.
إذا قمت بتعيين قيمتين للخيارين W وH لا تتوافقان مع العرض والارتفاع الحقيقيين للصورة، لا يتم عرض الصورة بشكل صحيح في المستعرض. (لاستعادة القيم الأصلية، انقر فوق تسميتي مربعي النص W وH، أو فوق زر إعادة تعيين حجم الصورة الذي يظهر إلى يمين مربعي النص W وH.
ملاحظة:يمكنك تغيير هذه القيم لتحديد حجم عرض مثيل هذه الصورة. لكن لا يقلل التغيير وقت التنزيل، لأن المستعرض يقوم بتنزيل جميع بيانات الصور قبل تحديد حجم الصورة. ولتقليل وقت التنزيل وضمان ظهور كافة مثيلات الصورة بنفس الحجم، استخدم تطبيقًا لتحرير الصور لتغيير حجم الصور.
Src
يحدد الملف المصدر للصورة. انقر فوق رمز المجلد للاستعراض وصولاً إلى الملف المصدر، أو اكتب المسار.
Link
يحدد ارتباطًا تشعبيًا للصورة. اسحب رمز الإشارة إلى الملف إلى ملف موجود في اللوحة Files، أو انقر فوق رمز المجلد للاستعراض وصولاً إلى مستند موجود في موقعك، أو اكتب عنوان URL يدويًا.
Alt
يحدد النص البديل الذي يظهر في موضع الصورة مع مستعرضات النصوص فقط أو المستعرضات التي تم تعيينها لتنزيل الصور يدويًا. بالنسبة للمستخدمين المعاقين بصريًا الذين يستخدمون مُصدرات الأصوات الرقمية مع مستعرضات النصوص فقط، يتم النطق بالنص بصوت عالٍ. وفي بعض المستعرضات، يظهر هذا النص فقط عند تمرير المؤشر فوق الصورة.
Map Name وأدوات Hotspot
تتيح لك تسمية مخطط صورة من جانب العميل وإنشاؤه.
Target يحدد الإطار أو النافذة التي سيتم فيها تحميل الصفحة المرتبطة. لا يتوفر هذا الخيار عندما لا تكون الصورة مرتبطة بملف آخر. وتظهر أسماء كافة الإطارات في مجموعة الإطارات الحالية في القائمة Target. يمكنك أيضًا الاختيار من أسماء الأهداف المحجوزة التالية:
- _blank يقوم بتحميل الملف المرتبط في نافذة مستعرض جديدة غير مسماة.
- _new يقوم بتحميل الملف المرتبط في نافذة مستعرض جديدة.
- _parent يقوم بتحميل الملف المرتبط في مجموعة الإطارات الأصل أو نافذة الإطار الذي يحتوي على الارتباط. إذا كان الإطار الذي يحتوي على الارتباط غير متداخل، فسيتم تحميل الملف المرتبط في نافذة المستعرض الكاملة.
- _self يقوم بتحميل الملف المرتبط في نفس إطار أو نافذة الارتباط. هذا الهدف هو الهدف الافتراضي. لن تكون بحاجة لتحديد هذه القيمة بشكل صريح.
- _top يقوم بتحميل الملف المرتبط في نافذة المستعرض الكاملة، وبالتالي إزالة كافة الإطارات.
Edit
يعمل على بدء محرر الصورة الذي حددته في تفضيلات External Editors وفتح الصورة المحددة.
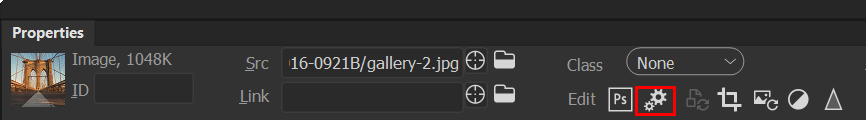
Edit image settings
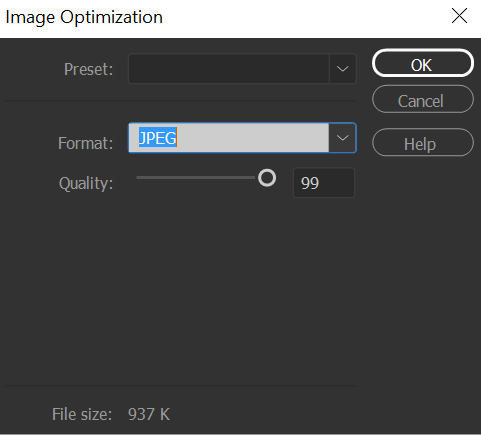
لفتح مربع الحوار Image Optimization ولتتمكن من تحسين الصورة.
ملاحظة:يتم إيقاف سير عمل تحسين الصورة في Dreamweaver 21.0 والإصدارات الأحدث.
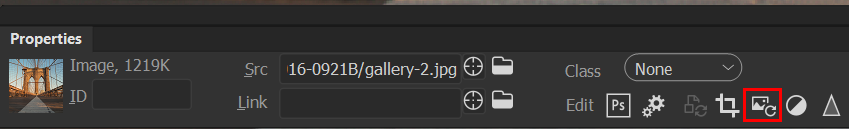
Update from original
عندما تكون الصورة على صفحة Dreamweaver خارجة عن التزامن مع ملف Photoshop الأصلي، فإن Dreamweaver يكتشف أن الملف الأصلي تم تحديثه. يعرض التطبيق أحد أسهم صور كائن Smart Object باللون الأحمر. عندما تقوم بتحديد صورة الويب في طريقة عرض Design والنقر فوق Update from Original في عارض الخصائص، يتم تحديث الصورة تلقائيًا. تعكس الصورة المحدّثة التغييرات التي قمت بها على ملف Photoshop الأصلي.
Crop
يقوم باقتطاع حجم الصورة وإزالة المناطق غير المرغوب فيها من الصورة المحددة.
Resample
يقوم بإعادة تشكيل صورة تم تغيير مقاسها، مع تحسين جودتها بمقاسها وشكلها الجديدين.
Brightness and Contrast
يقوم بضبط إعدادات درجة السطوع والتباين للصورة.
Sharpen
يقوم بضبط حدة الصورة.
ملاحظة:يمكنك أيضًا تحرير سمات الصور في طريقة العرض Live باستخدام Quick Property Inspector..
تحرير سمات إمكانية الوصول للصورة في التعليمة البرمجية
إذا قمت بإدراج سمات إمكانية الوصول لصورة ما، يمكنك تحرير هذه القيم في تعليمة HTML البرمجية.
-
في نافذة المستند، انقر فوق الصورة أو حدد علامة الصورة في التعليمة البرمجية.
-
قم بأحد الإجراءات التالية لإدخال اسم أو وصف مختصر للصورة أقل من 50 حرفًا في المربع Alternate Text. عندئذٍ يقرأ برنامج قراءة الشاشة المعلومات التي أدخلتها هنا.
- قم بتحرير سمات الصورة المناسبة في طريقة العرض Code.
- تحرير سمات الصور في طريقة العرض Live باستخدام Quick Property Inspector.
- قم بتحرير قيمة Alt في عارض الخصائص.
تغيير حجم الصورة
يمكنك تغيير المقاس المرئي للعناصر مثل الصور أو البرامج الإضافية أو Shockwave أو ملفات SWF والتطبيقات الصغيرة وعناصر التحكم ActiveX في Dreamweaver.
يساعدك تغيير مقاس الصورة مرئيًا على رؤية كيفية تأثير الصورة على المخطط من عدة أبعاد، ولكنه لا يغير حجم ملف الصورة إلى النسب التي حددتها. عند تغيير المقاس المرئي لإحدى الصور في Dreamweaver بدون استخدام أحد تطبيقات تحرير الصور، يقوم مستعرض المستخدم بتغيير مقاس الصورة عند تحميل الصفحة. وقد يتسبب ذلك في حدوث تأخير في وقت تنزيل الصفحة مع عدم عرض الصورة بشكل صحيح في مستعرض المستخدم.
ولتقليل وقت التنزيل وضمان ظهور كافة مثيلات الصورة بنفس الحجم، استخدم تطبيقًا لتحرير الصور لتغيير حجم الصور. اقرأ الإجراء التالي لمعرفة كيفية تغيير حجم عنصر ما بشكل مرئي.
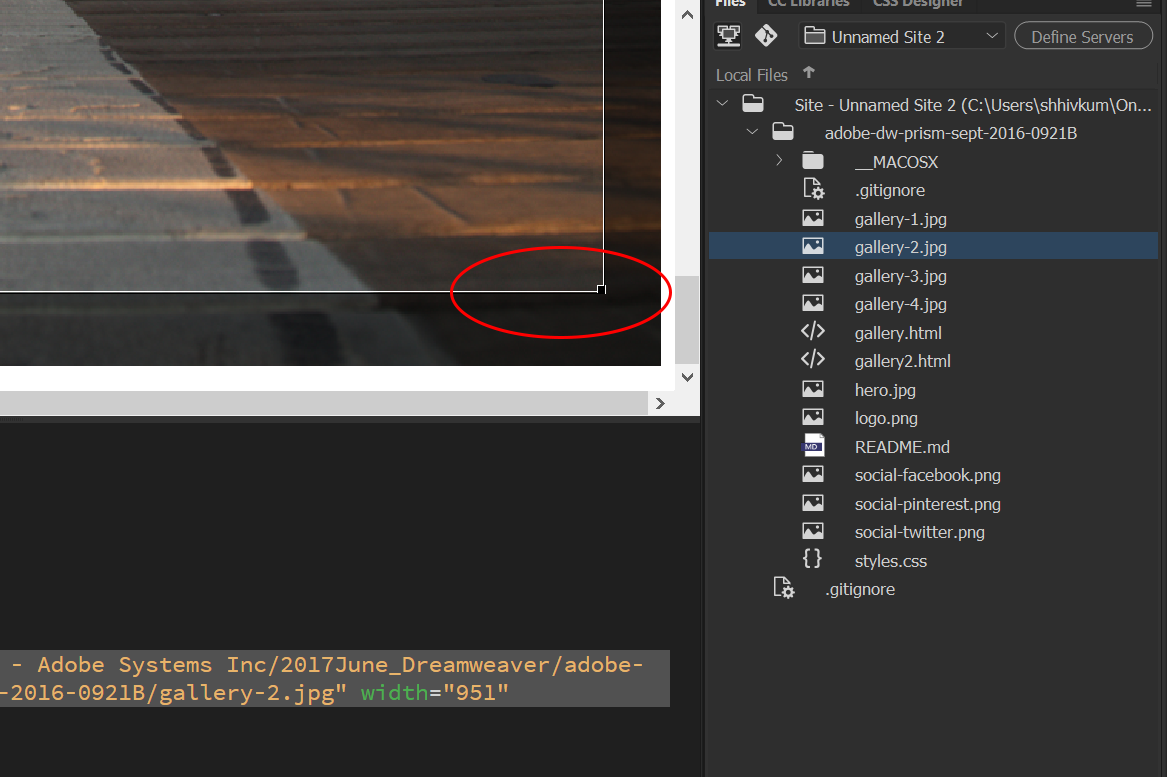
تغيير حجم عنصر مرئيًا
-
حدد العنصر (على سبيل المثال، صورة أو ملف SWF) في نافذة المستند.
تظهر مقابض تغيير الحجم في الجزأين السفلي والأيمن والركن السفلي الأيمن. إذا لم تظهر مقابض تغيير الحجم، فانقر خارج العنصر ثم أعد تحديده. أو بدلاً من ذلك، يمكنك النقر فوق العلامة المناسبة في محدد العلامات لتحديد العنصر.
-
قم بتغيير حجم العنصر من خلال القيام بأحد الإجراءات التالية:
- لضبط عرض العنصر، اسحب مقبض التحديد الموجود على الجانب الأيمن.
- لضبط ارتفاع العنصر، اسحب مقبض التحديد السفلي.
- لضبط عرض العنصر وارتفاعه في نفس الوقت، اسحب مقبض التحديد الركني.
- للحفاظ على تناسب العنصر (نسبة العرض إلى الارتفاع) أثناء ضبط أبعاده، اسحب مقبض التحديد الركني مع الضغط على المفتاح Shift.
- لضبط عرض عنصر وارتفاعه إلى حجم محدد (على سبيل المثال، 1 × 1 بكسل)، استخدم عارض الخصائص. أدخل قيمة رقمية في الحقلين W وH. يمكنك تغيير حجم العناصر مرئيًا إلى الحد الأدنى البالغ 8 × 8 بكسل.

اضبط عرض أحد العناصر وارتفاعه باستخدام عارض الخصائص. 
اضبط عرض أحد العناصر وارتفاعه باستخدام عارض الخصائص. -
لإرجاع عنصر تم تغيير حجمه إلى أبعاده الأصلية، في عارض الخصائص، احذف القيم الموجودة في الحقلين W وH. يمكنك أيضًا النقر فوق زر Reset Size في عارض الخصائص الخاص بالصورة.
إرجاع صورة إلى حجمها الأصلي
انقر فوق الزر Reset size في عارض خصائص الصورة.


إعادة تشكيل صورة تم تغيير مقاسها
عند تغيير حجم إحدى الصور في Dreamweaver، يمكنك أيضًا إعادة تشكيلها لتتلاءم مع الأبعاد الجديدة. وتؤدي عملية إعادة التشكيل إلى إضافة وحدات بكسل أو اقتطاعها من ملفات صور JPEG وGIF التي تم تغيير حجمها لتتوافق مع مظهر الصورة الأصلية قدر الإمكان. كما تقلل هذه العملية من حجم الملف وتحسّن من أداء التنزيل.
-
قم بتغيير حجم الصورة كما هو موضح في القسم تغيير حجم صورة.
-
انقر فوق الزر Resample في عارض خصائص الصورة.

إعادة تشكيل صورة ما في Dreamweaver 
إعادة تشكيل صورة ما في Dreamweaver ملاحظة:لا يمكنك إعادة تشكيل العناصر النائبة للصور أو عناصر أخرى بخلاف الصور النقطية.
تحرير صور في Dreamweaver
يوفر Dreamweaver الميزات الأساسية لتحرير الصور والتي تتيح لك تعديل الصور بدون الاستعانة بتطبيق خارجي لتحرير الصور مثل Photoshop. تم تصميم أدوات تحرير الصور في Dreamweaver بحيث يتسنى لك العمل بسهولة مع مصممي المحتويات المسئولين عن إنشاء ملفات الصور لاستخدامها على موقع الويب.
يمكنك إعادة تشكيل الصور واقتصاصها وتحسينها وزيادة حدتها في Dreamweaver. ويمكنك أيضًا ضبط سطوع الصور وتباينها.
لا تحتاج إلى تثبيت تطبيق Photoshop أو تطبيقات أخرى لتحرير الصور على الكمبيوتر حتى يتسنى لك استخدام ميزات تحرير الصور في Dreamweaver.
-
حدد Edit > Image. يمكنك ضبط ميزات تحرير الصور التالية في Dreamweaver:
تحسين
حدد إعدادًا مسبقًا، ثم حدد مستوى الجودة. وأثناء نقل المنزلق عبر مستويات الجودة، يمكنك مشاهدة حجم ملف الصورة في مربع الحوار. انقر فوق OK مرة واحدة.
Resample
تقوم بإضافة وحدات بكسل أو اقتطاعها من ملفات صور JPEG وGIF التي تم تغيير حجمها لتتوافق مع مظهر الصورة الأصلية قدر الإمكان. كما تقلل هذه العملية من حجم الملف وتحسّن من أداء التنزيل.
عند تغيير مقاس إحدى الصور في Dreamweaver، يمكنك إعادة إنشاء عينة لها resample لتتكيف مع الأبعاد الجديدة. عند إعادة تشكيل كائن نقطي، تتم إضافة وحدات بكسل أو إزالتها من الصورة لتكبيرها أو تصغيرها. وتتسبب إعادة تشكيل صورة لزيادة دقتها عادةً في فقد القليل من الجودة. بينما تتسبب إعادة تشكيل صورة لخفض دقتها دائمًا في فقد البيانات وتقليل الجودة عادةً.
Crop
تقوم بتحرير الصور من خلال تقليل مساحة الصورة. يمكنك استخدام الاقتصاص للتركيز أكثر على موضوع الصورة وإزالة الجوانب الأخرى غير المرغوب فيها التي تحيط بمركز الاهتمام فيها.
Brightness and Contrast
تقوم بتعديل التباين أو السطوع بالبكسل في الصورة. يؤثر التباين والسطوع على التمييزات والظلال والألوان المتوسطة للصورة. ويتم استخدام Brightness/Contrast عادةً عند تصحيح الصور شديدة الظلمة أو الإضاءة.
Sharpen
تعمل على ضبط تركيز الصورة من خلال زيادة تباين الحواف الموجودة داخل الصورة. وعندما تقوم بمسح صورة ضوئيًا أو التقاط صورة رقمية، يكون الإجراء الافتراضي لمعظم برامج التقاط الصور هو تنعيم حواف الكائنات الموجودة بالصورة. يمنع المسح من فقد التفاصيل شديدة الدقة في وحدات البكسل التي تتألف الصور الرقمية منها. على الرغم من ذلك، لإبراز التفاصيل في ملفات صور رقمية، يكون من الضروري غالبًا زيادة حدة الصورة. يؤدي استخدام خيار Sharpen إلى زيادة تباين الحواف، مما يجعل الصورة تظهر أكثر حدة.
ملاحظة:تنطبق ميزات تحرير الصور هذه في Dreamweaver فقط على تنسيقات ملفات الصور JPEG وGIF وPNG. ولا يمكن تحرير تنسيقات ملفات الصور النقطية باستخدام ميزات تحرير الصور هذه.
اقتصاص صورة
يتيح لك Dreamweaver اقتصاص صور الملفات النقطية أو اقتطاعها.
وعندما تقوم باقتصاص صورة، يتم تغيير ملف الصورة المصدر على القرص. يوصى بالاحتفاظ بنسخة احتياطية من ملف الصورة إذا ما احتجت إلى إرجاعها إلى الصورة الأصلية.
-
افتح الصفحة التي تحتوي على الصورة المطلوب اقتصاصها، ثم حدد الصورة وقم بأحد الإجراءات التالية:
- انقر فوق رمز الأداة Crop
 في عارض خصائص الصور.
في عارض خصائص الصور.
- حدد Edit > Image > Crop.
- تظهر مقابض الاقتصاص حول الصورة المحددة.

اقتطاع الصور في Dreamweaver 
اقتطاع الصور في Dreamweaver - انقر فوق رمز الأداة Crop
-
قم بضبط مقابض الاقتصاص حتى يطوق مربع الإحاطة مساحة الصورة التي تريد الاحتفاظ بها.
-
انقر نقرًا مزدوجًا داخل مربع الإحاطة أو اضغط على Enter لاقتصاص التحديد.
-
يظهر مربع حوار يُعلمك بأن ملف الصورة التي تقوم باقتصاصها سوف يتغير على القرص. انقر فوق OK.
وتتم إزالة كل وحدة بكسل في الصورة النقطية المحددة تقع خارج مربع الإحاطة، وتبقى الكائنات الأخرى داخل الصورة.
-
قم بمعاينة الصورة وتأكد من أنها تلبي توقعاتك. وإلا فحدد Edit > Undo Crop للعودة إلى الصورة الأصلية.
ملاحظة:يمكنك التراجع عن تأثير الأمر Crop والعودة إلى ملف الصورة الأصلية حتى تخرج من Dreamweaver أو تحرر الملف باستخدام تطبيق خارجي لتحرير الصور.
تحسين صورة
يمكنك تحسين الصور في صفحات الويب من داخل Dreamweaver.
-
افتح الصفحة التي تحتوي على الصورة التي تريد تحسينها. حدد الصورة وقم بأحد الإجراءات التالية:
- انقر فوق الزر Edit Image Settings الموجود في عارض خصائص الصورة.
- حدد Edit > Image > Optimize.

تحرير إعدادات الصورة باستخدام Property Inspector 
تحرير إعدادات الصورة باستخدام Property Inspector -
قم بإجراء التحريرات في مربع الحوار Image Optimization وانقر فوق OK.

تحسين الصورة الخاصة بك في Dreamweaver 
تحسين الصورة الخاصة بك في Dreamweaver
زيادة حدة صورة
تؤدي زيادة الحدة إلى زيادة تباين وحدات البكسل حول حواف الكائنات لزيادة تعريف الصورة أو حدتها.
-
افتح الصفحة التي تحتوي على الصورة المطلوب زيادة حدتها، ثم حدد الصورة وقم بأحد الإجراءات التالية:
- انقر فوق الزر Sharpen الموجود في عارض خصائص الصورة.
- حدد Edit > Image > Sharpen.
-
لتحديد درجة حدة Dreamweaver المطبقة على الصورة، اسحب عنصر تحكم شريط التمرير. يمكنك أيضا إدخال قيمة بين 0 و10 في مربع النص. في الوقت الذي تقوم فيه بضبط حدة الصورة باستخدام مربع الحوار Sharpness، يمكنك معاينة التغيير الذي تم إدخاله على الصورة.

زيادة حدة الصور في Dreamweaver 
زيادة حدة الصور في Dreamweaver -
انقر فوق OK عندما تكون راضيًا عن الصورة.
-
احفظ التغييرات التي أجريتها بتحديد File > Save أو يمكنك العودة إلى الصورة الأصلية بتحديد Edit > Undo Sharpen.
ملاحظة:يمكنك التراجع عن تأثير الأمر Sharpen والإرجاع إلى ملف الصورة الأصلية فقط قبل حفظ الصفحة التي تحتوي على الصورة. فبعد حفظ الصفحة، تكون التغييرات التي تم إجراؤها على الصورة دائمة.
ضبط السطوع والتباين لصورة
يقوم الخيار Brightness and Contrast بتعديل التباين أو السطوع بالبكسل في الصورة. ويؤثر هذا الخيار على التمييزات والظلال والألوان المتوسطة للصورة. ويتم استخدام Brightness and Contrast عادةً عند تصحيح الصور شديدة الظلمة أو الإضاءة.
-
افتح الصفحة التي تحتوي على الصورة المطلوب ضبطها، ثم حدد الصورة وقم بأحد الإجراءات التالية:
- انقر فوق الزر Brightness and Contrast الموجود في عارض خصائص الصورة.
- حدد Edit > Image > Brightness/Contrast.
-
اسحب شريطي التمرير Brightness وContrast لضبط الإعدادات. وتتراوح القيم بين 100- و100.

ضبط السطوع والتباين للصور 
ضبط السطوع والتباين للصور -
انقر فوق OK.
إنشاء صورة تمرير
والتمرير هو عبارة عن صورة تتغير عندما يتحرك المؤشر فوقها في أحد المستعرضات. يجب أن يكون لديك صورتان لإنشاء التمرير. يتم عرض صورة رئيسية أو الصورة الثانوية عند تحميل الصفحة للمرة الأولى، وصورة ثانوية أو الصورة التي تظهر عند تحريك المؤشر فوق الصورة الرئيسية. يجب أن تكون كلتا الصورتين في التمرير بنفس الحجم. وإن لم يكونا كذلك، يقوم Dreamweaver بتغيير مقاس الصورة الثانية لتطابق خصائص الصورة الأولى.
يتم تعيين صور التمرير تلقائيًا لتستجيب إلى الحدث onMouseOver. يمكنك تعيين صورة لتستجيب إلى حدث مختلف. على سبيل المثال، نقرة الماوس، أو تغيير صورة التمرير.
-
في نافذة المستند، ضع نقطة الإدراج حيثما تريد ظهور التمرير.
-
قم بإدراج التمرير باستخدام أي من الطريقتين التاليتين:
- في لوحة Insert حدد HTML من القائمة المنسدلة. حدد Rollover Image، من قائمة الخيارات.
- حدد Insert > HTML > Rollover Image.
-
في مربع الحوار Insert Rollover Image حدد الصور وقم بتعيين خصائص التمرير. يمكنك تعيين الخصائص التالية:
تعيين خصائص صورة تمرير تعيين خصائص صورة تمرير Image Name
اسم صورة التمرير.
Original image
الصورة التي تريد عرضها عند تحميل الصفحة. أدخل المسار في مربع النص، أو انقر فوق Browse وحدد الصورة.
Rollover Image
الصورة التي تريد عرضها عند تمرير المؤشر فوق الصورة الأصلية. أدخل المسار أو انقر فوق Browse لتحديد الصورة.
Preload Rollover Image
يقوم بإعادة تحميل الصور في ذاكرة التخزين المؤقت للمستعرض بحيث لا يحدث أي تأخير عندما يمرر المستخدم المؤشر فوق الصورة.
Alternate Text
(اختياري) النص الذي يصف الصورة للمشاهدين الذين يستخدمون مستعرض نصوص فقط.
When clicked, Go to URL
الملف الذي تريد فتحه عندما ينقر المستخدم فوق صورة التمرير. أدخل المسار أو انقر فوق Browse وحدد الملف.
ملاحظة:عند عدم تعيين ارتباط للصورة، يقوم Dreamweaver بإدراج رابط فارغ (#) في تعليمة HTML البرمجية المصدر التي يتم ربط عملية التمرير بها. عند إزالة الرابط الفارغ، لن تعمل صورة التمرير.
-
لمعاينة صورة التمرير، حدد File > Real-time Preview، أو اضغط F12.
-
في المستعرض، حرك المؤشر فوق الصورة الأصلية لرؤية صورة التمرير.ملاحظة:
لا يمكنك رؤية تأثير صورة التمرير في طريقة العرض Design.
استخدام محرر صور خارجي
عندما تكون موجودًا في Dreamweaver، يمكنك فتح صورة محددة في محرر صور خارجي عند العودة إلى Dreamweaver بعد حفظ ملف الصورة التي تم تحريرها يمكنك رؤية أي تغييرات أجريتها على الصورة في نافذة المستند.
ويمكنك إعداد محرر خارجي رئيسي وأيضًا تعيين أنواع الملفات التي يفتحها المحرر. يمكنك تحديد العديد من برامج تحرير الصور. على سبيل المثال، يمكنك تعيين التفضيلات لبدء Photoshop عندما تريد تحرير ملف JPEG، وبدء محرر صور مختلف عندما تريد تحرير ملف GIF.
تشغيل محرر الصور الخارجي
-
لفتح محرر خارجي، قم بأحد الأمور التالية:
- انقر نقرًا مزدوجًا فوق الصورة التي تريد تحريرها.
- انقر بزر الماوس الأيمن (Windows) أو انقر مع الضغط على الزر Control (Macintosh) فوق الصورة المطلوب تحريرها. ثم انقر فوق Edit With > Browse وحدد محررًا.
- حدد الصورة التي تريد تحريرها، وانقر فوق Edit في عارض الخصائص.
- انقر نقرًا مزدوجًا فوق ملف الصورة في اللوحة Files لبدء تشغيل محرر الصور الرئيسي. إذا لم تحدد أي محرر صور، يقوم Dreamweaver بتشغيل المحرر الافتراضي لنوع الملف.
عند عدم رؤية الصورة المحدثة بعد العودة إلى إطار Dreamweaver، حدد الصورة وانقر فوق الزر Refresh الموجود في عارض الخصائص.
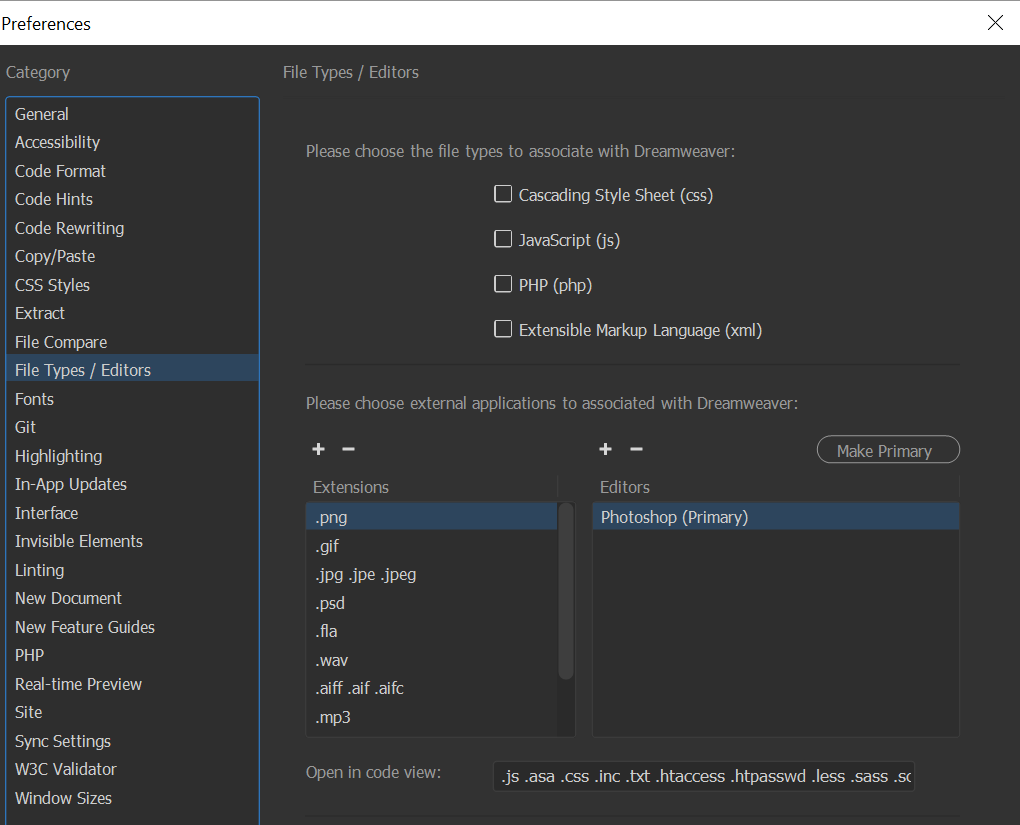
تعيين محرر صور خارجي لنوع ملف موجود
يمكنك تحديد محرر صور لفتح ملفات الرسومات وتحريرها. لتحديد محرر صور خارجي، قم بإجراء الخطوات التالية:
-
حدد Edit > Preferences (Windows) أو Dreamweaver > Preferences (macOS)، ثم حدد File Types/Editors من القائمة Category في الجزء الأيسر.
-
في القائمة Extensions، حدد امتداد الملف الذي تريد تعيين محرر خارجي له.

تعيين محرر خارجي لأنواع ملفات محددة 
تعيين محرر خارجي لأنواع ملفات محددة -
انقر فوق زر الإضافة (+) الموجود أعلى القائمة Editors.
-
في مربع حوار Select External Editor استعرض للوصول إلى التطبيق المطلوب تشغيله كمحرر لنوع الملفات هذا.
-
في مربع الحوار Preferences، انقر فوق Make Primary إذا أردت أن يكون هذا المحرر هو الرئيسي لنوع الملفات هذا.
-
إذا أردت إعداد محرر إضافي لنوع الملف هذا، فكرر الخطوتين 3 و4.
يستخدم Dreamweaver تلقائيًا المحرر الرئيسي عند تحرير هذا النوع من الصور. يمكنك تحديد برامج التحرير المسرودة الأخرى من قائمة السياق الخاصة بالصورة في نافذة المستند.
إضافة نوع ملف جديد إلى القائمة Extensions
-
حدد Edit > Preferences (Windows) أو Dreamweaver > Preferences (macOS)، ثم حدد File Types/Editors من القائمة Category في الجزء الأيسر.
-
في مربع الحوار File Types/Editors Preferences، انقر فوق الزر Add (+) أعلى القائمة Extensions.
يظهر عندئذٍ مربع نص في القائمة Extensions.
-
حدد ملحق الملف لنوع الملف الذي تريد بدء المحرر له.
-
لتحديد محرر خارجي لنوع الملف، انقر فوق زر الإضافة (+) في أعلى قائمة Editors.
-
في مربع الحوار الذي يظهر، حدد التطبيق الذي تريد استخدامه لتحرير نوع الصورة هذا.
-
انقر فوق Make Primary إذا أردت أن يكون هذا المحرر هو المحرر الرئيسي لنوع الصورة.
تغيير تفضيلات محرر موجود
-
حدد Edit > Preferences (Windows) أو Dreamweaver > Preferences (macOS)، ثم حدد File Types/Editors من القائمة Category في الجزء الأيسر.
-
في مربع الحوار File Types/Editors preferences بالقائمة Extensions، حدد نوع الملف الذي تقوم بتغييره لعرض المحررات الموجودة.
-
في القائمة Editors، حدد المحرر الذي تريد تفعيله، ثم قم بأحد الإجراءات التالية:
- لإضافة محرر أو إزالته، انقر فوق زر Add (+) أو Delete (–) أعلى قائمة Editors.
- لتغيير المحرر الذي سيتم بدء تشغيله افتراضيًا لإجراء عمليات التحرير، انقر فوق الزر Make Primary.
تطبيق سلوكيات على الصور
يمكنك تطبيق أي عملية متوفرة على أي صورة أو نقطة فعالة لصورة. عند تطبيق سلوك على منطقة عمل، يقوم Dreamweaver بإدراج كود HTML المصدر في علامة التمييز area . يتم تطبيق ثلاثة سلوكيات بالتحديد على الصور: Preload Images وSwap Image وSwap Image Restore.
Preload Images
يقوم بتحميل الصور التي لا تظهر في الصفحة على الفور مثل تلك الصور التي ستتم مبادلتها مع السلوكيات أو عناصر AP أو JavaScript في ذاكرة التخزين المؤقت للمستعرض. يؤدي التحميل المسبق للصور إلى منع حدوث حالات تأخير بسبب التنزيل عندما يحين وقت ظهور الصور.
Swap Image
يقوم مبادلة صورة بأخرى من خلال تغيير السمة src للعلامة img. استخدم هذا الإجراء لإنشاء تمريرات أزرار وتأثيرات صور أخرى (بما في ذلك مبادلة أكثر من صورة في وقت واحد).
Swap Image Restore
يقوم باستعادة آخر مجموعة من الصور التي تمت مبادلتها إلى ملفات المصدر السابقة لها. وتتم إضافة هذا الإجراء تلقائيًا متى تقوم بإرفاق الإجراء Swap Image بكائن افتراضيًا. في هذه الحالة، ولن تحتاج إلى خيار Swap يدويًا.
يمكنك أيضًا استخدام السلوكيات لإنشاء أنظمة تنقل أكثر تعقيدًا، مثل قوائم الانتقال.