- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Web sayfalarınız arasında gezinme ayarlarını nasıl yapacağınızı öğrenin. Dreamweaver'da dosya ve belgeler için bağ oluşturabilir; bağlantıları güncelleştirebilir, değiştirebilir ve test edebilirsiniz.
Bağ oluşturmadan önce mutlak yolların, belge göreceli yollarının ve site kökü göreceli yollarının nasıl çalıştığını anladığınızdan emin olun. Bir belgede birkaç farklı türde bağ oluşturabilirsiniz:
- Grafik, film, PDF ya da ses dosyası gibi başka bir belge ya da dosyaya giden bağ.
- Belgede belli bir konuma atlayan adlı bağlantı.
Alıcının adresi girilmiş olarak yeni bir boş e-posta mesajı oluşturan e-posta bağı.
Bir nesneye davranış iliştirmek ya da JavaScript kodu yürüten bir bağ oluşturmak için kullandığınız boş ve komut dosyası bağları.
Bir görüntü, nesne ya da metinden başka bir belge ya da dosyaya bağ oluşturmak için Özellik denetçisini ve Dosyaya İşaret Et simgesini kullanabilirsiniz.
Dreamweaver, belge göreceli yollarını kullanarak sitenizdeki diğer sayfalara bağ oluşturur. Dreamweaver'ın, yeni bağları site kökünün göreceli yollarını kullanarak oluşturmasını da sağlayabilirsiniz.
![]() Belge göreceli yolu oluşturmadan önce yeni dosyayı her zaman kaydedin; belge göreceli yolu kesin bir başlangıç noktası olmadan geçerli değildir. Belge göreceli yolunu, dosyayı kaydetmeden önce oluşturursanız Dreamweaver dosya kaydedilene kadar geçici olarak file:// ile başlayan bir mutlak yol kullanır; dosyayı kaydettiğinizde, Dreamweaver file:// yolunu göreceli yola dönüştürür.
Belge göreceli yolu oluşturmadan önce yeni dosyayı her zaman kaydedin; belge göreceli yolu kesin bir başlangıç noktası olmadan geçerli değildir. Belge göreceli yolunu, dosyayı kaydetmeden önce oluşturursanız Dreamweaver dosya kaydedilene kadar geçici olarak file:// ile başlayan bir mutlak yol kullanır; dosyayı kaydettiğinizde, Dreamweaver file:// yolunu göreceli yola dönüştürür.
Bağlara JavaScript davranışları ekleme
Belgedeki herhangi bir bağa davranış iliştirebilirsiniz. Belgelere bağlı öğeler eklediğinizde aşağıdaki davranışları kullanabilirsiniz:
Durum Çubuğunun Metnini Ayarla
Bir mesajın metnini belirler ve tarayıcı penceresinin sol alt tarafındaki durum çubuğunda görüntüler. Örneğin bu davranışı, durum çubuğunda kendisiyle ilişkilendirilen URL'yi görüntülemek yerine bağın hedefini tanımlamak için kullanabilirsiniz.
Tarayıcı Penceresi Aç
URL'yi yeni pencerede açar. Adı, boyutu ve nitelikleri de (yeniden boyutlandırılabilir olup olmadığı, menü çubuğu olup olmadığı ve benzer) dahil olmak üzere, yeni penceresinin özelliklerini belirtebilirsiniz.
Atla Menüsü
Atla menüsünü düzenler. Menü listesini değiştirebilir, başka bir bağlı dosya belirtebilir ya da bağlı belgenin açılacağı tarayıcı konumunu değiştirebilirsiniz.
Özellik denetçisini kullanarak belgelere bağ oluşturma
Bir görüntü, nesne ya da metinden başka bir belge ya da dosyaya bağ oluşturmak için Özellik denetçisinin klasör simgesini ya da Bağ kutusunu kullanabilirsiniz.
-
Belge penceresinin Tasarım görünümünde metin ya da görüntü seçin.
-
Özellik denetçisini (Pencere > Özellikler) açın ve aşağıdakilerden birini yapın:
Dosyaya gidip dosyayı seçmek için Bağ kutusunun sağ tarafındaki klasör simgesini
 tıklatın.
tıklatın.Bağlı belgeye giden yol URL kutusunda görünür. Yolun belgeyi veya kökü temel almasını sağlamak için Dosya Seç iletişim kutusunda Görece açılır menüsünü kullanın ve sonra Tamam'ı tıklatın. Seçtiğiniz yol türü yalnızca mevcut bağa uygulanır. (Sitenin Görece kutusunun varsayılan ayarını değiştirebilirsiniz.)
Bağ kutusuna belgenin yolunu ve dosya adını yazın.
Sitenizdeki bir belgeye bağ oluşturmak için belgeyi ya da sitenin kökünü temel alan bir yol kullanın. Sitenizin dışındaki bir belgeye bağ oluşturmak için protokolü de içeren (örneğin http://) mutlak bir yol girin. Bu yaklaşımı, henüz oluşturulmamış bir dosya için bağ girmek amacıyla kullanabilirsiniz.
-
Hedef açılır listesinden belgenin açılacağı konumu seçin:
- _blank bağlı belgeyi adlandırılmamış, yeni bir tarayıcı penceresine yükler.
- _parent bağlı belgeyi, bağı içeren çerçevenin üst çerçevesine ya da üst penceresine yükler. Bağı içeren çerçeve yuvalanmış değilse bağlı belge tarayıcı penceresinin tamamında açılır.
- _self bağlı belgeyi, bağla aynı çerçeveye ya da pencereye yükler. Bu hedef varsayılandır, bu nedenle genellikle bunu belirtmeniz gerekmez.
- _top bağlı belgeyi tarayıcı penceresinin tamamında açarak tüm çerçeveleri kaldırır.
- _new bağlanan belgeyi yeni bir pencerede yükler.
Dosyaya İşaret Et simgesini kullanarak belgeler ile bağ kurma
-
Belge penceresinin Tasarım görünümünde metin ya da görüntü seçin.
-
İki yoldan biriyle bağ oluşturun:
Özellik denetçisindeki Bağlantı kutusunun sağ tarafında bulunan Dosyaya İşaret Et simgesini
 (hedef simgesi) sürükleyin ve geçerli belgede görünür bağlayıcıya, diğer bir açık belgede görünür bağlayıcıya, kendisine atanmış benzersiz kimliğe sahip bir öğeye veya Dosyalar panelindeki bir belgeye işaret edin.
(hedef simgesi) sürükleyin ve geçerli belgede görünür bağlayıcıya, diğer bir açık belgede görünür bağlayıcıya, kendisine atanmış benzersiz kimliğe sahip bir öğeye veya Dosyalar panelindeki bir belgeye işaret edin.Üst karakter tuşunu basılı tutarak imleci seçimden sürükleyin ve geçerli belgede görünür bağlayıcıya, başka bir açık belgede görünür bağlayıcıya, kendisine atanmış benzersiz kimliğe sahip bir öğeye veya Dosyalar panelinde bir belgeye işaret edin.
 Başka bir açık belgeye, yalnızca belgeleriniz Belge penceresinde en büyük boyutlarına getirilmemişse bağ oluşturabilirsiniz. Belgeleri döşemek için Pencere > Yerleştir > Basamakla veya Pencere > Yerleştir > Döşe'yi seçin. Açık bir belgeye işaret ettiğinizde, seçiminizi yaparken belge ekranınızda ön plana taşınır.
Başka bir açık belgeye, yalnızca belgeleriniz Belge penceresinde en büyük boyutlarına getirilmemişse bağ oluşturabilirsiniz. Belgeleri döşemek için Pencere > Yerleştir > Basamakla veya Pencere > Yerleştir > Döşe'yi seçin. Açık bir belgeye işaret ettiğinizde, seçiminizi yaparken belge ekranınızda ön plana taşınır.
Köprü komutunu kullanarak bağ ekleme
Köprü komutu, bir görüntüye, nesneye ya da başka bir belge ya da dosyaya metin bağı oluşturmanızı sağlar.
-
Ekleme noktasını belgenin içinde bağın görünmesini istediğiniz yere yerleştirin.
-
Köprü iletişim kutusunu görüntülemek için aşağıdakilerden birini yapın:
Ekle > Köprü'yü seçin.
Ekle panelinin Ortak kategorisinde Köprü düğmesini tıklatın.
-
Metin alanına, bağın metnini girin.
Bağ açılır menüsünden bağ oluşturulacak dosyanın adını seçin. Bağ oluşturulacak yeni dosyaya göz atmak için klasör simgesini de tıklatabilirsiniz.
de tıklatabilirsiniz. -
Hedef açılır menüsünde dosyanın açılacağı pencereyi seçin ya da adını yazın.
Mevcut belgede adlandırdığınız tüm çerçevelerin adları açılır listede görünür. Varolmayan bir çerçeve belirtirseniz, bağlanmış sayfa belirttiğiniz ada sahip yeni bir pencerede açılır. Aşağıdaki ayrılmış hedef adlarından birini de seçebilirsiniz:
- _blank bağlı dosyayı adlandırılmamış, yeni bir tarayıcı penceresine yükler.
- _parent bağlı dosyayı, bağı içeren çerçevenin üst çerçeve kümesine ya da penceresine yükler. Bağı içeren çerçeve yuvalanmış değilse bağlı dosya, tarayıcı penceresinin tamamında açılır.
- _self bağlı dosyayı, bağ ile aynı çerçeveye ya da pencereye yükler. Bu hedef varsayılandır, bu nedenle genellikle belirlemenize gerek yoktur.
- _top bağlı dosyayı tarayıcı penceresinin tamamında açarak tüm çerçeveleri kaldırır.
- _new bağlanan belgeyi yeni bir pencerede yükler.
-
Sekme Dizini kutusuna, sekme sırası için bir sayı girin.
-
Başlık kutusuna bağ için bir ad girin.
-
Erişim Anahtarı kutusuna, tarayıcıdaki bağı seçmek için bir klavye karakteri (tek harf) girin.
-
Tamam'ı tıklatın.
Word veya Excel belgesine bağ oluşturma
Mevcut sayfada Microsoft Word veya Excel belgesi için bağ ekleyebilirsiniz.
-
Tasarım görünümünde, bağın görünmesini istediğiniz sayfayı açın.
-
Bağın olmasını istediğiniz yeri konumlandırarak dosyayı geçerli konumundan Dreamweaver sayfasına sürükleyin. Belge ekle iletişim kutusu görüntülenir.
-
Bağ Oluştur'u seçin ve Tamam'ı tıklatın.
Bağ oluşturulan belge sitenizin kök klasörünün dışındaysa, Dreamweaver belgeyi site köküne kopyalamanız için sizi uyarır.
Belgeyi, sitenin kök klasörüne kopyalayarak belgenin web sitesini yayınladığınızda kullanılabilir olmasını sağlarsınız.
-
Sayfanızı web sunucusuna yayınladığınızda, Word veya Excel dosyasını da yüklediğinizden emin olun. Sayfanız artık Word veya Excel belgesine bir bağ içerir. Bağ metni, bağlı dosyanın adıdır ve isterseniz Belge penceresinde bağ metnini değiştirebilirsiniz.
Yeni bağların göreceli yolunu ayarlama
Dreamweaver varsayılan olarak, belge göreceli yollarını kullanarak sitenizdeki diğer sayfalara bağ oluşturur. Bunun yerine site kökü göreceli yolunu kullanmak için önce sunucudaki belge kökünün eşdeğeri olarak işlev görecek bir yerel kök klasör seçerek Dreamweaver'da bir yerel klasör tanımlamanız gerekir. Dreamweaver bu klasörü, site kökünün dosyalara göreceli yollarını belirlemek için kullanır.
-
Site > Siteleri Yönet'i seçin.
-
Siteleri Yönet iletişim kutusunda sitenizi listede çift tıklatın.
-
Site Kurulumu iletişim kutusunda Gelişmiş Ayarlar'ı genişletin ve Yerel Bilgiler kategorisini seçin.
-
Belge ya da Site Kökü seçeneğini belirleyerek yeni bağların göreceli yolunu ayarlayın.
Bu ayarı değiştirmek, varolan bağların yolunu Tamam'ı tıklattıktan sonra dönüştürmez. Bu ayar yalnızca Dreamweaver ile oluşturduğunuz yeni bağlara uygulanır.
-
Kaydet'i tıklatın.
Yeni yol ayarı yalnızca mevcut siteye uygulanır.
Belgede belli bir konuma bağ oluşturma
Önce adlı bağlantılar oluşturarak belgenin belli bir bölümüne bağ oluşturmak için Özellik denetçisini kullanabilirsiniz. Adlı bağlantılar belgede çoğu zaman belli bir konuya ya da belgenin üstüne yerleştirilen işaretleyiciler ayarlamanızı sağlar. Daha sonra bu adlı bağlantılara bağlar oluşturabilir ve böylece ziyaretçinizin belirtilen konuma hızla götürülmesini sağlayabilirsiniz.
Adlı bağlantıya bağ oluşturma iki adımlı bir işlemdir. Önce adlı bağlantıyı oluşturursunuz, sonra adlı bağlantıya bağ oluşturursunuz.
Bağlantı oluşturma
-
Belge penceresinde, bağlantı olarak ayarlamak istediğiniz öğeyi seçin ve vurgulayın.
-
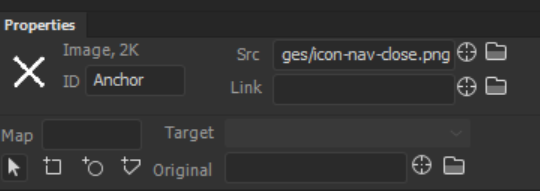
Özellik Denetçisi'ni açın ve seçili öğenin bir kimliği olup olmadığını kontrol edin. Kimlik alanı boş ise bir kimlik ekleyin. Örneğin, Bağlantı.
Bağlantı oluşturma Bağlantı oluşturma Kimliği ekledikten sonra koddaki değişime dikkat edin. id="<Kimlik adı>" kodda seçiminize eklenir.
Bağlama için bağlantılar ekleme Bağlama için bağlantılar ekleme
Bağlantıya geri bağlama
-
Belge penceresinin Tasarım görünümünde, kendisinden bağ oluşturulacak metni ya da görüntüyü seçin.
-
Özellik denetçisinin Bağlantı kutusunda sayı işareti (#) ve bağın adını yazın. Örneğin mevcut belgede “üst” adlı bağlantıya bağ oluşturmak için şunu yazın: #üst. Aynı klasörde bulunan farklı bir belgedeki “üst” adlı bağlantıya bağ oluşturmak için dosyaadı.html#üst yazın.Not:
Bağlantı adları büyük/küçük harf duyarlıdır.
Dosyaya İşaret Et yöntemini kullanarak adlandırılmış bağlantıya bağ oluşturma
-
Adlı bağlantıyı içeren belgeyi açın.Not:
Bağlantıyı görmüyorsanız bağlantıları görünür yapmak için Tasarım görünümünden Görünüm > Tasarım Görünümü Seçenekleri > Görsel Yardımlar > Görünmez Öğeler'i seçin.
-
Belge penceresinin Tasarım görünümünde, kendisinden bağ oluşturmak istediğiniz metni ya da görüntüyü seçin. (Bu başka bir açık belgeyse ona geçiş yapmalısınız.)
-
Aşağıdakilerden birini yapın:
Özellik denetçisindeki Bağ kutusunun sağında yer alan Dosyaya İşaret Et simgesini
 (hedef simgesi) tıklatın ve simgeyi kendisine bağlantı oluşturmak istediğiniz bağlayıcıya sürükleyin: bağlantı, aynı belge içindeki bir bağlayıcı veya başka bir açık belgedeki bağlayıcı olabilir.
(hedef simgesi) tıklatın ve simgeyi kendisine bağlantı oluşturmak istediğiniz bağlayıcıya sürükleyin: bağlantı, aynı belge içindeki bir bağlayıcı veya başka bir açık belgedeki bağlayıcı olabilir.Belge penceresinde, seçili metni ya da görüntüyü kendisine bağ oluşturmak istediğiniz bağlantıya Shift tuşuna basılı tutarak sürükleyin. Aynı belgedeki ya da başka bir açık belgedeki bağlantı olabilir.
E-posta bağı oluşturma
E-posta bağı tıklatıldığında yeni bir boş mesaj penceresi açar (kullanıcının tarayıcısıyla ilişkilendirilmiş posta programını kullanarak). E-posta mesajı penceresindeki Kime kutusu, e-posta bağında belirtilen adresle otomatik olarak güncelleştirilir.
E-posta Bağı Ekle komutunu kullanarak e-posta bağı oluşturma
-
Belge penceresinin Tasarım görünümünde, ekleme noktasını e-posta bağının görünmesini istediğiniz yere yerleştirin ya da e-posta bağı olarak görünmesini istediğiniz metni ya da görüntüyü seçin.
-
Bağı eklemek için aşağıdakilerden birini yapın:
Ekle > E-posta Bağı'nı seçin.
Ekle panelinin Ortak kategorisinde E-posta Bağı düğmesini tıklatın.
-
Metin kutusunda e-postanın gövdesini yazın ya da düzenleyin.
-
E-posta kutusuna e-posta adresini yazın ve Tamam düğmesini tıklatın.
Özellik denetçisini kullanarak e-posta bağı oluşturma
-
Belge penceresinin Tasarım görünümünde metin ya da görüntü seçin.
-
Özellik denetçisinin Bağ kutusuna mailto: ve ardından e-posta adresini yazın.
İki nokta işareti ve e-posta adresi arasında boşluk bırakmayın.
E-postanın konu satırını otomatik olarak doldurma
-
Yukarıda anlatıldığı gibi Özellik denetçisini kullanarak bir e-posta bağı oluşturun.
-
Özellik denetçisinin Bağ kutusunda e-postadan sonra ?subject= öğesini ekleyin ve eşittir işaretinden sonra da bir konu yazın. Soru işareti ve e-posta adresinin sonu arasında boşluk bırakmayın.
Tam giriş şu şekilde görünmelidir:
mailto:birisi@siteniz.com?subject=Sitemizden Posta
Boş ve komut dosyası bağı oluşturma
Boş bağ belirlenmemiş bir bağdır. Boş bağları nesnelere davranış iliştirmek ya da sayfaya metin eklemek için kullanın. Örneğin boş bir bağa, işaretçi o bağın üzerine geldiğinde görüntüyü değiştirmesini ya da mutlak konumlandırılmış bir öğe (AP öğesi) görüntülemesini sağlayacak bir davranış iliştirebilirsiniz.
Komut dosyası bağları, JavaScript kodu yürütür ya da bir JavaScript işlevini çağırır ve ziyaretçilere web sayfasından çıkmadan bir öğe hakkında ek bilgiler vermek için kullanışlıdır. Komut dosyası bağları hesaplama yapmak, formları doğrulamak ya da ziyaretçi belli bir öğeyi tıklattığında diğer işlemleri gerçekleştirmek için de kullanılabilir.
Boş bağ oluşturma
-
Belge penceresinin Tasarım görünümünde metin, görüntü ya da nesne seçin.
-
Özellik denetçisinde Bağ kutusuna javascript:; (javascriptsözcüğü, ardından iki nokta üst üste, ardından noktalı virgül) yazın.
Komut dosyası bağı oluşturma
-
Belge penceresinin Tasarım görünümünde metin, görüntü ya da nesne seçin.
-
Özellik denetçisinin Bağ kutusuna javascript: ve ardından JavaScript kodunu ya da işlev çağrısını yazın. (İki nokta üst üste işaretiyle kod ya da çağrının arasında boşluk bırakmayın.)
Bağları otomatik güncelleştirme
Yerel sitede bir belgeyi taşıdığınızda ya da yeniden adlandırdığınızda, Dreamweaver belgeye gelen ve belgeden giden bağları güncelleştirebilir. Bu özellik, en iyi tüm sitenizi (ya da sitenin bağımsız bir bölümünün tümünü) yerel diskinizde depoladığınız durumda çalışır. Siz yerel dosyaları uzak sunucuya yerleştirene ya da alana kadar Dreamweaver uzak klasördeki dosyaları değiştirmez.
Dreamweaver, güncelleştirme işlemini hızlandırmak için yerel klasörünüzdeki tüm bağlara ait bilgilerin depolanacağı bir önbellek dosyası oluşturabilir. Yerel sitenize bağ ekledikçe, bağları değiştirdikçe ya da sildikçe önbellek dosyası görünmez şekilde güncelleştirilir.
Otomatik bağ güncelleştirmelerini etkinleştirme
-
Düzenle > Tercihler (Windows) veya Dreamweaver > Tercihler (Macintosh) seçeneğini belirleyin.
-
Tercihler iletişim kutusunda soldaki kategori listesinden Genel'i seçin.
-
Genel tercihlerin Belge Seçenekleri bölümünde, Dosyalar Taşınırken Bağları Güncelleştir açılır menüsünden bir seçenek belirleyin.
Her zaman
Bir belgeyi taşıdığınızda ya da yeniden adlandırdığınızda, seçili belgeye gelen ve belgeden giden tüm bağları otomatik olarak güncelleştirir.
Hiçbir zaman
Bir belgeyi taşıdığınızda ya da yeniden adlandırdığınızda, seçili belgeye gelen ve belgeden giden tüm bağları otomatik olarak güncelleştirmez.
Sor
Değişiklikten etkilenen tüm dosyaları listeleyen bir iletişim kutusu görüntüler. Bu dosyalardaki bağları güncelleştirmek için Güncelleştir'i ya da dosyaları değiştirmeden bırakmak için Güncelleştirme'yi tıklatın.
-
Tamam'ı tıklatın.
Siteniz için önbellek dosyası oluşturma
-
Site > Siteleri Yönet'i seçin.
-
Siteyi seçin ve Düzenle'yi tıklatın.
-
Site Kurulumu iletişim kutusunda Gelişmiş Ayarlar'ı genişletin ve Yerel Bilgiler kategorisini seçin.
-
Yerel Bilgiler kategorisinde Önbelleği Etkinleştir'i seçin.
Dreamweaver'ı başlattıktan sonra dosyalara giden bağları ilk defa değiştirdiğinizde ya da sildiğinizde Dreamweaver önbelleği yüklemek için size sorar. Evet'i tıklatırsanız Dreamweaver önbelleği yükler ve dosyaya giden değiştirdiğiniz bağları güncelleştirir. Hayır'ı tıklatırsanız değişiklik önbelleğe kaydedilir ancak Dreamweaver önbelleği yüklemez ya da bağları güncelleştirmez.
Büyük sitelerde önbelleğin yüklenmesi birkaç dakika alabilir çünkü Dreamweaver'ın yerel sitede bulunan dosyalardaki zaman damgalarını önbelleğe kaydedilmiş zaman damgalarıyla karşılaştırarak önbelleğin güncel olup olmadığını belirlemesi gerekir. Dreamweaver'ın dışında hiçbir dosya değiştirmediyseniz görüntülendiğinde Durdur düğmesini güvenle tıklatabilirsiniz.
Önbelleği yeniden oluşturma
-
Dosyalar panelinde, Site > Gelişmiş > Site Önbelleğini Yeniden Oluştur'u seçin.
Bağı tüm sitede değiştirme
Bir dosyayı taşıdığınızda ya da yeniden adlandırdığınızda Dreamweaver'ın bağları otomatik olarak güncelleştirmesini sağlamanın yanı sıra, tüm bağları (e-posta, FTP, boş ve komut dosyası bağları dahil) başka bir yeri işaret edecek şekilde elle de değiştirebilirsiniz.
Diğer dosyaların bağlandığı, ancak başka amaçlarla kullanabileceğiniz bir dosyayı silmek istediğinizde bu seçenek çok kullanışlıdır. Örneğin “ayın filmleri” sözcüklerini tüm sitenizde /filmler/temmuz.html yoluna bağlamak istediğinizi varsayın. 1 Ağustos'ta bu bağları /filmler/agustos.html yolunu gösterecek şekilde değiştirirsiniz.
-
Dosyalar panelinin Yerel görünümünde bir dosya seçin.Not:
E-posta, FTP, boş ya da komut dosyası bağını değiştiriyorsanız dosya seçmeniz gerekmez.
-
Site > Site Seçenekleri > Bağı Tüm Sitede Değiştir'i seçin.
-
Bağı Tüm Sitede Değiştir iletişim kutusunda bulunan aşağıdaki seçenekleri belirleyin:
Tüm Bağları Bununla Değiştir
Bağı kaldırılacak hedef dosyaya gözatmak ve dosyayı seçmek için klasör simgesini
 tıklatın. E-posta, FTP, boş ya da komut dosyası bağını değiştiriyorsanız, değiştirdiğiniz bağın tam metnini yazın.
tıklatın. E-posta, FTP, boş ya da komut dosyası bağını değiştiriyorsanız, değiştirdiğiniz bağın tam metnini yazın.Bunun İçindeki Bağlar
Bağ oluşturulacak yeni dosyaya gözatmak ve dosyayı seçmek için klasör simgesini
 tıklatın. E-posta, FTP, boş ya da komut dosyası bağını değiştiriyorsanız yeni bağın tam metnini yazın.
tıklatın. E-posta, FTP, boş ya da komut dosyası bağını değiştiriyorsanız yeni bağın tam metnini yazın. -
Tamam'ı tıklatın.
Dreamweaver, seçili dosyaya bağlanmış tüm belgeleri, belgede kullanılmış olan yol formatını kullanarak (örneğin eski yol belgeyi temel alan bir yolsa yeni yol da belgeyi temel alır), yeni dosyayı işaret edecek şekilde güncelleştirir.
Bağı tüm sitede değiştirdikten sonra seçili dosya sahipsiz kalır (yerel diskinizde hiçbir dosya bu dosyayı işaret etmez). Bu dosyayı, yerel Dreamweaver sitenizde hiçbir bağı kaybetmeden güvenle silebilirsiniz.
Not:Bu değişiklikler yerel olarak yapıldığı için uzak klasördeki karşılık gelen sahipsiz dosyayı elle silmeniz ve içerdiği bağlar değişen tüm dosyaları yerleştirmeniz ya da almanız gerekir, aksi durumda sitenizin ziyaretçileri değişiklikleri görmeyecektir.
Bağları Dreamweaver'da test etme
Dreamweaver'da bağlar etkin değildir; diğer bir deyişle Belge penceresinde bağını tıklatarak belgeyi açamazsınız.
-
Aşağıdakilerden birini yapın:
Bağı sağ tıklatın ve Bağlı Sayfayı Aç'ı seçin.
Ctrl (Windows) ya da Command (Macintosh) tuşu basılıyken bağı çift tıklatın.
Not:Bağlı belge yerel diskinizde bulunmalıdır.
Benzer konular
- Video eğitimi: Görüntünün tamamına veya bir bölümüne köprü ekleme
- Mutlak yollar, belge göreceli yolları ve site kökü göreceli yolları
- Bağ oluşturma eğitimi
- Yerleşik JavaScript davranışları uygulama
- Dreamweaver siteleriyle çalışma
- Kopmuş bağları onarma
- Davranış uygulama
- Kopuk, harici ve artık bağları bulma