Düzen > Tercihler'i (Windows) veya Dreamweaver > Tercihler'i (Macintosh) seçin.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da kod yorumları gibi kod öğelerinizin renklerini (kod renklendirmesini) özelleştirmeyi öğrenin.
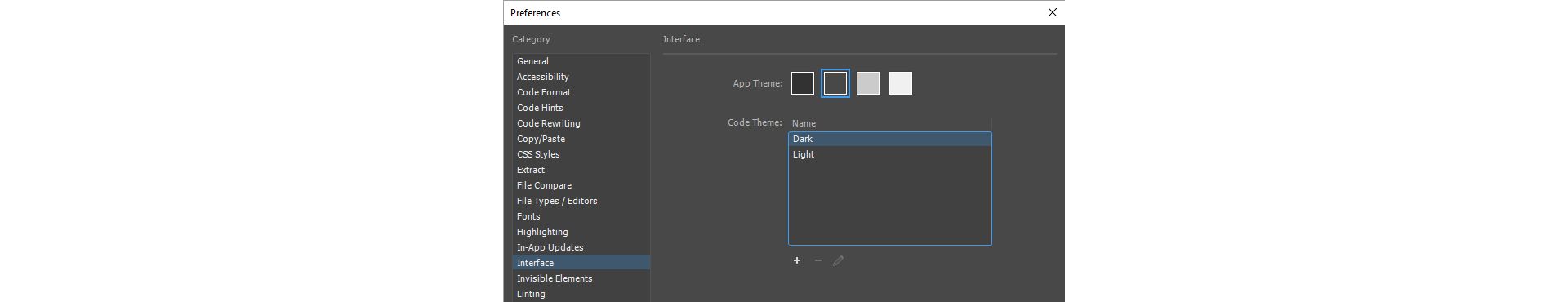
Dreamweaver'da arabirim renk tercihlerinizi Düzen > Tercihler > Arabirim'i kullanarak değiştirebilirsiniz.
Dört farklı renk temasından tercih yapabilir ve açık veya koyu bir kod teması seçebilirsiniz.
Renk ve kod temanızı ayarladıktan sonra Dreamweaver'da kod renklerinizi yerleşik main.less dosyasında seçicileri düzenleyerek daha da kişiselleştirebilirsiniz.
Renk temalarını ve kod temalarını ayarlama
Dreamweaver'ı başlattığınızda tercihlerinize göre bir renk teması seçebilirsiniz. Ayrıca bu tercihi istediğiniz zaman değiştirebilirsiniz.
-
-
Soldaki Kategori listesinden Arabirim'i seçin.
-
Renk Temaları listesinden bir tema seçin.
-
Arabirim temasını ayarladıktan sonra kod temasını ayarlayın.
Açık veya koyu bir kod teması seçebilirsiniz. Ardından, bu temayı yeni bir adla kaydedebilir ve daha fazla özelleştirebilirsiniz.
Varsayılan kod temaları Varsayılan kod temaları -
Değişiklikleri kaydetmek için Uygula'yı tıklatın.
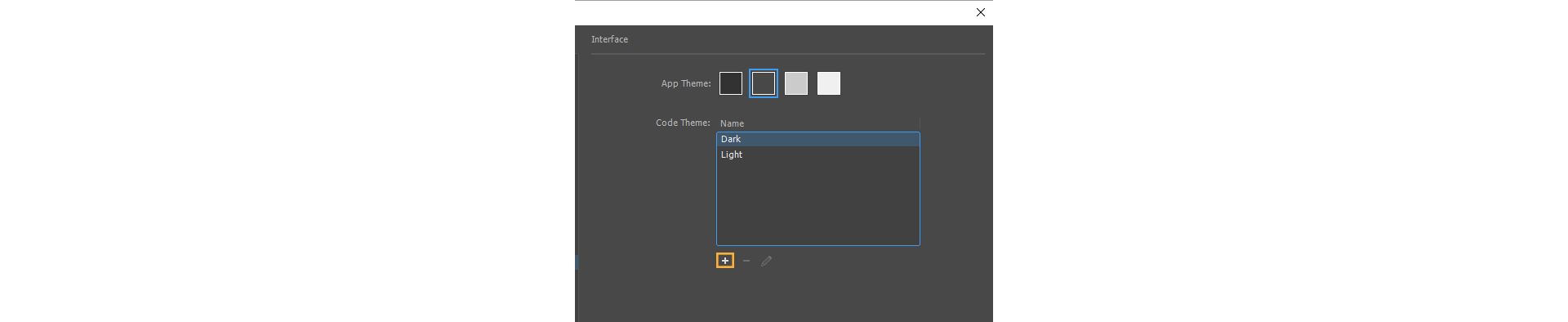
Kod temalarını özelleştirme
Bir kod teması seçtikten sonra, kod temasını yeni bir adla kaydederek ve düzenleyerek kod renklerini özelleştirin.
-
Düzen > Tercihler'i (Windows) veya Dreamweaver > Tercihler'i (Macintosh) seçin.
-
Açık veya koyu bir kod teması seçin, ardından artı simgesini tıklatın ve temayı yeni bir adla kaydedin.
Not:Varsayılan açık ve koyu kod temaları düzenlenemez, bu nedenle değişiklikleri bu temanın bir kopyasında yapmanız gerekir. Oluşturduğunuz yeni temalar her zaman düzenlenebilir.
Yeni bir tema oluşturma Yeni bir tema oluşturma -
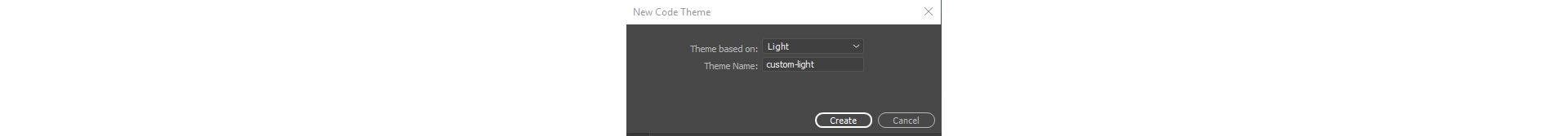
Varsayılan kod temasını yeni bir adla kaydedin.
Varsayılan bir kod temasından bir kod teması oluşturma Varsayılan bir kod temasından bir kod teması oluşturma -
Yeni oluşturulan kod temasını seçin ve Düzenle simgesini tıklatın.
Main.less dosyası Dreamweaver'da açılır ve artık kod renklerinizi özelleştirmek için temada seçicileri düzenleyebilirsiniz.
Main.less dosyasını kaydettiğinizde kod görünümü, yeni renklerle yenilenir.
Main.less dosyasında seçicileri düzenleme
Main.less dosyasındaki seçicileri düzenleme işlemine geçmeden önce, tema dosyası içindeki yorumları ve yönergeleri okumak için birkaç dakika ayırın. Hangi seçiciyi düzenleyeceğinizden hala emin değilseniz aşağıdaki kaynaklara bakın:
- Seçicileri anlama: Belirli bir seçici tarafından etkilenen kod öğeleri hakkında bilgi veren referans tabloları
- Token Inspector'ı kullanma: Belirli bir dosyayı “incelemek” ve belirli bir seçici tarafından etkilenen kod öğelerini vurgulamak için Token Inspector'ı kullanın.
- Yorumların kod renklerini düzenlemek veya eşlenmiş etiketlerin vurgu rengini ayarlamak isterseniz Kod özelleştirme örnekleri bölümünde listelenen örnek kod parçacıklarına bakın.
Artık düzenlemeniz gereken seçicileri bildiğinize göre main.less dosyasında ilgili değişiklikleri yapın.
-
Aşağıdaki yorumu görene kadar dosyanın sonuna gidin:
/* Custom code colors or overrides should start after this line */
-
Renklerini düzenlemek istediğiniz kod öğeleri için seçicileri yazın. Aşağıdaki örneğe benzer bir sözdizimi kullanın:
.cm-tag {color: #00D0D0; }
Not:Tek bir dosya içinde birden fazla kod diline sahipseniz ve her dili kendi kod renkleri
ile ayırt etmek istiyorsanız Karma kod dosyaları için kod renklerini özelleştirme bölümüne bakın. -
Aynı rengi birden fazla öğeye atamak istiyorsanız birden fazla seçiciyi gruplayın. Aşağıdaki örnekte, virgülle ayrılan birden çok seçici tek bir renge atanmıştır.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Dosya türüne özel kod renklendirmesi özelleştirmesi yapmak için aşağıdaki örnekte gösterildiği gibi kod öğesini dosya türü seçicisinin içine alın:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Değişikliklerinizi yaptıktan sonra dosyayı kaydedin.
Dreamweaver, tüm açık belgelerde Kod görünümünü yeni renklerle yeniler.
Değişikliklerinizde sözdizimi hataları veya tanımlanmamış değişkenler varsa Dreamweaver yaptığınız özel kod değişikliklerini yüklemez ve bunun yerine varsayılan Koyu kod temasına geri döner.
Karışık kod dosyaları için kod renklerini özelleştirme
HTML/CSS, HTML/PHP veya HTML/JavaScript gibi karışık mod dosyalarıyla (farklı kodlama dilleri içeren bir dosya) çalışıyorsanız kod renklerini aşağıdaki yolla özelleştirebilirsiniz:
-
Kod temalarını özelleştirme bölümündeki yönergeleri izleyerek özel bir kod teması oluşturun. Yeni temayı seçin ve uygulayın.
-
Dreamweaver uygulamasından çıkın.
-
Package.json dosyasını bir metin düzenleyicisinde açın.
Windows üzerinde: %appdata%\Adobe\Dreamweaver CC 2017\tr_TR\Configuration\Brackets\extensions\user\\
Mac üzerinde: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/tr_TR/Configuration/Brackets/extensions/user//
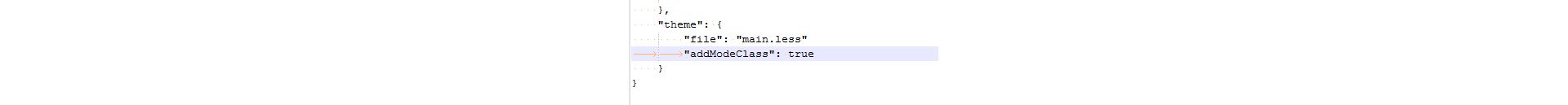
Aşağıdaki satırı temaya{} ekleyin.
"addModeClass": true
Package.json dosyasını düzenleme Package.json dosyasını düzenleme -
Dreamweaver'ı açın, Düzenle > Tercihler > Arayüz'ü seçin, yeni temayı seçin ve Düzenle simgesini tıklatın.
-
Main.less dosyasının sonuna moda özel stiller ekleyin.
İlgili dosya türüne ilişkin kod renklerini düzenlemek için aşağıdaki tabloda listelenen seçicileri kullanın.
Seçici
Kod dosya türü
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Örneğin, CSS dosyasındaki etiket adlarının kod renklerini ve HTML veya PHP içerisindeki stil etiketlerini özelleştirmek için aşağıdaki sözdizimini kullanın:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Main.less dosyasını kaydedin.
Kod rengi değişiklikleri bundan sonra kod dosyalarınıza yansıtılır.
Kod özelleştirme örnekleri
Farklı senaryolarda kod renklerini nasıl özelleştirebileceğinizi anlamak için aşağıdaki örnekleri inceleyin.
Eşlenmiş etiketlerin vurgulamasının rengini ayarlama
Main.less dosyasında aşağıdaki kod parçacığını arayın ve rengi ayarlayın.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Bu kod parçacığı temaya bağlıdır. Tüm temalarda bulunmayabilir.
Kod yorumlarının rengini ayarlama
Main.less dosyasında aşağıdaki kod parçacığını arayın ve rengi ayarlayın.
.cm-comment {color: #717171; font-style: italic;}
Seçicileri anlama
Kod öğelerinin renklerini değiştirmek için main.less dosyasında seçicilerin özelliklerini düzenleyin.
Ancak, main.less dosyası içindeki seçicileri değiştirmeye başlamadan önce farklı seçicilerin ne anlama geldiğini ve etkiledikleri kod öğelerini anlamak önemlidir. Bu seçiciler tarafından etkilenen HTML, CSS, JavaScript ve PHP dosyalarındaki kod öğelerini anlamak için aşağıdaki tabloyu gözden geçirin.
Ayrıca belirli bir seçiciden etkilenen kod öğelerini anlamak için Token Inspector'ı da kullanabilirsiniz.
| Seçiciler | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | gibi varlık adları | Onaltılı, RGB veya HSL formatında renkler, strong, none, auto, inherit vb. gibi önceden tanımlanmış nitelik değerleri. | true, false, null, undefined, NaN, Infinity | True, False, Null ve __LINE__, __DIR__, vb. sihirli sabitler |
| .cm-attribute | Nitelik Adı | all, braille, print, screen vb. ortam türleri | ||
| .cm-bracket | <, >, /> ve </ gibi etiket parantezleri | |||
| .cm-builtin | ID seçicileri | htmlspecialchars, trim, substr vb. yerleşik işlevler | ||
| .cm-comment | Yorum | Yorum | Yorum | Yorumlar |
| .cm-def | “@ rule” | değişken, işlev tanımı ve işlev parametresi | İşlev tanımında işlev adı | |
| .cm-error | Başlangıç etiketi olmayan kapatma etiketleri Varlık değeri için eksik bir tırnak işareti |
Bir özellik değeri için eksik {} ayraçları veya eksik tırnak işaretleri ya da tanınmayan özellik | ||
| .cm-keyword | Renk adları, !important, @media içinde and, only ve benzeri anahtar sözcükler. | Kontrol yapısı anahtar sözcükleri (if, else, …), in, of, from, default, public, private vs. | function, if, else, new, echo, isset vs. gibi anahtar sözcükler | |
| .cm-meta | <!DOCTYPE> Bildirimi | -webkit-, -o-, vs. gibi tarayıcıya özel önekler | Yayılmış sözdiziminde elips. Örnek: myFunction(...iterableObj); | <!DOCTYPE> Açıklama ve PHP başlangıç ve bitiş etiketleri: <?php, ?> |
| .cm-number | Birimli veya birimi olmayan bir sayı | 12, 2.1, 123e-5, 0x11, 0b11, 0o11 vb. bir sayı | 12, 2.1, 0x11, 0b11, 0123, 5.0E+19 vb. bir sayı | |
| .cm-operator | İşleçler: +, -, *, +=, !==, &&, >>>, vb. | ===, &&, !, =>, +, -, vb. işleçler | ||
| .cm-property | Özellik adı | Nesne özelliği veya yöntemi | ||
| .cm-qualifier | Sınıf seçicisi | |||
| .cm-string | nitelik değeri | Url() çağrısına iletilen, tırnak işaretleri arasında font adı, vb. gibi normal dize. | Harf dizesi | Harf dizesi |
| .cm-string-2 | scrollbar-arrow-color, scrollbar-base-color, vb. standart olmayan özellikler. | Normal ifadeler | ||
| .cm-tag | Etiket adı | Etiket seçici | ||
| .cm-variable | Tırnak işaretleri olmadan font adları | Global değişkenler/işlevler, sınıf referansları | Kullanıcı tanımlı işlev adları, arabirim/sınıf referansları, sınıf özellikleri, gölgeler, | |
| .cm-variable-2 | main-bg-color gibi özel özellikler | Kapsamlı değişkenler/işlev referansları | Kullanıcı tanımlı ve önceden tanımlanmış değişkenler, parametreler veya nitelikler | |
| .cm-variable-3 | :hover ve :focus vb sahte sınıflar ve ::first-letter, ::selection, vb. sahte öğeler |
Aşağıdaki tablo, main.less dosyasındaki seçiciler tarafından etkilenen Dreamweaver şablonlarını ve kitaplıklarını gösterir.
|
Seçici |
Şablonlar (DWT) |
Kitaplık (LBI) |
|---|---|---|
|
.cm-templateComment |
Şablon yorumları |
|
|
.cm-templateAttrVal |
Şablon yorumlarında nitelik değerleri |
|
|
.cm-instanceParam |
InstanceParam yorumu ve niteliği |
|
|
.cm-instanceParamAttrVal |
InstanceParam nitelik değerleri |
|
|
.cm-libraryItem |
|
Belgeye eklenen Kitaplıklar. Örneğin: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
Aşağıdaki tabloda, tek bir dosyada birden fazla dilin bulunduğu senaryolar için kod renklerini özelleştirirken kullanılacak seçiciler gösterilmektedir.
|
Seçici |
Kod dosya türü |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
Token Inspector'ı kullanma
Main.less tema dosyasındaki seçicilerin kod dosyalarındaki (HTML, CSS, JavaScript ve PHP dışındaki) kod öğelerini nasıl etkilediğini öğrenmek için Token Inspector'ı kullanın.
-
Token Inspector'ı Google Chrome kullanarak açın.
TokenInspector yardımcı uygulaması şu iki bölümden oluşur:
- Kod düzenleyici,
- Modları değiştirmek için bir seçenek ve
- Sağda bir seçici listesi.
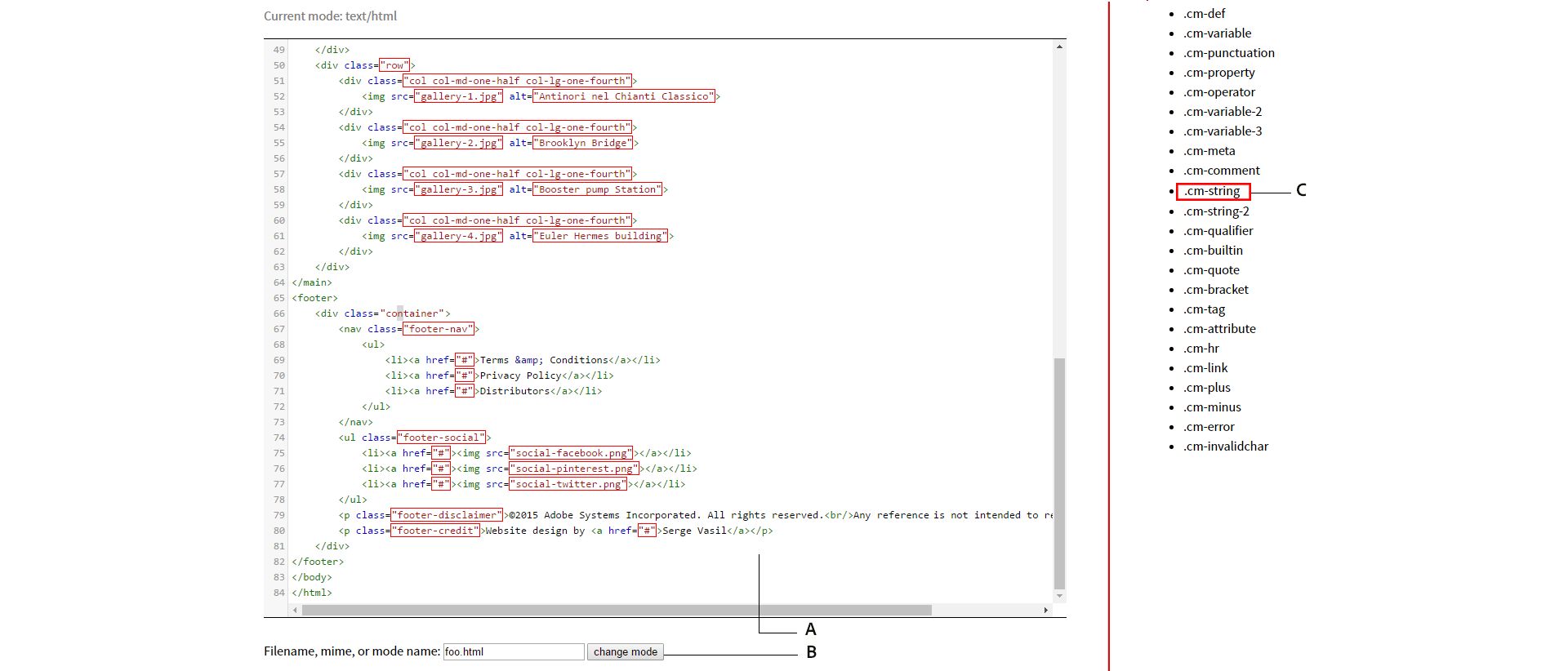
Seçicileri anlamak için Token Inspector'ı kullanma A. Kod Düzenleyici B. Modu Değiştir seçeneği C. Seçici listesi
Seçicileri anlamak için Token Inspector'ı kullanma -
Dosya içeriğini kopyalayıp Kod Düzenleyici'ye yapıştırın.
-
Dosyanın modunu dosya adı uzantısına yazıp Modu değiştir'i tıklatarak değiştirin.
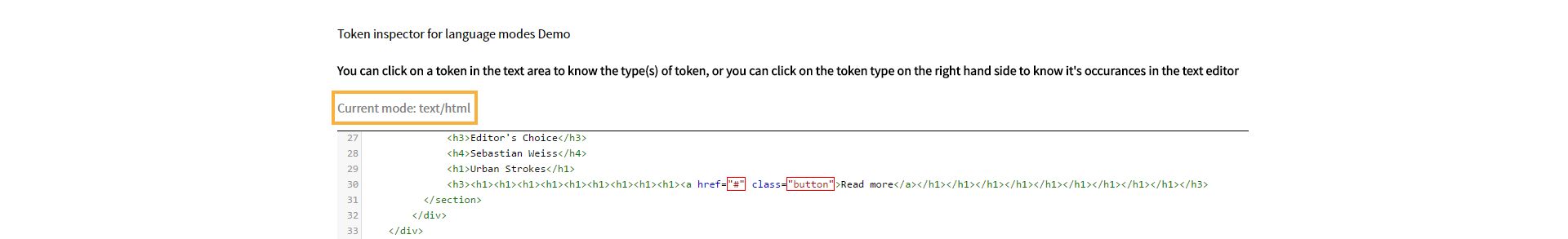
Örneğin, bu bir HTML dosyası ise dosya adı uzantısını html olarak değiştirin. Sayfa, moddaki değişikliği yansıtacak şekilde güncelleştirir ve sayfanın üst kısmında geçerli modu belirtir.
Token Inspector'da mod göstergesi Token Inspector'da mod göstergesi -
Görünümünü değiştirmek istediğiniz kod öğesini seçin.
Ardından, Token Inspector seçiciyi vurgular.
-
(İsteğe bağlı) Ayrıca belirli bir seçiciyi seçip kod dosyanızda bu seçiden etkilenen kod öğelerini görebilirsiniz.
-
Düzenlemek ve güncelleştirmek istediğiniz seçicileri not edin ve Token Inspector'ı kapatın.