- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Sayfa mizanpajınızı denetlemek için Dreamweaver uygulamasında yinelenen bölgeler ve yinelenen tablolar oluşturup tablo özelliklerini yapılandırın.
Yinelenen bir bölge şablonun, şablon tabanlı bir sayfada birçok kez çoğaltılabilecek bir kısmıdır. Yinelenen bölgeler tipik olarak tablolarda kullanılır ancak başka sayfa öğeleri için de yinelenen bölge tanımlayabilirsiniz.
Yinelenen bölgeler, sayfa mizanpajınızı belirli öğeleri, örneğin bir katalog kaleminin ve açıklamasının mizanpajını ya da öğe listesi gibi bir veri satırını yineleyerek denetlemenizi sağlar.
Kullanabileceğiniz iki yinelenen bölge şablon nesnesi vardır: yinelenen bölge ve yinelenen tablo.
Şablonda yinelenen bölge oluşturma
Yinelenen bölgeler şablon kullanıcılarının belirli bir bölgeyi şablonda istedikleri sıklıkta yinelemelerini sağlar. Yinelenen bir bölgenin düzenlenebilir bir bölge olması gerekmez.
Yinelenen bir bölgedeki içeriği düzenlenebilir yapmak (örneğin şablon tabanlı bir belgede kullanıcının bir tablo hücresine metin girmesine izin vermek) için yinelenen bölgeye düzenlenebilir bir bölge eklemeniz gerekir.
-
Belge penceresinde şunlardan birini yapın:
Yinelenen bir bölge olarak belirlemek istediğiniz metni veya içeriği seçin.
Ekleme noktasını yinelenen bölgeyi eklemek istediğiniz yere koyun.
-
Aşağıdakilerden birini yapın:
Ekle > Şablon > Yinelenen Bölge'yi seçin.
Ekle panelinin Şablonlar kategorisinde Yinelenen Bölge'yi seçin.
-
Ad kutusuna şablon bölgesi için benzersiz bir ad girin. (Aynı adı bir şablonda birden fazla yinelenen bölge için kullanamazsınız.)Not:
Bir bölgeyi adlandırdığınızda özel karakterler kullanmayın.
-
Tamam'ı tıklatın.
Yinelenen tablo ekleme
Yinelenen (tablo formatında) satırları olan düzenlenebilir bir bölge oluşturmak için yinelenen bir tablo kullanabilirsiniz. Tablo niteliklerini tanımlayabilir ve hangi tablo hücrelerinin düzenlenebilir olacağını belirleyebilirsiniz.
-
Belge penceresinde ekleme noktasını, belgede yinelenen tabloyu eklemek istediğiniz yere koyun.
-
Aşağıdakilerden birini yapın:
Ekle > Şablon > Yinelenen Tablo'yu seçin.
Ekle panelinin Şablonlar kategorisinde Yinelenen Tablo'yu seçin.
-
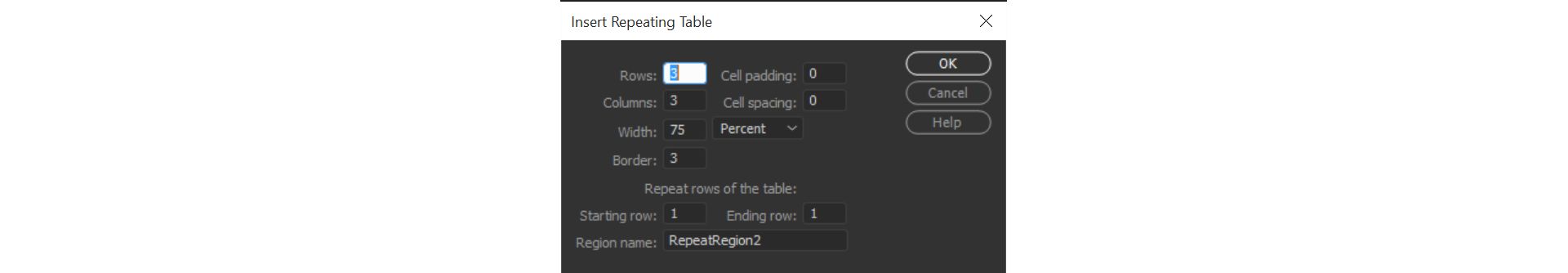
Aşağıdaki seçenekleri belirleyin ve Tamam'ı tıklatın.
Satırlar
Tabloda bulunan satır sayısını belirler.
Sütunlar
Tabloda bulunan sütun sayısını belirler.
Hücre Dolgusu
Hücre içeriği ile hücre sınırları arasındaki piksel sayısını belirler.
Hücre Boşluğu
Bitişik tablo hücrelerinin arasındaki piksel sayısını belirler.
Not:Hücre dolgusu ve hücre boşluğu için siz değer girmezseniz, çoğu tarayıcı tabloyu hücre dolgusu 1 ve hücre boşluğu 2 olarak ayarlanmış gibi gösterir. Tarayıcıların tabloyu hiç dolgu ve boşluk olmadan gösterdiğinden emin olmak için Hücre dolgusu'nu ve Hücre boşluğu'nu 0 yapın.
Genişlik
Tablonun genişliğini piksel olarak ya da tarayıcı penceresinin genişliğinin yüzdesi olarak belirtir.
Kenarlık
Tablonun kenarlıklarının kalınlığını piksel olarak belirtir.
Not:Kenarlık için değer girmezseniz çoğu tarayıcı tabloyu kenarlığı 1 olarak ayarlanmış gibi gösterir. Tarayıcıların tabloyu kenarlıksız göstermesi için Kenarlık değerini 0 yapın.
Kenarlık 0 olarak ayarlandığında hücre ve tablo sınırlarını görmek için Görünüm > Tasarım Görünümü Seçenekleri > Görsel Yardımcılar'ı seçin. Bu seçenek yalnızca Tasarım görünümünde kullanılabilir.
Tablo Satırlarını Yinele
Tablodaki hangi satırların yinelenen bölgeye dahil edileceğini belirler.
Başlangıç Satırı
Yinelenen bölgeye ilk satır olarak dahil edilecek satır numarasını belirler.
Bitiş Satırı
Yinelenen bölgeye son satır olarak dahil edilecek satır numarasını belirler.
Bölge Adı
Yinelenen bölgeye benzersiz bir ad vermenize izin verir.
Yinelenen tablolar oluşturma Yinelenen tablolar oluşturma
Yinelenen bir tabloda değişen arka plan renkleri verme
Şablona yinelenen bir tablo ekledikten sonra tabloyu, tablo satırlarının arka plan rengini değişken yaparak özelleştirebilirsiniz.
-
Belge penceresinde yinelenen tabloda bir satır seçin.
-
Seçili tablo satırının koduna erişmek için Belge araç çubuğundaki Kod Görünümünü Göster veya Kod ve Tasarım Görünümlerini Göster düğmesini tıklatın.
-
Kod görünümünde <tr> etiketini, şu kodu dahil etmek üzere düzenleyin:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
#FFFFFF ve #CCCCCC onaltılık değerleri başka renk tercihleri ile değiştirin.
-
Şablonu kaydedin.
Aşağıda değişen arka plan tablo satırı renkleri kullanan bir tablo kod örneği verilmiştir:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>