İmlecinizin videoyu eklemek istediğiniz konumda olduğundan emin olun.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Web sayfalarınıza HTML5 videoları eklemeyi ve videoları bir tarayıcıda önizlemeyi öğrenin.
Dreamweaver, HTML5 videoyu web sayfalarına eklemenize olanak tanır.
HTML5 video öğesi, filmlerin ve videoların web sayfalarına yüklenmesi konusunda standart bir yöntem sağlar.
HTML video öğesi ile ilgili daha fazla bilgi için W3schools.com adresindeki HTML5 Video ile ilgili makaleye bakın.
HTML5 video ekleme
-
-
Ekle > HTML > HTML5 Video seçeneğini belirleyin. HTML5 video öğesi, belirtilen konuma eklenir.
-
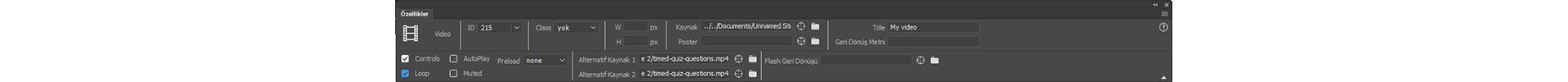
Özellikler panelinde, çeşitli seçenekler için değerler belirtin.
Kaynak / Alternatif Kaynak 1 / Alternatif Kaynak 2: Kaynak alanına video dosyasının konumunu girin. Alternatif olarak, yerel dosya sisteminden bir video dosyası seçmek için klasör simgesini tıklatın. Video için destek farklı tarayıcılara göre değişiklik gösterir. Kaynak içindeki video formatı bir tarayıcıda desteklenmiyorsa , Alternatif Kaynak 1 veya Alternatif Kaynak 2'de belirtilen video formatı kullanılır. Tarayıcı, videoyu göstermek için ilk olarak algılanan formatı seçer.
HTML5 video özelliklerini belirleme HTML5 video özelliklerini belirleme Not:Üç alana hızlı bir şekilde video eklemek için çoklu seçimi kullanın. Bir klasörden aynı video için üç video formatı seçtiğinizde, listedeki ilk format Kaynak için kullanılır. Listede bulunan aşağıdaki formatlar Alternatif Kaynak 1 ve Alternatif Kaynak 2 alanının otomatik olarak doldurulması için kullanılır.
Tarayıcı ve desteklenen video formatı hakkında daha fazla bilgi için aşağıdaki tabloya bakın. En yeni bilgiler için bkz. HTML5 - Tarayıcı Desteği.
Tarayıcı
MP4
WebM
Ogg
Internet Explorer 9
EVET
HAYIR
HAYIR
Firefox 4.0
HAYIR
EVET
EVET
Google Chrome 6
EVET
EVET
EVET
Apple Safari 5
EVET
HAYIR
HAYIR
Opera 10.6
HAYIR
EVET
EVET
- Başlık: Video için bir başlık belirtin.
- Genişlik (G): Videonun genişliğini piksel cinsinden girin.
- Yükseklik (Y): Videonun yüksekliğini piksel cinsinden girin.
- Denetimler: HTML sayfasında Oynat, Duraklat ve Sessiz gibi video denetimlerini göstermek istiyorsanız seçin.
- Otomatik Oynat: Videonun, web sayfasına yüklendiği an oynatılmaya başlamasını istiyorsanız seçin.
- Poster: Video, indirme işlemini tamamlayana kadar veya kullanıcı Oynat'ı tıklatana kadar gösterilmesini istediğiniz görüntünün konumunu girin. Genişlik ve Yükseklik değerleri, görüntüyü eklediğinizde otomatik olarak doldurulur.
- Döngü: Videonun kullanıcı, filmi oynatmayı durdurana kadar sürekli olarak oynatılmasını istiyorsanız bu seçeneği belirleyin.
- Sessiz: Videonun ses kısmını kapatmak istiyorsanız bu seçeneği belirleyin.
- Flash Video: HTML5 videoyu desteklemeyen tarayıcılar için bir SWF dosyası seçin.
- Geri dönüş metni: Tarayıcı HTML5'i desteklemiyorsa gösterilecek metni girin.
- Önyükleme: Sayfa yüklendiğinde videonun nasıl yüklenmesi gerektiğine ilişkin yazar tercihlerini belirtir. Otomatik seçeneği belirlendiğinde, sayfa indirme işleminde videonun tamamı yüklenir. Meta Veriler seçeneği belirlendiğinde yalnızca sayfa indirme işlemi tamamlandıktan sonraki meta veriler indirilir.
Videoyu tarayıcıda önizleme
-
Web sayfasını kaydedin.
-
Dosya > Gerçek Zamanlı Önizleme seçeneğini belirleyin. Videoyu önizlemek istediğiniz tarayıcıyı seçin.