İmlecinizin, sayfada bileşeni eklemek istediğiniz konumda olduğundan emin olun.
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
jQuery UI ve Mobile bileşenleri ile Dreamweaver web projelerinize uygulama benzeri işlevler eklemeyi öğrenin. Kod yazmadan akordeonlar, sekmeler, sürgüler ve otomatik tamamlama kutuları ekleyin.
Bileşenler, bir web sayfasına eklenebilen ve web sayfasında yürütülebilen DHTML ve JavaScript gibi dillerde yazılmış küçük web uygulamalarıdır. Web bileşenleri, bir web sayfasında masaüstü deneyimlerini çoğaltmanın bir yolunun sağlanmasına yardımcı olur.
Akordeon, sekmeler, tarih seçici, sürgü ve otomatik tamamlama gibi jQuery UI bileşenleri, masaüstü deneyimini web'e taşır.
Örneğin, masaüstü uygulamalarında iletişim kutularının sekme özelliğini çoğaltmak için Sekmeler bileşeni kullanılabilir.
Dreamweaver ayrıca mobil web uygulamalarında yaygın olarak kullanılan form öğeleri ve diğer özellikleri oluşturmak için kullanabileceğiniz bir jQuery Mobile bileşenleri koleksiyonu da içerir. Örneğin, mobil ortamlarda kullanılabilen metin alanları ve onay kutuları gibi form öğeleri eklemek için jQuery Mobile bileşenlerini kullanabilirsiniz.
jQuery bileşeni ekleme
Bir jQuery bileşeni eklediğinizde, otomatik olarak koda şunlar eklenir:
- Tüm bağımlı dosyalara referanslar
- Bileşen için jQuery API'sini içeren komut dosyası etiketi. Aynı komut dosyası etiketine eklenen ek bileşenler.
jQuery bileşenleri hakkında daha fazla bilgi için bkz. http://jqueryui.com/demos/
jQuery efektleri için, bir efekt eklediğinizde jquery-1.8.24.min.js otomatik olarak dahil edildiğinden, bu dosyaya dış referans eklenmez.
-
-
Ekle > jQuery UI seçeneklerini belirleyin ve eklemek istediğiniz bileşeni seçin.
Ekle panelini kullanırsanız, Ekle panelinin jQuery UI bölümünde bileşenler bulunur.
Bir jQuery bileşenini seçtiğinizde bunun özellikleri Özellikler panelinde görüntülenir.
jQuery bileşenlerini Canlı görünümünde veya jQuery bileşenlerini destekleyen tarayıcıda önizleyebilirsiniz.
jQuery bileşenlerini değiştirme
-
Üzerinde değişiklik yapmak istediğiniz bileşeni seçin.
-
Özellikler panelinde özellikleri değiştirin.
Örneğin, Sekmeler bileşenine fazladan bir sekme eklemek için bileşeni seçin ve Özellikler panelinde "+" öğesini tıklatın.
jQuery Mobile bileşenleri ekleme
-
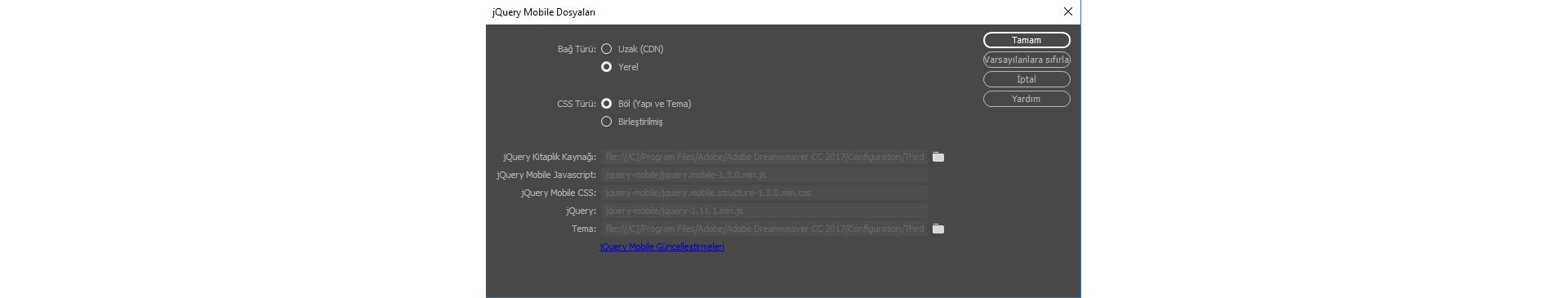
jQuery Mobile bileşenlerini kullanabilmeniz için öncelikle Ekle > jQuery Mobile > Sayfa öğesini seçerek bir jQuery Mobile sayfası tanımlamanız gerekir.
jQuery Mobile Dosyaları iletişim kutusu açılır.
jQuery Mobile Dosyaları iletişim kutusu jQuery Mobile Dosyaları iletişim kutusu -
jQuery Mobile dosyaları iletişim kutusunun varsayılan ayarlarını değiştirin veya varsayılan yollar olarak bırakın ve Tamam'ı tıklatın.
-
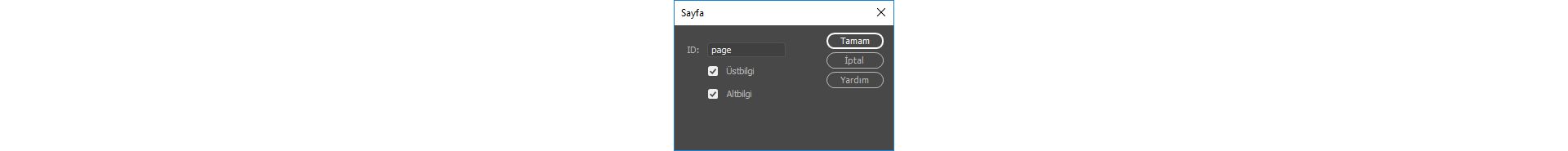
Sayfa iletişim kutusu açılır. Kimlik alanına bir ad yazın ve mobil sayfanızda üstbilgi ve altbilgi isteyip istemediğinize göre Üstbilgi ve Altbilgi'nin yanlarındaki onay kutularını seçin veya seçimlerini kaldırın.
Sayfa iletişim kutusu Sayfa iletişim kutusu -
Dreamweaver'da açılan sayfada Üstbilgi, İçerik ve Altbilgi metinlerini mobil sayfanızda olmasını istediğiniz metin, görüntüler ve diğer öğeler ile değiştirin.
Not:Küçük mobil ekranlarda görüntüleneceğinden metni kısa ve görüntüleri küçük tutun.
-
Diğer jQuery Mobile bileşenlerini gerektiği şekilde ekleyin.
-
Sayfayı bir cihazda önizleyin.
Daha fazla bilgi için bkz. Dreamweaver web sayfalarını birden fazla cihazda önizleme.
-
jQuery Mobile sayfasını ve tüm ilgili dosyaları kaydedin.