- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'ı kullanarak şablonlarda düzenlenebilir etiket özelliklerini belirtin. Ayrıca, düzenlenebilir bir etiketi düzenlenemez duruma getirmeyi öğrenin.
Bir şablon kullanıcısının bir şablondan oluşturulmuş bir belgedeki belirli etiket niteliklerini değiştirmesine izin verebilirsiniz.
Örneğin şablona bir arka plan rengi verebilirsiniz, ancak şablonun kullanıcıları oluşturdukları sayfalar için farklı arka plan renkleri belirleyebilirler. Kullanıcılar yalnızca sizin düzenlenebilir olarak belirlediğiniz nitelikleri güncelleştirebilir.
Ayrıca şablon kullanıcılarının şablon tabanlı belgelerinde nitelik değiştirebilmesi için bir sayfaya birden çok düzenlenebilir nitelik koyabilirsiniz. Şu veri türleri desteklenir: metin, Boolean (true/false), renk ve URL.
Düzenlenebilir etiket niteliği koda bir şablon parametresi ekler. Niteliğin ilk değeri şablonda belirlenir; şablon tabanlı bir belge oluşturulduğunda, belge parametreyi devralır. Şablon kullanıcısı daha sonra şablon tabanlı belgedeki parametreyi düzenleyebilir.
Stil sayfasına giden bir bağı düzenlenebilir bir nitelik yaparsanız, stil sayfasının niteliklerine şablonda artık, görmek veya düzenlemek amacıyla erişilemez.
-
Belge penceresinde kendisine düzenlenebilir bir nitelik vermek istediğiniz öğeyi seçin.
-
Araçlar > Şablonlar > Niteliği Düzenlenebilir Yap'ı seçin.
Nitelikleri düzenlenebilir hale getirme Nitelikleri düzenlenebilir hale getirme -
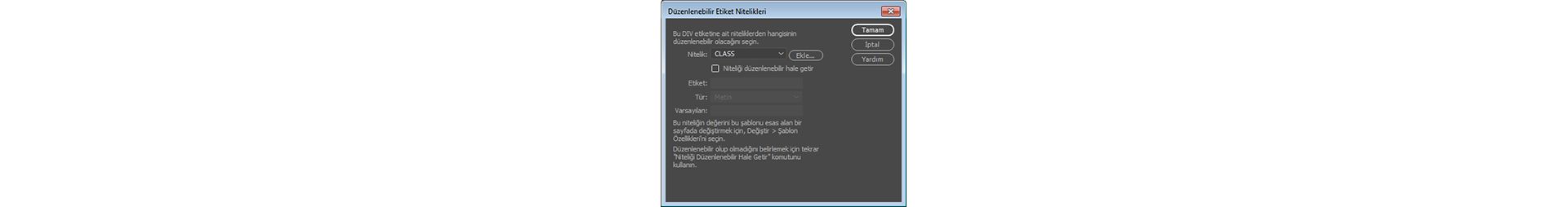
Nitelik kutusuna adınızı girin veya şunlardan birini yaparak Düzenlenebilir Etiket Nitelikleri iletişim kutusundan bir nitelik seçin:
Düzenlenebilir yapmak istediğiniz nitelik Nitelik açılır menüsünde listelenmişse, seçin.
Düzenlenebilir yapmak istediğiniz nitelik Nitelik açılır menüsünde listelenmemişse, Ekle'yi tıklatın ve açılır iletişim kutusunda eklemek istediğiniz niteliğin adını girin Tamam'ı tıklatın
-
Niteliği Düzenlenebilir Yap seçeneğini seçildiğinden emin olun.
-
Etiket kutusuna bölge için benzersiz bir nitelik girin.Not:
Belirli bir düzenlenebilir etiket niteliğini daha sonra tanımayı kolaylaştırmak için öğeyi ve niteliği tanıtan bir etiket kullanın. Örneğin kaynağı düzenlenebilir olan bir görüntüyü logoSrc veya bir body etiketinin düzenlenebilir arka plan rengini bodyBGcolor olarak adlandırabilirsiniz.
-
Tür menüsünde, bu niteliğin kabul ettiği değer türünü aşağıdakilerden birini seçerek belirleyin:
Metin: Kullanıcının niteliğe metin değeri girebilmesini sağlamak için bu seçeneği belirleyin. Örneğin align niteliği için metin kullanabilirsiniz; kullanıcı daha sonra niteliğin değerini left, right veya center yapabilir.
URL: Bir öğeye giden bağı, örneğin bir görüntünün dosya yolunu eklemek için bu seçeneği belirleyin. Bu seçeneği kullanmak bir bağda kullanılan yolu otomatik güncelleştirir. Kullanıcı görüntüyü başka bir klasöre taşırsa, Bağları Güncelleştir iletişim kutusu açılır.
Renk: Renk seçiciyi değer seçmede kullandırmak için bu seçeneği belirleyin.
Doğru/Yanlış: Bir kullanıcının sayfada doğru veya yanlış değerini seçmesini sağlamak için bu seçeneği belirleyin.
Sayı: Şablon kullanıcısının bir niteliği güncelleştirmek (örneğin, bir görüntünün yükseklik veya genişlik değerlerini değiştirmek) üzere sayısal bir değer girmesini sağlamak için bu seçeneği belirleyin.
-
Varsayılan Değer iletişim kutusu, seçili etiket niteliğinin şablondaki değerini gösterir. Şablon tabanlı belgedeki parametreye farklı bir ilk değer girmek için bu kutuya yeni bir değer girin.
-
(İsteğe bağlı) Seçili etiketin başka bir niteliğinde değişiklik yapmak isterseniz, niteliği seçin ve niteliğin seçeneklerini belirleyin.
-
Tamam'ı tıklatın.
Düzenlenebilir bir etiket niteliğini düzenlenemez yapma
Daha önce düzenlenebilir olarak işaretlenmiş bir etiket düzenlenemez hale getirilebilir.
-
Şablon belgesinde düzenlenebilir nitelik ile ilişkili öğeyi seçin veya etiket seçiciyi kullanarak etiketi seçin.
-
Araçlar > Şablonlar > Niteliği Düzenlenebilir Yap'ı seçin.
-
Nitelikler açılır menüsünde değiştirmek istediğiniz niteliği seçin.
-
Niteliği Düzenlenebilir Yap'ın işaretini kaldırın ve Tamam'ı tıklatın.
-
Şablonu esas alan belgeleri güncelleştirin.