Belge penceresinde görüntünün olmasını istediğiniz yere ekleme noktasını yerleştirin ve aşağıdakilerden birini yapın:
- Dreamweaver Kullanıcı Kılavuzu
- Giriş
- Dreamweaver ve Creative Cloud
- Dreamweaver çalışma alanları ve görünümleri
- Site kurma
- Dreamweaver siteleri hakkında
- Sitenizin yerel bir sürümünü kurma
- Yayımlama sunucusuna bağlanma
- Test sunucusu kurma
- Dreamweaver site ayarlarını içe ve dışa aktarma
- Mevcut web sitelerini uzak sunucudan yerel site köküne getirme
- Dreamweaver'daki erişilebilirlik özellikleri
- Gelişmiş ayarlar
- Dosya aktarmak için site tercihlerini ayarlama
- Dreamweaver'da proxy sunucu ayarlarını belirtme
- Dreamweaver ayarlarını Creative Cloud ile senkronize etme
- Dreamweaver'da Git'i kullanma
- Dosyaları yönetme
- Dosyaları oluşturma ve açma
- Dosyaları ve klasörleri yönetme
- Sunucunuzdan dosya alma ve dosyaları sunucunuza koyma
- Dosyaları teslim etme ve teslim alma
- Dosyaları senkronize etme
- Dosyaları farklılıklar açısından karşılaştırma
- Dreamweaver sitenizde dosya ve klasör perdeleme
- Dreamweaver siteleri için Tasarım Notları'nı etkinleştirme
- Olası Gatekeeper zaafını önleme
- Mizanpaj ve tasarım
- Mizanpaj için görsel yardımcılar kullanma
- Sayfanızın mizanpajını hazırlamak için CSS'yi kullanma hakkında
- Bootstrap kullanarak dinamik web siteleri tasarlama
- Dreamweaver'da ortam sorguları oluşturma ve kullanma
- Tablolara sahip içerik sunma
- Renkler
- Değişken ızgara mizanpajlarını kullanarak dinamik tasarım
- Dreamweaver'da Extract
- CSS
- Basamaklı Stil Sayfaları'nı anlama
- CSS Tasarımcısı'nı kullanarak sayfa mizanpajını yapma
- Dreamweaver'da CSS ön işlemcilerini kullanma
- Dreamweaver'da CSS Stili tercihlerini ayarlama
- Dreamweaver'da CSS kurallarını taşıma
- Dreamweaver'da satır içi CSS'yi CSS kuralına dönüştürme
- Div etiketleriyle çalışma
- Arka plana degradeler uygulama
- Dreamweaver'da CSS3 geçiş efektleri oluşturma ve düzenleme
- Kodu formatlama
- Sayfa içeriği ve varlıklar
- Sayfa özelliklerini ayarlama
- CSS başlığı özelliklerini ve CSS bağ özelliklerini ayarlama
- Metinle çalışma
- Metni, etiketleri ve nitelikleri bulma ve değiştirme
- DOM paneli
- Canlı Görünüm'de düzenleme
- Dreamweaver'da belgeleri kodlama
- Belge penceresinde öğe seçme ve görüntüleme
- Özellik denetiminde metin özelliklerini belirleme
- Web sayfası üzerinde yazım denetimi gerçekleştirme
- Dreamweaver'da yatay cetveller kullanma
- Dreamweaver'da font birleşimlerini ekleme ve değiştirme
- Varlıklarla çalışma
- Dreamweaver'da tarih ekleme ve güncelleştirme
- Dreamweaver'da sık kullanılan varlıklar oluşturma ve yönetme
- Dreamweaver'da görüntü ekleme ve düzenleme
- Medya nesneleri ekleme
- Dreamweaver'da video ekleme
- HTML5 video ekleme
- SWF dosyaları ekleme
- Ses efektleri ekleme
- Dreamweaver'da HTML5 ses ekleme
- Kitaplık öğeleriyle çalışma
- Dreamweaver'da Arapça ve İbranice metin kullanma
- Bağlama ve gezinme
- jQuery bileşenleri ve efektleri
- Web sitelerini kodlama
- Dreamweaver'da kod yazma hakkında
- Dreamweaver'da kodlama ortamı
- Kodlama tercihlerini ayarlama
- Kod rengini özelleştirme
- Kod yazma ve düzenleme
- Kod ipuçları verme ve kod tamamlama
- Kodu daraltma ve genişletme
- Parçacıklar ile kodu tekrar kullanma
- Lint kodu
- Kodu en iyileştirme
- Tasarım görünümünde kod düzenleme
- Sayfaların başlık içeriğiyle çalışma
- Dreamweaver'da sunucu tarafı içerikleri ekleme
- Dreamweaver'da etiket kitaplıkları kullanma
- Dreamweaver'a özel etiketleri içe aktarma
- JavaScript davranışlarını kullanma (genel talimatlar)
- Yerleşik JavaScript davranışları uygulama
- XML ve XSLT hakkında
- Dreamweaver uygulamasında sunucu tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver uygulamasında istemci tarafı XSL dönüşümleri gerçekleştirme
- Dreamweaver'da XSLT için karakter varlıkları ekleme
- Kodu formatlama
- Ürünler arası iş akışları
- Dreamweaver uzantılarını yükleme ve kullanma
- Dreamweaver uygulama içi güncelleştirmeleri
- Dreamweaver'da Microsoft Office belgeleri ekleme (yalnızca Windows)
- Fireworks ve Dreamweaver ile çalışma
- Contribute ile Dreamweaver sitelerindeki içeriği düzenleme
- Dreamweaver-Business Catalyst entegrasyonu
- Kişiselleştirilmiş e-posta kampanyaları oluşturma
- Şablonlar
- Dreamweaver şablonları hakkında
- Şablonları ve şablon tabanlı belgeleri tanıma
- Dreamweaver şablonu oluşturma
- Şablonlarda düzenlenebilir bölgeler oluşturma
- Dreamweaver'da yinelenen bölgeler ve tablolar oluşturma
- Şablonlarda isteğe bağlı bölgeler kullanma
- Dreamweaver'da düzenlenebilir etiket niteliklerini tanımlama
- Dreamweaver uygulamasında yuvalanmış şablonlar oluşturma
- Şablonları düzenleme, güncelleştirme ve silme
- Dreamweaver'da xml içeriğini dışa ve içe aktarma
- Mevcut bir belgenin şablonunu uygulama veya kaldırma
- Dreamweaver şablonlarındaki içerikleri düzenleme
- Dreamweaver'daki şablon etiketleri için sözdizimi kuralları
- Şablon bölgeleri için vurgulama tercihlerini belirleme
- Dreamweaver'da şablon kullanmanın avantajları
- Mobil ve çoklu ekran
- Dinamik siteler, sayfalar ve web formları
- Web uygulamalarını anlama
- Bilgisayarınızı uygulama geliştirme için ayarlama
- Veritabanı bağlantılarında sorun giderme
- Dreamweaver uygulamasında bağlantı komut dosyalarını kaldırma
- Dinamik sayfalar tasarlama
- Dinamik içerik kaynaklarına genel bakış
- Dinamik içerik kaynaklarını tanımlama
- Sayfalara dinamik içerik ekleme
- Dreamweaver'da dinamik içeriği değiştirme
- Veritabanı kayıtlarını görüntüleme
- Dreamweaver'da canlı veri sağlama ve ilgili sorunları giderme
- Dreamweaver'da özel sunucu davranışı ekleme
- Dreamweaver ile form oluşturma
- Kullanıcılardan bilgi toplamak için formları kullanma
- Dreamweaver'da ColdFusion formları oluşturma ve etkinleştirme
- Web formları oluşturma
- Form öğeleri için geliştirilmiş HTML5 desteği
- Dreamweaver uygulamasını kullanarak bir form geliştirme
- Uygulamaları görsel olarak oluşturma
- Dreamweaver'da kalıp ve ayrıntı sayfaları oluşturma
- Arama ve sonuç sayfaları oluşturma
- Kayıt ekleme sayfası oluşturma
- Dreamweaver'da güncelleme kaydı sayfası oluşturma
- Dreamweaver'da kayıt silme sayfaları oluşturma
- Dreamweaver'da veritabanını değiştirmek için ASP komutları kullanma
- Kayıt sayfası oluşturma
- Oturum açma sayfası oluşturma
- Yalnızca yetkili kullanıcıların erişebileceği bir sayfa oluşturma
- Dreamweaver ile ColdFusion'daki klasörlerin güvenliğini sağlama
- Dreamweaver'da ColdFusion bileşenleri kullanma
- Web sitelerini test etme, önizleme ve yayımlama
- Sorun giderme
Dreamweaver'da görüntüleri eklemeyi, düzenlemeyi, değiştirmeyi ve yeniden boyutlandırmayı öğrenin.
Görüntüler, site ziyaretçileri için daha fazla bağlam sağlayarak web sitesinin birleşik bir parçasını oluşturur. Birçok farklı grafik dosyası formatı vardır ancak web sayfalarında yaygın olarak GIF, JPEG ve PNG dosya formatları kullanılır. GIF ve JPEG dosya formatları web sayfalarıyla uyumludur ve çoğu tarayıcıda görüntülenebilen formatlardır. Aşağıdaki metinde bu dosya formatları hakkında daha fazla bilgi bulunmaktadır:
GIF (Graphic Interchange Format) - GIF dosyaları en fazla 256 renk kullanır ve sürekli olmayan görüntüleri göstermek için en uygun formattır. GIF dosyaları gezinme çubukları, düğmeler, simgeler, logolar veya tek renk ya da ton kullanan diğer görüntüler gibi düz renkli geniş alan kullanan görüntüleri göstermek için en uygun formattır.
JPEG (Joint Photographic Experts Group) - JPEG dosya formatı milyonlarca renk içerdiğinden fotoğraf veya sürekli olmayan tonlu görüntüler için en iyi formattır. JPEG dosyasının kalitesi arttıkça, dosya boyutu ve dosya indirme süresi de artar. JPEG dosyasını sıkıştırarak görüntü kalitesi ile dosya boyutu arasında iyi bir denge kurabilirsiniz.
PNG (Portable Network Group) - PNG dosya formatı dizinlenmiş renk, gri tonlama, gerçek renkli görüntüler ve saydamlık için alfa kanalı desteği içeren GIF'lerin yerine kullanılan patentsiz dosya formatıdır. PNG dosyaları orijinal katmanı, vektörü, rengi ve alt gölge gibi efekt bilgilerini korur. Ayrıca tüm öğeler her zaman tamamen düzenlenebilir. Dosyaların Dreamweaver tarafından PNG dosyası olarak tanınması için .png dosya adı uzantısına sahip olması gerekir.
Dreamweaver bir WYSIWYG (What you see is what you get) düzenleyicisi değildir. Bir başka deyişle, Dreamweaver ile görüntü ekleyebilirsiniz ancak arabirimden görüntüleri taşıyamaz veya konumlandıramazsınız.
Görüntülerinizi mizanpajınıza taşımak için HTML içeriğinizi istediğiniz şekilde görüntüleyen CSS kullanmanız gerekir. Kod kullanarak görüntülerle nasıl çalışacağınızı öğrenmek için HTML ve CSS hakkında temel eğitimlere başvurabilirsiniz. Ayrıca Dreamweaver'da görüntülerle çalışma hakkındaki eğitimi görüntüleyebilirsiniz.
Dreamweaver uygulamasıyla görüntüleri eklemeyi ve kullanmayı öğrenmek için aşağıdaki bölümlere bakın.
Görüntü ekleme
Dreamweaver belgesine görüntü eklediğinizde, HTML kaynak kodunda görüntü dosyasına referans üretilir. Bu referansın doğru olduğundan emin olmak için görüntü dosyası geçerli sitede olmalıdır. Görüntü geçerli sitede değilse Dreamweaver dosyayı siteye kopyalamak isteyip istemediğinizi sorar.
Dreamweaver dinamik olarak görüntü eklemenizi de sağlar. Dinamik görüntüler, sürekli değişen görüntülerdir. Örneğin, olası bant reklamlar listesinden rastgele bir bant reklam seçen bant reklam dönüş sistemleri. Sistem, bir sayfa istendiğinde seçili bant reklam görüntüsünü dinamik olarak görüntüler.
Canlı Kılavuzlar ve Öğeye Hızlı Bakış özelliklerini kullanarak, Extract panelindeki herhangi bir katmanı sürükleyip Dreamweaver'daki Canlı Görünüm'de herhangi bir yere de bırakabilirsiniz. Extract Paneli, PSD dosyalarını bu panele yükleyip daha sonra PSD dosyasındaki herhangi bir katmanı sürükleyip doğrudan Dreamweaver belgenize bırakmanızı sağlar.
Görüntüyü ekledikten sonra görme sorunu olan kullanıcıların kullandığı ekran okuyucular tarafından seçilebilecek görüntü etiketi ve erişilebilirlik niteliklerini ayarlayabilirsiniz. Bu nitelikleri HTML kodunda düzenleyebilirsiniz.
PSD kompozisyonlarınızdan görüntü ayıklama hakkında bilgi için bkz. PSD dosyalarından görüntü ayıklama.
-
- Ekle panelinde, açılır listeden HTML öğesini seçin. Görüntü'yü tıklatın. Simgeyi çift tıklatın veya belge penceresine (ya da kod kullanarak çalışıyorsanız Kod görünümü penceresine) sürükleyin.
- Ekle > Görüntü seçeneğini belirleyin.
- Varlıklar panelinden bir görüntüyü (Pencere > Varlıklar) Belge penceresinde istenen konuma sürükleyin; ardından 3. adıma geçin.
- Dosyalar panelinden, görüntüyü Belge penceresinde istediğiniz konuma sürükleyin ve ardından 3. adıma geçin.
- Masaüstünden görüntüyü Belge penceresinde istediğiniz konuma sürükleyin ve ardından 3. adıma geçin.
- Canlı Görünüm'de görüntüyü Extract panelinden veya Katmanlar sekmesinden sürükleyin. Canlı Kılavuzlar'a göre öğeyi başka bir öğenin üstüne, altına, sağına veya soluna bırakın. Alternatif olarak, </> simgesini tıklatıp Öğeye Hızlı Bakış'ı kullanarak öğeyi belge yapısında kesin bir noktaya bırakın.
-
Eklemek istediğiniz görüntüyü veya içerik kaynağını seçmek için göz atın.
Kaydedilmemiş bir belgede çalışıyorsanız Dreamweaver, görüntü dosyasına bir file:// referansı oluşturur. Belgeyi sitede herhangi bir yere kaydettiğinizde, Dreamweaver bu referansı belgeye göre bir göreli yola dönüştürür.
Not:Görüntüleri eklediğinizde bir uzak sunucuda bulunan görüntüye olan kesin yolu kullanabilirsiniz. Diğer bir deyişle, yerel sabit sürücüde bulunmayan bir görüntü. Ancak çalışırken performans sorunlarıyla karşılaşırsanız Komutlar > Harici Dosyaları Göster seçimini kaldırarak Tasarım görünümünde görüntünün gösterilmesini devre dışı bırakabilirsiniz.
-
Tamam'ı tıklatın.
Görüntü özelliklerini ayarlama
Görüntüler Özellik Denetimi, görüntünün özelliklerini ayarlamanıza olanak sağlar. Görüntü özelliklerinin tamamını görmüyorsanız sağ alt köşedeki genişletici oku tıklatın.


-
Seçili bir görüntünün Özellik Denetimi'ni görüntülemek için görüntüyü tıklatın ve Pencere > Özellikler'i seçin.
-
Minik resim görüntüsünün altındaki metin kutusuna bir ad girin. Görüntü Değiştir gibi bir Dreamweaver davranışı kullanırken veya JavaScript ya da VBScript gibi bir komut dosyası dili kullanırken görüntüye başvuruda bulunmak için bu adı kullanabilirsiniz.
-
Görüntü seçeneklerinden herhangi birini ayarlayın.
G ve Y
Piksel cinsinden görüntünün genişliği ve yüksekliğidir. Görüntüyü sayfaya eklediğinizde Dreamweaver bu metin kutularını otomatik olarak görüntünün orijinal boyutlarıyla güncelleştirir.
Görüntünün gerçek genişliği ve yüksekliğiyle uyuşmayan G ve Y değerleri girerseniz görüntü tarayıcıda düzgün görüntülenmez. Orijinal değerlere geri dönmek için G ve Y metin kutusu etiketlerini tıklatın veya G ve Y metin kutularının sağında görüntülenen Görüntü Boyutunu Sıfırla düğmesini tıklatın.
Not:Bu görüntü örneğinin görüntülenme boyutunu ölçeklendirmek için bu değerleri değiştirebilirsiniz. Ancak tarayıcı görüntüyü ölçeklendirmeden önce tüm görüntü verilerini indirdiğinden bu değişiklik indirme süresini kısaltmaz. İndirme süresini kısaltmak ve görüntünün tüm örneklerinin aynı boyutta görüntülendiğinden emin olmak için görüntüleri ölçeklendirmek amacıyla bir görüntü düzenleme uygulaması kullanın.
Kaynak
Görüntünün kaynak dosyasını belirtir. Kaynak dosyasını bulmak için klasör simgesini tıklatın veya yolu yazın.
Bağ
Görüntünün köprüsünü belirtir. Dosyalar panelinde Dosyaya İşaret Et simgesini dosyaya sürükleyin. Sitenizdeki bir belgeyi bulmak için klasör simgesini tıklatın veya URL'yi elle yazın.
Alt
Salt metin tarayıcılar veya görüntüleri manuel olarak indirmek üzere ayarlanmış tarayıcılar için görüntü yerine gösterilen alternatif metni belirtir. Görme sorunu olan ve salt metin tarayıcılarla konuşma sentezleyicisi kullananlar için metin yüksek sesle okunur. Bazı tarayıcılarda bu metin, imleç görüntünün üzerine getirildiğinde de görüntülenir.
Eşleşme Adı ve Etkin Nokta araçları
İstemci tarafı görüntü eşleşmesini etiketlemenize ve oluşturmanıza olanak sağlar.
Hedef Bağlanan sayfanın yüklediği çerçeveyi veya pencereyi belirtir. Görüntü başka bir dosyaya bağlanmadığında bu seçenek kullanılamaz. Geçerli çerçeve kümesindeki tüm çerçevelerin adları Hedef listesinde görüntülenir. Aşağıdaki ayrılmış hedef adlarından da seçim yapabilirsiniz:
- _blank bağlı dosyayı adlandırılmamış, yeni bir tarayıcı penceresine yükler.
- _new bağlı dosyayı yeni bir tarayıcı penceresine yükler.
- _parent bağlı dosyayı, bağı içeren çerçevenin üst çerçeve kümesine ya da penceresine yükler. Bağı içeren çerçeve yuvalanmış değilse bağlı dosya, tarayıcı penceresinin tamamında açılır.
- _self bağlı dosyayı, bağla aynı çerçeveye ya da pencereye yükler. Bu hedef varsayılan hedeftir. Bu değeri açıkça belirtmeniz gerekmez.
- _top bağlı dosyayı tarayıcı penceresinin tamamında açarak tüm çerçeveleri kaldırır.
Düzenle
Harici Düzenleyiciler tercihlerinde belirlediğiniz görüntü düzenleyiciyi başlatır ve seçili görüntüyü açar.
Görüntü ayarlarını düzenle
Görüntü En İyileştirme iletişim kutusunu açar ve görüntüyü en iyileştirmenize olanak sağlar.
Not:Görüntü en iyileştirme iş akışı, Dreamweaver 21.0 ve sonraki sürümlerinde kaldırılmıştır.
Orijinalden güncelleştir
Dreamweaver sayfasındaki görüntü orijinal Photoshop dosyası ile eşitlenmediğinde Dreamweaver orijinal dosyanın güncellendiğini algılar. Bu uygulama, Akıllı Nesne simgesinin oklarından birini kırmızı renkte görüntüler. Web görüntüsünü Tasarım görünümünde seçip Özellik Denetimi'nde Orijinalden Güncelleştir düğmesini tıklattığınızda görüntü otomatik olarak güncelleştirilir. Güncelleştirilen görüntü orijinal Photoshop dosyasında yaptığınız değişiklikleri yansıtır.
Kırp
Seçili görüntüdeki istenmeyen alanları kaldırarak görüntünün boyutunu keser.
Yeniden Örnekle
Yeniden boyutlandırılan görüntüyü, yeni boyutu ve şeklinde resim kalitesini artırarak yeniden örnekler.
Parlaklık ve Kontrast
Görüntünün parlaklık ve kontrast ayarlarını belirler.
Keskinleştir
Görüntünün keskinlik ayarlarını belirler.
Not:Ayrıca Hızlı Özellik Denetimi'ni kullanarak, görüntü özniteliklerini Canlı Görünüm'de düzenleyebilirsiniz.
Kodda görüntü erişilebilirlik niteliklerini düzenleme
Görüntü için erişilebilirlik niteliklerini eklediyseniz bu değerleri HTML kodunda düzenleyebilirsiniz.
-
Belge penceresinde, görüntüyü tıklatın veya görüntü etiketini kod içinden seçin.
-
Alternatif Metin kutusunda 50 karakterden daha kısa olacak şekilde görüntünün adını veya kısa bir açıklamasını girmek için aşağıdakilerden birini yapın. Ekran okuyucular buraya girdiğiniz bilgileri okur.
- Kod görünümünde ilgili görüntü niteliklerini düzenleyin.
- Hızlı Özellik Denetimi'ni kullanarak, görüntü özniteliklerini Canlı Görünüm'de düzenleyin.
- Özellik denetiminde Alt değerini düzenleyin.
Görüntüyü yeniden boyutlandırma
Görüntü, eklenti, Shockwave veya SWF dosyaları, apletler ve ActiveX denetimleri gibi öğeleri Dreamweaver'da yeniden boyutlandırabilirsiniz.
Görüntüyü görsel olarak yeniden boyutlandırma, görüntünün mizanpajı farklı boyutlarda nasıl etkileyeceğini görmenize yardım eder, ancak görüntü dosyasını belirttiğiniz oranlarda ölçeklendirmez. Görüntüyü bir görüntü düzenleme aracı olmadan Dreamweaver'da görsel olarak yeniden boyutlandırırsanız kullanıcının tarayıcısı sayfa yüklendiğinde görüntüyü ölçekler. Bu, sayfa indirme süresinde gecikmeye neden olabilir ve görüntü kullanıcının tarayıcısında düzgün görüntülenmez.
İndirme süresini azaltmak ve görüntünün tüm örneklerinin aynı boyutta görüntülendiğinden emin olmak için görüntüleri ölçeklendirmek amacıyla görüntü düzenleme uygulaması kullanın. Öğeyi görsel olarak yeniden boyutlandırmayı öğrenmek için aşağıdaki yordamı okuyun.
Öğeyi görsel olarak yeniden boyutlandırma
-
Belge penceresinde öğeyi (örneğin, görüntüyü veya SWF dosyasını) seçin.
Yeniden boyutlandırma tutamaçları öğenin sağında, altında ve sağ alt köşesinde görüntülenir. Yeniden boyutlandırma tutamaçları görüntülenmezse öğenin dışında bir alanı tıklatın ve öğeyi yeniden seçin. Alternatif olarak, öğeyi seçmek için etiket seçicide uygun etiketi tıklatabilirsiniz.
-
Aşağıdakilerden birini yaparak öğeyi yeniden boyutlandırın:
- Öğenin genişliğini ayarlamak için sağ seçim tutamacını sürükleyin.
- Öğenin yüksekliğini ayarlamak için alt seçim tutamacını sürükleyin.
- Aynı anda öğenin hem yüksekliğini hem de genişliğini ayarlamak için köşe seçim tutamacını sürükleyin.
- Boyutlarını ayarlarken öğenin en boy oranını (yüksekliğine göre genişlik oranını) korumak için Shift tuşunu basılı tutarak köşe seçim tutamacını sürükleyin.
- Öğenin yüksekliğini ve genişliğini belirli bir boyuta (örneğin, 1 x 1 piksel) ayarlamak için Özellik Denetimi'ni kullanın. G ve Y alanlarına bir sayısal değer girin. Öğeleri görsel olarak en az 8 x 8 piksel ölçülerinde yeniden boyutlandırılabilirsiniz.
Özellik Denetimi'ni kullanarak bir öğenin genişliğini ve yüksekliğini ayarlama Özellik Denetimi'ni kullanarak bir öğenin genişliğini ve yüksekliğini ayarlama -
Yeniden boyutlandırılmış bir öğeyi orijinal boyutlarına döndürmek için Özellik Denetimi'nde G ve Y alanlarındaki değerleri silin. Ayrıca görüntü Özellik Denetimi'ndeki Boyutu Sıfırla düğmesini de tıklatabilirsiniz.
Görüntüyü orijinal boyutuna geri döndürme
Görüntü Özellik Denetimi'nde Boyutu Sıfırla düğmesini tıklatın.


Yeniden boyutlandırılan görüntüyü yeniden örnekleme
Dreamweaver'da bir görüntüyü yeniden boyutlandırdığınızda, yeni boyutlarına uyması için görüntüyü yeniden örneklendirebilirsiniz. Yeniden örnekleme, orijinal görüntünün görünümüne olabildiğince yakın eşleşmesi için yeniden boyutlandırılan JPEG ve GIF görüntü dosyalarına piksel ekler veya çıkarır. Görüntüyü yeniden örneklemek, dosya boyutunu küçültür ve indirme performansını geliştirir.
-
Görüntüyü yeniden boyutlandırma bölümünde açıklandığı şekilde görüntüyü yeniden boyutlandırın.
-
Görüntü Özellik denetiminde Yeniden Örnekle düğmesini tıklatın.
Dreamweaver'da bir görüntüyü yeniden örnekleme Dreamweaver'da bir görüntüyü yeniden örnekleme Not:Görüntü yer tutucularını veya bitmap görüntüler dışındaki öğeleri yeniden örnekleyemezsiniz.
Dreamweaver'da görüntüleri düzenleme
Dreamweaver, görüntüleri Photoshop gibi harici görüntü düzenleme uygulaması kullanmanıza gerek kalmadan değiştirmenize olanak sağlayan temel görüntü düzenleme özellikleri sağlar. Dreamweaver görüntü düzenleme araçları, web sitenizde kullanılmak üzere tasarımcıların görüntü dosyaları oluşturma konusunda sorumlu oldukları içerikle kolayca çalışmanız için tasarlanmıştır.
Dreamweaver'da görüntüleri yeniden örneklendirebilir, kırpabilir, en iyileştirebilir ve keskinleştirebilirsiniz. Görüntülerin parlaklığını ve kontrastını da ayarlayabilirsiniz.
Dreamweaver görüntü düzenleme özelliklerini kullanmak için bilgisayarınızda Photoshop veya diğer görüntü düzenleme uygulamalarının yüklü olmasına gerek yoktur.
-
Düzen > Görüntü seçeneğini belirleyin. Dreamweaver'da aşağıdaki görüntü düzenleme özelliklerini ayarlayabilirsiniz:
En İyileştir
Bir hazır ayar seçin, bir dosya formatı belirleyin ve kalite düzeyini belirtin. Sürgüyü kalite düzeyleri arasında hareket ettirdiğinizde iletişim kutusunda görüntünün dosya boyutunu görebilirsiniz. Hazır olduğunda Tamam'ı tıklatın.
Yeniden Örnekle
Orijinal görüntünün görünümüne olabildiğince yakın eşleşmesi için yeniden boyutlandırılan JPEG ve GIF görüntü dosyalarına piksel ekler veya çıkarır. Görüntüyü yeniden örneklemek, dosya boyutunu küçültür ve indirme performansını geliştirir.
Bir görüntüyü Dreamweaver'da yeniden boyutlandırdığınızda, yeni boyutlarına uyması için görüntüyü yeniden örneklendirebilirsiniz. Nokta esaslı bir nesne yeniden örneklendiğinde, görüntüyü daha büyük veya küçük yapmak için pikseller eklenir veya çıkarılır. Görüntüyü daha yüksek bir çözünürlüğe yeniden örneklemek, genellikle görüntü kalitesinde küçük bir kayba neden olur. Ancak daha düşük bir çözünürlüğe yeniden örneklemek, veri kaybına ve genellikle kalitede düşüşe neden olur.
Kırp
Görüntünün alanını azaltarak görüntüleri düzenler. Görüntünün konusunu daha da vurgulamak ve ilgi odağının merkezini çevreleyen gereksiz nesneleri silmek için görüntüyü kırpma özelliğini kullanabilirsiniz.
Parlaklık ve Kontrast
Görüntüdeki piksellerin parlaklığını veya kontrastını değiştirir. Parlaklık ve Kontrast, görüntünün vurgularını, gölgelerini ve orta tonlarını etkiler. Genellikle çok koyu veya çok parlak olan görüntüleri düzenlerken Parlaklık/Kontrast kullanırsınız.
Keskinleştir
Görüntü içindeki kenarların kontrastını artırarak görüntünün odağını ayarlar. Bir görüntüyü tararken veya dijital fotoğraf çekerken, birçok görüntü yakalama yazılımının varsayılan eylemi görüntüdeki nesnelerin kenarlarını yumuşatmaktır. Tarama işlemi, dijital görüntülerin oluştuğu piksellerde çok ince detayların kaybolmasını engeller. Bununla birlikte, dijital görüntü dosyalarındaki ayrıntıları ortaya çıkarmak için görüntüyü genellikle keskinleştirmek gerekir. Keskinleştir seçeneği kenar kontrastını artırır ve görüntünün daha keskin görünmesini sağlar.
Not:Dreamweaver görüntü düzenleme özellikleri yalnızca JPEG, GIF ve PNG görüntü dosyası formatlarına uygulanır. Diğer bitmap görüntü dosya formatları bu görüntü düzenleme özellikleri kullanılarak düzenlenemez.
Görüntüyü kırpma
Dreamweaver, bitmap dosyası görüntülerini kırpmanıza veya kesmenize olanak sağlar.
Bir görüntüyü kırptığınızda, kaynak görüntü dosyası diskte değişir. Orijinal görüntüye geri dönmeniz gerekirse görüntü dosyasının bir yedek kopyasını saklamanızı öneririz.
-
Kırpmak istediğiniz görüntüyü içeren sayfayı açın, görüntüyü seçin ve aşağıdakilerden birini yapın:
- Görüntü Özellik denetiminde Kırp Aracı simgesini
 tıklatın.
tıklatın.
- Düzen > Görüntü > Kırp seçeneğini belirleyin.
- Seçili görüntünün çevresinde kırpma tutamaçları görüntülenir.
Dreamweaver'da görüntüleri kırpma Dreamweaver'da görüntüleri kırpma - Görüntü Özellik denetiminde Kırp Aracı simgesini
-
Çevreleyen kutu, korumak istediğiniz görüntü alanını çevreleyene kadar kırpma tutamaçlarını ayarlayın.
-
Sınırlayıcı kutunun içini çift tıklatın veya seçimi kırpmak için Enter tuşuna basın.
-
Kırpmakta olduğunuz görüntü dosyasının diskte değiştirileceğini bildiren bir iletişim kutusu görüntülenir. Tamam'ı tıklatın.
Sınırlayıcı kutu dışında kalan seçili bitmap görüntüdeki tüm pikseller kaldırılır, ancak görüntüdeki diğer nesneler kalır.
-
Görüntüyü önizleyin ve beklentilerinizi karşıladığından emin olun. Karşılamıyorsa, orijinal görüntüye dönmek için Düzen > Kırpmayı Geri Al seçeneğini belirleyin.
Not:Dreamweaver'dan çıkana veya harici görüntü düzenleme uygulamasıyla dosyayı düzenleyene kadar Kırp komutunun efektini geri alabilir ve orijinal görüntü dosyasına geri dönebilirsiniz.
Görüntüyü en iyileştirme
Web sayfanızdaki görüntüleri Dreamweaver içinden en iyileştirebilirsiniz.
-
En iyileştirmek istediğiniz görüntüyü içeren sayfayı açın. Görüntüyü seçin ve aşağıdakilerden birini yapın:
- Görüntü Özellik Denetimi'ndeki Görüntü Ayarlarını Düzenle düğmesini tıklatın.
- Düzen > Görüntü > En İyileştir seçeneğini belirleyin.
Özellik Denetimi'ni kullanarak görüntü ayarlarını düzenleme Özellik Denetimi'ni kullanarak görüntü ayarlarını düzenleme -
Görüntü En İyileştirme iletişim kutusunda düzenlemelerinizi yapın ve Tamam'ı tıklatın.
Dreamweaver'da görüntünüzü en iyileştirme Dreamweaver'da görüntünüzü en iyileştirme
Görüntüyü keskinleştirme
Keskinleştirme, görüntünün tanımını veya keskinliğini arttırmak için nesnelerin kenarlarının çevresindeki piksellerin kontrastını artırır.
-
Keskinleştirmek istediğiniz görüntüyü içeren sayfayı açın, görüntüyü seçin ve aşağıdakilerden birini yapın:
- Görüntü Özellik denetiminde Keskinleştir düğmesini tıklatın.
- Düzen > Görüntü > Keskinleştir seçeneğini belirleyin.
-
Dreamweaver'ın görüntüye uyguladığı keskinleştirme derecesini belirtmek için sürgü kontrolünü sürükleyin. Metin kutusuna 0 ve 10 arasında bir değer de girebilirsiniz. Keskinleştir iletişim kutusunu kullanarak görüntünün keskinliğini ayarlarken görüntüdeki değişiklikleri önizleyebilirsiniz.
Dreamweaver'da görüntüleri keskinleştirme Dreamweaver'da görüntüleri keskinleştirme -
Görüntüden memnun kaldığınızda Tamam'ı tıklatın.
-
Dosya > Kaydet öğesini seçerek değişikliklerinizi kaydedin veya Düzen > Keskinleştirmeyi Geri Al seçeneğini belirleyerek orijinal görüntüye geri dönün.
Not:Keskinleştir komutunun ve orijinal görüntü dosyasına geri dönmenin etkisini yalnızca görüntüyü içeren sayfayı kaydetmeden önce geri alabilirsiniz. Sayfayı kaydettikten sonra görüntüde yapılan değişiklikler kalıcı hale gelir.
Görüntünün parlaklığını ve kontrastını ayarlama
Parlaklık ve Kontrast seçeneği, görüntüdeki piksellerin parlaklığını veya kontrastını değiştirir. Bu seçenek görüntünün vurgularını, gölgelerini ve orta tonlarını etkiler. Genellikle çok koyu veya çok parlak olan görüntüleri düzenlerken Parlaklık ve Kontrast kullanırsınız.
-
Ayarlamak istediğiniz görüntüyü içeren sayfayı açın, görüntüyü seçin ve aşağıdakilerden birini yapın:
- Görüntü Özellik Denetimi'nde Parlaklık ve Kontrast düğmesini tıklatın.
- Düzen > Görüntü > Parlaklık/Kontrast seçeneğini belirleyin.
-
Ayarları belirlemek için Parlaklık ve Kontrast sürgülerini sürükleyin. Değerler -100 ila 100 arasındadır.
Görüntülerin parlaklığını ve kontrastını ayarlama Görüntülerin parlaklığını ve kontrastını ayarlama -
Tamam'ı tıklatın.
Rollover görüntüsü oluşturma
Rollover, tarayıcıda görüntülenirken üzerine işaretçi geldiğinde değişen bir görüntüdür. Rollover oluşturmak için iki görüntünüz olmalıdır. Birincil görüntü veya sayfa ilk yüklendiğinde görüntülenen görüntü ve ikincil görüntü veya işaretçi birincil görüntünün üzerine geldiğinde görüntülenen görüntü. Rollover'daki her iki görüntü de aynı boyutta olmalıdır. Görüntüler aynı boyutta değilse Dreamweaver, ilk görüntünün özelliklerine uyması için ikinci görüntüyü yeniden boyutlandırır.
Rollover görüntüleri onMouseOver olayına yanıt vermek üzere otomatik ayarlanır. Görüntüyü farklı bir olaya yanıt verecek şekilde ayarlayabilirsiniz. Bu olay bir fare tıklatması veya rollover görüntüsünü değiştirme olabilir.
-
Belge penceresinde, Rollover görüntüsünün görünmesini istediğiniz yere ekleme noktasını yerleştirin.
-
Aşağıdaki yöntemlerden birini kullanarak Rollover görüntüsünü ekleyin:
- Ekle panelinde, açılır listeden HTML öğesini seçin. Seçenekler listesinden Rollover Görüntüsü'nü seçin.
- Ekle > HTML > Rollover Görüntüsü seçeneğini belirleyin.
-
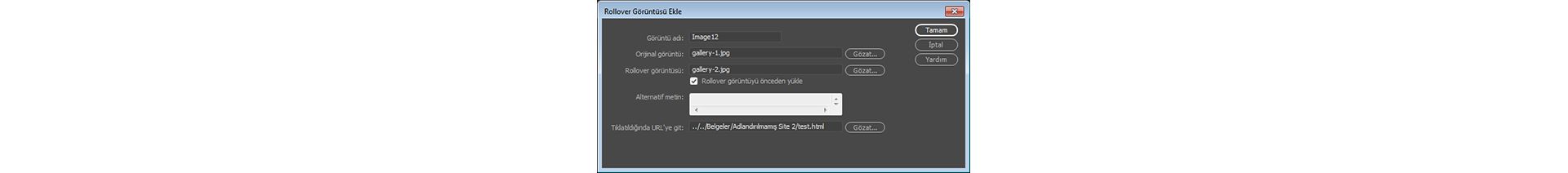
Rollover Görüntüsü Ekle iletişim kutusunda görüntüleri seçin ve rollover görüntüsünün özelliklerini ayarlayın. Şu seçenekleri ayarlayabilirsiniz:
Rollover görüntüsünün özelliklerini ayarlama Rollover görüntüsünün özelliklerini ayarlama Görüntü Adı
Rollover görüntüsünün adı.
Orijinal görüntü
Sayfa yüklendiğinde görüntülenmesini istediğiniz görüntü. Metin kutusuna yolu girin veya Gözat'ı tıklatıp görüntüyü seçin.
Rollover Görüntüsü
İşaretçi orijinal görüntünün üzerine geldiğinde görüntülenmesini istediğiniz görüntü. Yolu girin veya Gözat'ı tıklatıp görüntüyü seçin.
Önceden Yüklenen Rollover Görüntüsü
Tarayıcının önbelleğine görüntüleri önceden yükler. Böylece kullanıcı, işaretçiyi görüntünün üzerine getirdiğinde gecikme olmaz.
Alternatif Metin
(İsteğe bağlı) Salt metin tarayıcı kullanan kullanıcılara görüntüyü tanımlayan metin.
Tıklatıldığında URL'ye Git
Kullanıcı Rollover görüntüsünü tıklattığında açılmasını istediğiniz dosya. Yolu girin veya Gözat'ı tıklatıp dosyayı seçin.
Not:Görüntünün bağını ayarlamazsanız Dreamweaver, rollover görüntüsü davranışının eklendiği HTML kaynak koduna boş bir bağ (#) ekler. Boş bağı kaldırırsanız rollover görüntüsü çalışmaz.
-
Rollover görüntüsünü önizlemek için Dosya > Gerçek Zamanlı Önizleme seçeneğini belirleyin veya F12 tuşuna basın.
-
Tarayıcıda, Rollover görüntüsünü görmek için işaretçiyi orijinal görüntünün üzerine getirin.Not:
Tasarım görünümünde Rollover görüntüsünün etkisini göremezsiniz.
Harici görüntü düzenleyici kullanma
Dreamweaver uygulamasındayken, seçili görüntüyü harici bir görüntü düzenleyicide açabilirsiniz. Düzenlenen görüntü dosyasını kaydettikten sonra Dreamweaver uygulamasına geri döndüğünüzde, görüntüde yaptığınız değişiklikler Belge penceresinde görünür.
Birincil harici düzenleyiciyi ayarlayabilir ve düzenleyicinin açacağı dosya türlerini belirleyebilirsiniz. Birden fazla görüntü düzenleyici seçebilirsiniz. Örneğin, JPEG dosyasını düzenlemek istediğinizde Photoshop'u başlatacak ve animasyonlu GIF düzenlemek istediğinizde de farklı bir görüntü düzenleyici başlatacak biçimde tercihlerinizi ayarlayabilirsiniz.
Harici görüntü düzenleyiciyi başlatma
-
Harici düzenleyiciyi açmak için aşağıdakilerden birini yapın:
- Düzenlemek istediğiniz görüntüyü çift tıklatın.
- Düzenlemek istediğiniz görüntüyü sağ tıklatın (Windows) veya Control tuşu basılıyken görüntüyü tıklatın (Macintosh). Ardından, Birlikte Düzenle > Gözat'ı tıklatın ve bir düzenleyici seçin.
- Düzenlemek istediğiniz görüntüyü seçin ve Özellik Denetimi'nde Düzenle'yi tıklatın.
- Birincil görüntü düzenleyiciyi başlatmak için Dosyalar panelinde görüntü dosyasını çift tıklatın. Bir görüntü düzenleyici belirtmediyseniz Dreamweaver, dosya türünün varsayılan düzenleyicisini başlatır.
Dreamweaver penceresine döndükten sonra güncelleştirilen görüntüyü görmüyorsanız görüntüyü seçin ve ardından Özellik Denetimi'nde Yenile düğmesini tıklatın.
Mevcut bir dosya türü için harici bir görüntü düzenleyici ayarlama
Grafik dosyalarını açmak ve düzenlemek için bir görüntü düzenleyici seçebilirsiniz. Harici görüntü düzenleyiciyi seçmek için aşağıdaki adımları gerçekleştirin:
-
Düzenle > Tercihler (Windows) veya Dreamweaver > Tercihler (macOS) seçeneğini belirleyin ve soldaki bölmede bulunan Kategori listesinden Dosya Türleri/Düzenleyiciler öğesini seçin.
-
Uzantılar listesinde harici düzenleyici ayarlamak istediğiniz dosya uzantısını seçin.
Belirli dosya türleri için harici düzenleyici ayarlama Belirli dosya türleri için harici düzenleyici ayarlama -
Düzenleyiciler listesinin üzerindeki Ekle (+) düğmesini tıklatın.
-
Dış Düzenleyici Seç iletişim kutusunda, bu dosya türü için düzenleyici olarak başlatmak istediğiniz uygulamaya göz atın.
-
Bu düzenleyicinin, bu dosya türü için birincil düzenleyici olmasını istiyorsanız Tercihler iletişim kutusunda Birincil Yap'ı tıklatın.
-
Bu dosya türü için başka bir düzenleyici ayarlamak istiyorsanız 3. ve 4. adımları yineleyin.
Bu görüntü türünü düzenlediğinizde Dreamweaver otomatik olarak birincil düzenleyiciyi kullanır. Belge penceresinde görüntünün içerik menüsünden diğer listelenen düzenleyicileri de seçebilirsiniz.
Uzantılar listesine yeni bir dosya türü ekleme
-
Düzenle > Tercihler (Windows) veya Dreamweaver > Tercihler (macOS) seçeneğini belirleyin ve soldaki bölmede bulunan Kategori listesinden Dosya Türleri/Düzenleyiciler öğesini seçin.
-
Dosya Türleri/Düzenleyiciler Tercihleri iletişim kutusunda, Uzantılar listesinin yukarısındaki Ekle (+) düğmesini tıklatın.
Uzantılar listesinde bir metin kutusu görüntülenir.
-
Düzenleyici ayarlamak istediğiniz dosya türünün uzantısını seçin.
-
Dosya türü için harici düzenleyici seçmek üzere Düzenleyiciler listesinin üzerindeki Ekle (+) düğmesini tıklatın.
-
Görüntülenen iletişim kutusunda bu görüntü türünü düzenlemek için kullanmak istediğiniz uygulamayı seçin.
-
Bu düzenleyicinin görüntü türü için birincil düzenleyici olmasını istiyorsanız Birincil Yap'ı tıklatın.
Var olan düzenleyici tercihini değiştirme
-
Düzenle > Tercihler (Windows) veya Dreamweaver > Tercihler (macOS) seçeneğini belirleyin ve soldaki bölmede bulunan Kategori listesinden Dosya Türleri/Düzenleyiciler öğesini seçin.
-
Dosya Türleri/Düzenleyiciler tercihleri iletişim kutusundaki Uzantılar listesinde, var olan düzenleyicileri görüntülemek üzere değiştirdiğiniz dosya türünü belirleyin.
-
Düzenleyiciler listesinde etkin olmasını istediğiniz düzenleyiciyi seçin ve aşağıdakilerden birini yapın:
- Düzenleyici eklemek veya kaldırmak için Düzenleyiciler listesinin üzerindeki Ekle (+) veya Sil (–) düğmesini tıklatın.
- Düzenleme için varsayılan olarak açılacak düzenleyiciyi değiştirmek üzere Birincil Yap düğmesini tıklatın.
Görüntülere davranışlar uygulama
Görüntüye veya görüntü etkin noktasına mevcut herhangi bir davranışı uygulayabilirsiniz. Etkin bir noktaya davranış uyguladığınızda Dreamweaver, HTML kaynak kodunu area etiketine ekler. Görüntülere özellikle üç davranış uygulanır: Görüntüleri Önceden Yükle, Görüntü Değiştir ve Görüntü Değiştirme Geri Yükleme.
Görüntüleri Önceden Yükle
Sayfa görüntülendiğinde belirmeyen davranışlar, AP öğeleri veya JavaScript ile değiştirilen görüntüleri tarayıcının önbelleğine yükler. Görüntüleri önceden yükleme, görüntülerin ilk görüntülendiği zamanki indirme işleminden kaynaklanan gecikmeleri önler.
Görüntü Değiştir
img etiketinin src niteliğini değiştirerek bir görüntüden diğerine geçer. Bu eylemi düğme rollover'ları ve diğer görüntü efektleri (bir kerede birden fazla görüntü değiştirme dahil) oluşturmak için kullanın.
Görüntü Değiştirme Geri Yükleme
Değiştirilen son görüntü kümesini önceki kaynak dosyalara geri yükler. Bu eylem, bir nesneye Görüntü Değiştir eylemini eklediğinizde varsayılan olarak otomatik eklenir. Bu durumda, Değiştir seçeneğini el ile seçmeniz gerekmez.
Atlama menüleri gibi daha karmaşık gezinme sistemleri oluşturmak için de davranışları kullanabilirsiniz.