建立段落或點文字類型圖層。
- Photoshop 使用者指南
- Photoshop 簡介
- Photoshop 及其他 Adobe 產品與服務
- 行動裝置版 Photoshop (在中國大陸無法使用)
- iPad 版 Photoshop (在中國大陸無法使用)
- iPad 版 Photoshop | 常見問題
- 了解工作區
- 系統需求 | iPad 版 Photoshop
- 建立、開啟和轉存文件
- 新增相片
- 使用圖層
- 使用筆刷繪畫和繪圖
- 選取範圍並新增遮色片
- 潤飾您的複合
- 使用調整圖層
- 使用曲線調整複合的色調
- 套用變形操作
- 裁切和旋轉您的複合材料
- 旋轉、平移、縮放和重設畫布
- 使用文字圖層
- 使用 Photoshop 和 Lightroom
- 讓缺少的字體能在 iPad 的 Photoshop 中正常顯示
- iPad 版 Photoshop 中的日文文字
- 管理應用程式設定
- 觸控快捷鍵與手勢
- 鍵盤快速鍵
- 編輯影像尺寸
- 在 iPad 版 Photoshop 中創作時直播
- 使用「修復筆刷」修復影像缺陷
- 在 Capture 中建立筆刷,並在 iPad 版 Photoshop 中使用
- 使用 Camera Raw 檔案
- 建立並使用「智慧型物件」
- 使用「加亮和加深」來調整您的影像中的曝光度
- iPad 版 Photoshop 的自動調整命令
- 在 iPad 版 Photoshop 影像中的指尖區域
- 使用「海綿工具」來增加或去除影像的飽和度
- 適用 iPad 的「內容感知填色」
- 網頁版 Photoshop (在中國大陸無法使用)
- Photoshop (Beta) (在中國大陸無法使用)
- 生成式 AI (在中國大陸無法使用)
- 內容真實性 (在中國大陸無法使用)
- 雲端文件 (在中國大陸無法使用)
- 工作區
- 影像和顏色基礎概念
- 圖層
- 選取範圍
- 影像調整
- 影像修復和還原
- 影像增強與變形
- 繪圖和繪畫
- 文字
- 濾鏡和效果
- 儲存及轉存
- 色彩管理
- 網頁、螢幕及應用程式設計
- 視訊與動畫
- 列印
- 自動化
- 疑難排解
OpenType SVG 字體 (包含 Emoji) 就在 Photoshop 中。了解如何使用它們...
Photoshop 支援 OpenType SVG 字體並隨附 Trajan Color Concept 和 EmojiOne 字體。OpenType SVG 字體在單一字符中提供多種顏色和漸層。在 Mac OS 平台上,Apple Color Emoji 字體支援的程度有限,即使該字體並非 OpenType SVG 字體也一樣。


若要使用 OpenType SVG 字體,請依照下列步驟執行:
-
-
將字體設定為 OpenType SVG 字體。這些字體在字體清單中以
 標示。
標示。 -
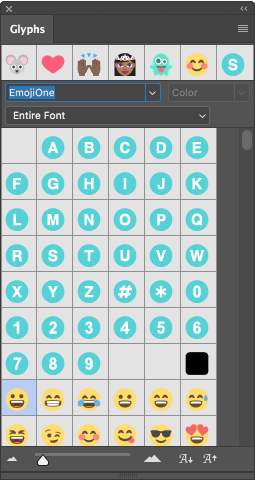
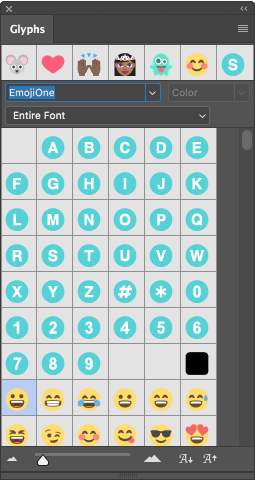
使用鍵盤輸入或使用字符面板選擇特定字符。如果要檢視字符面板,請選取「視窗 > 字符」。您也可以開啟字符面板,方法為選取「Window > 工作區 > 字符與網頁」然後按一下「字符」標籤。
儘管您可以使用 OpenType SVG 字體輸入字母,完整範圍的字體大多僅可透過「字符面板」提供使用。例如,Trajan Color Concept 針對每個字元包含 20 個不同的文體集,如銀色、銅色、鋼青色、大理石,均需要透過字符面板存取。
Emoji 字體
Emoji 字體就是 OpenType SVG 字體的一個範例。使用 Emoji 字體,您可以在文件中包含各種彩色和圖形化的字元,例如表情符號、國旗、街道標誌、動物、人物、食物、地標。OpenType SVG Emoji 字體 (例如 EmojiOne 字體) 可讓您從一個或多個其他字符建立特定合成字符。例如,您可以建立國家的國旗或變更描述人物和身體部位 (例如手部和鼻子) 之特定字符的膚色。


最近使用的 Emoji 會顯示在「字符」面板的頂端列中。
建立合成字符
為了要建立插圖,讓我們考慮使用 EmojiOne 這個 OpenType SVG Emoji 字體。您可以合成多個 EmojiOne OpenType SVG 字體字元來建立字符。
例如,您可以建立國家的國旗,或變更單一人物的膚色或身體部位的預設字元 (顏色通常為 、
、 或
或 )。
)。
Emoji 字體中的字符 (例如 EmojiOne) 與您鍵盤上的字母相異。這些字符會視為相異字元,且僅可透過字符面板而非鍵盤提供使用。
建立國旗
EmojiOne 中的「字母」(A、B、C、D 等) 未對應至鍵盤上的對應按鍵。當您在字符面板中組合這些字元以組成國家的 ISO 代碼時,這兩個字元會形成該國家的國旗。例如,US 會產生美國國旗、GB 會產生英國國旗、AR 會產生阿根廷國旗以及 IN 會產生印度國旗。


建立字元變異
將單一人物預設字元 (顏色通常為 、
、 或
或 ) 或身體部位與五個可用膚色 (GID 356 到 360) 的任何一個組合在一起。原始預設字元會重新著色以符合選取的膚色。一般來說,這種複合影像目前不會使用具有多個人物的字符。
) 或身體部位與五個可用膚色 (GID 356 到 360) 的任何一個組合在一起。原始預設字元會重新著色以符合選取的膚色。一般來說,這種複合影像目前不會使用具有多個人物的字符。




備註:
- 單一人物字元或身體部位 emoji 只能與任何有膚色的字元配對一次。
- 合成字符是字體的功能之一。並非所有 OpenType SVG 字體都能讓您組合字元以建立合成字符。
- 您可以將部分 EmojiOne 合成字符分解為其組成字元。