編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)を選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver でコードのコメントなど、コード要素のカラー(コードカラーリング)をカスタマイズする方法を説明します。
Dreamweaver では、編集/環境設定/インターフェイスを選択し、インターフェイスのカラー設定を変更することができます。
4 つのカラーテーマから選択でき、明るめ、または暗めのコードテーマを選択できます。
カラーとコードテーマを設定した後、組み込みの main.less ファイルでセレクターを編集することによって、Dreamweaver のコードカラーをカスタマイズすることができます。
カラーテーマとコードテーマの設定
Dreamweaver の起動時に、環境設定に応じたカラーテーマを選択できます。この環境設定はいつでも変更できます。
-
-
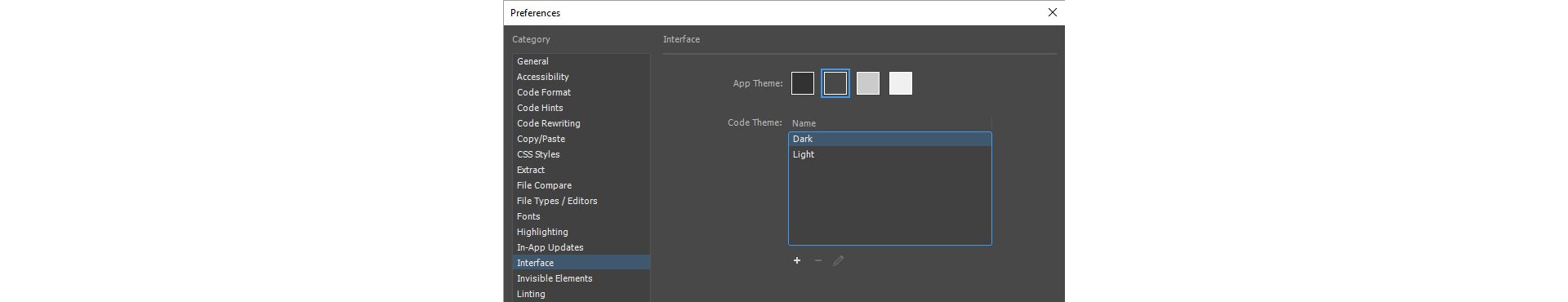
左のカテゴリーリストから「インターフェイス」を選択します。
-
カラーテーマリストからテーマを選択します。
-
インターフェイステーマを設定したら、コードテーマを設定します。
暗めのテーマと明るめのテーマから選択できます。このテーマを新しい名前で保存し、さらにテーマをカスタマイズできます。
初期設定のコードテーマ 初期設定のコードテーマ -
「適用」をクリックして変更を保存します。
コードテーマのカスタマイズ
コードテーマを選択した後、新しい名前でコードテーマを保存して編集することによって、コードカラーリングをカスタマイズします。
-
編集/環境設定(Windows)または Dreamweaver/環境設定(Mac OS)を選択します。
-
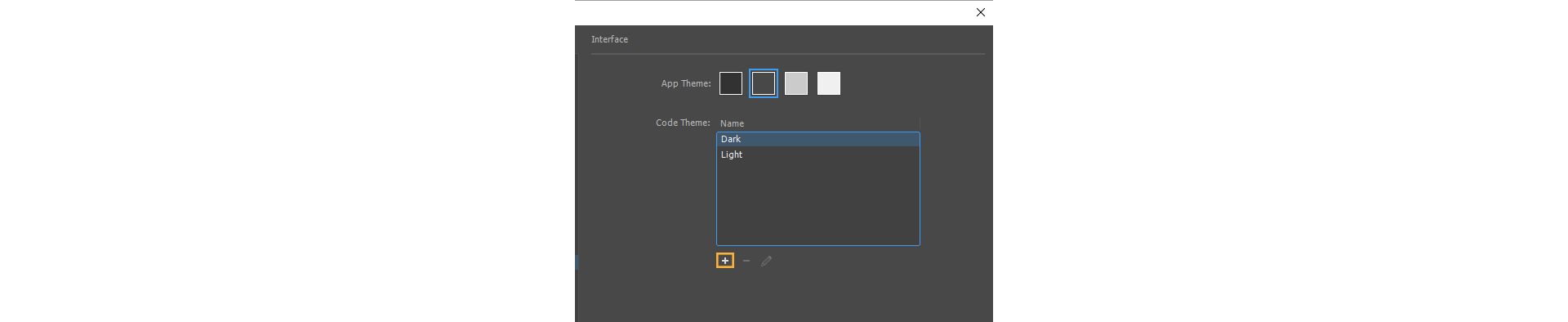
明るめまたは暗めのコードテーマを選択し、プラスアイコンをクリックして、新しい名前でテーマを保存します。
注意:初期設定の明るめのコードテーマと暗めのコードテーマは編集できません。したがって、これらのテーマのコピーを編集する必要があります。作成した新しいテーマはいつでも編集することができます。
新しいテーマの作成 新しいテーマの作成 -
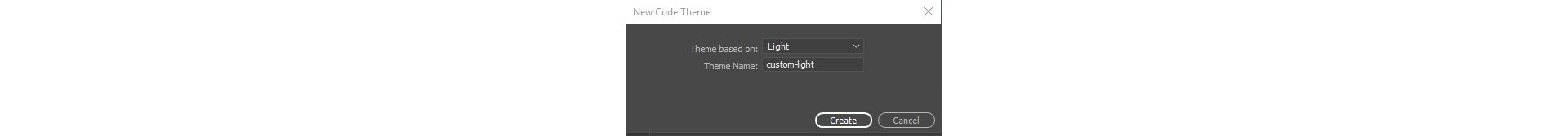
新しい名前で初期設定のコードテーマを保存します。
初期設定のコードテーマからコードテーマを作成する 初期設定のコードテーマからコードテーマを作成する -
新しく作成したコードテーマを選択し、編集アイコンをクリックします。
main.less ファイルが Dreamweaver で開き、テーマのセレクターを編集してコードカラーリングをカスタマイズすることができます。
main.less ファイルを保存すると、コードビューは新しいカラーを使用して更新されます。
main.less ファイル内のセレクターの編集
main.less ファイル内のセレクターの編集を始める前に、テーマファイル内のコメントや指示を読んでおいてください。編集するセレクターがわからない場合は、次のリソースを参照してください。
- セレクターについて - 特定のセレクターによって影響を受けるコード要素に関する情報を記載した参照テーブル
- Token Inspector の使用 - Token Inspector を使用して、特定のファイルをインスペクトし、特定のセレクターの影響を受けるコード要素をハイライト表示します。
- コメントのコードカラーを編集するには、またはペアになったタグのハイライト表示のカラーを調整するには、コードカスタマイズの例に表示されたサンプルのコードスニペットを参照してください。
編集するセレクターを確認できたので、main.less ファイルに変更を加えましょう。
-
次のコメントが表示されるまで、ファイルの末尾に移動します。
/* Custom code colors or overrides should start after this line */
-
カラーを編集するコード要素のセレクターを入力します。次の例のような構文を使用します。
.cm-tag {color: #00D0D0; }
注意:1 つのファイル内に複数のコード言語があり、そのコードカラーによって各言語を識別したい場合は、コードが混在しているファイルのコードカラーのカスタマイズを参照してください。
-
複数のエレメントに同じカラーを割り当てる場合は、複数のセレクターをグループ化します。次の例では、コンマで区切られた複数のセレクターに単一のカラーが割り当てられます。
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
コードカラーリングのカスタマイズをファイルタイプ固有にするには、次の例に示すように、ファイルタイプセレクターでコード要素セレクターを囲みます。
.HTML{ .cm-tag{ color: #00D0D0;} } -
変更を加えたら、ファイルを保存します。
Dreamweaver によって、開いているすべてのドキュメントのコードビューの表示が新しいカラーで更新されます。
変更部分に構文エラーまたは未定義の変数がある場合、Dreamweaver はカスタムコードの変更内容をロードせずに、初期設定の暗めのコードテーマに戻します。
コードが混在しているファイルのコードカラーのカスタマイズ
HTML/CSS、HTML/PHP、または HTML/JavaScript などの混合モードファイル(1 つのファイルに複数のコーディング言語が含まれている場合)を使用する場合、次の方法でコードカラーをカスタマイズできます。
-
コードテーマのカスタマイズに記載された手順に従って、カスタムコードテーマを作成します。新しいテーマを選択して適用します。
-
Dreamweaver を終了します。
-
package.json をテキストエディターで開きます。
Windows の場合: %appdata%¥Adobe¥Dreamweaver CC 2017¥ja_JP¥Configuration¥Brackets¥extensions¥user¥¥
Mac の場合: ~/Library/Application Support/Adobe/Dreamweaver CC 2017/ja_JP/Configuration/Brackets/extensions/user//
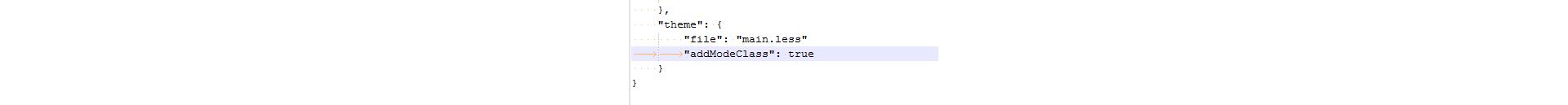
theme{} に次の行を追加します。
"addModeClass": true
package.json ファイルの編集 package.json ファイルの編集 -
Dreamweaver を開き、編集/環境設定/インターフェイスを選択し、新しいテーマを選択して、編集アイコンをクリックします。
-
モード固有のスタイルを main.less ファイルの末尾に追加します。
次の表に示されているセレクターを使用して、対応するファイル形式のコードカラーを編集します。
セレクター
コードファイル形式
.cm-m-clike
PHP
.cm-m-css
CSS、Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML、XML
例えば、CSS でタグ名のコードカラーを、HTML または PHP でスタイルタグをカスタマイズするには、次の構文を使用します。
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
main.less ファイルを保存します。
コードカラーの変更がコードファイルに反映されます。
コードカスタマイズの例
様々なシナリオでコードカラーをカスタマイズする方法を以下に例をあげて紹介します。
ペアになったタグのハイライト表示のカラーの調整
main.less ファイルで、次のコードスニペットを検索し、カラーを調整します。
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
次のコードスニペットは、テーマによって異なります。テーマによっては、含まれていない場合があります。
コードのコメントのカラーの調整
main.less ファイルで、次のコードスニペットを検索し、カラーを調整します。
.cm-comment {color: #717171; font-style: italic;}
セレクターについて
コード要素のカラーを変更するには、main.less ファイルでセレクターのプロパティを編集します。
ただし、main.less ファイル内のセレクターの編集を始める前に、各種のセレクターが意味するものや影響を受けるコード要素について理解しておくことが重要です。HTML、CSS、JavaScript および PHP ファイル内でこれらのセレクターによって影響を受けるコード要素については、次の表を参照してください。
また、Token Inspector を使用して、特定のセレクターによって影響を受けるコード要素を把握することもできます。
| セレクター | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | などのエンティティ名 | 16 進数、RGB または HSL 形式のカラー、定義済みの属性値(strong、none、auto、inherit など) | true、false、null、undefined、NaN、Infinity | True、False、Nullおよびマジック定数(__LINE__、__DIR__ など) |
| .cm-attribute | 属性名 | メディアタイプ(all、braille、print、screen など) | ||
| .cm-bracket | タグのカッコ(<、>、/>、</ など) | |||
| .cm-builtin | ID セレクター | 組み込み関数(htmlspecialchars、trim、substr など) | ||
| .cm-comment | コメント | コメント | コメント | コメント |
| .cm-def | 「@ ルール」 | 変数、関数定義および関数パラメーター | 関数定義の関数名 | |
| .cm-error | 開始タグのない終了タグ 引用符のない属性値 |
プロパティ値に中カッコ {} や引用符がない、またはプロパティが認識されないことが原因で発生するエラー | ||
| .cm-keyword | カラー名、!important、@media 内のキーワード(and、only など) | 制御構造のキーワード(if、else、...)、in、of、from、default、public、private など | キーワード(function、if、else、new、echo、isset など) | |
| .cm-meta | <!DOCTYPE> 宣言 | ブラウザー固有の接頭辞(-webkit-、-o- など) | スプレッド構文での省略記号。例:myFunction(...iterableObj); | <!DOCTYPE> 宣言および PHP 開始タグと終了タグ(<?php、?>) |
| .cm-number | 単位付きまたは単位なしの任意の数 | 任意の数(12、2.1、123e-5、0x11、0b11、0o11 など) | 任意の数(12、2.1、0x11、0b11、0123、5.0E+19 など) | |
| .cm-operator | 演算子:+、-、*、+=、!==、&&、>>> など | 演算子(===、&&、!、=>、+、- など) | ||
| .cm-property | プロパティ名 | オブジェクトのプロパティまたはメソッド | ||
| .cm-qualifier | クラスセレクター | |||
| .cm-string | 属性値 | 通常の文字列(url() の呼び出しに渡される文字列、引用符で囲まれたフォント名など) | リテラル文字列 | リテラル文字列 |
| .cm-string-2 | 非標準プロパティ(scrollbar-arrow-color、scrollbar-base-color など) | 正規表現 | ||
| .cm-tag | タグ名 | タグセレクター | ||
| .cm-variable | 引用符のないフォント名 | グローバル変数/関数、クラス参照 | ユーザー定義関数名、インターフェイス/クラス参照、クラスプロパティ、キャスト | |
| .cm-variable-2 | カスタムプロパティ(main-bg-color など) | スコープ付き変数/関数参照 | ユーザー定義および定義済みの変数、パラメーターまたは属性 | |
| .cm-variable-3 | 疑似クラス(:hover、:focus など)および疑似エレメント(::first-letter、::selection など) |
次の表に、main.less ファイルのセレクターによって影響を受ける Dreamweaver のテンプレートとライブラリを示します。
|
セレクター |
テンプレート(DWT) |
ライブラリ(LBI) |
|---|---|---|
|
.cm-templateComment |
テンプレートコメント |
|
|
.cm-templateAttrVal |
テンプレートコメントの属性値 |
|
|
.cm-instanceParam |
InstanceParam コメントおよび属性 |
|
|
.cm-instanceParamAttrVal |
InstanceParam 属性値 |
|
|
.cm-libraryItem |
|
ドキュメント内の挿入されたライブラリ。例:.cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
次の表に、1 つのファイルに複数の言語が存在するシナリオでのコードカラーのカスタマイズ時に使用するセレクターを示します。
|
セレクター |
コードファイル形式 |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS、Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML、XML |
Token Inspector の使用
main.less テーマファイル内のセレクターがコードファイル(HTML、CSS、JavaScript、PHP 以外)のコード要素にどのように影響するかを理解するには、Token Inspector を使用します。
-
Google Chrome を使用して Token Inspector を開きます。
TokenInspector ユーティリティは、次のセクションで構成されています。
- コードエディター
- モードを変更するためのオプション
- 右側のセレクターのリスト
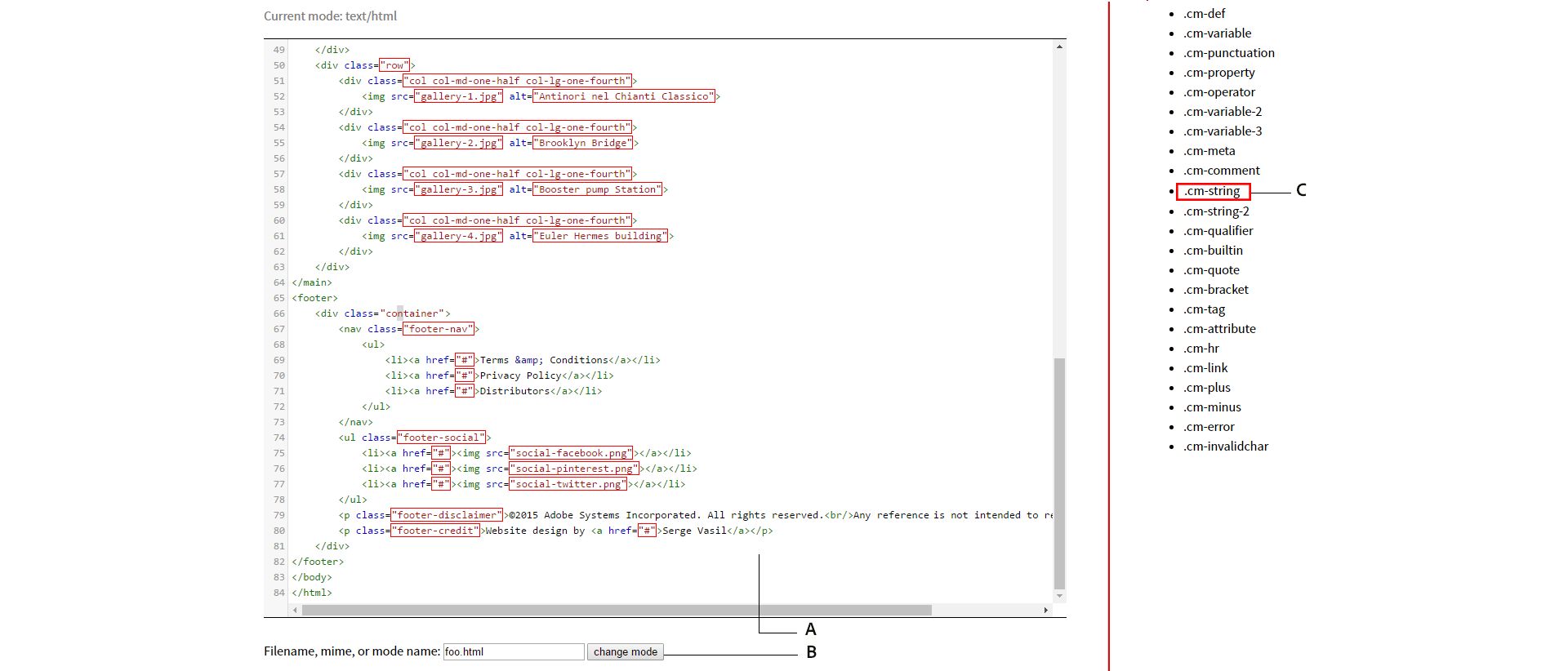
セレクターを理解するために Token Inspector を使用する A. コードエディター B. モードオプションの変更 C. セレクターのリスト
セレクターを理解するために Token Inspector を使用する -
コードエディターでファイルの内容をコピー&ペーストします。
-
ファイル拡張子を入力し、モードの変更をクリックして、ファイルのモードを変更します。
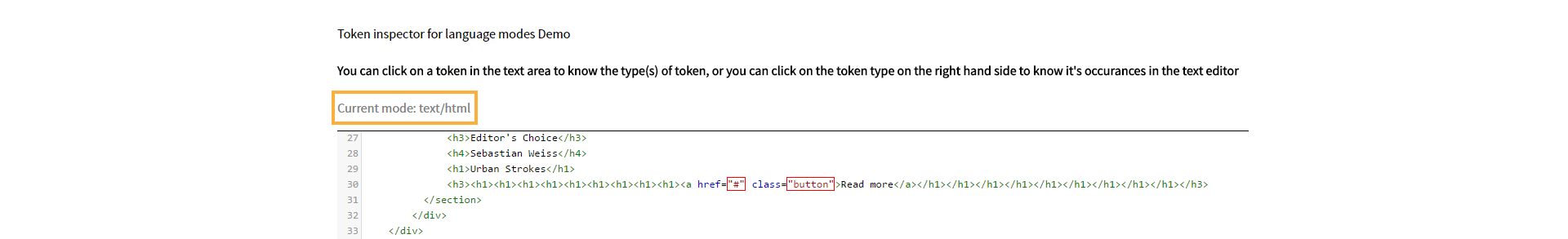
例えば、HTML ファイルの場合はファイル拡張子を html に変更します。モードが変更されるとページが更新され、ページの最上部に現在のモードが表示されます。
Token Inspector でのモードの表示 Token Inspector でのモードの表示 -
外観を変更するコード要素を選択します。
Token Inspector で、セレクターがハイライト表示されます。
-
(オプション)個々のセレクターを選択すると、コードファイル内でセレクターに影響を受けたコード要素がわかります。
-
編集して更新するセレクターを書き留め、Token Inspector を閉じます。