Dreamweaver で、サイト/新規サイトを選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Web サイトのローカルバージョンを Dreamweaver サイトとして設定し、サイトの管理ダイアログボックスを使用して複数のサイトを設定および管理する方法について説明します。
ローカルサイトのルートフォルダーを作成しなくても Dreamweaver での作業はできますが、作成する新しい Web サイトごとに Dreamweaver のローカルサイトフォルダーを定義することをお勧めします。
ローカルサイトフォルダーを作成すると、Dreamweaver がサイトファイルの場所を認識するため、すべての内部リンクが正しく作成され、ファイルをサイト内の別の場所に移動したときもリンクが更新されます。
ローカルサイトの作成のメリットについて詳しくは、Dreamweaver サイトの利点(英語)を参照してください。
ローカルバージョンのサイトを設定するには、サイトのすべてのファイルを保存するローカルフォルダーを指定する必要があります。
ローカルフォルダーは、ローカルコンピューター上に配置することも、ネットワークサーバー上に配置することもできます。Dreamweaver でサイト/新規サイト、またはサイト/サイトの管理ダイアログボックスを使用して、複数のサイトを設定し、それらを管理できます。
作業を開始する前に
ローカルバージョンのサイトファイルを保存するコンピューターでフォルダーを指定または作成します。フォルダーはコンピューターの任意の場所に配置できます。このフォルダーを Dreamweaver のローカルサイトとして指定します。
新しい Dreamweaver サイトの設定方法に関するビデオチュートリアルについては、「Dreamweaver でサイトを定義する」を参照してください。
ファイルとフォルダーの名前に関するベストプラクティス
ファイルとフォルダーに名前を付ける場合は、以下の一般的なガイドラインに従ってください。
- Web サイトのファイル名とフォルダー名には、スペースまたは特殊文字 /\?%*:|"<> はいずれも使用できません。
- その他の特殊文字の使用は認められていますが、英数字、ハイフン、アンダースコアを使用することをお勧めします。
- ほとんどのファイル名やフォルダー名は Web ページの URL の一部になるため、短くて意味のある名前を付けます。長い URL は覚えにくく、モバイルデバイスのブラウザーに入力するのが困難です。
- ファイルが見つからないというエラーを回避するため、ファイル名とフォルダー名には小文字を使用するようにします。ほとんどの Web サーバーは Linux ベースであり、大文字と小文字が区別されます。
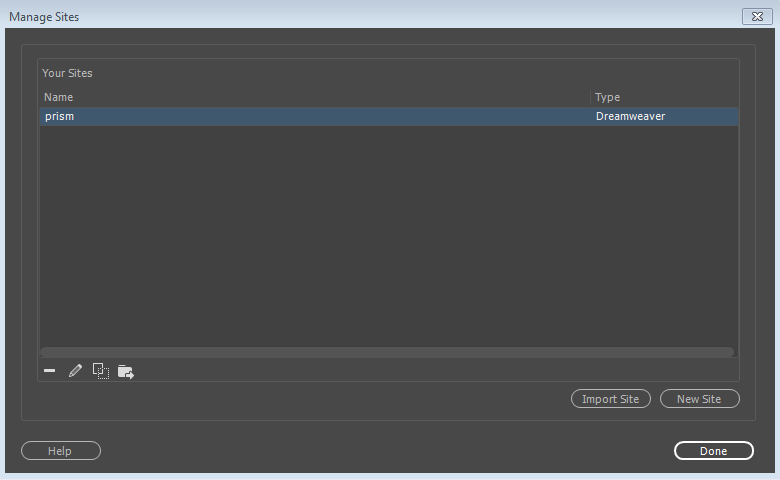
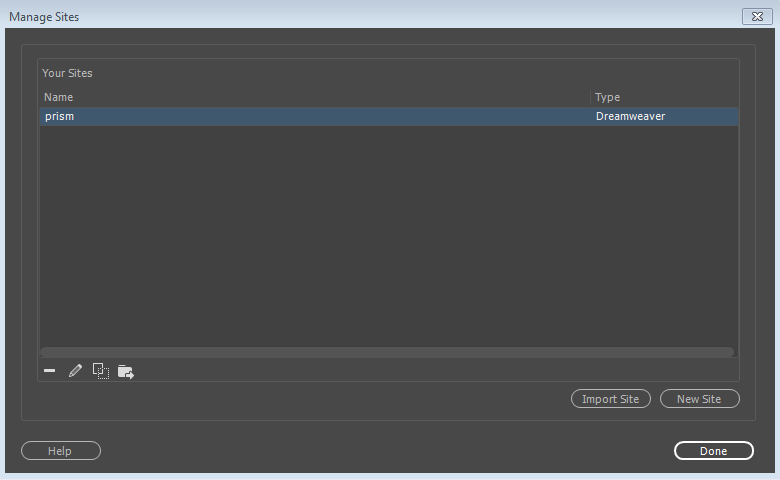
サイト設定ダイアログボックス
サイトの管理ダイアログボックスは、様々な Dreamweaver のサイト関数のゲートウェイとして機能します。このダイアログ ボックスから、新規サイトの作成、既存サイトの編集、サイトの複製、サイトの削除、サイトの設定の読み込みまたは書き出しの処理を開始できます。
サイトを設定して管理するには、サイト/新規サイト、またはサイト/サイトの管理ダイアログを使用します。


新規サイト
「新規サイト」ボタンをクリックして、新しい Dreamweaver サイトを作成します。次に、サイト定義ダイアログボックスで、新しいサイトの名前や場所を指定します。
サイトの読み込み
「サイトの読み込み」ボタンをクリックして、サイトを読み込みます。詳しくは、サイトの設定の読み込みおよび書き出しを参照してください。
サイトの読み込み機能では、以前に Dreamweaver から書き出されたサイトの設定の読み込みのみを行います。新しい Dreamweaver サイトの作成のためのサイトファイルの読み込みは行われません。
既存のサイトについて、以下の操作も実行できます。
削除
![]() Dreamweaver サイトのリストから選択したサイトとそのすべての設定情報を削除します。実際のサイトファイルは削除されません。コンピューターからサイトファイルを削除するには、手動でそれを行う必要があります。Dreamweaver からサイトを削除するには、サイトリストでサイトを選択し、「削除」ボタンをクリックします。この操作は取り消しできません。
Dreamweaver サイトのリストから選択したサイトとそのすべての設定情報を削除します。実際のサイトファイルは削除されません。コンピューターからサイトファイルを削除するには、手動でそれを行う必要があります。Dreamweaver からサイトを削除するには、サイトリストでサイトを選択し、「削除」ボタンをクリックします。この操作は取り消しできません。
編集
![]() 既存の Dreamweaver サイトのユーザー名、パスワード、サーバー情報などの情報を編集します。サイトリストで既存のサイトを選択し、「編集」ボタンをクリックして、既存のサイトを編集します。選択したサイトの「編集」ボタンをクリックすると、サイト定義ダイアログボックスが開きます。既存のサイトオプションの編集について詳しくは、サイト定義ダイアログボックスの各画面で「ヘルプ」ボタンをクリックしてください。
既存の Dreamweaver サイトのユーザー名、パスワード、サーバー情報などの情報を編集します。サイトリストで既存のサイトを選択し、「編集」ボタンをクリックして、既存のサイトを編集します。選択したサイトの「編集」ボタンをクリックすると、サイト定義ダイアログボックスが開きます。既存のサイトオプションの編集について詳しくは、サイト定義ダイアログボックスの各画面で「ヘルプ」ボタンをクリックしてください。
複製
![]() 既存のサイトのコピーを作成します。サイトを複製するには、サイトリストでサイトを選択し、「複製」ボタンをクリックします。複製されたサイトは、サイトの名前に「コピー」の文字が付加されてサイトリストに表示されます。複製されたサイトの名前を変更するには、サイトを選択したまま、「編集」ボタンをクリックします。
既存のサイトのコピーを作成します。サイトを複製するには、サイトリストでサイトを選択し、「複製」ボタンをクリックします。複製されたサイトは、サイトの名前に「コピー」の文字が付加されてサイトリストに表示されます。複製されたサイトの名前を変更するには、サイトを選択したまま、「編集」ボタンをクリックします。
書き出し
![]() 選択したサイトの設定を XML ファイル(*.ste)として書き出します。詳しくは、サイトの設定の読み込みおよび書き出しを参照してください。
選択したサイトの設定を XML ファイル(*.ste)として書き出します。詳しくは、サイトの設定の読み込みおよび書き出しを参照してください。
ローカルバージョンのサイトの設定
-
-
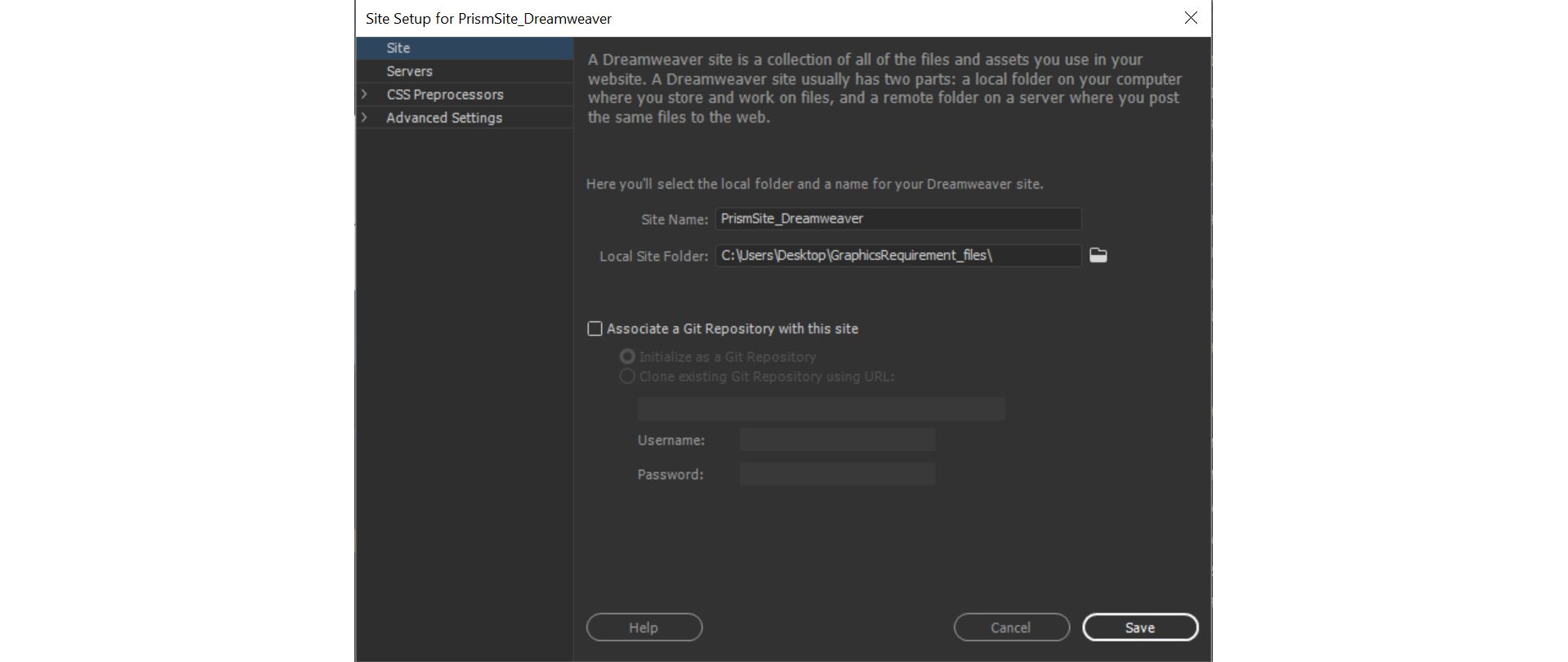
サイト定義ダイアログボックスで、「サイト」カテゴリが選択されていることを確認します。
-
「サイト名」テキストボックスに、サイトの名前を入力します。この名前はファイルパネルとサイトの管理ダイアログボックスに表示されますが、ブラウザーには表示されません。
-
「ローカルサイトフォルダー」テキストボックスで、前の手順で指定したフォルダー(ローカルバージョンのサイトファイルを保存するコンピューター上のフォルダー)を指定します。テキストボックスの右側にあるフォルダーアイコンをクリックしてフォルダーを参照します。
ローカルサイトフォルダーの設定 ローカルサイトフォルダーの設定 -
サイトのファイルを管理するのに Git を使用する場合は、「このサイトに Git リポジトリを関連付ける」チェックボックスを選択します。
- Git の使用が初めてで、作成しているサイトの Git との関連付けを行う場合には、「Git リポジトリとして初期化」を選択します。
- 既に Git のログイン ID をお持ちで、作成しているサイトを既存のリポジトリと関連付けるには、「URL を使用して既存の Git リポジトリを複製」を選択します。
-
「保存」をクリックしてサイト定義ダイアログボックスを閉じます。Dreamweaver でのローカルサイトファイルの操作を開始できるようになります。
このフォルダーの場所が、ローカルコンピューター上で Web ページの作業用コピーを保存する場所になります。
今後、ページをパブリッシュして一般に公開する場合は、リモートフォルダー(Publishing server)を定義する必要があります(これは、リモートコンピューター上の場所です)。そこで、パブリッシュしたローカルファイルのコピーを保持する Web サーバーを実行します。
リモートサーバー(Publishing server)の定義と接続について詳しくは、Publishing server への接続を参照してください。