- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
パブリッシュ web サーバーにファイルをアップロードまたはダウンロードするように FTP、SFTP、WebDav または RDS 接続を設定します。
リモートサーバー(web サーバーや Publishing server と呼ばれる場合もあります)は、サイトファイルをオンラインで表示できるように、それらのサイトファイルをパブリッシュする場所です。リモートサーバーは、ファイルおよびフォルダーのコレクションのあるローカルコンピューターと同様、コンピューターの一種です。例えば、FTP サーバーなどが挙げられます。
ローカルコンピューター上でローカルサイトのフォルダーを指定する場合と同じように、リモートサーバー上でサイト用のフォルダーを指定します。Dreamweaver は、指定されたリモートフォルダーをリモートサイトとして参照します。
リモートフォルダーを設定する際に、Dreamweaver と web サーバーの間でファイルをアップロードおよびダウンロードするときの接続方法を選択します。最も一般的な接続方法は FTP ですが、Dreamweaver では、ローカル/ネットワーク、FTPS、SFTP、WebDav、RDS の接続方法もサポートされています。使用する接続方法がわからない場合は、ISP またはサーバー管理者に問い合わせてください。
Dreamweaver は、IPv6 対応サーバーへの接続もサポートしています。サポートされる接続タイプには、FTP、SFTP、WebDav、および RDS があります。詳しくは、www.ipv6.org/ を参照してください。
前提条件
開始する前に、アクセスできるリモート web サーバーを準備する必要があります。これには、ホスティング企業のサーバー、顧客が所有しているサーバー、社内のイントラネットサーバーなどがあります。
アクセスできるサーバーがない場合は、ISP、顧客、システム管理者に連絡してください。または、多数のホスティング企業が web ホスティングパッケージを提供していますので、そちらにお問い合わせください。
開始する前に、ローカルサイトを定義する必要もあります。ローカルサイトの定義について詳しくは、ローカルバージョンのサイトの設定を参照してください。
リモートサーバーへの接続の指定
リモートサーバー(Publishing server)に接続する際は、設定に応じて様々な接続方法を使用できます。
最も使用されている接続方法は、FTP です。ただし、Secure FTP(SFTP)または FTP over SSL(FTPS)などの、より安全性の高い接続方法を使用することもできます。
ネットワーク内のフォルダーをリモートサーバーとして使用している場合は、ローカル接続またはネットワーク接続の使用を選択できます。
サポートされている他の接続方法としては、Remote Development Services(RDS)や Web-based Distributed Authoring and Versioning(WebDAV)プロトコルがあります。
使用する接続方法がわからない場合は、ISP またはサーバー管理者に問い合わせてください。
使用する接続方法だけを表示するには、下のフィルターを使用します。または、このまま読み進めることもできます。
接続方法の指定
FTP を使用して web サーバーに接続する場合は、この設定を使用します。
注意:Business Catalyst では SFTP のみがサポートされています。Business Catalyst を使用する場合は、このページの SFTP 接続の節を参照してください。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して編集アイコンをクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
- 新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
- 既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
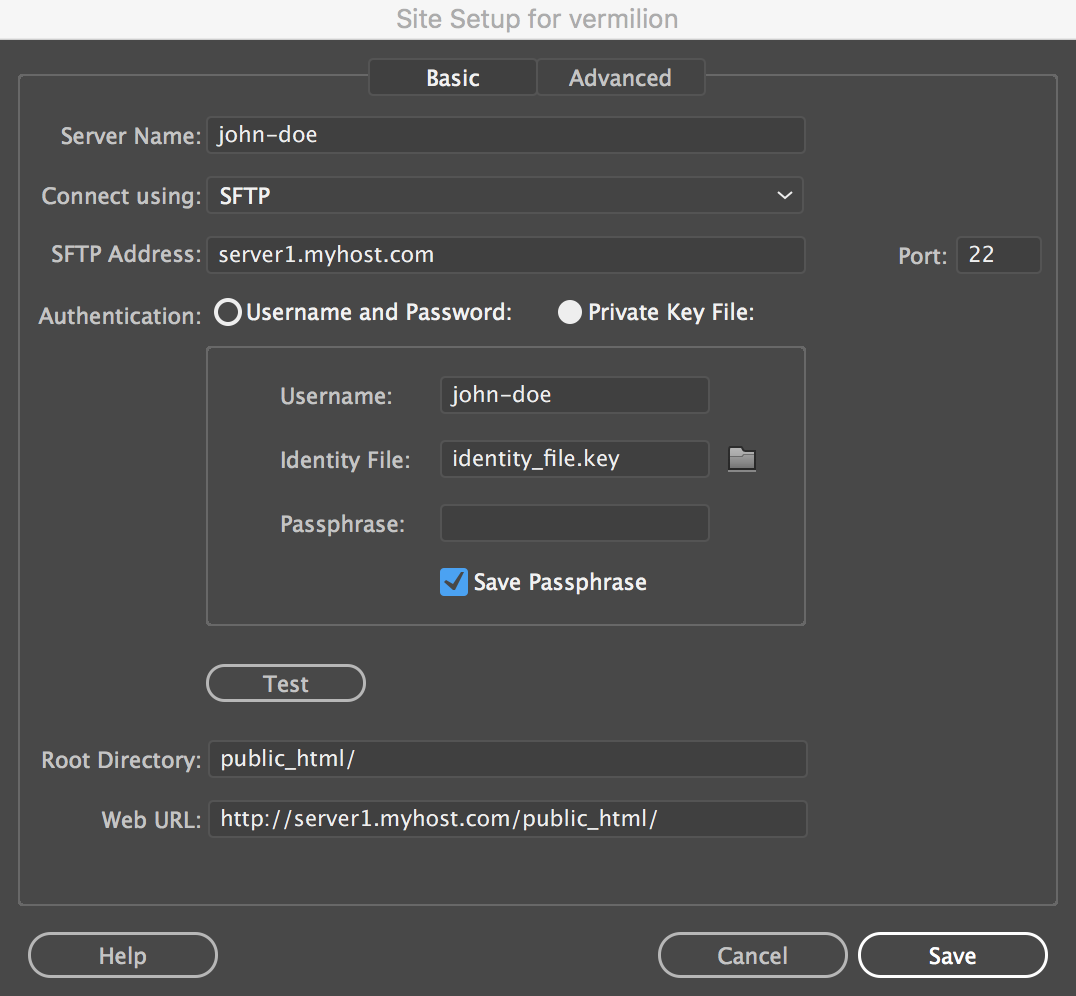
下のサンプルのサーバー設定画面では、基本の設定オプションを示しています。テキストフィールドには値が設定されています。
FTP 接続の設定 FTP 接続の設定 -
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。名前は自由に付けられます。
-
使用する接続ポップアップメニューから「FTP」を選択します。
-
「FTP アドレス」テキストボックスに、web サイトのファイルのアップロード先となる FTP サーバーのアドレスを入力します。
FTP アドレスは、「ftp.mindspring.com」などのようにコンピューターシステムの完全なインターネット名にします。余分なテキストを付けずに完全なアドレスを入力してください。特に、アドレスの前にプロトコル名を追加しないでください。
FTP アドレスが不明の場合は、web ホスティング会社に問い合わせてください。
注意:受信 FTP 接続に対するデフォルトのポートはポート 21 です。右側のテキストボックスを編集して、デフォルトのポート番号を変更できます。結果として保存される設定は、FTP アドレスにコロンと新しいポート番号が付け加えられたものです(例:ftp.mindspring.com:29)。
-
「ユーザー名」テキストボックスと「パスワード」テキストボックスに、FTP サーバーに接続するためのユーザー名とパスワードを入力します。注意:
FTP アドレス、ユーザー名、およびパスワードの情報は、サイトのホスティング会社のシステム管理者から取得する必要があります。これらの情報には、システム管理者のみがアクセスできます。システム管理者から提供されたとおりに情報を入力します。
-
「テスト」をクリックして、FTP アドレス、ユーザー名、およびパスワードをテストします。
-
初期設定では、パスワードは Dreamweaver によって自動的に保存されます。「保存」オプションをオフにすると、リモートサーバーに接続するたびに、Dreamweaver によってパスワードの入力が求められます。
-
「ルートディレクトリ」テキストボックスに、一般ユーザーに表示するドキュメントを格納するリモートサーバーのディレクトリ(フォルダー)を入力します。
ルートディレクトリとして入力する項目がわからない場合は、サーバー管理者に問い合わせるか、テキストボックスを空白のままにしてください。サーバーの中には、ルートディレクトリが FTP を使って最初に接続するディレクトリと同じものがあります。これを調べるには、サーバーに接続します。public_html、www、またはユーザー名のような名前のフォルダーがファイルパネルのリモートファイルビューに表示される場合、その名前が「ルートディレクトリ」テキストボックスに入力するディレクトリである場合が考えられます。
-
「Web URL」テキストボックスに、web サイトの URL を入力します(例:http://www.mysite.com)。Dreamweaver はこの web URL を使用して、サイトルート相対リンクを作成し、リンクチェックが使用されたときにリンクを検証します。
このオプションの詳細な説明については、詳細設定のカテゴリーを参照してください。
-
その他のオプションを設定する必要がある場合は、「詳細オプション」セクションを展開します。
-
プロキシ設定でパッシブ FTP を使用する必要がある場合は、「FTP Passive モードを使用」をオンにします。
パッシブ FTP を使用すると、リモートサーバーを必要とせずに、ローカルソフトウェアで FTP 接続ができます。パッシブ FTP を使用するかどうか不明な場合は、システム管理者に確認してください。
パッシブ FTP について詳しくは、パッシブ FTP とは(英語)を参照してください。
-
IPv6 対応 FTP サーバーを使用している場合は、「IPv6 転送モードを使用」をオンにします。
Internet Protocol version 6(IPv6)が配置された環境では、FTP コマンドの PORT と PASV がそれぞれ EPRT と EPSV に置き換えられています。このため、IPv6 対応 FTP サーバーに接続する場合は、データ接続に拡張パッシブ(EPSV)コマンドと拡張アクティブ(EPRT)コマンドを使用する必要があります。
詳しくは、www.ipv6.org/ を参照してください。
-
プロキシホストまたはプロキシポートを指定する場合は、「プロキシを使用」を選択します。
詳しくは、環境設定に移動するリンクをクリックし、環境設定ダイアログボックスの「サイト」カテゴリーにあるヘルプボタンをクリックします。
-
「保存」をクリックして基本画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
FTP 接続の問題のトラブルシューティングについては、Dreamweaver での FTP の問題のトラブルシューティング を参照してください。
Secure FTP の使用が必要となるようにサーバーまたはファイヤーウォールが構成されている場合は、Secure FTP(SFTP)を使用します。SFTP では暗号化と ID キーを使用して、リモートまたはテストサーバーへの接続を保護します。
このオプションを選択するには、テストサーバーで SFTP サービスを実行している必要があります。テストサーバーで SFTP が実行されているかどうかがわからない場合は、サーバー管理者に問い合わせてください。
「ID キー」に基づいて SFTP サーバーへの接続を認証できるようになりました(パスフレーズを使用することも使用しないこともできます)。
Dreamweaver は OpenSSH キーファイルのみをサポートします。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
- 新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
- 既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。名前は自由に選択できます。
-
使用する接続ポップアップメニューから「SFTP」を選択します。
-
該当する以下のいずれかのシナリオに基づいてダイアログボックスの他のオプションを指定します。
シナリオ 1
キーがない場合で、資格情報(ユーザー名とパスワード)のみを使用して SFTP 接続を確立する必要がある場合。この場合、「ユーザー名とパスワード」認証方法を使用します。


-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。この名前はサーバーを識別する目的で Dreamweaver が内部的に使用するものなので、任意の名前を選択できます。
-
接続リストから、SFTP をクリックし、有効な SFTP アドレスおよびポートを入力します。
-
認証方法として、「ユーザー名とパスワード」をクリックして、ユーザー名とパスワードを入力します。
接続を検証するには、「テスト」をクリックします。
-
有効なルートディレクトリを入力します。
-
有効な web URL を入力します。
-
「保存」をクリックします。
シナリオ 2
パスフレーズを必要としないキーがあります。そして、そのキーのユーザー名、ID ファイル、パスフレーズを使用して SFTP 接続を確立する必要がある場合は、「プライベートキーファイル」認証方法を使用します。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。
この名前はサーバーを識別する目的で Dreamweaver が内部的に使用するものなので、任意の名前を選択できます。
-
接続リストから、SFTP をクリックし、有効な SFTP アドレスおよびポートを入力します。
-
認証方法として、「プライベートキーファイル」をクリックして、以下を入力します。
- ユーザー名
- 有効な ID ファイル
- 「パスフレーズ」は空白のままにし、「パスフレーズを保存」を選択します。

サイト設定と SFTP 接続 - ID ファイル 
サイト設定と SFTP 接続 - ID ファイル 注意:Dreamweaver は OpenSSH キーファイルのみをサポートします。
接続を検証するには、「テスト」をクリックします。
-
有効なルートディレクトリを入力します。
-
有効な web URL を入力します。
-
「保存」をクリックします。
シナリオ 3
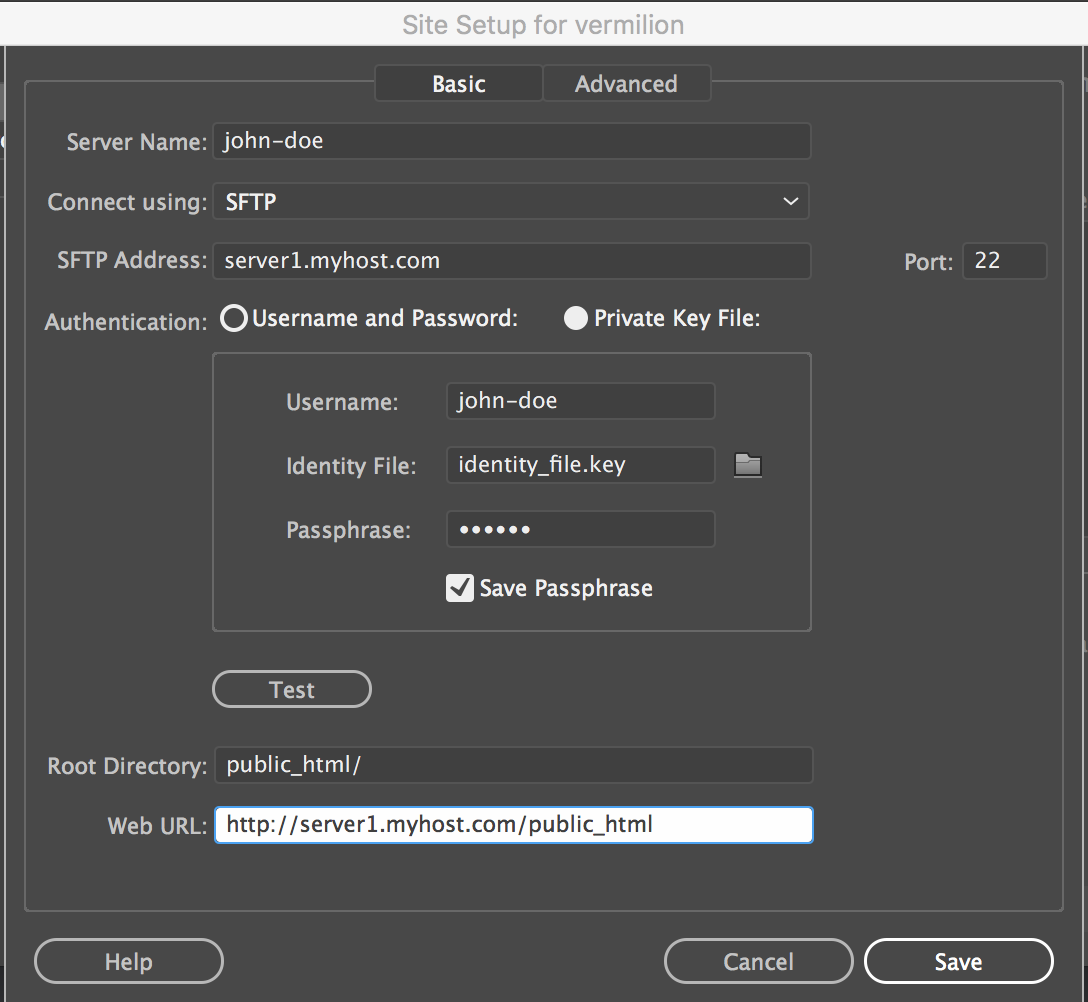
パスフレーズを必要とするキーがあります。そして、そのキーのユーザー名、ID ファイル、パスフレーズを使用して SFTP 接続を確立する必要がある場合は、「プライベートキーファイル」認証方法を使用します。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。この名前はサーバーを識別する目的で Dreamweaver が内部的に使用するものなので、任意の名前を選択できます。
-
接続リストから、SFTP をクリックし、有効な SFTP アドレスおよびポートを入力します。
-
認証方法として、「プライベートキーファイル」をクリックして、以下を入力します。
- ユーザー名
- 有効な ID ファイル
- ID ファイルのパスフレーズ

サイト設定と SFTP 接続 - ID ファイル 
サイト設定と SFTP 接続 - ID ファイル 注意:Dreamweaver は OpenSSH キーファイルのみをサポートします。
接続を検証するには、「テスト」をクリックします。
-
有効なルートディレクトリを入力します。
-
有効な web URL を入力します。
-
「保存」をクリックします。
受信 SFTP 接続に対するデフォルトのポートはポート 22 です。
その他のオプションは、FTP 接続の場合と同じように設定します。詳しくは、FTP 接続を参照してください。
![]() リモートサーバーが古いプロトコルで構成されている場合は、SFTP サーバー接続の問題のトラブルシューティングを参照してください。
リモートサーバーが古いプロトコルで構成されている場合は、SFTP サーバー接続の問題のトラブルシューティングを参照してください。
暗号化サポートのみの SFTP と違って、FTPS(FTP over SSL)では暗号化と認証の両方がサポートされています。
データ転送に FTPS を使用する場合は、資格情報とサーバーに伝送するデータのそれぞれについて、暗号化するかどうかを選択できます。また、サーバーの資格情報と接続を認証するかどうかについても選択できます。サーバーの資格情報の有効性確認は、現在 Dreamweaver データベースに登録されている信頼する CA サーバー証明書のセットに対して行われます。電子署名付きのサーバー証明書は、VeriSign や Thawte などの企業を含む各種の認証機関(CA)から発行されます。
この手順では、FTPS に特有のオプションについて説明します。通常の FTP オプションについては、FTP 接続を参照してください。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
新しいサーバーを追加するには、「+」(新規サーバーの追加)ボタンをクリックします。
既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
「サーバー名」で、新しいサーバーの名前を指定します。
-
「使用する接続」で、必要に応じて次のいずれかを選択します。
FTP over SSL/TLS(暗黙的な暗号化)
セキュリティ要求が受信されない場合はサーバーが接続を切断します。
FTP over SSL/TLS(明示的な暗号化)
クライアントが安全な接続を要求しない場合、サーバーは、セキュリティなしでトランザクションを続行するか、接続を拒否または制限できます。
-
「認証」で、次のいずれかを選択します。
なし
サーバーの資格情報(署名付きまたは署名なし)が表示されます。その資格情報を受け入れると、Dreamweaver の証明書ストア trustedSites.db に証明書が追加されます。同じサーバーに次回接続する際は、Dreamweaver によってサーバーへの接続が直接実行されます。
注意:自己署名証明書の資格情報がサーバー上で変更された場合は、新しい資格情報を受け入れるよう求めるプロンプトが表示されます。
信頼するサーバー
提示された証明書の有効性確認が、現在 Dreamweaver データベースに登録されている信頼する CA サーバーのセットに対して行われます。信頼するサーバーのリストは、cacerts.pem ファイルに格納されています。
注意:「信頼できるサーバー」を選択した場合、自己署名証明書を使用するサーバーに接続するとエラーメッセージが表示されます。
-
その他のオプションを設定するには、「詳細オプション」セクションを展開します。
FTP Passive モードを使用
ファイヤーウォール設定でパッシブ FTP を使用する必要がある場合は、このオプションを選択します。パッシブ FTP を使用すると、リモートサーバーを必要とせずに、ローカルソフトウェアで FTP 接続ができます。パッシブ FTP を使用するかどうか不明な場合は、システム管理者に確認してください。
パッシブ FTP について詳しくは、パッシブ FTP とは(英語)を参照してください。
コマンドチャンネルのみ暗号化
伝送するコマンドだけを暗号化する場合は、このオプションを選択します。伝送するデータがあらかじめ暗号化されている場合や、扱いに注意を要する情報が含まれていない場合に使用します。
ユーザー名とパスワードのみ暗号化する
ユーザー名とパスワードだけを暗号化する場合は、このオプションを選択します。
IPv6 転送モードを使用
IPv6 対応 FTP サーバーを使用している場合は、このオプションを設定します。
Internet Protocol version 6(IPv6)が配置された環境では、FTP コマンドの PORT と PASV がそれぞれ EPRT と EPSV に置き換えられています。このため、IPv6 対応 FTP サーバーに接続する場合は、データ接続に拡張パッシブ(EPSV)コマンドと拡張アクティブ(EPRT)コマンドを使用する必要があります。詳しくは、www.ipv6.org/ を参照してください。
-
「保存」をクリックして基本画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバーとテストサーバーのいずれであるか、またはその両方かを指定します。
FTP 接続の問題のトラブルシューティングについては、Dreamweaver での FTP の問題のトラブルシューティング を参照してください。
ローカル接続またはネットワーク接続
ネットワークフォルダーに接続する場合、またはローカルコンピューター上にファイルを格納しているかローカルコンピューター上でテストサーバーを実行している場合に、この設定を使用します。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
- 新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
- 既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。この名前はサーバーを識別する目的で Dreamweaver が内部的に使用するものなので、任意の名前を選択できます。
-
使用する接続ポップアップメニューから「ローカル/ネットワーク」を選択します。
-
「サーバーフォルダー」テキストボックスの横にあるフォルダーアイコンをクリックして参照し、サイトファイルを保管するフォルダーを選択します。
-
「Web URL」テキストボックスに、web サイトの URL を入力します(例:http://www.mysite.com)。Dreamweaver はこの web URL を使用して、サイトルート相対リンクを作成し、リンクチェックが使用されたときにリンクを検証します。
このオプションの詳細な説明については、詳細設定のカテゴリーを参照してください。
-
「保存」をクリックして基本画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
-
サイト設定ダイアログボックスの「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
WebDAV 接続
Web-based Distributed Authoring and Versioning(WebDAV)プロトコルを使用して web サーバーに接続する場合は、この設定を使用します。
この接続方法では、Microsoft Internet Information Server(IIS)5.0 や適切に構成した Apache web サーバーなど、このプロトコルをサポートするサーバーが必要です。
接続方法として WebDAV を選択し、複数のユーザー環境で Dreamweaver を使用する場合、すべてのユーザーが接続方法として WebDAV を選択していることも確認する必要があります。WebDAV は独自のロックシステムを使用しているため、一部のユーザーのみが WebDAV を選択し、他のユーザーは FTP などの別の接続方法を選択している場合、Dreamweaver のチェックイン / チェックアウト機能が正常に動作しません。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。名前は自由に選択できます。
-
使用する接続ポップアップメニューから「WebDAV」を選択します。
-
「URL」に、接続する WebDAV サーバー上のディレクトリへの完全な URL を入力します。
この URL には、プロトコル、ポート、およびルートディレクトリ以外のディレクトリがあります。例えば、「http://webdav.mydomain.net/mysite」と入力します。
-
ユーザー名とパスワードを入力します。
この情報はサーバー認証に使用されるだけで、Dreamweaver の操作には関係ありません。ユーザー名とパスワードがわからない場合は、システム管理者または web マスターに確認してください。
-
「テスト」をクリックして、接続設定をテストします。
-
新しいセッションを開始するたびに Dreamweaver によってパスワードが自動的に入力されるようにするには、「保存」オプションをオンにします。
-
「Web URL」テキストボックスに、web サイトの URL を入力します(例:http://www.mysite.com)。Dreamweaver はこの web URL を使用して、サイトルート相対リンクを作成し、リンクチェックが使用されたときにリンクを検証します。
このオプションの詳細な説明については、詳細設定のカテゴリーを参照してください。
-
「保存」をクリックして基本画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
-
サイト設定ダイアログボックスの「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
RDS 接続
Remote Development Services(RDS)を使用して web サーバーに接続する場合、この設定を選択します。この接続方法の場合、リモートサーバーがある場所は、Adobe® ColdFusion® を実行しているコンピューター上である必要があります。
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
「サーバー名」テキストボックスで、新しいサーバーの名前を指定します。この名前はサーバーを識別する目的で Dreamweaver が内部的に使用するものなので、任意の名前を選択できます。
-
使用する接続ポップアップメニューから「RDS」を選択します。
-
「設定」ボタンをクリックし、RDS サーバーの設定ダイアログボックスに以下の情報を指定します。
- Web サーバーがインストールされているホストコンピューターの名前を入力します。
- ホスト名は、IP アドレスまたは URL の可能性があります。不明の場合は、管理者に問い合わせてください。
- 接続先のポート番号を入力します。
- ホストディレクトリとしてルートリモートフォルダーを入力します。例えば、「c:¥inetpub¥wwwroot¥myHostDir¥」と入力します。
- RDS ユーザー名とパスワードを入力します。
注意:ColdFusion Administrator のセキュリティ設定でユーザー名とパスワードを設定した場合は、これらのオプションが表示されないこともあります。
- Dreamweaver に設定を保存しておくには、「保存」をクリックします。
-
「OK」をクリックして RDS サーバーの設定ダイアログボックスを閉じます。
-
「Web URL」テキストボックスに、web サイトの URL を入力します(例:http://www.mysite.com)。Dreamweaver はこの web URL を使用して、サイトルート相対リンクを作成し、リンクチェックが使用されたときにリンクを検証します。
このオプションの詳細な説明については、詳細設定のカテゴリーを参照してください。
-
「保存」をクリックして基本画面を閉じます。次に、「サーバー」カテゴリーで、追加または編集したサーバーが、リモートサーバー、テストサーバー、またはその両方のいずれであるかを指定します。
高度なサーバーオプションの設定
-
サイト/サイトの管理を選択します。
-
「新規作成」をクリックして新しいサイトを設定するか、既存の Dreamweaver サイトを選択して「編集」をクリックします。
-
サイト定義ダイアログボックスで、「サーバー」カテゴリーを選択して次のいずれかの操作を行います。
新しいサーバーを追加するには、「新規サーバーの追加」ボタンをクリックします。
既存のサーバーを選択して、「既存のサーバーの編集」ボタンをクリックします。
-
必要に応じて基本オプションを指定した後、「詳細設定」ボタンをクリックします。
-
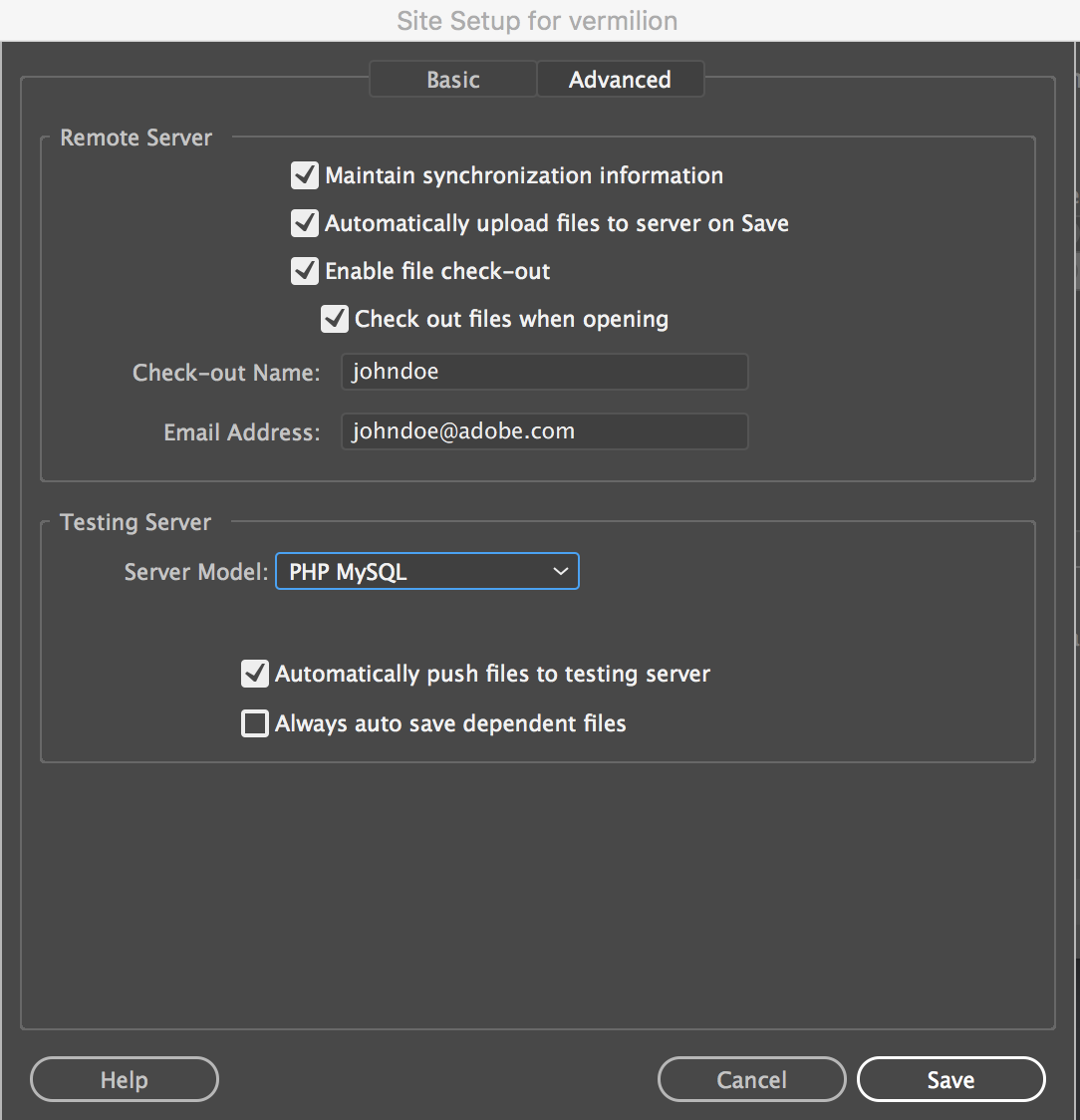
ローカルファイルとリモートファイルを自動的に同期する場合は、「同期情報の保持」をオンにします。このオプションは初期設定ではオンになっています。
-
ファイルを保存したときに Dreamweaver によってリモートサイトにファイルが自動的にアップロードされるようにする場合は、「保存時に自動的にファイルをアップロード」をオンにします。
-
チェックイン / チェックアウトシステムをアクティブにするには、「ファイルのチェックアウトを使用可能にする」をオンにします。

サーバー接続オプションの詳細設定 
サーバー接続オプションの詳細設定 -
テストサーバーを使用している場合は、サーバーモデルポップアップメニューからサーバーのモデルを選択します。詳しくは、テストサーバーの設定を参照してください。
リモートフォルダーの接続または切断
接続の種類に応じて、次の手順でリモートフォルダーに接続または切断できます。
FTP、SFTP、FTPS、WebDAV または RDS 接続:
ファイルパネルで、次の操作を行います。
- 接続するには、ツールバーの「リモートホストに接続」をクリックします。
- 切断するには、ツールバーの「切断」をクリックします。
ローカル接続またはネットワーク接続:
リモートフォルダーは常に接続されているため、明示的な接続操作は必要ありません。「更新」ボタンをクリックして、リモートファイルを表示します。
-
ファイルパネルで、次の操作を行います。
- 接続するには、ツールバーの「リモートホストに接続」をクリックします。
- 切断するには、ツールバーの「切断」をクリックします。
リモートフォルダー設定のトラブルシューティング
以下に、リモートフォルダーの設定で発生する一般的な問題に関する情報と、その解決法を示します。
- Dreamweaver の FTP 実装は、一部のプロキシサーバー、マルチレベルファイヤーウォール、およびその他の形式の間接的なサーバーアクセスでは、正しく作動しないことがあります。FTP アクセスで問題が発生した場合は、ローカルシステム管理者に相談してください。
- Dreamweaver の FTP 実装では、リモートシステムのルートフォルダーに接続する必要があります。必ずリモートシステムのルートフォルダーをホストディレクトリとして指定してください。単一のスラッシュ("/")を使用してホストディレクトリを指定している場合、接続先のディレクトリからリモートルートフォルダーへの相対パスの指定が必要になることがあります。例えば、リモートルートフォルダーが上位レベルのディレクトリである場合は、ホストディレクトリに "../../" と指定する必要があります。
- スペースの代わりにアンダーラインを使用して、できるだけファイル名やフォルダー名に特殊記号を使わないでください。ファイル名やフォルダー名にコロン、スラッシュ、ピリオド、アポストロフィー記号があると問題が発生することがあります。
- 長いファイル名で問題が発生した場合は、短い名前に変更します。Mac OS では、ファイル名は 31 文字以内にする必要があります。
- 多くのサーバーでは、シンボリックリンク(UNIX)、ショートカット(Windows)、エイリアス(Mac OS)を使用してサーバーディスク上のある場所にあるフォルダーを別の場所のフォルダーに接続させていることがよくあります。通常、このようなエイリアスが、適切なフォルダーやディレクトリへの接続に影響することはありません。しかし、サーバーのある部分には接続できて、ある部分には接続できない場合には、エイリアスに問題がある可能性があります。
- 「ファイルを put できません」のようなエラーメッセージが表示される場合、リモートフォルダーのディスク容量が不足している可能性があります。詳しくは、FTP ログを参照してください。
一般に、FTP 転送に問題がある場合は、ウィンドウ/結果(Windows)またはサイト/FTP ログ(Mac OS)を選択し、「FTP ログ」タグをクリックして、FTP ログを確認してください。
FTP の問題のトラブルシューティングについて詳しくは、FTP 接続のトラブルシューティング | Dreamweaver を参照してください。