- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver のテンプレートで編集可能なタグ属性を指定します。また、編集可能なタグを編集不能にする方法についても説明します。
テンプレートから作成されたドキュメントで、指定したタグの属性をテンプレートユーザーが編集できるようにできます。
例えば、テンプレートドキュメントの背景色はテンプレートの作成者が設定し、テンプレートユーザーが作成するページの背景色については、ユーザーが別の色を設定できるようにすることができます。ユーザーが更新できるのは、テンプレートの作成者が編集可能に指定した属性だけです。
また、ページに複数の編集可能な属性を設定して、テンプレートユーザーがテンプレートから作成されたドキュメントで属性を修正できるようにすることもできます。サポートされているデータタイプは、テキスト、Boolean(true/false)、色、および URL です。
編集可能なタグ属性を作成すると、コードにテンプレートパラメーターが挿入されます。テンプレートドキュメントには属性の初期値が設定され、テンプレートからドキュメントが作成されるとパラメーターを継承します。これにより、ユーザーはテンプレートから作成されたドキュメント内のパラメーターを編集できるようになります。
スタイルシートへのリンクを編集可能属性にすると、テンプレートファイルのスタイルシートの属性を表示および編集できなくなります。
-
ドキュメントウィンドウで、編集可能なタグ属性を設定するアイテムを選択します。
-
ツール/テンプレート/属性を編集可能にするを選択します。
属性を編集可能にする 属性を編集可能にする -
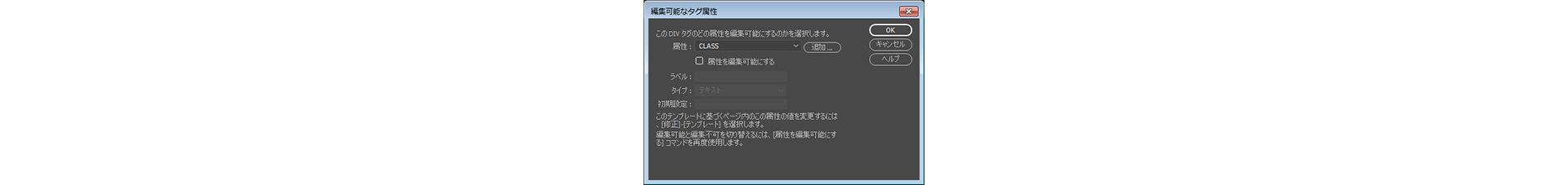
「編集可能なタグ属性」ボックスで次のいずれかの操作をして、「属性」テキストボックスに属性の名前を入力するか属性を選択します。
編集可能にする属性が属性ポップアップメニューにある場合は、それを選択します。
編集可能にする属性が属性ポップアップメニューにない場合は、「追加」をクリックします。表示されるダイアログボックスで、追加する属性の名前を入力し、「OK」をクリックします。
-
「属性を編集可能にする」オプションが選択されていることを確認します。
-
「ラベル」ボックスに、属性の一意の名前を入力します。注意:
編集可能なタグ属性を後から簡単に識別できるようにするには、エレメントと属性を識別するラベルを使用します。例えば、ソースを編集できるイメージには、logoSrc というラベルを付けたり、body タグ内の編集可能な背景色には bodyBgcolor というラベルを付けたりします。
-
タイプメニューで、以下のいずれかのオプションを選択することで、この属性に許可する値のタイプを選択します。
テキスト:この属性にテキスト値を入力できるようにするには、このオプションを選択します。例えば、align 属性にテキストを使用すると、ユーザーはこの属性の値を、「左」、「右」、または「中央」に設定することができます。
URL:イメージのファイルパスなど、エレメントにリンクを挿入するには、このオプションを選択します。このオプションを使用すると、リンクに使用されているパスが自動的に更新されます。ユーザーがイメージを新しいフォルダーに移動すると、リンクの更新ダイアログボックスが表示されます。
カラー:値を選択する際にカラーピッカーを使用できるようにするには、このオプションを選択します。
真/偽:ページ上で真/偽の値の選択肢をユーザーに提供するには、このオプションを選択します。
数字:イメージの高さや幅を変更する場合など、ユーザーが数値を入力して属性を更新できるようにするには、このオプションを選択します。
-
「初期設定値」ボックスに、選択したテンプレートのタグ属性値が表示されます。このボックスに新しい値を入力し、テンプレートから作成されたドキュメント内のパラメーターに別の初期値を設定します。
-
(オプション)選択したタグの別の属性を変更するには、属性を選択し、その属性のオプションを設定します。
-
「OK」をクリックします。
編集可能なタグ属性を編集不能にする
編集可能として指定されていたタグを、編集不能にマークすることができます。
-
テンプレートドキュメントで、編集可能な属性に対応するエレメントをクリックするか、タグセレクターを使用してタグを選択します。
-
ツール/テンプレート/属性を編集可能にするを選択します。
-
属性ポップアップメニューで、変更する属性を選択します。
-
「属性を編集可能にする」をオフにし、「OK」をクリックします。
-
テンプレートから作成されたドキュメントを更新します。