Windows/拡張機能/拡張機能を参照をクリックします。
Adobe Creative Cloud アドオンページが表示されます。
Dreamweaver と Campaign を一緒に使用して、パーソナライズされた電子メールキャンペーンを作成・デザインします
Adobe Campaign は一般的に、電子メールマーケティングの自動化に使用します。Dreamweaver を Campaign と連携すると、Dreamweaver の電子メールデザイン機能と Adobe Marketing Cloud の Adobe Campaign のクロスチャネルマーケティング機能を統合できます。
デザイナーは Dreamweaver 内でデザイン作業を進めつつ、Adobe Campaign からパーソナライズされたデータを Dreamweaver ユーザーインターフェイスに取り込んでより文脈に応じたデザインを実現することができます。
また、この統合は双方向であるため、Adobe Campaign ユーザーは Campaign インターフェイス内から Dreamweaver の編集機能にアクセスすることもできます。
概要:
Dreamweaver で Adobe Campaign 拡張機能を使用すると、パーソナライゼーションフィールドやコンテンツブロックをコンテンツに追加して、Dreamweaver で電子メールのコンテンツをパーソナライズできます。
パーソナライズされたコンテンツの作成は、いくつかの簡単な手順に従ってすばやく開始できます。
Windows/拡張機能/拡張機能を参照をクリックします。
Adobe Creative Cloud アドオンページが表示されます。
Adobe Creative Cloud アドオンページで、左側の Dreamweaver をクリックして Dreamweaver 固有のアドオンを表示するか、Adobe Campaign 統合アドオンを検索します。
画面に表示される指示に従ってアドオンをダウンロードします。
上記の手順に従って拡張機能をダウンロードしてインストールしたときに問題が発生した場合は、次の手順に従って拡張機能をインストールしてください:サードパーティ拡張機能のインストール
Dreamweaver と Adobe Campaign を併用するには、いくつかの方法があります。
いずれのシナリオでも、Adobe Campaign パネルを使用して Dreamweaver 内でテンプレートを編集することができます。さらに、コンテンツへの変更は Campaign と Dreamweaver 間で自動的に同期されます。
Dreamweaver で Adobe Campaign パネルを使用する方法について詳しく説明します。
Campaign 拡張機能をインストールした後、ウィンドウ/Campaign を選択して、Adobe Campaign パネルを表示できます。


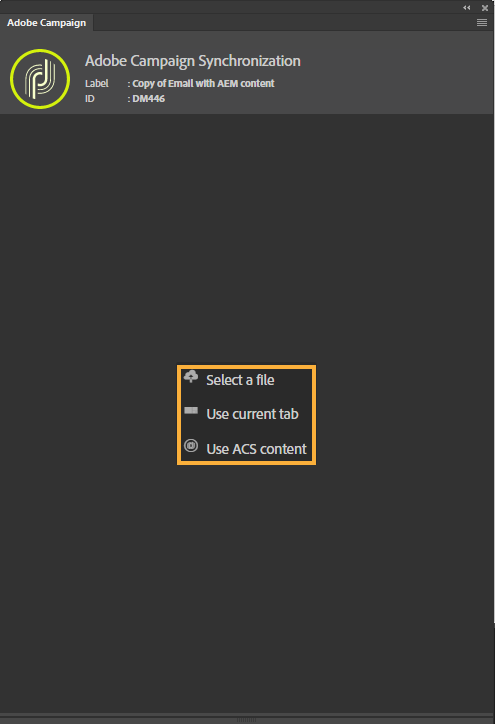
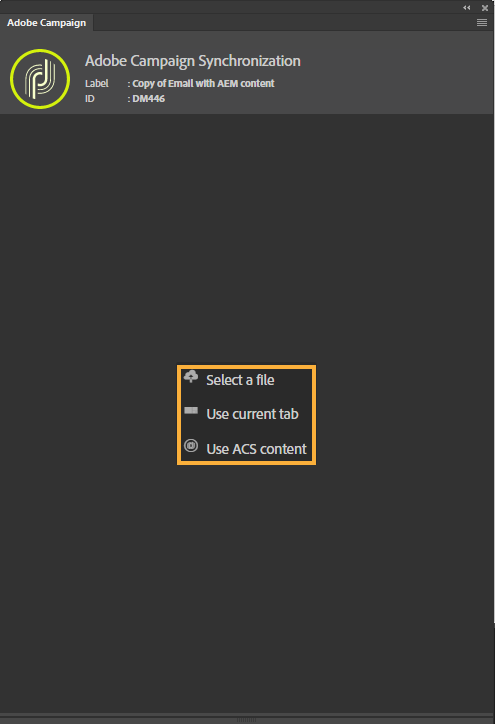
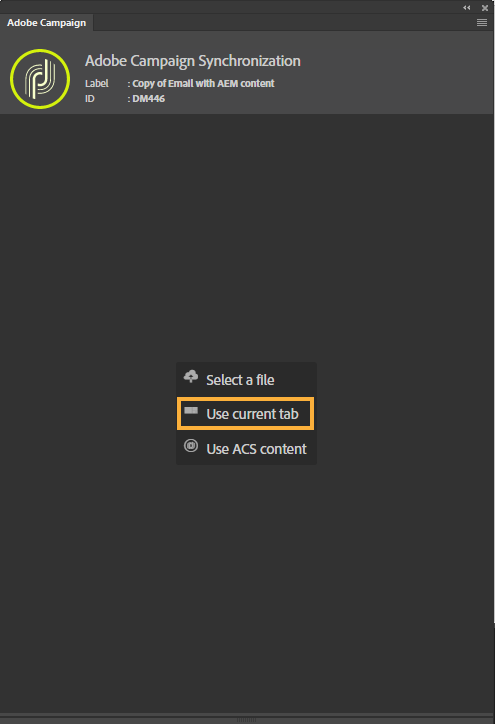
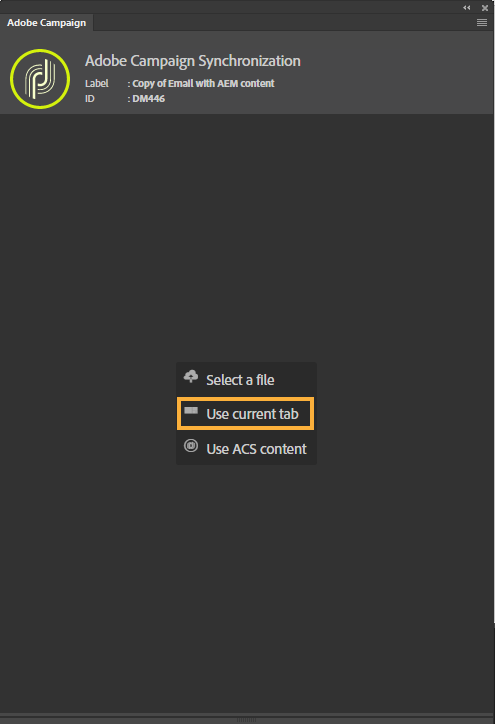
Adobe Campaign パネルには、次のオプションがあります。
Dreamweaver でテンプレートを開くと、Adobe Campaign パネルのパーソナライズフィールドとコンテンツブロックに情報が入力されます。
Adobe Campaign パネルは、次のブロックで構成されています。
Dreamweaver の Adobe Campaign 拡張機能のラベルと ID には、Adobe Campaign のテンプレートのラベルと ID が反映されています。
コンテンツブロックで使用できるブロックは、コンテキスト(電子メールまたはランディングページ)に応じて異なります。
Dreamweaver と Adobe Campaign を併用するには、いくつかの方法があります。
Adobe Campaign で、新しい電子メールテンプレートを作成するか、編集する既存のテンプレートを選択して開きます。
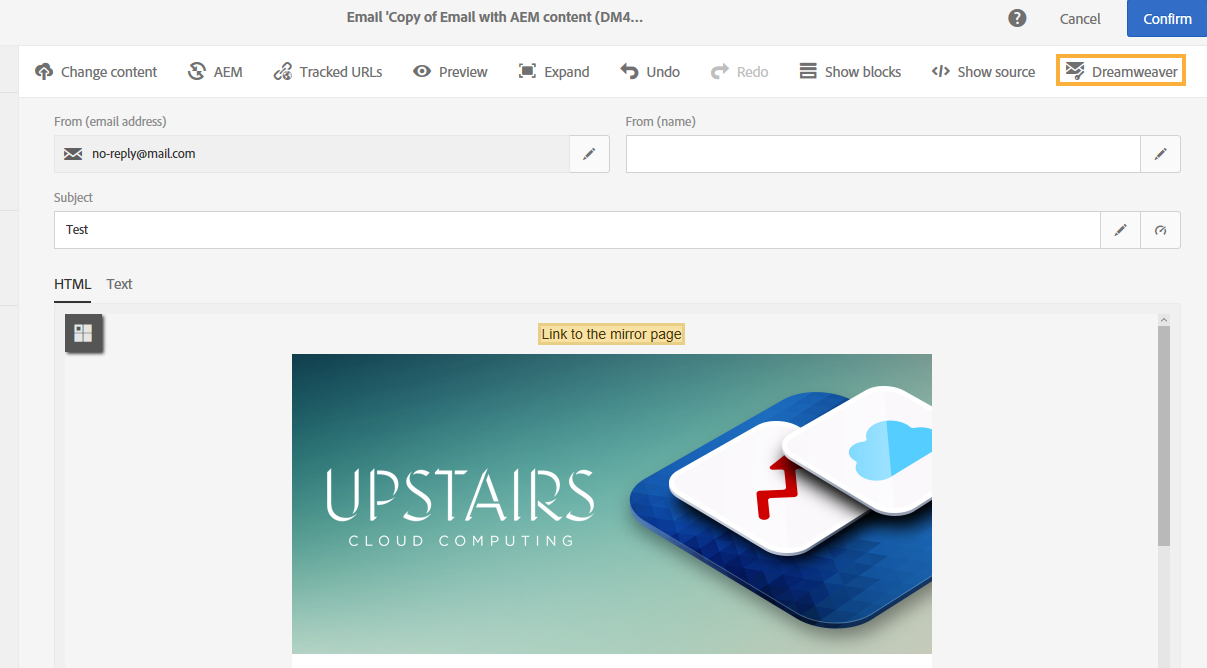
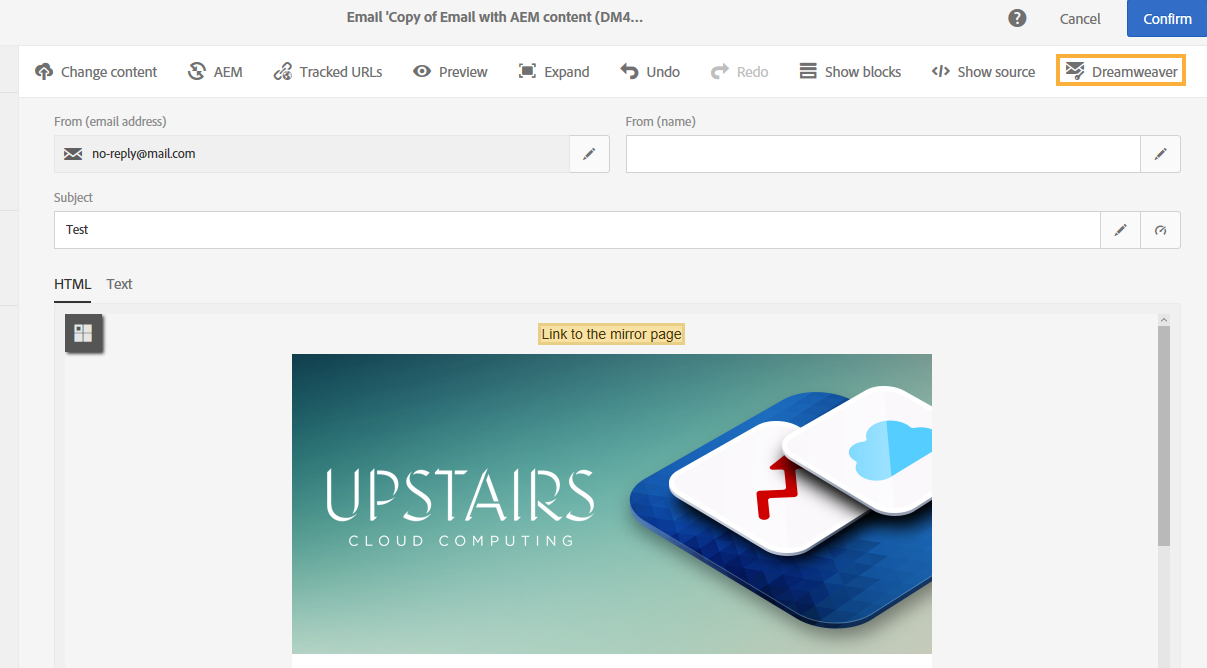
Dreamweaver でテンプレートを開くために、「Dreamweaver」をクリックし、Dreamweaver を起動することを確認します。


テンプレートが Dreamweaver で開きます。
Dreamweaver で、ウィンドウ/Campaign を選択して Adobe Campaign 拡張機能パネルを開きます。
次に、「ACS コンテンツを使用」をクリックして、Dreamweaver で Campaign テンプレートを開きます。
パーソナライゼーションフィールドと、使用するコンテンツブロックを追加します。
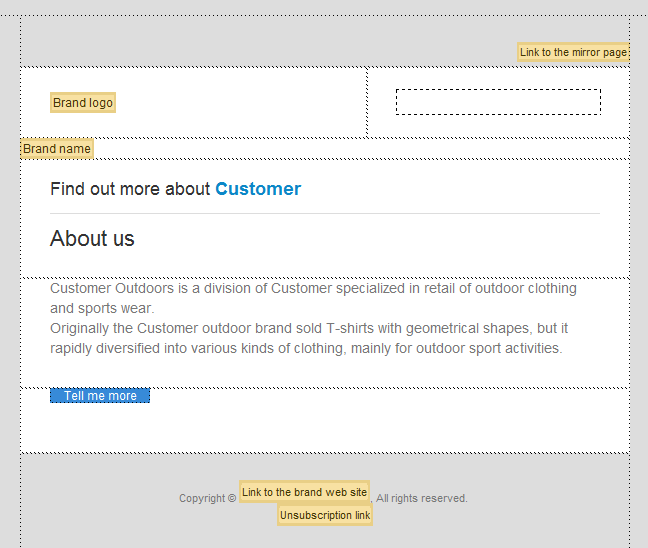
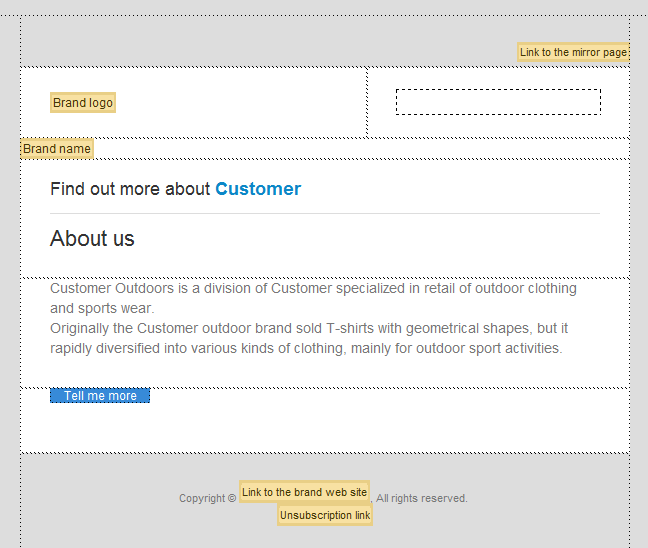
追加したパーソナライゼーションフィールドまたはコンテンツブロックは、デザインビューまたはライブビューで黄色いボックスで表示されます。


Dreamweaver で通常行うように、画像などのメディアコンテンツを追加します。
Dreamweaver ですべての変更が完了したら、Adobe Campaign に移動します。Dreamweaver で加えたすべての変更が、そのキャンペーンに反映されていることを確認できます。
Adobe Campaign で、引き続きさらに変更を加えることができます。これらの変更はすべて、Dreamweaver で Campaign と同期されます。
変更が完了したら、Adobe Campaign で「確認」をクリックし、「保存」をクリックします。すべての変更が保存され、Dreamweaver との同期接続が解除されます。
次に、完了した電子メールキャンペーンを Adobe Campaign から受信者に送信することもできます。
Dreamweaver で電子メールテンプレートを作成して、Campaign 拡張機能パネルを使用して、パーソナライゼーション、コンテンツブロックを追加し、テンプレートを Adobe Campaign と同期できます。
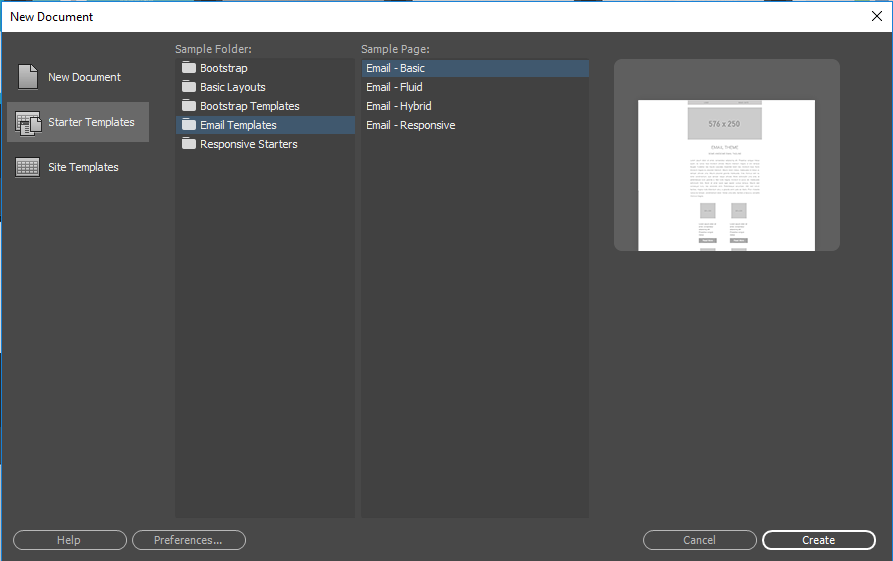
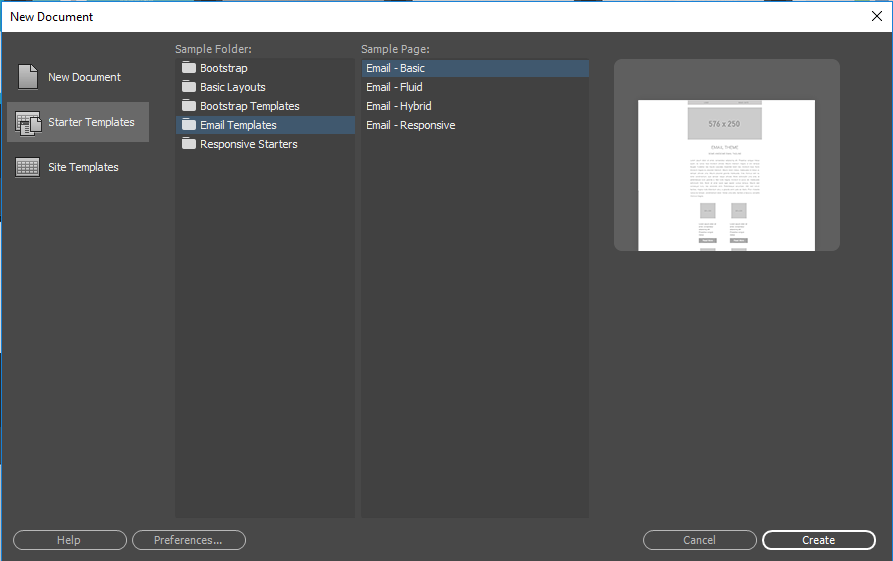
Dreamweaver で電子メールキャンペーンの作成を開始するために、いずれかのスターターテンプレートを使用できます。ファイル/新規作成/スターターテンプレート/電子メールテンプレートを選択します。または、一から新しく作成することもできます。


ニーズに合わせてテンプレートを編集します。
すべての変更を行ったら、Dreamweaver を閉じて終了します。
Adobe Campaign を開きます。Campaign で既存の電子メールテンプレートを開き、「Dreamweaver」をクリックします。
Dreamweaver で、作成したテンプレートを開きます。ウィンドウ/Campaign を選択し、Adobe Campaign 拡張機能パネルを表示します。
テンプレートを Dreamweaver で開いていない場合は、「ファイルを選択」をクリックして、保存されたテンプレートを参照して開きます。
Campaign パネルで、「現在のキャンペーンを使用」タブをクリックします。


Adobe Campaign パーソナライゼーションフィールドとコンテンツブロックが Adobe Campaign 拡張機能パネルに表示されます。
パーソナライゼーションフィールドと、使用するコンテンツブロックを追加します。
追加したパーソナライゼーションフィールドまたはコンテンツブロックは、デザインビューまたはライブビューで黄色いボックスで表示されます。


Dreamweaver ですべての変更が完了したら、Adobe Campaign に移動します。Dreamweaver で加えたすべての変更が、そのキャンペーンに反映されていることを確認できます。
Adobe Campaign で、引き続きさらに変更を加えることができ、これらの変更はすべて Dreamweaver で Campaign と同期されます。
変更が完了したら、Adobe Campaign で「確認」をクリックし、「保存」をクリックします。すべての変更が保存され、Dreamweaver との同期接続が解除されます。
次に、完了した電子メールキャンペーンを Adobe Campaign から受信者に送信することもできます。