アセットパネル(ウィンドウ/アセット)で、パネルの左側にあるテンプレートアイコンを選択します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver でテンプレートを編集、更新、および削除し、Contribute サイトでテンプレートを更新する方法について説明します。
テンプレートを変更して保存すると、テンプレートから作成されたすべてのドキュメントが更新されます。必要に応じて、テンプレートから作成されたドキュメントまたはサイト全体を手動で更新することもできます。
Contribute サイトのテンプレートを編集するには、Dreamweaver を使用する必要があります。Contribute サイトではテンプレートは編集できません。
テンプレートファイルの名前の変更やテンプレートファイルの削除など、既存のテンプレートの管理を行うには、アセットパネルの「テンプレート」カテゴリーを使用します。
アセットパネルでは、次のテンプレート管理タスクを実行できます。
テンプレートの作成
テンプレートの編集と更新
既存のドキュメントでのテンプレートの適用または削除
Dreamweaver では、テンプレートを保存するときにテンプレートのシンタックスがチェックされますが、テンプレートを編集している間にテンプレートのシンタックスを手動でチェックすることをお勧めします。
テンプレートを開いて編集
テンプレートを直接開いて編集したり、テンプレートから作成されたドキュメントを開いてから、そのドキュメントに添付されたテンプレートを開いて編集することができます。
テンプレートを変更すると、そのテンプレートから作成されたドキュメントを更新するよう要求されます。
必要に応じて、テンプレートの変更に合わせてドキュメントを手動で更新することもできます。
テンプレートファイルを開いて編集
-
アセットパネルには、サイトで使用できるすべてのテンプレートが一覧表示され、選択したテンプレートのプレビューが表示されます。
-
使用できるテンプレートのリストで、以下のいずれかの操作を行います。
- テンプレートを右クリックし、「編集」をクリックします。
- 編集するテンプレートの名前をダブルクリックします。
- 編集するテンプレートを選択し、アセットパネルの下部にある「編集」ボタンをクリックします。
- テンプレートを右クリックし、「編集」をクリックします。
-
テンプレートを保存します。テンプレートから作成されたページを更新するよう要求されます。
-
変更したテンプレートから作成されたドキュメントすべてを更新するには「更新」をクリックします。変更したテンプレートから作成されたドキュメントを更新しない場合は、「更新しない」をクリックします。
Dreamweaver によって、更新されたファイルを示すログが表示されます。
現在のドキュメントに添付されているテンプレートを開いて修正
-
テンプレートから作成されたドキュメントをドキュメントウィンドウで開きます。
-
ツール/テンプレート/添付テンプレートを開くを選択します。
-
テンプレートのコンテンツを修正します。注意:
テンプレートのページプロパティを修正するには、ファイル/ページプロパティを選択します。テンプレートから作成されたドキュメントには、テンプレートのページプロパティが継承されます。
-
テンプレートを保存します。テンプレートから作成されたページを更新するよう要求されます。
-
変更したテンプレートから作成されたドキュメントすべてを更新するには「更新」をクリックします。変更したテンプレートから作成されたドキュメントを更新しない場合は、「更新しない」をクリックします。
Dreamweaver によって、更新されたファイルを示すログが表示されます。
テンプレート名の変更
-
アセットパネル(ウィンドウ/アセット)で、パネルの左側にあるテンプレートアイコンを選択します。
-
テンプレートの名前をクリックして選択します。
-
名前をもう一度クリックすると、テキストが編集可能になり、新しい名前を入力できます。
この名前の変更方法は、Windows のエクスプローラーまたは Mac OS の Finder でファイルの名前を変更する操作と同じです。Windows のエクスプローラーおよび Mac OS の Finder の場合と同様に、必ず間をおいてクリックしてください。ダブルクリックはしないようにしてください。名前をダブルクリックすると、編集用にテンプレートが開いてしまいます。
-
アセットパネルの別の領域をクリックするか、Enter(Windows)または Return(Mac OS)キーを押して、変更を反映させます。
このテンプレートを基に作成されたドキュメントを更新するかどうかを確認するメッセージが表示されます。
-
サイト内にある、このテンプレートを基に作成されたすべてのドキュメントを更新するには、「更新」をクリックします。このテンプレートを基に作成されたドキュメントを更新しない場合は、「更新しない」をクリックします。
テンプレートの説明の変更
既存のテンプレートからページを作成した場合、テンプレートの説明は新規ドキュメントダイアログボックスに表示されます。
-
ツール/テンプレート/説明を選択します。
-
テンプレートの説明ダイアログボックスで、説明を編集し「OK」をクリックします。
テンプレートから作成されたドキュメントの手動更新
テンプレートを変更すると、そのテンプレートから作成されたドキュメントを更新するよう要求されますが、必要に応じて、現在のドキュメントまたはサイト全体を手動で更新することもできます。テンプレートから作成されたドキュメントの手動更新は、テンプレートを再度適用することと同じです。
テンプレートから作成された現在のドキュメントへのテンプレート変更の適用
-
ドキュメントをドキュメントウィンドウで開きます。
-
ツール/テンプレート/現在のページを更新を選択します。
Dreamweaver によって、テンプレートの変更に合わせてドキュメントが更新されます。
指定したテンプレートが使用されているサイト全体またはすべてのドキュメントの更新
サイトのすべてのページを更新、または特定のテンプレートのページだけを更新することもできます。
-
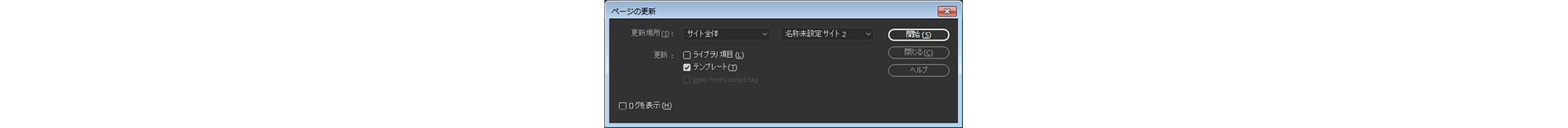
ツール/テンプレート/サイト全体を更新を選択します。
-
更新場所メニューで、以下のいずれかの操作を行います。
選択したサイトのすべてのファイルを対応するテンプレートの内容に更新するには、「サイト全体」を選択し、隣接するポップアップメニューからサイト名を選択します。
特定のテンプレートのファイルを更新するには、「次を含むファイル」を選択し、隣接するポップアップメニューからテンプレート名を選択します。
ドキュメントのテンプレートの更新 ドキュメントのテンプレートの更新 -
「更新」オプションで「テンプレート」が選択されていることを確認します。
-
Dreamweaver で更新されたファイルのログを参照しない場合は、「ログを表示」オプションをオフにします。参照する場合は、オプションをオンのままにします。
-
「開始」をクリックし、指定のファイルを更新します。「ログを表示」オプションを選択した場合は、正常に更新されたかどうかなど、更新対象ファイルに関する情報が表示されます。
-
「閉じる」をクリックします。
Contribute サイトでのテンプレートの更新
Contribute ユーザーは、Dreamweaver のテンプレートを変更できません。ただし、Dreamweaver を使用して、Contribute サイトのテンプレートを変更することはできます。
Contribute サイトでテンプレートを更新する際には、以下のことに注意してください。
Contribute は、Contribute の起動時、および Contribute ユーザーによって接続情報が変更されたときにのみ、サイトから新しいテンプレートと変更されたテンプレートを取得します。テンプレートを変更する際に Contribute ユーザーがそのテンプレートをベースにしたファイルを編集中の場合、テンプレートに加えた変更は、Contribute を再起動するまでユーザーに表示されません。
テンプレートから編集可能な領域を削除すると、そのテンプレートをベースにしたページを編集している Contribute ユーザーは、削除された領域にあったコンテンツをどう処理したらよいか混乱してしまう可能性があります。
Contribute サイトでテンプレートを更新するには、次の手順を実行します。
-
Dreamweaver で Contribute テンプレートを開き、編集してから保存します。手順については、テンプレートを開いて編集を参照してください。
-
サイト上で作業している Contribute ユーザー全員に、Contribute を終了して再起動するように指示します。
テンプレートファイルの削除
-
アセットパネル(ウィンドウ/アセット)で、パネルの左側にあるテンプレートアイコンを選択します。
-
テンプレートの名前をクリックして選択します。
-
パネルの下部にある「削除」ボタン
 をクリックし、そのテンプレートを削除することを確認します。
注意:
をクリックし、そのテンプレートを削除することを確認します。
注意:テンプレートファイルを削除すると、再び取得することはできなくなります。テンプレートファイルがサイトから削除されます。
削除したテンプレートで作成されたドキュメントはテンプレートから切り離されないため、テンプレートファイルを削除する前の構造および編集可能領域がそのまま保持されます。このドキュメントは、編集可能領域やロックされている領域のない HTML ファイルに変換することができます。