ビデオを挿入する位置にカーソルがあることを確認します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Web ページに HTML5 ビデオを挿入し、ブラウザーでビデオをプレビューする方法について説明します。
Dreamweaver を使用して、Web ページに HTML5 ビデオを挿入することができます。
HTML5 video 要素は、Web ページにムービーまたはビデオを埋め込むための標準的な方法を提供します。
HTML video 要素について詳しくは、W3schools.com の HTML5 ビデオ(英語)を参照してください。
HTML5 ビデオの挿入
-
-
挿入/HTML/HTML5 ビデオを選択します。HTML5 video 要素が指定した場所に挿入されます。
-
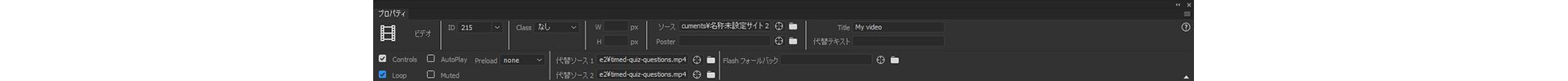
プロパティパネルで、様々なオプションの値を指定できます。
ソース / 代替ソース 1 / 代替ソース 2:「ソース」にビデオファイルの場所を入力します。または、フォルダーアイコンをクリックして、ローカルファイルシステムからビデオファイルを選択します。サポートされるビデオ形式は、ブラウザーによって異なります。「ソース」のビデオ形式がブラウザーでサポートされていない場合、「代替ソース 1」または「代替ソース 2」で指定したビデオ形式が使用されます。ブラウザーは最初に認識した形式を選択して、ビデオを表示します。
HTML5 ビデオのプロパティの指定 HTML5 ビデオのプロパティの指定 注意:複数選択を使用して、ビデオを 3 つのフィールドに簡単に追加できます。同じビデオに対してフォルダーから 3 つのビデオフォーマットを選択すると、リストの最初のフォーマットが「ソース」に使用されます。リストの次のフォーマットは「代替ソース 1」および「代替ソース 2」の自動入力に使用されます。
ブラウザーとサポートされているビデオ形式について詳しくは、以下の表を参照してください。最新の情報については、HTML5 - ブラウザーサポートを参照してください。
ブラウザー
MP4
WebM
Ogg
Internet Explorer 9
はい
いいえ
いいえ
Firefox 4.0
いいえ
はい
はい
Google Chrome 6
はい
はい
はい
Apple Safari 5
はい
いいえ
いいえ
Opera 10.6
いいえ
はい
はい
- タイトル:ビデオのタイトルを指定します。
- 幅(W):ビデオの幅をピクセルで入力します。
- 高さ(H):ビデオの高さをピクセルで入力します。
- コントロール:HTML ページで再生、一時停止、ミュートなどのビデオコントロールを表示する場合に選択します。
- 自動再生:Web ページにビデオが読み込まれたらすぐに再生を開始する場合に選択します。
- ポスター:ビデオのダウンロードが完了するか、ユーザーが「再生」をクリックするまでの間表示する画像の場所を入力します。イメージを挿入すると、「幅」と「高さ」の値が自動的に設定されます。
- ループ:ユーザーがムービーの再生を停止するまで、続けてビデオを再生する場合にこのオプションを選択します。
- ミュート:ビデオのオーディオ部分をミュートする場合にこのオプションを選択します。
- Flash Video:HTML 5 ビデオをサポートしていないブラウザー用の SWF ファイルを選択します。
- 代替テキスト:ブラウザーが HTML5 をサポートしていない場合に表示するテキストを指定します。
- プリロード:ページのロード時にビデオをどのようにロードするかについてオーサリング環境の設定を指定します。「自動」を選択すると、ページのダウンロード時にビデオ全体がロードされます。「メタデータ」を選択すると、ページのダウンロードが完了してから、メタデータのみがダウンロードされます。
ブラウザーでのビデオのプレビュー
-
Web ページを保存します。
-
ファイル/リアルタイムプレビュー. ビデオをプレビューするブラウザーを選択します。