- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、この記事を参照してください。
データベースのレコードについて
データベースのレコードを表示するには、データベースまたは他のコンテンツのソースに格納されている情報を取り出して、その情報を Web ページに表示する必要があります。Dreamweaver には、動的コンテンツを表示する数多くの方法が用意されています。また、動的コンテンツの表示効果を高めると同時に、データベースから返された情報をユーザーが簡単に検索してナビゲートできるようにする、サーバービヘイビアーも多数組み込まれています。
データベースや動的コンテンツのその他のソースを利用すると、大規模な情報ストアの検索、ソート、表示で優れた性能と高い柔軟性を得ることができます。大量の情報を保存し、その情報を効果的な方法で取得および表示する必要がある場合は、データベースを使用して Web サイトのコンテンツを保存する方法が有効です。Dreamweaver には、データベースに保存されている情報を効果的に取得し、表示するために、ツールやあらかじめ作成済みのビヘイビアーが用意されています。
サーバービヘイビアーとフォーマットエレメント
Dreamweaver には、以下のサーバービヘイビアーとフォーマットエレメントがあります。これらを使用して、動的データの表示効果を高めることができます。
フォーマット
数値、金額、日時、割合(%)など異なる種類の値を動的テキストに適用できます。
例えば、Dreamweaver の「通貨 - 小数点第 2 位」フォーマットを選択すると、レコードセットでは 10.989 と表示される価格データをページでは "$10.99" と表示できます。このフォーマットは数値を小数点以下 2 桁で表示します。数値の小数点以下の桁数が 2 桁を超える場合、データフォーマットは最も近い数値に丸められます。数値に小数点以下の桁がない場合は、小数点と 2 個の 0 が付加されます。
リピート領域
サーバービヘイビアーでは、データベースクエリーから返された複数の項目を表示し、1 ページあたりに表示するレコード数を指定することができます。
レコードセットナビゲーション
サーバービヘイビアーでは、ナビゲーションエレメントを挿入できます。このエレメントは、ユーザーが、レコードセットで返された次のレコードセットまたは前のレコードセットに移動できるようにします。例えば、「リピート領域」サーバーオブジェクトで 1 ページあたり 10 個のレコードを表示するように選択している場合に、レコードセットが 40 個のレコードを返したときに、レコードを一度に 10 個ずつナビゲートすることができます。
レコードセットナビゲーションステータス
サーバービヘイビアーを使用すると、カウンターを作成して、返されたレコードの総数に対する現在のレコードセットの位置をユーザーに示すことができます。
領域の表示
サーバービヘイビアーでは、現在表示されているレコードの位置や条件に基づいてページに項目を表示するか、または非表示にするかを選択できます。例えば、ユーザーがレコードセット内の最終のレコードに移動した場合、"次のレコードへ移動" というリンクを非表示にし、"前のレコードへ移動" というレコードリンクのみを表示するようにできます。
動的データへの印刷レイアウトエレメントとページレイアウトエレメントの適用
Dreamweaver の強力な機能の 1 つに、動的データを構造化されたページに表示し、HTML および CSS を使用して印刷フォーマットを適用する機能があります。Dreamweaver でフォーマットを動的データに適用するには、Dreamweaver のフォーマットツールを使用して、動的データのテーブルおよびプレースホルダーをフォーマットします。データソースからデータを挿入すると、指定したフォント、段落、およびテーブルのフォーマットが自動的に適用されます。
データベースレコードセットの結果の移動
レコードセットナビゲーションリンクを使用すると、次のレコードまたはレコードセットへユーザーが移動できるようになります。例えば、一度に 5 件のレコードを表示するページをデザインした後、次の 5 件のレコードまたは前の 5 件のレコードを表示するための "次へ" または "前へ" などのリンクを追加することができます。
レコードセットを移動するための 4 種類のナビゲーションリンク、"先頭のレコードへ移動"、"前のレコードへ移動"、"次のレコードへ移動"、"最終のレコードへ移動" を作成することができます。同一のレコードセットに対して機能するリンクである限り、1 つのページに含めることのできるリンク数に制限はありません。別のレコードセットに対して機能する複数のリンクを同じページに追加することはできません。
レコードセットナビゲーションリンクには、次の動的エレメントが必要です。
ナビゲート対象のレコードセット
レコードを表示するためのページの動的コンテンツ
クリックして操作するナビゲーションバーとして使用するページ上のテキストまたはイメージ
レコードセット間を移動するためのサーバービヘイビアーの "移動先レコード" セット
最後の 2 つのエレメントは、「レコードセットナビゲーションバー」サーバーオブジェクトを使用して追加することができます。または、デザインツールとサーバービヘイビアーパネルを使用して別々に追加することもできます。
レコードセットナビゲーションバーの作成
「レコードセットナビゲーションバー」サーバービヘイビアーを使用して、1 回の操作でレコードセットナビゲーションバーを作成することができます。このサーバーオブジェクトは、ページに以下の作成ブロックを追加します。
テキストまたはイメージのリンクを含む HTML テーブル
「(移動先)に移動」サーバービヘイビアーのセット
「領域の表示」サーバービヘイビアーのセット
テキストを使用したレコードセットナビゲーションバーは、次のようになります。




ページにナビゲーションバーを配置する前に、このページに、ナビゲート対象のレコードセットおよびレコードを表示するページレイアウトが含まれていることを確認します。
ページにナビゲーションバーを配置した後は、デザインツールを使用してバーを自由にカスタマイズできます。サーバービヘイビアーパネル内の「(移動先)に移動」サーバービヘイビアーおよび「領域の表示」サーバービヘイビアーをダブルクリックして、これらのサーバービヘイビアーを編集することもできます。
Dreamweaver によってテキストリンクまたはイメージリンクを含むテーブルが作成されます。ユーザーはこのリンクをクリックして選択したレコードセット内をナビゲートできます。レコードセットの先頭のレコードが表示されると、先頭のレコードへ移動および前のレコードへ移動のリンクまたはイメージは非表示になります。レコードセットの最終のレコードが表示されると、次のレコードへ移動および最終のレコードへ移動のリンクまたはイメージは非表示になります。
ナビゲーションバーのレイアウトは、デザインツールとサーバービヘイビアーパネルでカスタマイズできます。
-
デザインビューで、ページ内のナビゲーションバーを表示する場所に挿入ポイントを置きます。
-
挿入/データオブジェクト/レコードセットページング/レコードセットナビゲーションバーを選択し、レコードセットナビゲーションバーダイアログボックスを表示します。
-
レコードセットポップアップメニューから、ナビゲート対象のレコードセットを選択します。
-
「表示」セクションで、ページにナビゲーションリンクを表示するフォーマットを選択し、「OK」をクリックします。
テキスト
テキストリンクをページ上に配置します。
イメージ
グラフィックイメージをリンクとして含めます。Dreamweaver では、独自のイメージファイルが使用されます。バーをページに配置したら、それらのイメージを他のイメージファイルに置き換えることができます。
カスタムレコードセットナビゲーションバー
「レコードセットナビゲーションバー」サーバーオブジェクトで作成された単純なテーブルよりも複雑なレイアウトとフォーマットスタイルを使用する独自のレコードセットナビゲーションバーを作成できます。
ユーザー独自のレコードセットナビゲーションバーを作成するには:
テキストまたはイメージにナビゲーションリンクを作成します。
デザインビューのページ内にリンクを配置します。
個々のサーバービヘイビアーを各ナビゲーションリンクに割り当てます。
この項では、個々のサーバービヘイビアーをナビゲーションリンクに割り当てる方法を説明します。
サーバービヘイビアーの作成とナビゲーションリンクへの割り当て
-
デザインビューで、レコードナビゲーションリンクとして使用するページ上のテキストストリンクまたはイメージを選択します。
-
サーバービヘイビアーパネル(ウィンドウ/サーバービヘイビアー)を開いて、「+」ボタンをクリックします。
-
ポップアップメニューで「レコードセットページング」を選択し、表示されるサーバービヘイビアーから、そのリンクに適切なサーバービヘイビアーを選択します。
レコードセットに大量のレコードが含まれている場合は、ユーザーがリンクをクリックしたときの「最終のレコードへ移動」サーバービヘイビアーの実行に時間がかかる可能性があります。
-
レコードセットポップアップメニューからレコードを含むレコードセットを選択して、「OK」をクリックします。
サーバービヘイビアーがナビゲーションリンクに割り当てられます。
「(移動先)に移動」(サーバービヘイビアー)ダイアログボックスのオプションの設定
ユーザーがレコードセット内のレコードをナビゲートするためのリンクを追加することができます。
-
ページで何も選択していない場合は、ポップアップメニューでリンクを選択します。
-
ナビゲートするレコードを含むレコードセットを選択して、「OK」をクリックします。注意:
レコードセットに大量のレコードが含まれている場合は、ユーザーがリンクをクリックしたときの「最終のレコードへ移動」サーバービヘイビアーの実行に時間がかかる可能性があります。
ナビゲーションバーのデザインタスク
カスタムナビゲーションバーを作成する場合は、まず Dreamweaver のページデザインツールを使用して外観から作成します。テキストストリングやイメージのリンクを作成する必要はありません。Dreamweaver によって自動的に作成されます。
ナビゲーションバーが作成されるページには、ナビゲート対象のレコードセットが含まれている必要があります。単純なレコードセットナビゲーションバーは次のような外観です。リンクボタンは、イメージまたは他のコンテンツエレメントから作成されます。


レコードセットをページに追加し、ナビゲーションバーを作成したら、個々のサーバービヘイビアーを各ナビゲーションエレメントに適用する必要があります。例えば、標準的なレコードセットナビゲーションバーには、該当するビヘイビアーに一致する以下のリンク表示が含まれます。
|
ナビゲーションリンク |
サーバービヘイビアー |
|
先頭のページに戻る |
先頭のページへ移動 |
|
前のページに戻る |
前のページへ移動 |
|
次のページに進む |
次のページへ移動 |
|
最終のページに進む |
最終のページへ移動 |
レコードセットの結果に基づく領域の表示と非表示
また、レコードセットが空であるかどうかに基づいて領域の表示/非表示を指定することもできます。レコードセットが空の場合(例えば、使用するクエリーに一致するレコードが見つからなかった場合)は、レコードが返されなかったことをユーザーに知らせるメッセージを表示することができます。これは、ユーザーがキーワードを入力してクエリーを実行する検索ページを作成するときに役立ちます。同様に、データベースとの接続に問題が生じた場合や、ユーザー名およびパスワードがサーバーによって認識されるユーザー名およびパスワードと一致しない場合に、エラーメッセージを表示することができます。
「領域の表示」サーバービヘイビアーは、以下のとおりです。
レコードセットが空の場合に表示
レコードセットが空でない場合に表示
先頭のページの場合に表示
先頭のページでない場合に表示
最終のページの場合に表示
最終のページでない場合に表示
-
デザインビューで、表示または非表示にするページの領域を選択します。
-
サーバービヘイビアーパネル(ウィンドウ/サーバービヘイビアー)で、「+」ボタンをクリックします。
-
ポップアップメニューで「領域の表示」を選択し、表示されるサーバービヘイビアーのいずれかを選択して、「OK」をクリックします。
複数のレコードセット結果の表示
「リピート領域」サーバービヘイビアーでは、ページ内のレコードセットの複数のレコードを表示できます。任意の動的データ選択範囲をリピート領域にすることができます。ただし、通常はテーブル、テーブル行、または複数のテーブル行などをリピート領域にします。
-
デザインビューで、動的コンテンツを含む領域を選択します。
テーブル、テーブルの行、テキストの段落など、任意の領域を選択できます。
ページの領域を正確に選択するには、ドキュメントウィンドウの左隅にあるタグセレクターを使用します。例えば、領域がテーブル行の場合は、ページで行の内側をクリックしてから、タグセレクターの一番右にある <tr> タグをクリックしてテーブル行を選択します。
-
ウィンドウ/サーバービヘイビアーを選択して、サーバービヘイビアーパネルを表示します。
-
「+」ボタンをクリックして、「リピート領域」を選択します。
-
ポップアップメニューから、使用するレコードセットの名前を選択します。
-
1 ページあたりに表示するレコード数を選択して、「OK」をクリックします。
ドキュメントウィンドウでは、リピート領域は薄いグレーの枠線で囲まれます。
プロパティインスペクターでのリピート領域の修正
-
必要に応じて以下のオプションを変更して、選択したリピート領域を修正します。
リピート領域の名前
リピート領域のレコードを保持しているレコードセット。
表示するレコード数
新しいオプションを選択すると、Dreamweaver によってページが更新されます。
PHP レコードセットの再利用
PHP レコードセットの再利用のチュートリアルについては、David Powers のチュートリアル「複数のリピート領域で PHP レコードセットを再利用する方法」(英語)を参照してください。
動的テーブルの作成
以下の例は、「リピート領域」サーバービヘイビアーをテーブル行に適用する方法を説明しています。この例では、1 ページあたり 9 個のレコードを表示するように指定しています。行には、city、state、street、zip code の 4 つの異なるレコードが表示されます。


前の例のようなテーブルを作成するには、動的コンテンツを含むテーブルを作成し、「リピート領域」サーバービヘイビアーを動的コンテンツが含まれるテーブル行に適用する必要があります。ページがアプリケーションサーバーによって処理される場合、行が「リピート領域」サーバーオブジェクトで指定した回数だけ繰り返され、異なるレコードがそれぞれの新しい行に挿入されます。
-
以下のいずれかの操作を行って、動的テーブルを挿入します。
挿入/データオブジェクト/動的データ/動的テーブルを選択して、動的テーブルダイアログボックスを表示します。
挿入パネルの「データ」カテゴリーで「動的データ」ボタンをクリックし、ポップアップメニューから動的テーブルアイコンを選択します。
-
レコードセットポップアップメニューからレコードセットを選択します。
-
1 ページあたりに表示するレコード数を選択します。
-
(オプション)テーブルボーダー、セル内余白、セル内間隔の値を入力します。
動的テーブルダイアログボックスでは、テーブルボーダー、セル内余白、およびセル内間隔について入力した値が保持されます。
注意:同じ外観の複数の動的テーブルを必要とするプロジェクトで作業している場合は、テーブルレイアウト値を入力することにより、より簡単にページを作成することができます。これらの値は、テーブルを挿入した後、テーブルのプロパティインスペクターを使用して調整できます。
-
「OK」をクリックします。
関連するレコードセット内で定義されている動的コンテンツのテーブルとプレースホルダーがページ内に挿入されます。

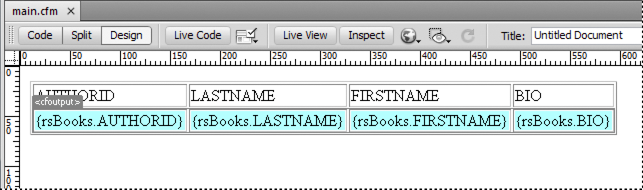
レコードセットにおける動的コンテンツのテーブルとプレースホルダー 
レコードセットにおける動的コンテンツのテーブルとプレースホルダー この例では、レコードセットに AUTHORID、FIRSTNAME、LASTNAME、および BIO の 4 つの列が含まれています。テーブルの見出し行に、それぞれの列の名前が入力されています。この見出しは、説明文を入れて編集したり、内容を表すイメージに置き換えたりできます。
レコードカウンターの作成
レコードカウンターは、ユーザーがレコードセットをナビゲートしているときに参照ポイントとして使用されます。通常、レコードカウンターには、返されたレコードの総数と、表示されている現在レコードの数が表示されます。例えば、レコードセットが 40 個の個別レコードを返し、1 ページあたり 8 個のレコードが表示される場合、最初のページのレコードカウンターには、"全 40 件中 1-8 のレコードを表示" のように表示されます。
レコードカウンターをページに作成する前に、そのページのレコードセット、動的コンテンツを含む適切なページレイアウト、およびレコードセットナビゲーションバーを作成する必要があります。
簡単なレコードカウンターの作成
レコードカウンターを使用すると、返されたレコードの総数に対する現在のレコードセットの位置をユーザーに示すことができます。したがって、Web ページを使用しやすくする上で、レコードカウンターは有効なビヘイビアーです。
「レコードセットナビゲーションステータス」サーバーオブジェクトを使用して、簡単なレコードカウンターを作成します。このサーバーオブジェクトは、ページにテキスト入力項目を作成し、現在のレコードステータスを表示します。レコードカウンターは、Dreamweaver のページデザインツールを使用してカスタマイズできます。
-
レコードカウンターを挿入する位置に挿入ポイントを置きます。
-
挿入/データオブジェクト/レコードカウントの表示/レコードセットナビゲーションステータスを選択し、レコードセットポップアップメニューからレコードセットを選択して、「OK」をクリックします。
「レコードセットナビゲーションステータス」サーバーオブジェクトは、次の例に示すようなテキストレコードカウンターを挿入します。


ライブビューでは、このカウンターは次の例のように表示されます。


レコードカウンターの作成とページへの追加
-
レコードセットナビゲーションステータスの挿入ダイアログボックスで、カウンターの対象とするレコードセットを選択し、「OK」をクリックします。
カスタムレコードカウンターの作成
個々のレコードカウントビヘイビアーを使用して、カスタムレコードカウンターを作成します。カスタムレコードカウンターの作成では、「レコードセットステータス」サーバーオブジェクトによって挿入される単純な 1 行のテーブルとは異なる、詳細なレコードカウンターを作成できます。様々な独創的な方法でデザインエレメントを配列し、適切なサーバービヘイビアーを各エレメントに適用します。
レコードカウントサーバービヘイビアーは、以下のとおりです。
開始レコード番号を表示
終了レコード番号を表示
合計レコード数を表示
カスタムレコードカウンターをページに作成する前に、まずそのページのレコードセット、動的コンテンツを含む適切なページレイアウト、およびレコードセットナビゲーションバーを作成する必要があります。
この例で作成するレコードカウンターは、「簡単なレコードカウンター」の例に似ています。この例では、sans-serif フォントを使用しているテキストは、ページに挿入されるレコードカウンターのプレースホルダーを表しています。この例のレコードカウンターは以下のように表示されます。
StartRow - EndRow のレコードを全 RecordSet.RecordCount 件中から表示。
-
デザインビューで、ページに表示するカウンターのテキストを入力します。次の例のように、任意のテキストを指定できます。
Displaying records thru of .
-
挿入ポイントを "全" と "件" の間に置きます。
-
ウィンドウ/サーバービヘイビアーを選択して、サーバービヘイビアーパネルを開きます。
-
左上隅の「+」ボタンをクリックし、「レコードカウントの表示」をクリックします。このサブメニュー内で、「合計レコードを表示」を選択します。「合計レコードを表示」ビヘイビアーがページに挿入され、プレースホルダーが挿入ポイントを置いた場所に挿入されます。テキストストリングは、次のように表示されます。
Displaying records thru of {Recordset1.RecordCount}. -
挿入ポイントを単語 records の後に置き、「サーバービヘイビアー」を選択して「+」ボタンをクリックし、表示されたレコードカウントの表示パネルで「開始レコード番号を表示」を選択します。テキストストリングは、次のように表示されます。
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}. -
ここで、挿入ポイントを単語 thru と of の間に置き、「サーバービヘイビアー」を選択して「+」ボタンをクリックし、表示されたレコードカウントの表示パネルで「終了レコード番号を表示」を選択します。テキストストリングは、次のように表示されます。
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}. -
ライブビューでページを表示して、カウンターが正常に機能していることを確認します。正常に機能するカウンターでは、以下のように表示されます。
Displaying records 1 thru 8 of 40.
結果ページに、次のレコードセットへ移動するためのナビゲーションリンクがある場合は、リンクをクリックするとレコードカウンターが更新され、次のように表示されます。
Showing records 9 thru 16 of 40.
定義済みデータフォーマットの使用
Dreamweaver には、いくつかの定義済みデータフォーマットが付属しています。これらのフォーマットは、動的データエレメントに適用することができます。データフォーマットのスタイルには、日時、通貨、数値、および割合(%)のフォーマットがあります。
データフォーマットの動的コンテンツへの適用
-
ドキュメントウィンドウで、動的コンテンツのプレースホルダーを選択します。
-
ウィンドウ/バインディングを選択してバインディングパネルを表示します。
-
「フォーマット」列の下向き矢印ボタンをクリックします。
下向きの矢印が表示されていないときは、パネルを拡大してください。
-
フォーマットポップアップメニューから、使用するデータフォーマットカテゴリを選択します。
データフォーマットが、データのタイプに適したフォーマットであることを確認します。例えば、動的データが数字でない場合、「通貨」フォーマットは機能しません。また、同一のデータに複数のフォーマットを適用することはできません。
-
ライブビューでページをプレビューして、フォーマットが正しく適用されたことを確認します。
データフォーマットのカスタマイズ
-
デザインビューで、動的データが含まれているページを開きます。
-
カスタムフォーマットを作成する動的データを選択します。
選択された動的データを含むバインドデータ項目が、バインディングパネル(ウィンドウ/バインディング)でハイライト表示されます。このパネルには選択した項目の「バインディング」列および「フォーマット」列が表示されます。「フォーマット」列が表示されていないときは、バインディングパネルの幅を広げてください。
-
バインディングパネルで「フォーマット」列内の下向き矢印をクリックすると、使用可能なデータフォーマットのポップアップメニューが表示されます。
下向きの矢印が表示されていないときは、バインディングパネルの幅を広げてください。
-
ポップアップメニューから、「フォーマットリストの編集」を選択します。
-
ダイアログボックスの入力を完了させ、「OK」をクリックします。
a. リストからフォーマットを選択し、「編集」をクリックします。
b. 必要に応じて、通貨、数値、または%ダイアログボックスで以下のパラメーターを変更し、「OK」をクリックします。
- 小数点以下の表示桁数
- 端数の場合に先頭にゼロを付けるかどうか
- 負の値に対しカッコを使用するか、マイナス記号を使用するかどうか
- 桁を区切るかどうか
c. データフォーマットを削除するには、リスト内のフォーマットをクリックして、「-」ボタンをクリックします。
データフォーマットの作成(ASP のみ)
-
デザインビューで、動的データが含まれているページを開きます。
-
カスタムフォーマットを作成する動的データを選択します。
-
ウィンドウ/バインディングを選択してバインディングパネルを開き、「フォーマット」列の下向き矢印をクリックします。下向きの矢印が表示されていないときは、パネルを拡大してください。
-
ポップアップメニューから、「フォーマットリストの編集」を選択します。
-
「+」ボタンをクリックし、フォーマットタイプを選択します。
-
フォーマットを定義し、「OK」をクリックします。
-
新しいフォーマット名を「名前」列に入力し、「OK」をクリックします。注意:
Dreamweaver では、ASP ページのデータフォーマットの作成がサポートされるだけですが、ColdFusion および PHP ユーザーは他の開発者が作成したフォーマットをダウンロードすることができます。または、サーバーフォーマットを作成して Dreamweaver Exchange に POST することができます。サーバーフォーマット API について詳しくは、『Dreamweaver 拡張ガイド』(ヘルプ/Dreamweaver 拡張ガイド/サーバーフォーマット)を参照してください。