ページ上の Widget を挿入する位置にカーソルがあることを確認します。
- Dreamweaver ユーザーガイド
- はじめに
- Dreamweaver と Creative Cloud
- Dreamweaver のワークスペースとビュー
- サイトの設定
- ファイルの管理
- レイアウトとデザイン
- CSS
- ページコンテンツとアセット
- ページプロパティの設定
- CSS 見出しプロパティおよび CSS リンクプロパティの設定
- テキストの操作
- テキスト、タグ、属性の検索と置換
- DOM パネル
- ライブビューでの編集
- Dreamweaver でのドキュメントのエンコード
- ドキュメントウィンドウでのエレメントの選択および表示
- プロパティインスペクターでのテキストプロパティの設定
- web ページのスペルチェック
- Dreamweaver での区切り線の使用
- Dreamweaver でのフォントの組み合わせの追加と変更
- アセットを使用した作業
- Dreamweaver での日付の挿入と更新
- Dreamweaver でのお気に入りアセットの作成と管理
- Dreamweaver でのイメージの挿入と編集
- メディアオブジェクトの追加
- Dreamweaver でのビデオの追加
- HTML5 ビデオの挿入
- SWF ファイルの挿入
- オーディオエフェクトの追加
- Dreamweaver での HTML5 オーディオの挿入
- ライブラリ項目の操作
- Dreamweaver でのアラビア語およびヘブライ語のテキストの使用
- リンクおよびナビゲーション
- jQuery Widget と効果
- web サイトのコーディング
- Dreamweaver でのコーディングについて
- Dreamweaver のコーディング環境
- コーディングの環境設定
- コードカラーリングのカスタマイズ
- コードの記述と編集
- コードヒントとコード補完機能
- コードの折りたたみと展開
- スニペットでコードを再利用する
- 構文チェックコード
- コードの最適化
- デザインビューでのコードの編集
- ページのヘッドコンテンツの操作
- Dreamweaver でのサーバーサイドインクルードの挿入
- Dreamweaver でのタグライブラリの使用
- Dreamweaver へのカスタムタグの読み込み
- JavaScript ビヘイビアーの使用(基本操作)
- JavaScript に組み込まれているビヘイビアーの適用
- XML および XSLT について
- Dreamweaver でのサーバーサイド XSL 変換の実行
- Dreamweaver でのクライアントサイド XSL 変換の実行
- Dreamweaver での XSLT の文字エンティティの追加
- コードのフォーマット
- 製品間ワークフロー
- テンプレート
- Dreamweaver テンプレートについて
- テンプレートおよびテンプレートから作成されたドキュメントの認識
- Dreamweaver テンプレートの作成
- テンプレート編集可能領域の作成
- Dreamweaver でのリピート領域およびテーブルの作成
- テンプレートの任意の領域の使用
- Dreamweaver での編集可能なタグ属性の定義
- Dreamweaver でネストされたテンプレートを作成する方法
- テンプレートの編集、更新、削除
- Dreamweaver での xml コンテンツの書き出しおよび読み込み
- 既存のドキュメントでのテンプレートの適用または削除
- Dreamweaver テンプレートでのコンテンツの編集
- Dreamweaver でのテンプレートタグのシンタックスルール
- テンプレート領域のハイライト表示の環境設定
- Dreamweaver でテンプレートを使用する利点
- モバイルとマルチスクリーン
- 動的サイト、ページおよび web フォーム
- web アプリケーションについて
- アプリケーション開発のためのコンピューター設定
- データベース接続のトラブルシューティング
- Dreamweaver での接続スクリプトの削除
- 動的ページのデザイン
- 動的コンテンツソースの概要
- 動的コンテンツのソースの定義
- ページへの動的コンテンツの追加
- Dreamweaver での動的コンテンツの変更
- データベースのレコードの表示
- Dreamweaver でのライブデータの入力とトラブルシューティング
- Dreamweaver でのカスタムサーバービヘイビアーの追加
- Dreamweaver を使用したフォームの作成
- フォームを使用したユーザーからの情報の収集
- Dreamweaver での ColdFusion フォームの作成と有効化
- web フォームの作成
- フォームエレメントの HTML5 サポート強化
- Dreamweaver を使用したフォームの開発
- アプリケーションのビジュアル開発
- web サイトのテスト、プレビュー、パブリッシュ
- トラブルシューティング
jQuery UI Widget と Mobile Widget を使用して Dreamweaver Web プロジェクトにアプリケーションのような機能を追加する方法について説明します。コードを記述することなく、アコーディオン、タブ、スライダー、自動補完の各ボックスを挿入します。
Widget は、DHTML や JavaScript などの言語で記述され、Web ページに挿入して実行できる小規模な Web アプリケーションです。Widget の最大の利点は、Web ページでデスクトップの操作性を複製できることです。
アコーディオン、タブ、日付選択、スライダー、自動補完などの jQuery UI Widget を利用して、Web 上でデスクトップの操作性を実現できます。
たとえば、タブ Widget を使用して、デスクトップ アプリケーションのダイアログボックスのタブ機能を複製できます。
また、Dreamweaver には、モバイル Web アプリでよく使用されるフォームエレメントなどの機能の作成に使用できる jQuery Mobile Widget のコレクションも用意されています。例えば、jQuery Mobile Widget を使用して、モバイルフレンドリなフォームエレメント(テキスト領域、チェックボックスなど)を追加することができます。
jQuery Widget の挿入
jQuery Widget を挿入すると、次のものが自動的にコードに追加されます。
- すべての依存ファイルへの参照
- Widget 用の jQuery API を含むスクリプト タグ追加 Widget は同じスクリプト タグに追加されます。
jQuery Widget について詳しくは、http://jqueryui.com/demos/ を参照してください。
jQuery 効果の場合、jquery-1.8.24.min.js ファイルは効果を追加したときに自動的に含まれるため、このファイルへの外部参照は追加されません。
-
-
「挿入/jQuery UI」を選択し、挿入する Widget を選択します。
挿入パネルを使用した場合、Widget は挿入パネルの「jQuery UI」セクションに表示されます。
jQuery Widget を選択すると、そのプロパティがプロパティパネルに表示されます。
ライブビューで、または jQuery Widget をサポートするブラウザで、jQuery Widget をプレビューできます。
jQuery Widget の変更
-
変更する Widget を選択します。
-
プロパティパネルで、プロパティを変更します。
例えば、タブ Widget にタブを追加するには、Widget を選択し、プロパティパネルで「+」をクリックします。
モバイル jQuery Widget の挿入
-
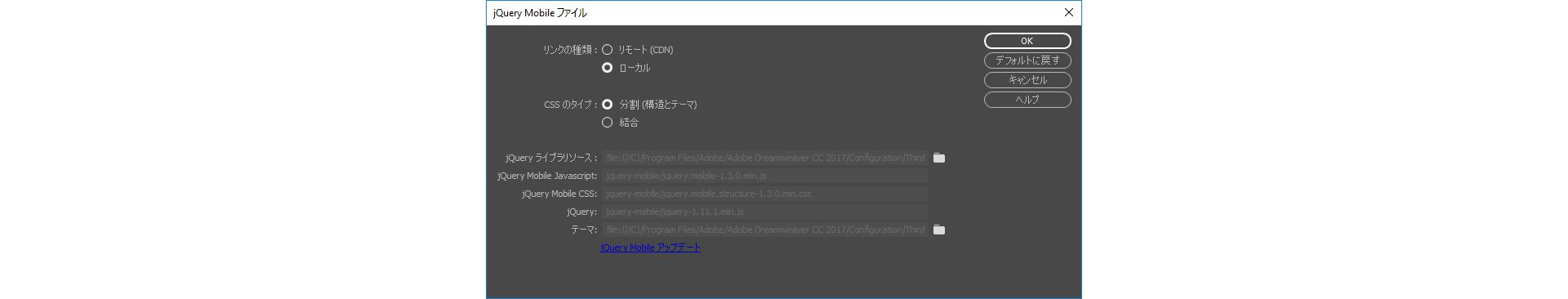
jQuery Mobile Widget を使用するには、まず、挿入/jQuery Mobile/ページを選択して jQuery Mobile ページを定義する必要があります。
jQuery Mobile ファイルダイアログボックスが表示されます。
jQuery Mobile ファイルダイアログボックス jQuery Mobile ファイルダイアログボックス -
jQuery Mobile ファイルダイアログボックスのデフォルト設定を変更するか、パス設定をデフォルト値のままにして「OK」をクリックします。
-
表示されたページダイアログボックスで、ID フィールドに名前を入力し、モバイルページにヘッダーおよびフッターセクションを設けるかどうかに基づいてヘッダーおよびフッターの横のチェックボックスをオンまたはオフにします。
ページダイアログボックス ページダイアログボックス -
Dreamweaver に表示されたページで、ヘッダー、コンテンツ、フッターを、モバイルページで使用するテキスト、画像などのエレメントに置き換えます。
注意:小さいモバイル画面に合うように短いテキストや小さい画像を使用することをお勧めします。
-
必要に応じて、jQuery Mobile Widget を追加します。
-
デバイスでページをプレビューします。
詳しくは、複数のデバイスでの Dreamweaver Web ページのプレビューを参照してください。
-
jQuery Mobile ページとすべての関連ファイルを保存します。