- Photoshop User Guide
- Introduction to Photoshop
- Photoshop and other Adobe products and services
- Photoshop on mobile (not available in mainland China)
- Photoshop on the iPad (not available in mainland China)
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Draw and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as you create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop on the iPad
- Work with Camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Auto adjustment commands in Photoshop on the iPad
- Smudge areas in your images with Photoshop on the iPad
- Saturate or desaturate your images using Sponge tool
- Content aware fill for iPad
- Photoshop on the web (not available in mainland China)
- Photoshop (beta) (not available in mainland China)
- Generative AI (not available in mainland China)
- Common questions on generative AI in Photoshop
- Generative Fill in Photoshop on the desktop
- Generate Image with descriptive text prompts
- Generative Expand in Photoshop on the desktop
- Replace background with Generate background
- Get new variations with Generate Similar
- Select an AI model for generative control
- Generative Fill in Photoshop on the iPad
- Generative Expand in Photoshop on the iPad
- Generative AI features in Photoshop on the web
- Content authenticity (not available in mainland China)
- Cloud documents (not available in mainland China)
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Invite others to edit your cloud documents
- Share documents for review
- Workspace
- Workspace basics
- Preferences
- Learn faster with the Photoshop Discover Panel
- Create documents
- Place files
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Tool galleries
- Performance preferences
- Contextual Task Bar
- Use tools
- Presets
- Grid and guides
- Touch gestures
- Use the Touch Bar with Photoshop
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Place Photoshop images in other applications
- Rulers
- Show or hide non-printing Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Position elements with snapping
- Position with the Ruler tool
- Organize, share, and collaborate with Projects
- Refine Adobe Firefly generations
- Image and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Marker error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image information
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Color cast
- Add a conditional mode change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Selections
- Get started with selections
- Make selections in your composite
- Select and Mask workspace
- Select with the marquee tools
- Select with the lasso tools
- Adjust pixel selections
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Select a color range in an image
- Convert between paths and selection borders
- Channel basics
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Get started with selections
- Image adjustments
- Replace object colors
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Apply a Brightness/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adjust color saturation in image areas
- Make quick tonal adjustments
- Apply special color effects to images
- Enhance your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- Crop and straighten photos
- Convert a color image to black and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Dodge or burn image areas
- Make selective color adjustments
- Image repair and restoration
- Image enhancement and transformation
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and modify stroke options
- About drawing
- Draw and edit shapes
- Create star or any other pointed shape
- Painting tools
- Create and modify brushes
- Blending modes
- Add color to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Migrate presets, actions, and settings
- Text
- Filters and effects
- Saving and exporting
- Color Management
- Web, screen, and app design
- Video and animation
- Printing
- Automation
- Troubleshooting
As of July 2024, Photoshop’s legacy 3D features have been removed. However, now in the Photoshop (beta) app you can seamlessly add 3D objects to your 2D Photoshop design using the Adobe Substance 3D Viewer (beta) app. Click here for more details.
Learn the differences between raster and vector images and their common usage.
Digital image types
While creating different types of composites and artworks using various softwares, you come across the basic digital image types — raster and vector.
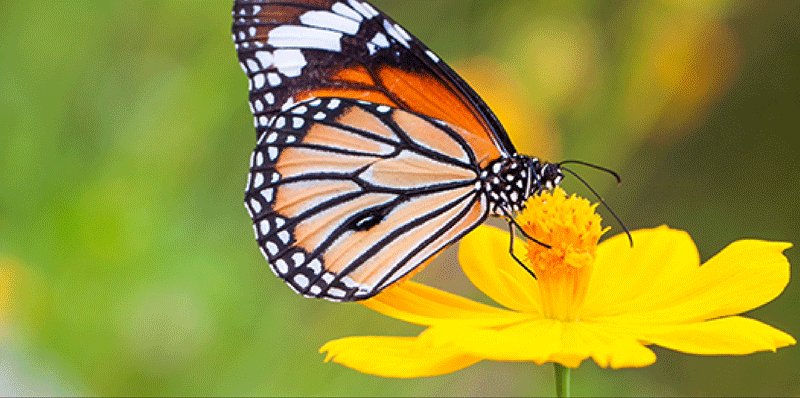
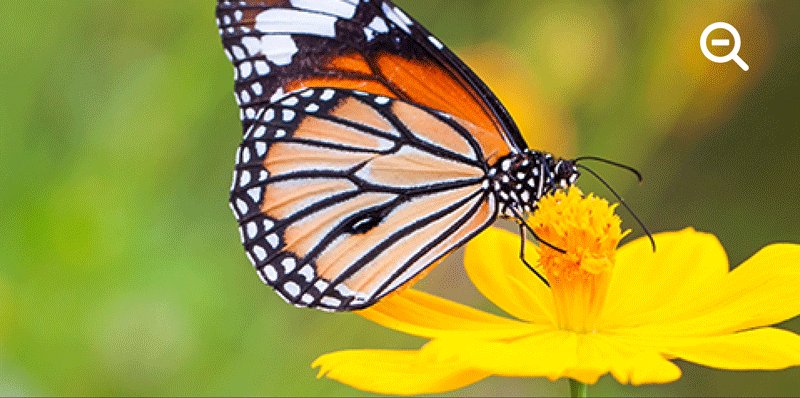
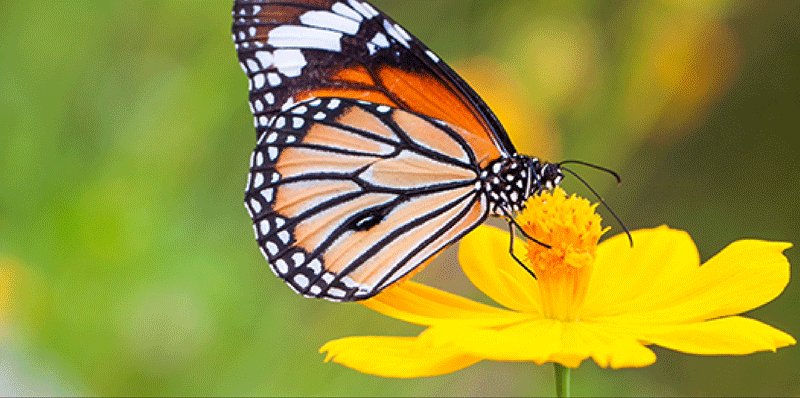
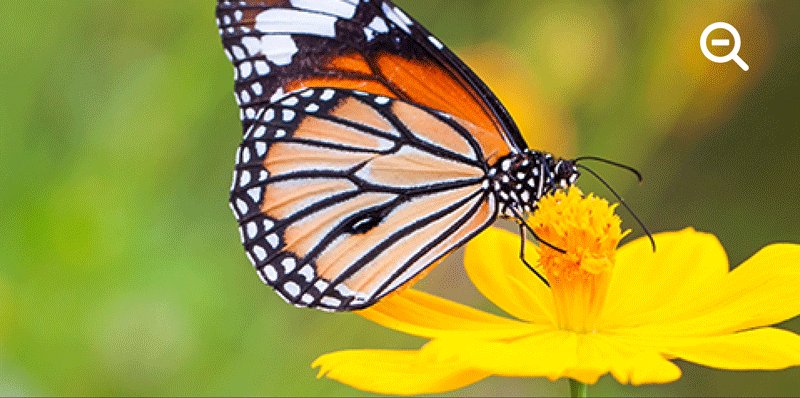
Raster images
Introduction: Raster images, sometimes called bitmap images, are composed of rectangular grid of picture elements called pixels. Each pixel is assigned a specific location and color value. When working with raster images, you edit pixels rather than objects or shapes.
Common use cases: Raster images are the most common electronic medium for continuous-tone images, such as photographs or digital paintings, because they efficiently represent subtle gradations of shades and color.
Popular software and file types: Most professionals use Photoshop for working with raster images. Commonly exported raster file types in Photoshop are JPEGs, GIFs, PNGs, and TIFFs.
Resolution and file size: Raster images are resolution-dependent—that is, they contain a fixed number of pixels. When you resize, your raster image loses or gains pixels, resulting in reduced image quality. Raster images usually have large file sizes due to the pixel information stored in them and often need to be compressed to keep file sizes down when used in certain Creative Cloud apps.


Vector images
Introduction: Vector images, sometimes called vector graphics, vector shapes, or vector objects, are made up of geometric (points, lines, or curves), organic, or free-form shapes defined by mathematical equations according to their characteristics.
Common use cases: Vector images are the best choice for artworks such as technincal illustrations, letterheads, fonts, or logos — used in various sizes and in various output media. Vector graphics are also useful for specialty signage printing, CAD, and 3D graphics.
Popular file types and software: Preferably, Adobe Illustrator is used to create vector artworks. Some common vector graphic file formats are AI, EPS, SVG, CDR, and PDF.
Resolution and file size: You can freely move or modify vector graphics without losing detail or clarity, because they are resolution-independent—they maintain crisp edges when resized, printed to a PostScript printer, saved in a PDF file, or imported into a vector-based graphics application.


Using raster and vector in Photoshop
Photoshop supports creative projects ranging from photo editing and compositing to digital painting, animation, and graphic design. By default, most of the work created using Photoshop are raster files. However, you can also create vector files in Photoshop and convert raster files to vector.
To learn more about adding vector design elements to your Photoshop composite, see Working with Shape tools.
Quality factors affecting raster-vector combination
When combining vector graphics and raster images in a document, it’s important to remember how your artwork looks onscreen isn’t always how it would look in its final medium (whether commercially printed, printed on a desktop printer, or viewed on the web).
The following factors influence the quality of your final artwork:
- Transparency: Many effects add partially transparent pixels to your artwork. When your artwork contains transparency, Photoshop performs a process called flattening before printing or exporting. Usually, the default flattening process produces excellent results. However, if your artwork contains complex, overlapping areas and you require high-resolution output, you will probably want to preview the effects of flattening.
- Image Resolution: The number of pixels per inch (PPI) in a bitmap image. Using too low a resolution for a printed image results in pixelation—output with large, coarse-looking pixels. Using a very high resolution (pixels smaller than what the output device can produce) increases the file size without increasing the quality of the printed output, and slows printing of the artwork.
- Printer resolution and screen frequency: The number of ink dots produced per inch (DPI) and the number of lines per inch (LPI) in a halftone screen. The relationship between image resolution, printer resolution, and screen frequency determines the quality of detail in the printed image.