- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Maak herhalingsgebieden en herhalingstabellen en configureer tabeleigenschappen in Dreamweaver om de lay-out van uw pagina te bepalen.
Een herhalingsgebied is een gedeelte van een sjabloon dat vele malen in een op een sjabloon gebaseerde pagina kan worden gedupliceerd. Doorgaans worden herhalingsgebieden gebruikt bij tabellen, maar u kunt ook een herhalingsgebied definiëren voor andere pagina-elementen.
Met herhalingsgebieden kunt u uw paginalay-out bepalen door bepaalde items te herhalen, zoals de lay-out voor een artikel in een catalogus en de omschrijving ervan, of een rij voor gegevens zoals een lijst van artikelen.
Er zijn twee sjabloonobjecten voor herhalingsgebieden die u kunt gebruiken: een herhalingsgebied en een herhalingstabel.
Een herhalingsgebied in een sjabloon maken
Met herhalingsgebieden kunnen sjabloongebruikers zo vaak ze maar willen een bepaald gebied in een sjabloon dupliceren. Een herhalingsgebied is niet noodzakelijkerwijs een bewerkbaar gebied.
Om de inhoud in een herhalingsgebied bewerkbaar te maken (zodat een gebruiker bijvoorbeeld tekst in een tabelcel in een op een sjabloon gebaseerd document kan invoeren), moet u een bewerkbaar gebied invoegen in het herhalingsgebied.
-
Voer een van de volgende handelingen uit in het documentvenster:
Selecteer de tekst of inhoud die u wilt instellen als een herhalingsgebied.
Plaats de invoegpositie op de plaats waar u een herhalingsgebied wilt invoegen.
-
Voer een van de volgende handelingen uit:
Selecteer Invoegen > Sjabloon > Herhalingsgebied.
Selecteer in de categorie Sjablonen of het deelvenster Invoegen het pictogram Herhalingsgebied.
-
Geef in het vakje Naam een unieke naam voor het sjabloongebied op. (U kunt niet dezelfde naam voor meer dan één herhalingsgebied in een sjabloon gebruiken.)Opmerking:
Als u een gebied een naam geeft, mag u geen speciale lettertekens gebruiken.
-
Klik op OK.
Een herhalingstabel invoegen
U kunt een herhalingstabel gebruiken om een bewerkbaar gebied (in tabelindeling) met zich herhalende rijen te maken. U kunt tabelkenmerken definiëren en bepalen welke tabelcellen bewerkbaar zijn.
-
Plaats de invoegpositie in het documentvenster op de plaats waar u de herhalingstabel wilt invoegen.
-
Voer een van de volgende handelingen uit:
Selecteer Invoegen > Sjabloon > Herhalingstabel.
Selecteer in de categorie Sjablonen of het deelvenster Invoegen het pictogram Herhaaltabel.
-
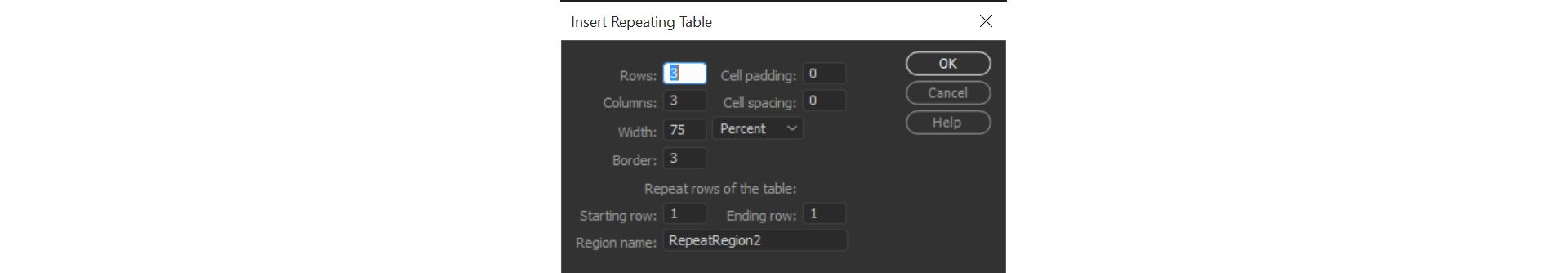
Geef de volgende opties op en klik op OK.
Rijen
Hiermee bepaalt u het aantal rijen in de tabel.
Kolommen
Hiermee bepaalt u het aantal kolommen in de tabel.
Celopvulling
Hiermee bepaalt u het aantal pixels tussen de inhoud van een cel en de grenzen van de cel.
Celafstand
Hiermee wordt het aantal pixels tussen aangrenzende tabelcellen vastgelegd.
Opmerking:Als u niet expliciet waarden voor celopvulling en celafstand toewijst, wordt de tabel in de meeste browsers weergegeven alsof de celopvulling was ingesteld op 1 en celafstand op 2. Als u wilt dat de tabel in een browser zonder opvulling of afstand wordt weergegeven, stelt u Celopvulling en Celafstand in op 0.
Breedte
Hiermee bepaalt u de tabelbreedte in pixels of als percentage van de breedte van het browservenster.
Rand
Hiermee wordt de breedte van de tabelranden in pixels vastgelegd.
Opmerking:Als u niet expliciet een waarde voor de rand toewijst, wordt de tabel in de meeste browsers weergegeven alsof de rand was ingesteld op 1. Als u wilt dat de tabel in browsers zonder randen wordt weergegeven, stelt u Rand in op 0.
Als u de cel- en tabelgrenzen wilt weergeven wanneer de randdikte is ingesteld op 0, selecteert u Opties voor Ontwerpweergave > Visuele hulpmiddelen. Deze optie is alleen beschikbaar in de ontwerpweergave.
Rijen van de tabel herhalen
Hiermee bepaalt u welke rijen in de tabel worden opgenomen in het herhalingsgebied.
Beginrij
Hiermee stelt u het ingevoerde rijnummer in als de eerste rij die moet worden opgenomen in het herhalingsgebied.
Slotrij
Hiermee stelt u het ingevoerde rijnummer in als de laatste rij die moet worden opgenomen in het herhalingsgebied.
Gebiedsnaam
Hiermee stelt u een unieke naam in voor het herhalingsgebied.
Herhaaltabellen maken Herhaaltabellen maken
Wisselende achtergrondkleuren in een herhalingstabel instellen
Nadat u een herhalingstabel hebt ingevoegd in een sjabloon, kunt u deze verder aanpassen door de achtergrondkleur van de tabelrijen af te wisselen.
-
Selecteer in het documentvenster een rij in de herhalingstabel.
-
Klik op de knop Codeweergave tonen of Code- en ontwerpweergave tonen in de werkbalk van het document, zodat u toegang hebt tot de code voor de geselecteerde tabelrij.
-
Bewerk in de codeweergave de tag <tr> dusdanig dat deze de volgende code bevat:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
U kunt de hexadecimale waarden #FFFFFF en #CCCCCC vervangen door uw keuze voor andere kleuren.
-
Sla de sjabloon op.
Hieronder ziet u een codevoorbeeld van een tabel met afwisselende achtergrondkleuren voor tabelrijen:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>