Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (Macintosh).
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Meer informatie over het aanpassen van de kleuren van de code-elementen (codekleuren) in Dreamweaver, zoals code-opmerkingen.
In Dreamweaver kunt u de interfacekleuren wijzigen via Bewerken > Voorkeuren > Interface.
U kunt kiezen uit vier verschillende kleurenthema's en een licht of donker codethema selecteren.
Nadat u de gewenste kleur en het gewenste codethema instelt, kunt u verdere aanpassingen maken in uw codekleuren in Dreamweaver door de kiezers in het geïntegreerde main.less-bestand te bewerken.
Kleurenthema's en codethema's instellen
Wanneer u Dreamweaver start, kunt u het kleurenthema van uw voorkeur kiezen. U kunt deze voorkeur ook op elk gewenst moment wijzigen.
-
-
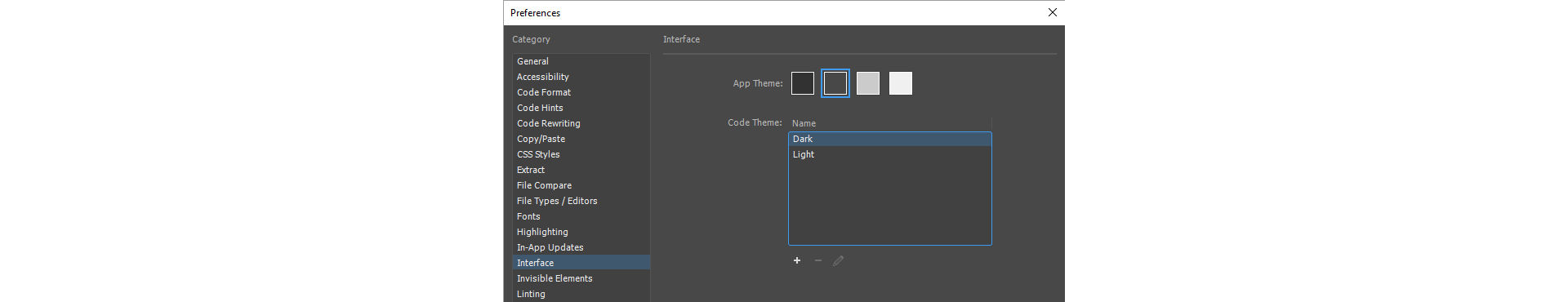
Selecteer Interface in de lijst Categorie aan de linkerkant.
-
Kies een thema in de lijst met kleurenthema's.
-
Nadat u het interfacethema hebt ingesteld, stelt u het codethema in.
U kunt kiezen voor een licht of donker codethema. U kunt dit thema vervolgens met een nieuwe naam opslaan en het verder aanpassen.
Standaard codethema's Standaard codethema's -
Klik op Toepassen om de wijzigingen op te slaan.
Codethema's aanpassen
Nadat u een codethema hebt geselecteerd, kunt u de codekleuren aanpassen door het codethema met een nieuwe naam op te slaan en het te bewerken.
-
Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (Macintosh).
-
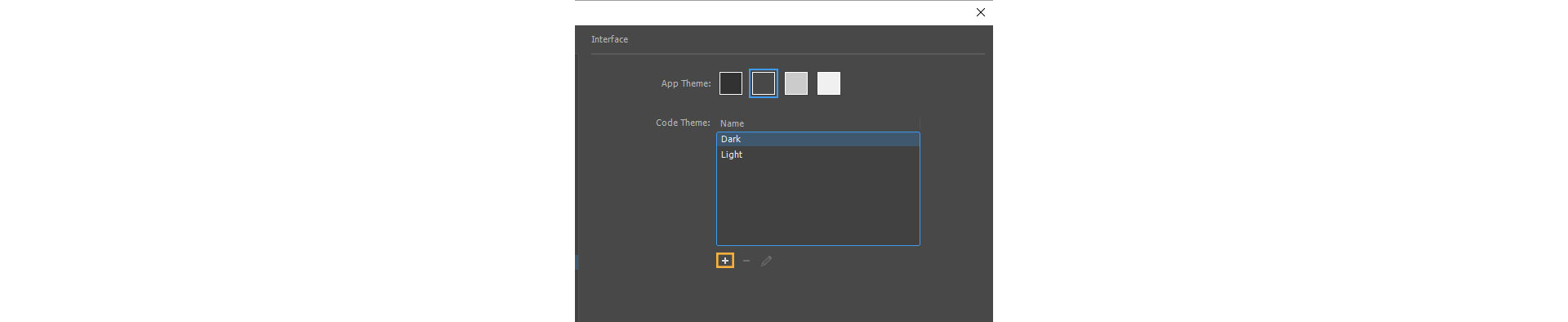
Selecteer een licht of donker codethema, klik vervolgens op het plusteken en sla het thema op met een nieuwe naam.
Opmerking:De standaard lichte en donkere codethema's kunnen niet worden bewerkt. Eventuele wijzigingen moet u daarom aanbrengen in een kopie van het thema. De nieuwe thema's die u maakt, kunnen altijd worden bewerkt.
Een nieuw thema maken Een nieuw thema maken -
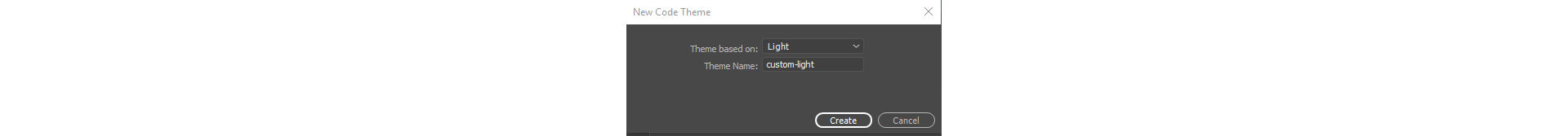
Sla het standaardcodethema op met een nieuwe naam.
Een codethema maken op basis van een standaardcodethema Een codethema maken op basis van een standaardcodethema -
Selecteer het nieuwe codethema en klik op het pictogram Bewerken.
Het main.less-bestand wordt geopend in Dreamweaver en u kunt de kiezers in het thema nu bewerken om uw codekleuren aan te passen.
De codeweergave wordt vernieuwd met de nieuwe kleuren wanneer het main.less-bestand opslaat.
Kiezers bewerken in het main.less-bestand
Neem, voordat u de kiezers in het main.less-bestand gaat bewerken, een paar minuten de tijd om de opmerkingen en instructies in het themabestand te lezen. Als u nog steeds niet zeker weet welke kiezer u moet bewerken, raadpleegt u de volgende bronnen:
- Werken met kiezers: referentietabellen met informatie over de code-elementen die worden beïnvloed door een bepaalde kiezer.
- De Token Inspector gebruiken: gebruik de Token Inspector om een bepaald bestand te 'inspecteren' en de code-elementen te markeren die worden beïnvloed door een bepaalde kiezer.
- Als u de codekleuren voor opmerkingen wilt bewerken of de markeringskleur van gekoppelde tags wilt aanpassen, raadpleegt u de voorbeeldfragmenten in Voorbeelden van codeaanpassing.
Nu u weet welke kiezers u moet bewerken, kunt u de wijzigingen aanbrengen in het main.less-bestand.
-
Ga naar het einde van het bestand tot u de volgende opmerking ziet:
/* Custom code colors or overrides should start after this line */
-
Voer de kiezers in voor de code-elementen waarvan u de kleuren wilt bewerken. Gebruik een syntaxis zoals in het volgende voorbeeld:
.cm-tag {color: #00D0D0; }
Opmerking:Als u meerdere codetalen binnen één bestand gebruikt en elke taal met zijn
eigen codekleuren wilt kunnen onderscheiden, raadpleegt u Codekleuren voor bestanden met gemengde codes aanpassen. -
Als u meerdere elementen dezelfde kleur wilt geven, groepeer dan meerdere kiezers. In het volgende voorbeeld worden aan meerdere kiezers, gescheiden door komma's, één kleur toegewezen.
.cm-atom, .cm-string, .cm-string-2, .cm-hr {color: #cf681d;}
-
Als u wilt dat codekleuraanpassingen gelden voor een specifiek bestandstype, plaats de code-elementkiezers dan binnen de bestandstypekiezer, zoals weergegeven in het volgende voorbeeld:
.HTML{ .cm-tag{ color: #00D0D0;} } -
Sla het bestand op nadat u de wijzigingen hebt aangebracht.
Dreamweaver vernieuwt de Codeweergave in alle geopende documenten met de nieuwe kleuren.
Als uw wijzigingen syntaxisfouten of ongedefinieerde variabelen bevatten, zal Dreamweaver deze codewijzigingen niet laden en wordt in plaats daarvan het donkere standaardthema gebruikt.
Codekleuren voor bestanden met gemengde codes aanpassen
Als u werkt met gemengde-modusbestanden (een bestand dat verschillende coderingstalen bevat) zoals HTML/CSS, HTML/PHP of HTML/JavaScript, kunt u de codekleuren als volgt aanpassen:
-
Maak een aangepast codethema met de instructies in Codethema's aanpassen. Selecteer het nieuwe thema en pas het thema toe.
-
Sluit Dreamweaver af.
-
Open het bestand package.json in een teksteditor.
Windows: %appdata%\Adobe\Dreamweaver CC 2017\nl_NL\Configuration\Brackets\extensions\user\\
Mac: ~/Bibliotheek/Application Support/Adobe/Dreamweaver CC 2017/nl_NL/Configuration/Brackets/extensions/user//
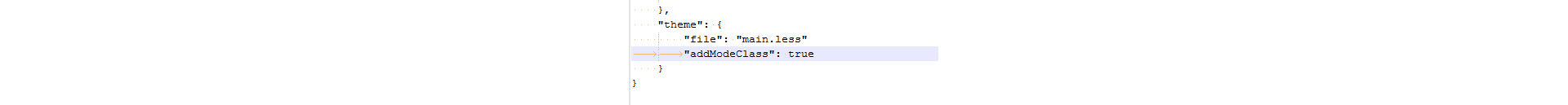
Voeg de volgende regel in bij theme{}:
"addModeClass": true
Het bestand package.json bewerken Het bestand package.json bewerken -
Open Dreamweaver en kies Bewerken > Voorkeuren > Interface. Selecteer vervolgens het nieuwe thema en klik op het pictogram Bewerken.
-
Voeg de modusspecifieke stijlen toe aan het einde van het main.less-bestand.
Gebruik de kiezers in de volgende tabel om codekleuren voor het bijbehorende bestandstype te bewerken.
Kiezer
Type van codebestand
.cm-m-clike
PHP
.cm-m-css
CSS, Less
.cm-m-javascript
JavaScript
.cm-m-xml
HTML, XML
Als u bijvoorbeeld de codekleuren wilt aanpassen voor tagnamen in CSS en stijltags binnen HTML of PHP, gebruikt u de volgende syntaxis:
.cm-tag {color: #BD46BD;} .cm-m-css.cm-tag {color: #38D08B;} -
Sla het main.less-bestand op.
De wijzigingen in de codekleuren worden nu toegepast in uw codebestanden.
Voorbeelden van codeaanpassing
Bekijk de volgende voorbeelden om te begrijpen hoe u codekleuren kunt aanpassen voor verschillende scenario's.
De kleur van de markering van tagparen aanpassen
Zoek naar het volgende codefragment in het bestand main.less en pas de kleur aan.
.CodeMirror-matchingbracket, .CodeMirror-matchingtag {
/* Ensure visibility against gray inline editor background */
background-color: #B53A3A;
color: #fff!important;
Dit codefragment is afhankelijk van het thema. Mogelijk is het fragment niet in alle thema's aanwezig.
De kleur van codeopmerkingen aanpassen
Zoek naar het volgende codefragment in het bestand main.less en pas de kleur aan.
.cm-comment {color: #717171; font-style: italic;}
Werken met kiezers
Als u de kleuren van uw code-elementen wilt wijzigen, bewerkt u de eigenschappen van de kiezers in het main.less-bestand.
Voordat u echter begint met het wijzigen van de kiezers in het bestand main.less, is het belangrijk om te weten wat de verschillende kiezers inhouden en hoe die de code-elementen beïnvloeden. Raadpleeg de volgende tabel om te zien welke code-elementen in HTML-, CSS-, JavaScript- en PHP-bestanden door deze kiezers worden beïnvloed.
U kunt ook de Token Inspector gebruiken om meer inzicht te krijgen in de code-elementen waarop een bepaalde kiezer van invloed is.
| Kiezers | HTML | CSS | JavaScript | PHP |
|---|---|---|---|---|
| .cm-atom | De namen van entiteiten zoals | Kleuren in hexadecimale, RGB- of HSL-indeling, vooraf gedefinieerde kenmerkwaarden zoals strong, none, auto, inherit enzovoort. | true, false, null, undefined, NaN, Infinity | True, False, Null en magic-constanten zoals __LINE__, __DIR__, enzovoort |
| .cm-attribute | Kenmerknaam | Mediatypen zoals alles, braille, afdrukken, scherm, enzovoort | ||
| .cm-bracket | Taghaakjes zoals <, >, /> en </ | |||
| .cm-builtin | ID-kiezer | Geïntegreerde functies zoals htmlspecialchars, trim, substr, enzovoort. | ||
| .cm-comment | Commentaar | Commentaar | Commentaar | Commentaren |
| .cm-def | “@ regel” | variabele, functiedefinitie en functieparameter | De functienaam in functiedefinitie | |
| .cm-error | Afsluitende tags zonder een starttag Een citaat voor een kenmerkwaarde ontbreekt |
Fout wegens ontbrekende accolades {} of ontbrekende aanhalingstekens voor een eigenschapswaarde of een onbekende eigenschapsnaam | ||
| .cm-keyword | Kleurnamen, !important, trefwoorden in @media zoals and, only, enzovoort. | Trefwoorden voor controlestructuren (if, else…), in, of, from, default, public, private enzovoort | Trefwoorden zoals function, if, else, new, echo, isset enzovoort | |
| .cm-meta | <!DOCTYPE>-declaratie | Browserspecifieke voorvoegsels zoals -webkit-, -o- enzovoort | Weglatingsteken in gespreide syntaxis. Voorbeeld: myFunction(...iterableObj); | <!DOCTYPE> Declaratie en PHP-starttags en afsluitende tags: <?php, ?> |
| .cm-number | Een getal met of zonder een eenheid | Een getal zoals 12, 2,1, 123e-5, 0x11, 0b11, 0o11 enzovoort | Een getal zoals 12, 2,1, 0x11, 0b11, 0123, 5,0e+19 enzovoort. | |
| .cm-operator | Operatoren: +, -, *, +=, !==, &&, >>> enzovoort | Operatoren zoals ===, &&, !, =>, +, - enzovoort | ||
| .cm-property | Eigenschapsnaam | Objecteigenschap of -methode | ||
| .cm-qualifier | Klassenkiezer | |||
| .cm-string | kenmerkwaarde | Standaard tekenreeks, zoals doorgegeven aan een url()-aanroep, lettertypenaam binnen aanhalingstekens, enzovoort. | Letterlijke tekenreeks | Letterlijke tekenreeks |
| .cm-string-2 | Niet-standaardeigenschappen zoals scrollbar-arrow-color, scrollbar-base-color, enzovoort. | Reguliere expressies | ||
| .cm-tag | Tagnaam | Tagkiezer | ||
| .cm-variable | Lettertypenamen zonder aanhalingstekens | Globale variabelen/functies, klasseverwijzingen | De door de gebruiker gedefinieerde functienamen, interface-/klasseverwijzingen, klasseneigenschappen, zwemen, | |
| .cm-variable-2 | Aangepaste eigenschappen zoals main-bg-color | Scoped-variabelen/functieverwijzingen | Door gebruiker gedefinieerde en vooraf gedefinieerde variabelen, parameters of kenmerken | |
| .cm-variable-3 | Pseudoklassen zoals :hover en :focus en pseudo-elementen zoals ::first-letter, ::selection enzovoort |
In de volgende tabel staan de Dreamweaver-sjablonen en de bibliotheken die door de kiezers in het main.less-bestand worden beïnvloed.
|
Kiezer |
Sjablonen (DWT) |
Bibliotheek (LBI) |
|---|---|---|
|
.cm-templateComment |
Sjabloonopmerkingen |
|
|
.cm-templateAttrVal |
Kenmerkwaarden in sjabloonopmerkingen |
|
|
.cm-instanceParam |
InstanceParam-opmerking en -kenmerk |
|
|
.cm-instanceParamAttrVal |
InstanceParam-kenmerkwaarden |
|
|
.cm-libraryItem |
|
Bibliotheken die in een document zijn ingevoegd. Bijvoorbeeld: .cm-libraryItem { color: #3A3A3A; background-color: #A4A4A4; } |
De volgende tabel geeft aan welke kiezers moeten worden gebruikt voor het aanpassen van codekleuren in scenario's waarin meerdere talen in één bestand aanwezig zijn.
|
Kiezer |
Type van codebestand |
|---|---|
|
.cm-m-clike |
PHP |
|
.cm-m-css |
CSS, Less |
|
.cm-m-javascript |
JavaScript |
|
.cm-m-xml |
HTML, XML |
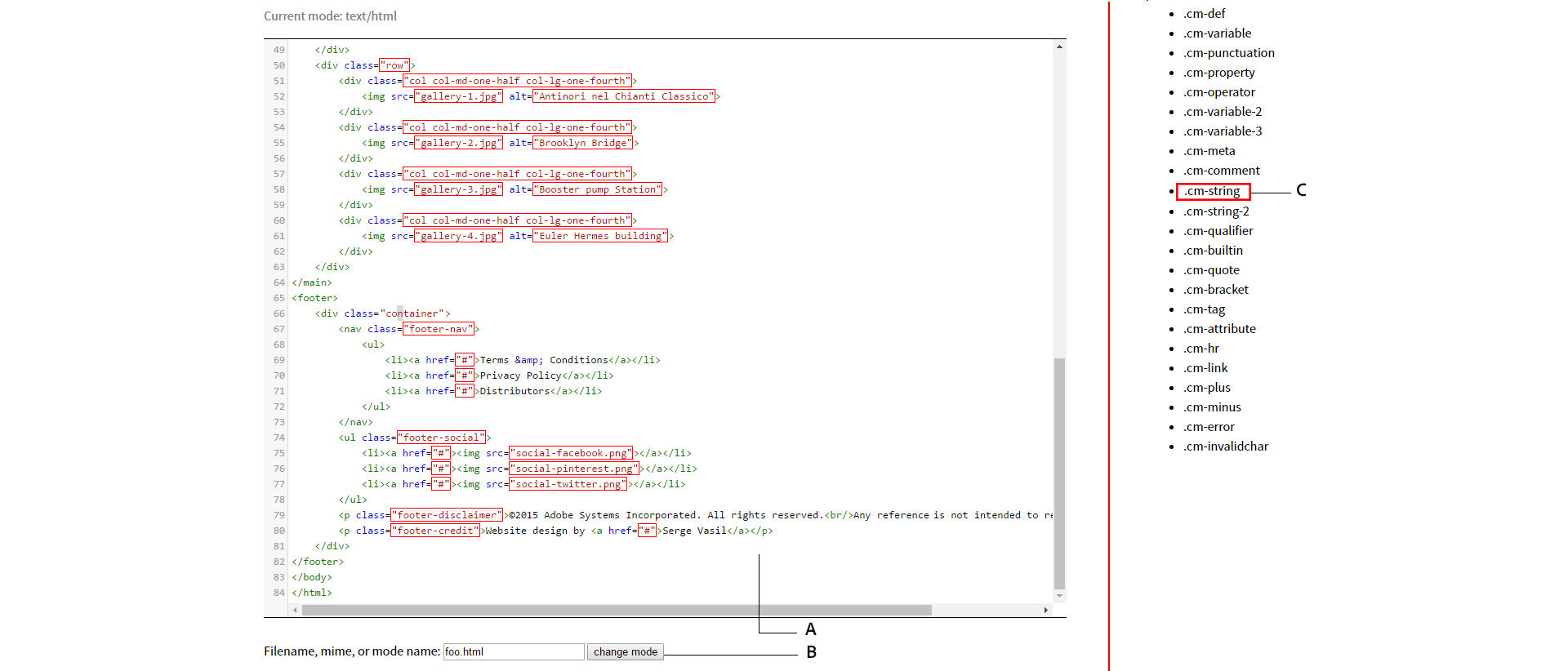
De Token Inspector gebruiken
Voor meer informatie over hoe de kiezers in het main.less-themabestand code-elementen in codebestanden beïnvloeden (behalve voor HTML, CSS, JavaScript en PHP), gebruikt u de Token Inspector.
-
Open de Token Inspector met Google Chrome.
Het hulpmiddel TokenInspector bestaat uit de volgende secties:
- Code-editor
- Een optie om de modus te wijzigen
- Een lijst met kiezers aan de rechterkant
Inzicht krijgen in de kiezers met de Token Inspector A. Code-editor B. Optie voor het wijzigen van de modus C. Lijst met kiezers
Inzicht krijgen in de kiezers met de Token Inspector -
Kopieer en plak de inhoud van een bestand in de code-editor.
-
Wijzig de modus van het bestand door de bestandsnaamextensie te typen en op Modus wijzigen te klikken.
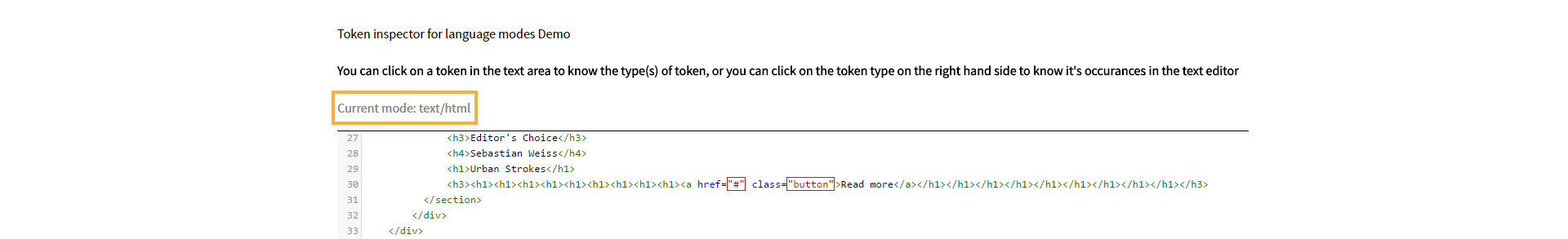
Als het bestand bijvoorbeeld een HTML-bestand is, wijzigt u de bestandsnaamextensie in HTML. De pagina wordt bijgewerkt na een wijziging in de modus en geeft bovenaan op de pagina de huidige modus weer.
Modusaanduiding in Token Inspector Modusaanduiding in Token Inspector -
Selecteer het code-element waarvan u de weergave wilt bewerken.
De Token Inspector markeert vervolgens de selectie.
-
(Optioneel) U kunt een ook afzonderlijke kiezer selecteren om te zien welke code-elementen in uw codebestand worden beïnvloed door die kiezer.
-
Noteer de gewenste kiezers die u wilt bewerken en bijwerken en sluit vervolgens Token Inspector.