Compass-bestanden gebruiken
Als u Compass nog niet hebt geïnstalleerd, kunt u het vanuit Dreamweaver installeren.
Lees hoe u werkt met CSS-preprocessorbestanden en deze compileert in Dreamweaver.
CSS is een taal die de stijl van een HTML-document beschrijft. Met CSS-preprocessors kunt u code die is geschreven in een voorbewerkte (preprocessed) taal, compileren naar de meest voorkomende CSS. Met voorbewerkte taal komt CSS meer in de buurt van een programmeertaal.
Met preprocessors kunt u met name variabelen, mixins, functies en nog veel meer andere technieken gebruiken die
in CSS niet mogelijk zijn. Met CSS-preprocessors hoeft u alles slechts eenmaal te definiëren, waarna u dit opnieuw kunt gebruiken. Daardoor is CSS eenvoudig te onderhouden en uit te breiden.
Met een CSS-preprocessor kunt u ook nettere en eenvoudiger te onderhouden CSS produceren. Als u websites maakt die verwijzen naar een aantal CSS-bestanden, kunt u CSS-preprocessors zoals Sass of Compass gebruiken, zodat u minder handmatig hoeft te coderen, te kopiëren en te plakken.
Dreamweaver gebruikt een ingebouwde Ruby-Sass-compiler om de SCSS- of LESS-bestanden te compileren. Dreamweaver ondersteunt Compass- en Bourbon-frameworks om Sass-bestanden te compileren.
LESS is gebaseerd op JavaScript, terwijl Sass is gebaseerd op Ruby. U hoeft echter niets te weten over deze talen. U hoeft ook geen opdrachtregel te gebruiken om de bestanden naar CSS te compileren. Dreamweaver compileert deze bestanden automatisch in CSS met de JavaScript-bibliotheek less.js wanneer u de bestanden laadt, bewerkt of opslaat.
Ondersteunde versies:
Hoe Dreamweaver omgaat met CSS-preprocessors, is afhankelijk van het feit of u een site hebt gedefinieerd. Als u een site definieert, kunt u voorkeuren voor de CSS-preprocessor instellen en ook de Compass- en Bourbon-frameworks vanuit Dreamweaver gebruiken.
Wanneer u een site definieert, kunt u aanpassen hoe CSS-preprocessors in Dreamweaver werken door sitespecifieke voorkeuren voor CSS-preprocessors in te stellen. Als u sitespecifieke voorkeuren voor CSS-preprocessors instelt, kunt u compilatieopties per site opgeven. U kunt ook de locatie van Sass- en CSS-bestanden en sitespecifieke preprocessoropties aanpassen.
Lees verder voor meer informatie over het gebruik van Dreamweaver met CSS-preprocessors:
In Dreamweaver 2017 is ondersteuning van CSS-preprocessors ingebouwd. U kunt dus werken met Sass/LESS/SCSS-bestanden in Dreamweaver. Met Ctrl+S of Cmd+S kunt u eenvoudig automatisch CSS compileren in Dreamweaver. U kunt ook handmatig afzonderlijke CSS-bestanden compileren via Gereedschappen > Compileren (of F9). De wijzigingen worden ook weerspiegeld in alle geopende HTML-bestanden waaraan deze gecompileerde CSS is gekoppeld of verbonden.
Hier volgt een uitgebreide workflow van de taken die u moet uitvoeren wanneer u CSS-preprocessors gebruikt:
Installeer de compiler alleen als u een kopie van de frameworkbestanden wilt (Bourbon) of als u standaard scss-bestanden en op Ruby gebaseerde configuratiebestanden wilt genereren (Compass). Het wordt aanbevolen een kopie van de frameworkbestanden te bewaren. Als bepaalde mixins of functies van het ontwerpframework in latere revisies worden verwijderd, hebt u nog steeds toegang tot de preprocessorbestanden binnen uw site.
In Dreamweaver 2015 en eerdere CC-versies kunt u Sass-, LESS- en SCSS-bestanden gebruiken met Dreamweaver. U moet deze bestanden echter zelf compileren buiten Dreamweaver.
Uw workflow komt ongeveer overeen met de volgende stappen:
U moet deze stappen telkens uitvoeren wanneer u een wijziging aanbrengt in uw Sass/LESS/SCSS-bestand.
Bekijk deze zelfstudievideo om te leren hoe u uw CSS kunt verbeteren met preprocessors.
Als u geen site hebt gedefinieerd, kunt u ervoor kiezen om uw Sass- en LESS-bestanden handmatig te compileren. Het gebruik van Compass- en Bourbon-frameworks wordt echter niet ondersteund.
Hier volgt een uitgebreide workflow van de taken die u moet uitvoeren wanneer u CSS-preprocessors gebruikt:
U kunt sitespecifieke voorkeuren voor CSS-preprocessors instellen via het dialoogvenster Sites > Sites beheren.
Als u sitespecifieke voorkeuren voor CSS-preprocessors bewaart, kunt u uw CSS-preprocessors per site beheren. Hiermee houdt u tevens de controle over de CSS-preprocessor voor elke site, zonder dat u de voorkeuren moet bijwerken telkens wanneer u tussen sites wisselt.
De instellingen in de subsecties Algemeen en Bron en uitvoer zijn standaard van toepassing op het Ruby-Sass-framework.
Als u de voorkeuren voor Compass wilt instellen, moet u het selectievakje Compass gebruiken in het gedeelte Compass inschakelen.
U kunt de volgende algemene instellingen voor CSS-preprocessors configureren in het dialoogvenster Sites > Sites beheren > CSS-preprocessors. Deze instellingen zijn standaard van toepassing op het Sass-framework.


Automatische compilatie bij opslaan van bestanden
Markeer dit selectievakje om automatische compilatie van CSS-preprocessors in te schakelen. Als u deze optie selecteert, genereert Dreamweaver automatisch een CSS-bestand wanneer u uw Sass-, LESS- of SCSS-bestand opslaat. Als deze optie niet is geselecteerd, moet u de bestanden handmatig compileren telkens wanneer u een wijziging aanbrengt.
Strikte berekeningen inschakelen
Hiermee worden alleen berekeningen tussen haakjes verwerkt. Zo wordt (100px/25px) gewoon verwerkt, maar wordt 20% + 10% (zonder haakjes) niet verwerkt. Als deze optie is uitgeschakeld, worden alle berekeningen in het bestand verwerkt.
Strikte eenheden inschakelen
Als deze optie is uitgeschakeld, probeert LESS de uitkomst van berekeningen te raden. Bijvoorbeeld:
.class {
property: 1px * 2px;
}
In dit geval levert een lengte vermenigvuldigd met een lengte een oppervlakte op, maar CSS ondersteunt het opgeven van oppervlakten niet. Dreamweaver gaat ervan uit dat de gebruiker voor een van de waarden een getal bedoelde en geen lengtemaat.
Als strikte eenheden zijn ingeschakeld, gaat Dreamweaver ervan uit dat dit een rekenfout is en wordt een fout gegenereerd.
URL's herschrijven als relatieve URL's
Met deze optie is het mogelijk URL's in het gegenereerde CSS-bestand te herschrijven, zodat de URL's altijd relatief zijn ten opzichte van het gegenereerde bestand.
Brontoewijzing genereren
Hiermee wordt een brontoewijzing gemaakt. Een brontoewijzing is een bestand dat de kloof opvult tussen hogere programmeertalen, zoals Sass en LESS, en de lagere taal waarnaar ze worden gecompileerd, zoals CSS.
Stijl uitvoerbestand
Hiermee wordt de stijl van het CSS-uitvoerbestand opgegeven:
Bronopmerkingen maken
Hiermee worden opmerkingen toegevoegd aan het CSS-uitvoerbestand, waarmee CSS-code wordt toegewezen aan de regel op basis waarvan de code is gegenereerd.
Brontoewijzing genereren
Creëert een brontoewijzing (een bestand dat de kloof overbrugt tussen hogere programmeertalen, zoals Sass en LESS, en de lagere taal waarnaar ze worden gecompileerd, zoals CSS).
U kunt bepalen waar de gegenereerde CSS-bestanden moeten worden geplaatst en welk pad Dreamweaver in de gaten moet houden, en automatische compilatie activeren wanneer een Sass-/LESS-bestand in het pad met een externe editor wordt gewijzigd.
Standaard zijn de opties in het gedeelte Bron en uitvoer van toepassing op Sass. Als u deze opties wilt inschakelen voor Compass, moet u het selectievakje Compass gebruiken in het gedeelte Compass inschakelen.
Nadat u deze instellingen hebt gewijzigd en Compass hebt geïnstalleerd, worden alle instellingen gemigreerd naar het bestand config.rb. Als u later instellingen wilt wijzigen, bewerkt u de instellingen rechtstreeks in het bestand config.rb. Wijzigingen in het dialoogvenster Site-instellingen zijn niet van invloed op de compilatie.


U kunt de volgende bron- en uitvoerinstellingen voor CSS-preprocessors selecteren in het dialoogvenster Sites > Sites beheren.


Geef de locatie op van het CSS-uitvoerbestand dat wordt gegenereerd.
In dezelfde map als de bron
Selecteer deze optie als u wilt dat de gegenereerde CSS-bestanden worden opgeslagen in dezelfde map als de Sass- en LESS-bronbestanden.
Uitvoermap opgeven
Selecteer deze optie en geef een map op waar u de gegenereerde CSS-bestanden wilt opslaan.
Segment van invoerpad vervangen
Met deze optie kunt u een gedeelte van het pad vervangen met behulp van de tekenreeksen in de vakken Van en Door. Als u Van: bijvoorbeeld instelt op scss en Naar: op css, wordt het uitvoerbestand geplaatst binnen dezelfde boomstructuur nadat SCSS in het pad is vervangen door css.
Bronmap
Geef de submap in de hoofdmap van de site op die moet worden gecontroleerd. Meestal bevat deze submap al uw SCSS- of LESS-bestanden.
Als u Compilatie hebt ingeschakeld bij Algemene instellingen, activeert Dreamweaver automatisch de CSS-preprocessor. Dreamweaver activeert automatische compilatie wanneer een bestand in de map extern of vanuit Dreamweaver wordt gewijzigd.
Compass is een open-source framework voor CSS-ontwerp waarmee u CSS3-stijlpagina's kunt maken met Sass.
Dreamweaver biedt ondersteuning voor Compass. Als u stijlpagina's maakt met Compass, kunt u deze stijlpagina's compileren en CSS-bestanden genereren vanuit Dreamweaver.
Compass-bestanden gebruiken
Als u Compass nog niet hebt geïnstalleerd, kunt u het vanuit Dreamweaver installeren.
Selecteer in het dialoogvenster Site-instelling de optie CSS-preprocessors > Compass. Selecteer Compass gebruiken en klik op Bestanden installeren.


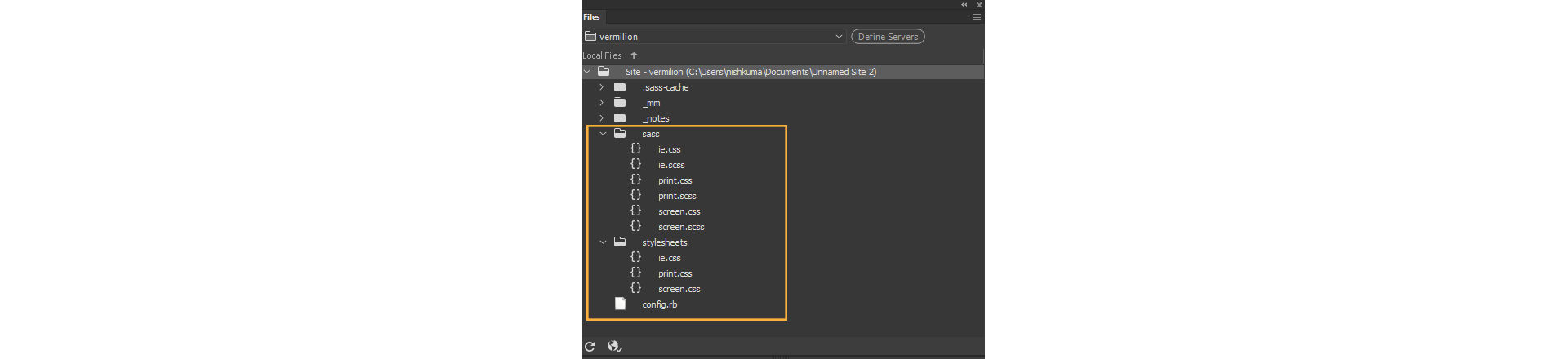
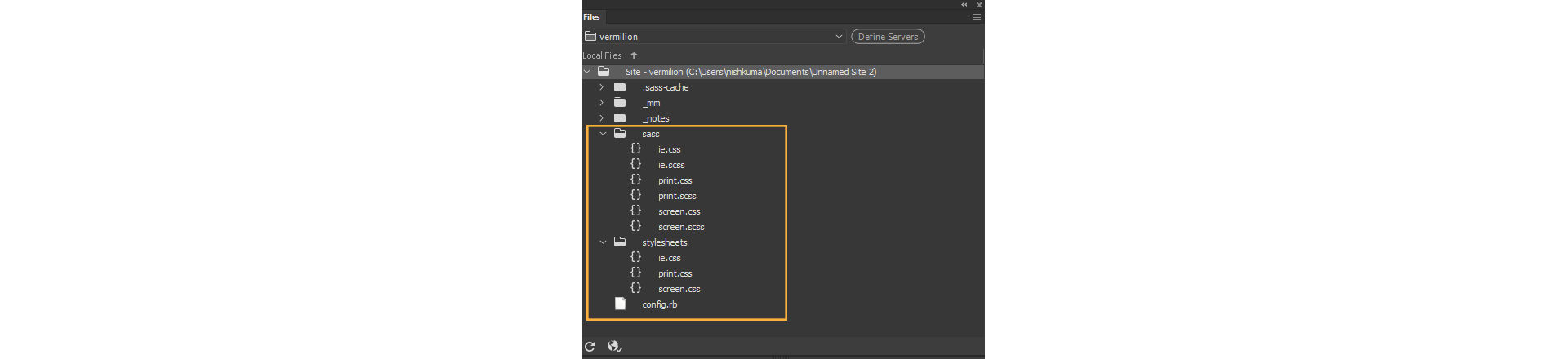
Alle Compass-bestanden en het *.rb-configuratiebestand worden geïnstalleerd in uw sitemap en u kunt ze zien in het deelvenster Bestanden.


Een bestaand, op Ruby gebaseerd configuratiebestand opgeven
Als u Compass al op uw computer hebt geïnstalleerd en het *.rb-bestand van Compass hebt ingesteld, geeft u in het dialoogvenster Site-instelling van Dreamweaver het pad op naar het *.rb-bestand van Compass in de hoofdmap van de huidige site.


Dit bestand moet zich in de hoofdmap van uw site bevinden.
Handmatig configuratieopties opgeven
Als u geen bestaande configuratieoptie hebt, kunt u de configuratieopties handmatig opgeven.
De volgende velden worden automatisch ingevuld, maar u kunt ze aan uw wensen aanpassen:
Alle paden die in deze opties worden geselecteerd, moeten zich binnen de hoofdmap van de site bevinden.
HTTP-pad
Het pad naar het project wanneer dit wordt uitgevoerd in de webserver. Heeft als standaardwaarde "/".
Directory voor afbeeldingen
De map waarin de afbeeldingen worden bewaard. De map is relatief ten opzichte van het projectpad.
Directory voor gegenereerde afbeeldingen
De map waarin de gegenereerde afbeeldingen worden bewaard. Deze map is relatief ten opzichte van het projectpad en is standaard ingesteld op de waarde images_dir.
Lettertypendirectory
De map waarin de lettertypebestanden worden bewaard.
Relatieve middelen
Geeft aan of de functies van de Compass-helper relatieve URL's van de gegenereerde CSS voor middelen moeten maken of absolute URL's moeten maken met behulp van het HTTP-pad voor dat type middel.
Als u Automatische compilatie bij opslaan van bestanden hebt geselecteerd in het dialoogvenster Sites > Sites beheren > CSS-preprocessors, genereert Dreamweaver een CSS-bestand telkens wanneer u wijzigingen in uw Sass-bestanden opslaat.
U kunt ook een voorvertoning van deze wijzigingen in real-time weergeven in het browservenster. Zie Real-time voorvertoning voor meer informatie over het in real-time weergeven van uw wijzigingen in een browser.
Als u geen automatische compilatie wilt toepassen, kunt u een CSS-bestand ook als volgt handmatig compileren:
U kunt het gecompileerde CSS-bestand nu aan het HTML-bestand in uw site koppelen. Zie Koppelen met een externe CSS-stijlpagina. voor meer informatie.
Dreamweaver ondersteunt de Bourbon-productfamilie. Als u stijlpagina's maakt met Bourbon, kunt u deze stijlpagina's compileren en CSS-bestanden genereren in Dreamweaver.
De volgende Bourbon-varianten worden ondersteund:
U kunt het Bourbon-framework importeren door een van de volgende handelingen aan uw code toe te voegen:
Dreamweaver gebruikt dan de voorverpakte versie van Bourbon tijdens het compileren van de preprocessorbestanden.
U kunt ook de bestanden van het Bourbon-framework op uw site installeren zodat de volgende updates van Dreamweaver uw compilatieworkflows niet beïnvloeden. De bestanden van het Bourbon-framework worden naar de site gekopieerd. Bourbon is het framework dat wordt gebruikt wanneer de compilatie wordt geactiveerd voor een of meer bestanden die het framework importeert.
Als u Bourbon of een van de varianten ervan wilt installeren, gaat u als volgt te werk:
Selecteer in het dialoogvenster Site-instelling de optie CSS-preprocessors > Bourbon, Bourbon Neat of Bourbon Bitters.
Klik op Bestanden installeren om de bestanden te installeren in de opgegeven hoofdmap van uw site.


Alle Bourbon-bestanden worden geïnstalleerd in de sitemap en u kunt ze zien in het deelvenster Bestanden.


Als er een probleem optreedt, worden de fouten weergegeven in het deelvenster Uitvoer (Venster > Resultaten > Uitvoer) en wordt het statusbalkpictogram rood.
U kunt de CSS-preprocessorbestanden op een van de volgende manieren compileren:
U kunt opties in Dreamweaver instellen om wijzigingen in een Sass- of LESS-bestand automatisch te compileren naar de desbetreffende CSS. U kunt ook de locaties (binnen de hoofdmap van de site) opgeven waar u de gegenereerde CSS wilt opslaan.
Selecteer in het dialoogvenster Site-instelling de optie CSS-preprocessors > Algemeen > Automatische compilatie bij opslaan van bestanden.


Klik op CSS-preprocessors > Bron en uitvoer.
Geef de locaties op waar u de gegenereerde CSS-bestanden wilt opslaan. U kunt kiezen uit de volgende opties:
In dezelfde map als de bron
Selecteer deze optie als u wilt dat de gegenereerde CSS-bestanden worden opgeslagen in dezelfde map als de Sass- en LESS-bronbestanden.
Uitvoermap opgeven
Selecteer deze optie en geef de map op waar u de gegenereerde CSS-bestanden wilt opslaan.
Segment van invoerpad vervangen
Met deze optie kunt u een gedeelte van het pad vervangen met behulp van de tekenreeksen in de vakken Van en Door.
Geef de map op met de Sass- of LESS-bestanden die Dreamweaver moet volgen.
Als u wijzigingen aanbrengt in een van de bestanden in de gevolgde map, compileert Dreamweaver automatisch de bestanden nadat u deze hebt opgeslagen.


Dreamweaver controleert en compileert deze bestanden zelfs als u wijzigingen aanbrengt buiten Dreamweaver (bijvoorbeeld met een tekstverwerker).
Na een succesvolle compilatie wordt een bericht weergegeven in het deelvenster Uitvoer (Venster > Resultaten > Uitvoer) en wordt het statuspictogram op de statusbalk groen. Als u de gecompileerde CSS wilt openen, dubbelklikt u op het bericht in het deelvenster.
Als er fouten zijn gevonden, betekent dit dat de CSS niet correct is gecompileerd. Het statuspictogram wordt rood en alle fouten en waarschuwingen worden weergegeven in het deelvenster Uitvoer. Dubbelklik op een foutbericht in het deelvenster om snel naar de regel met de codefout te springen. Het CSS-bestand kan pas worden gecompileerd nadat alle fouten zijn opgelost.
Het deelvenster Uitvoer is vastgezet onder aan de werkruimte. Als het deelvenster is gesloten, klikt u op Venster > Uitvoer.
Als het statuspictogram rood is, kunt u hiermee ook het deelvenster Uitvoer weergeven of verbergen.
Nadat u het gecompileerde CSS-bestand hebt verkregen, kunt u uw webpagina koppelen aan de stijlpagina. Wanneer u wijzigingen in CSS-preprocessors aanbrengt, worden de bijbehorende gecompileerde CSS-bestanden automatisch bijgewerkt. De webpagina wordt automatisch vernieuwd in Live View.
Meer informatie over het koppelen van uw webpagina aan de stijlpagina vindt u in Koppelen aan een externe CSS-stijlpagina.
In sommige situaties (wanneer u bijvoorbeeld geen Dreamweaver-site hebt gedefinieerd) wilt u een CSS-preprocessorbestand mogelijk handmatig compileren.
Schakel in dat geval Automatisch compileren bij opslaan van bestanden uit in het deelvenster CSS-preprocessors > Algemeen van het dialoogvenster Site-instelling.
Als u een CSS-preprocessor handmatig wilt compileren, klikt u met de rechtermuisknop op het bestand in het deelvenster Bestanden en klikt u vervolgens op Compileren.


U kunt ook klikken op Gereedschappen > Compileren om het huidige bestand te compileren.
Prachtige websites ontwerpen in Dreamweaver
Ontwerp, codeer en beheer dynamische websites in een krachtige alles-in-één tool.