- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Geef bewerkbare tagkenmerken op in sjablonen in Dreamweaver. Lees ook hoe u een bewerkbare tag onbewerkbaar kunt maken.
U kunt de gebruiker van een sjabloon toestaan om opgegeven tagkenmerken te wijzigen in een document dat op basis van een sjabloon is gemaakt.
Zo kunt u een achtergrondkleur in het sjabloondocument instellen en sjabloongebruikers toch in staat stellen om een andere achtergrondkleur in te stellen voor de pagina's die ze maken. Gebruikers kunnen alleen de kenmerken bijwerken die u als bewerkbaar hebt ingesteld.
Ook kunt u meerdere bewerkbare kenmerken op een pagina dusdanig instellen dat sjabloongebruikers de kenmerken in op een sjabloon gebaseerde documenten kunnen wijzigen. De volgende gegevenstypes worden ondersteund: text (tekst), boolean (Booleaans), (true (waar)/false (onwaar)), color (kleur), URL of number (getal).
Door een bewerkbaar tagkenmerk te maken voegt u een sjabloonparameter in de code in. In het sjabloondocument wordt een aanvankelijke waarde voor het kenmerk ingesteld. Als een op een sjabloon gebaseerd document wordt gemaakt, neemt dit de parameter over. Vervolgens kan sjabloongebruiker de parameter in het op een sjabloon gebaseerde document bewerken.
Als u de koppeling naar een stijlpagina tot een bewerkbaar kenmerk maakt, zijn de kenmerken van de stijlpagina vervolgens niet langer beschikbaar om te bekijken of te bewerken in het sjabloonbestand.
-
Selecteer in het documentvenster een item waarvoor u een bewerkbaar tagkenmerk wilt instellen.
-
Selecteer Extra > Sjablonen > Kenmerk bewerkbaar maken.
Kenmerk bewerkbaar maken. Kenmerk bewerkbaar maken. -
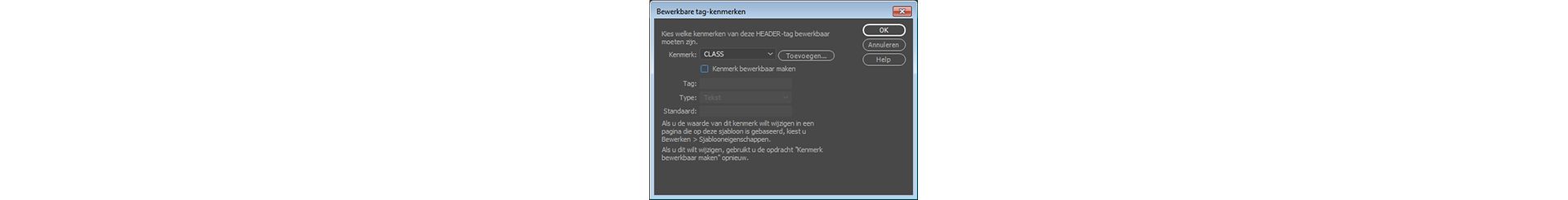
Geef in het tekstvak Kenmerk een naam op of selecteer een kenmerk in het dialoogvenster Bewerkbare tagkenmerken door een van de volgende handelingen uit te voeren:
Als het kenmerk dat u bewerkbaar wilt maken, voorkomt in het pop-upmenu Kenmerk, selecteert u het.
Als het kenmerk dat u bewerkbaar wilt maken, niet voorkomt in het pop-upmenu Kenmerk, klikt u op Toevoegen en geeft u in het dialoogvenster dat wordt geopend, de naam op van het kenmerk dat u wilt toevoegen, waarna u op OK klikt.
-
Zorg ervoor dat de optie Kenmerk bewerkbaar maken is geselecteerd.
-
Geef in het tekstvak Label een unieke naam voor het kenmerk op.Opmerking:
Als u een bepaald bewerkbaar tagkenmerk later gemakkelijker wilt kunnen herkennen, gebruikt u een label waaraan het element en het kenmerk kunnen worden herkend. Zo zou u een afbeelding waarvan de bron bewerkbaar is, het label logoSrc, of de bewerkbare achtergrondkleur van een body-tag het label bodyBgcolor kunnen geven.
-
Selecteer in het menu Type het type waarde dat is toegestaan voor dit kenmerk, door een van de volgende opties te kiezen:
Tekst: Selecteer deze optie als u een gebruiker wilt toestaan dat deze een tekstwaarde voor het kenmerk kan invoeren. Zo kunt u tekst gebruiken met het kenmerk align (uitlijnen). Vervolgens kan de gebruiker de waarde van het kenmerk instellen op left (links), right (rechts) of center (gecentreerd).
URL: Selecteer deze optie als u een koppeling naar een element wilt invoegen (bijvoorbeeld het bestandspad naar een afbeelding). Door het gebruik van deze optie wordt het in een koppeling gebruikte pad automatisch bijgewerkt. Als de gebruiker de afbeelding naar een nieuwe map verplaatst, wordt het dialoogvenster Koppelingen bijwerken weergegeven.
Kleur: Selecteer deze optie als u de kleurkiezer beschikbaar wilt maken om een waarde te selecteren.
Waar/Onwaar: Als u wilt dat een gebruiker een waarde waar of onwaar op de pagina kan selecteren.
Nummer: Selecteer deze optie als u een sjabloongebruiker in staat wilt stellen om een numerieke waarde te typen om een kenmerk bij te werken (bijvoorbeeld om de waarden voor hoogte of breedte, of een afbeelding, te wijzigen).
-
Het tekstvak Standaardwaarde toont de waarde van het geselecteerde tagkenmerk in de sjabloon. Geef een nieuwe waarde in dit tekstvak op om een andere aanvankelijke waarde voor de parameter in te stellen in het op een sjabloon gebaseerde document.
-
(Optioneel) Als u wijzigingen wilt aanbrengen aan een ander kenmerk van de geselecteerde tag, selecteert u het kenmerk en stelt u de opties voor dat kenmerk in.
-
Klik op OK.
Een bewerkbaar tagkenmerk niet-bewerkbaar maken
Een tag die eerder werd aangeduid als bewerkbaar, kan als niet-bewerkbaar worden aangeduid.
-
Klik in het sjabloondocument op het element dat aan het bewerkbare kenmerk is gekoppeld, of gebruik de tagkiezer om de tag te selecteren.
-
Selecteer Extra > Sjablonen > Kenmerk bewerkbaar maken.
-
Selecteer in het pop-upmenu Kenmerken het desbetreffende kenmerk.
-
Schakel de optie Kenmerk bewerkbaar maken uit en klik op OK.
-
Werk op de sjabloon gebaseerde documenten bij.