- Guide de l’utilisateur de Photoshop
- Présentation de Photoshop
- Photoshop et autres produits et services Adobe
- Photoshop sur mobile (non disponible en Chine continentale)
- Photoshop sur iPad (non disponible en Chine continentale)
- Photoshop sur iPad | Questions courantes
- Découverte de l’espace de travail
- Configuration requise | Photoshop sur iPad
- Création, ouverture et exportation de documents
- Ajout de photos
- Utilisation des calques
- Dessin et peinture à l’aide de pinceaux
- Réalisation de sélections et ajout de masques
- Retouche de vos compositions
- Utilisation des calques de réglage
- Réglage de la tonalité de votre composition à l’aide des courbes
- Exécution des opérations de transformation
- Recadrage et rotation des compositions
- Rotation, panoramique, zoom et réinitialisation des zones de travail
- Utilisation des calques de texte
- Utilisation de Photoshop et de Lightroom
- Obtention des polices manquantes dans Photoshop sur iPad
- Texte japonais dans Photoshop sur iPad
- Gestion des paramètres de l’application
- Raccourcis et mouvements tactiles
- Raccourcis clavier
- Modification de la taille de votre image
- Diffusion en direct de vos créations dans Photoshop sur iPad
- Correction des imperfections avec l’outil Correcteur
- Création de pinceaux dans Capture et utilisation dans Photoshop sur iPad
- Utilisation des fichiers Camera Raw
- Création et utilisation des objets dynamiques
- Réglage de l’exposition de vos images à l’aide des outils Densité - et Densité +
- Commandes de réglage automatique dans Photoshop sur iPad
- Utilisation de l’outil Doigt sur les zones d’une image avec Photoshop sur iPad
- Saturation ou désaturation de vos images à l’aide de l’outil Éponge
- Fond basé sur le contenu pour iPad
- Photoshop sur le Web (non disponible en Chine continentale)
- Photoshop (beta) (non disponible en Chine continentale)
- IA générative (non disponible en Chine continentale)
- Questions fréquentes sur l’IA générative dans Photoshop
- Remplissage génératif dans Photoshop pour poste de travail
- Génération d’une image avec des prompts
- Développement génératif dans Photoshop pour poste de travail
- Remplacement de l’arrière-plan avec Générer un arrière-plan
- Obtention de variations similaires avec la fonctionnalité Générer des résultats similaires
- Sélectionner un modèle d’IA pour un contrôle génératif
- Remplissage génératif dans Photoshop sur iPad
- Développement génératif dans Photoshop sur iPad
- Fonctionnalités de l’IA générative dans Photoshop sur le Web
- Authenticité du contenu (non disponible en Chine continentale)
- Documents en ligne (non disponibles en Chine continentale)
- Documents en ligne de Photoshop | Questions courantes
- Documents en ligne de Photoshop | Questions relatives au workflow
- Gestion et utilisation de documents en ligne dans Photoshop
- Mise à niveau de l’espace de stockage en ligne pour Photoshop
- Impossible de créer ou d’enregistrer un document en ligne
- Résolution des erreurs de documents en ligne Photoshop
- Collecte des journaux de synchronisation de documents en ligne
- Invitation d’autres personnes à modifier vos documents en ligne
- Partage de documents à des fins de révision
- Espace de travail
- Concepts de base sur l’espace de travail
- Préférences
- Formation accélérée grâce au panneau Découverte de Photoshop
- Création de documents
- Importation de fichiers
- Raccourcis clavier par défaut
- Personnalisation des raccourcis clavier
- Galeries d’outils
- Préférences de performances
- Barre des tâches contextuelle
- Utilisation des outils
- Paramètres prédéfinis
- Grille et repères
- Mouvements tactiles
- Utilisation de la Touch Bar avec Photoshop
- Fonctionnalités tactiles et espaces de travail personnalisables
- Aperçus de technologie
- Métadonnées et annotations
- Importation d’images Photoshop dans d’autres applications
- Règles
- Affichage ou masquage des extras non imprimables
- Spécification des colonnes pour une image
- Commandes Annuler et Historique
- Panneaux et menus
- Positionnement des éléments avec le magnétisme
- Positionnement avec l’outil Règle
- Organisation, partage et collaboration avec Projets
- Affinage des générations Adobe Firefly
- Principes de base sur les images et les couleurs
- Redimensionnement des images
- Utilisation d’images pixelisées et vectorielles
- Taille et résolution de l’image
- Acquisition d’images à partir d’un appareil photo ou d’un scanner
- Création, ouverture et importation d’images
- Affichage des images
- Erreur de marqueur JPEG incorrect | Ouverture d’images
- Affichage de plusieurs images
- Personnalisation des sélecteurs et nuanciers
- Images HDR (High Dynamic Range)
- Correspondance des couleurs de votre image
- Conversion entre modes colorimétriques
- Modes colorimétriques
- Effacement de certaines parties d’une image
- Modes de fusion
- Sélection des couleurs
- Personnalisation des tables de couleurs indexées
- Informations sur l’image
- Les filtres de distorsion sont indisponibles
- À propos de la couleur
- Réglages de la couleur et du monochrome à l’aide des couches
- Sélection des couleurs dans les panneaux Couleur et Nuancier
- Exemple
- Mode colorimétrique ou mode Image
- Dominante de couleur
- Ajout d’un changement de mode conditionnel à une action
- Ajout de nuances à partir de fichiers HTML, CSS et SVG
- Profondeur et préférences
- Calques
- Concepts de base sur les calques
- Modification non destructrice
- Création et gestion de calques et de groupes
- Sélection, association et liaison de calques
- Importation d’images dans des blocs d’image
- Opacité et fusion de calque
- Masquage des calques
- Application de filtres dynamiques
- Compositions de calques
- Déplacement, superposition et verrouillage des calques
- Masquage de calques à l’aide de masques vectoriels
- Gestion des calques et des groupes
- Effets et styles de calque
- Modification des masques de calque
- Extraction de ressources
- Démasquer des calques grâce à des masques d’écrêtage
- Génération de fichiers d’image à partir de calques
- Utilisation des objets dynamiques
- Modes de fusion
- Combinaison de plusieurs images dans un seul portrait de groupe
- Association d’images avec des calques automatiquement fusionnés
- Alignement et répartition de calques
- Copie des propriétés CSS à partir de calques
- Chargement de sélections à partir des limites d’un masque de fusion ou d’un calque
- Masquage pour afficher le contenu des autres calques
- Sélections
- Prise en main des sélections
- Sélections dans votre image composite
- Espace de travail Sélectionner et masquer
- Sélection à l’aide des outils de sélection
- Sélection à l’aide des outils Lasso
- Ajustement des sélections de pixels
- Déplacement, copie et suppression de pixels sélectionnés
- Création d’un masque temporaire
- Sélection d’une plage de couleurs dans une image
- Conversion des tracés en cadres de sélection et inversement
- Concepts de base sur les couches
- Enregistrement de sélections et de masques de couche alpha
- Sélection des zones actives de l’image
- Duplication, fractionnement et fusion de couches
- Opérations sur les couches
- Prise en main des sélections
- Réglages d’images
- Remplacement des couleurs d’objets
- Déformation de perspective
- Réduction du flou dû aux tremblements de l’appareil photo
- Exemples de Correcteur
- Exportation des tables de correspondance de couleur
- Réglage de la netteté et du flou des images
- Réglage des couleurs
- Application du réglage Luminosité/Contraste
- Réglage des détails des tons foncés et des tons clairs
- Réglage Niveaux
- Réglage de la teinte et de la saturation
- Réglage de la vibrance
- Réglage de la saturation des couleurs dans des zones d’image
- Appliquer des réglages rapides de tons
- Application d’effets de couleur spéciaux aux images
- Amélioration de votre image grâce aux réglages de la balance des couleurs
- Images HDR (High Dynamic Range)
- Affichage des histogrammes et des valeurs des pixels
- Correspondance des couleurs de votre image
- Recadrage et redressement des photos
- Conversion d’une image couleur en photo noir et blanc
- Calques de réglage et de remplissage
- Réglage Courbes
- Modes de fusion
- Optimisation des images pour l’impression
- Réglage des tons et des couleurs à l’aide des pipettes Niveaux et Courbes
- Réglage de l’exposition et des tonalités HDR
- Éclaircissement ou obscurcissement de zones de l’image
- Réglages de la correction sélective
- Réparation et restauration d’image
- Suppression d’objets et de personnes indésirables avec l’outil Supprimer
- Suppression d’objets dans les photos depuis l’espace Remplissage d’après le contenu
- Correctif et déplacement basés sur le contenu
- Retouche et correction des photos
- Correction de la distorsion et du bruit d’une image
- Procédures de dépannage simples pour résoudre la majorité des problèmes
- Amélioration et transformation des images
- Remplacement du ciel dans vos images
- Transformation d’objets
- Réglage du recadrage, de la rotation et de la dimension de la zone de travail
- Recadrage et redressement des photos
- Création et modification d’images panoramiques
- Déformation d’images, de formes et de tracés
- Point de fuite
- Mise à l’échelle sensible au contenu
- Transformation d’images, de formes et de tracés
- Dessin et peinture
- Peinture de motifs symétriques
- Traçage de rectangles et modification des options de contour
- À propos du dessin
- Dessin et modification de formes
- Créer une étoile ou toute autre forme pointue
- Outils de peinture
- Création et modification de pinceaux
- Modes de fusion
- Ajout de couleurs aux tracés
- Modification des tracés
- Utilisation de l’outil Pinceau mélangeur pour peindre
- Pinceaux prédéfinis
- Dégradés
- Interpolation de dégradé
- Fond et contour des sélections, des calques et des tracés
- Dessin avec les outils Plume
- Création de motifs
- Création d’un motif avec le filtre Placage de motif
- Gestion des tracés
- Gestion des motifs prédéfinis et des bibliothèques de motifs
- Dessin ou peinture réalisé avec une tablette graphique
- Création de pinceaux texturés
- Ajout d’éléments dynamiques à des pinceaux
- Dégradé
- Peinture de contours stylisés avec le pinceau d’historique artistique
- Peinture avec motifs
- Synchronisation des paramètres prédéfinis sur plusieurs appareils
- Migration des paramètres prédéfinis, actions et paramètres
- Texte
- Ajout et modification de texte
- Moteur de texte unifié
- Utilisation des polices OpenType SVG
- Mise en forme des caractères
- Mise en forme des paragraphes
- Création d’effets de texte
- Modification du texte
- Espacement des lignes et des caractères
- Texte en arabe et en hébreu
- Polices
- Dépannage des polices
- Texte asiatique
- Création de texte
- Ajout et modification de texte
- Filtres et effets
- Utilisation de la galerie des effets de flou
- Concepts de base sur les filtres
- Référence des effets de filtre
- Ajout d’effets d’éclairage
- Utilisation du filtre grand-angle adaptatif
- Utilisation du filtre Peinture à l’huile
- Utilisation du filtre Fluidité
- Effets et styles de calque
- Application de filtres spécifiques
- Étalement de la couleur dans des zones de l’image
- Utilisation de la galerie des effets de flou
- Enregistrement et exportation
- Enregistrement de fichiers dans Photoshop
- Exportation de fichiers dans Photoshop
- Formats pris en charge
- Enregistrement de fichiers dans des formats graphiques
- Déplacement des conceptions entre Photoshop et Illustrator
- Enregistrement et exportation de vidéos et d’animations
- Enregistrement des fichiers PDF
- Protection de copyright Digimarc
- Enregistrement de fichiers dans Photoshop
- Gestion des couleurs
- Compréhension de la gestion des couleurs
- Homogénéité des couleurs
- Paramètres de couleurs
- Images bichromes
- Utilisation des profils colorimétriques
- Gestion des couleurs de documents pour un affichage en ligne
- Gestion des couleurs de documents pour l’impression
- Gestion des couleurs des images importées
- Épreuvage des couleurs
- Web, écran et conception d’application
- Vidéo et animation
- Montage vidéo dans Photoshop
- Édition des calques vidéo et d’animation
- Présentation de vidéos et d’animations
- Aperçu des vidéos et des animations
- Retouche d’images dans les calques vidéo
- Importation de fichiers vidéo et de séquences d’images
- Création d’animations d’images
- Animation 3D Creative Cloud (aperçu)
- Création d’animations de montage
- Création d’images pour la vidéo
- Impression
- Impression d’objets 3D
- Impression à partir de Photoshop
- Impression avec gestion des couleurs
- Planches contact et présentations PDF
- Impression de photos dans une disposition de collection d’images
- Impression de tons directs
- Impression d’images sur une presse commerciale
- Amélioration des impressions couleur depuis Photoshop
- Dépannage des problèmes d’impression | Photoshop
- Automatisation
- Création d’actions
- Création de graphiques dynamiquement adaptés aux données
- Script
- Traitement des fichiers par lots
- Lecture et gestion des actions
- Ajout d’actions conditionnelles
- À propos des actions et du panneau Actions
- Enregistrement d’outils dans des actions
- Ajout d’un changement de mode conditionnel à une action
- Boîte à outils de l’interface utilisateur de Photoshop pour les modules externes et les scripts
- Résolution des problèmes
- Problèmes résolus
- Problèmes connus
- Optimisation des performances de Photoshop
- Dépannage initial
- Dépannage d’un blocage ou d’un gel
- Résolution des erreurs de programme
- Résolution des erreurs de saturation du disque de travail
- Résolution des problèmes de GPU et de pilote graphique
- Recherche des outils manquants
- Photoshop 3D | Questions fréquentes concernant les fonctionnalités supprimées
Les anciennes fonctions 3D de Photoshop ont été supprimées en juillet 2024. Cependant, dans l’application Photoshop (version Beta), vous pouvez désormais ajouter des objets 3D à votre conception 2D Photoshop à l’aide de l’application Adobe Substance 3D Viewer (version Beta). Cliquez ici pour en savoir plus.
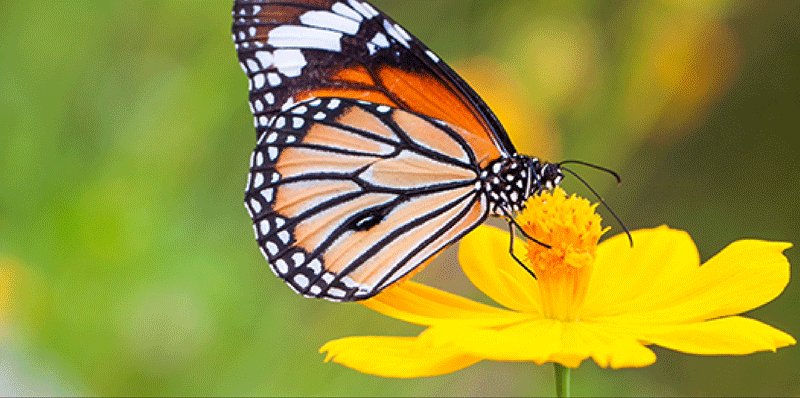
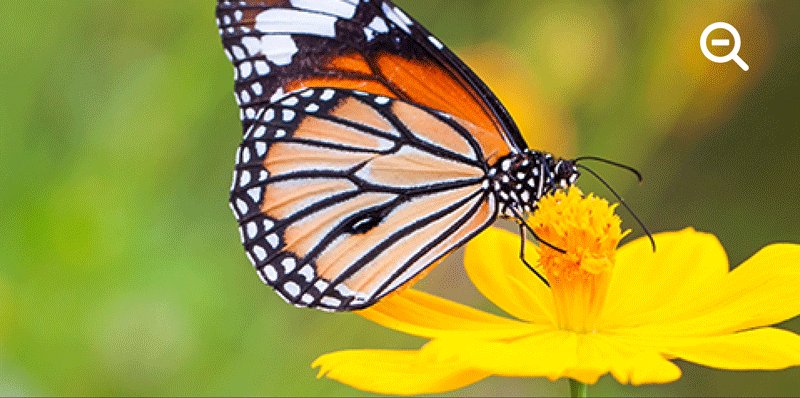
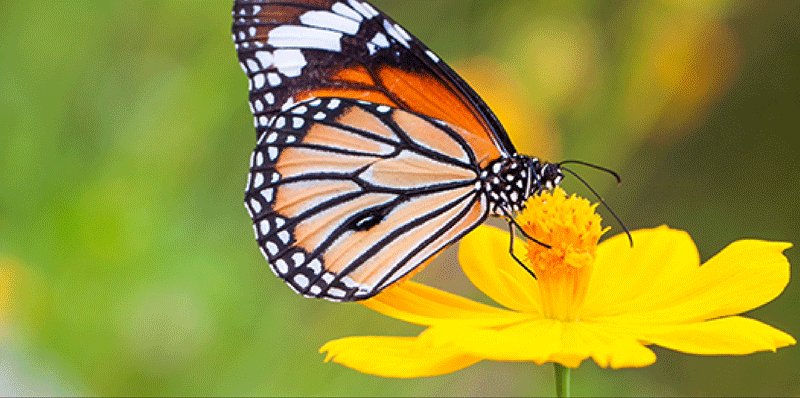
Découvrez les différences entre les images pixellisées et vectorielles et leurs principales utilisations.
Types d’images numériques
Lors de la création de différents types de compositions et d’illustrations à l’aide de divers logiciels, vous rencontrerez forcément deux types d’images numériques de base : les images pixellisées et les images vectorielles.
Images pixellisées
Introduction : les images pixellisées, parfois appelées images bitmap, sont composées d’une grille rectangulaire d’éléments d’image appelés pixels. À chaque pixel sont attribués un emplacement et une valeur de couleur spécifiques. Lorsque vous manipulez des images pixellisées, vous ne modifiez ni des objets ni des formes, mais des pixels.
Utilisations les plus courantes : les images pixellisées sont le support électronique le plus couramment utilisé pour obtenir des images à tons continus, comme des photographies ou des peintures numériques, car elles permettent de mieux représenter des gradations subtiles de tons et de couleurs.
Logiciels et types de fichiers courants : la plupart des professionnels utilisent Photoshop pour travailler avec les images pixellisées. Les types de fichiers pixellisés couramment exportés dans Photoshop sont les fichiers JPEG, GIF, PNG et TIFF.
Résolution et taille de fichier : les images pixellisées sont dépendantes de la résolution, c’est-à-dire qu’elles sont constituées d’un nombre fixe de pixels. Lorsque vous redimensionnez l’image pixellisée, elle perd ou gagne des pixels, ce qui réduit la qualité de l’image. Les fichiers des images pixellisées ont généralement une taille importante en raison des informations de pixel qu’elles contiennent. Elles doivent souvent être compressées pour limiter la taille des fichiers lorsqu’elles sont utilisées dans certaines applications Creative Cloud.


Images vectorielles
Introduction : les images vectorielles, parfois appelées graphiques vectoriels, formes vectorielles ou objets vectoriels, sont constituées de formes géométriques (points, lignes ou courbes), organiques ou libres, définies par des équations mathématiques en fonction de leurs caractéristiques.
Utilisations les plus courantes : les images vectorielles sont parfaites pour les illustrations techniques, les en-têtes de lettres, les polices ou les logos, utilisées dans différentes tailles et sur différents supports de sortie. Les graphiques vectoriels sont également utiles pour l’impression de panneaux spéciaux, la CAO et les graphiques 3D.
Logiciels et types de fichiers courants : Adobe Illustrator est de préférence utilisé pour créer des illustrations vectorielles. Les principaux formats de fichiers graphiques vectoriels utilisés sont AI, EPS, SVG, CDR et PDF.
Résolution et taille de fichier : vous pouvez librement déplacer et modifier des graphiques vectoriels sans en perdre les détails ni la clarté, les graphiques vectoriels étant indépendants de la résolution. Leurs bords restent nets lorsque qu’ils sont redimensionnés, imprimés sur une imprimante PostScript, enregistrés dans un fichier PDF ou importés dans une application de graphiques basés sur les vecteurs.


Utilisation des images pixellisées et vectorielles dans Photoshop
Photoshop prend en charge des projets créatifs allant de la retouche et de la composition de photos à la peinture numérique, en passant par l’animation et le design graphique. Par défaut, la plupart des travaux créés à l’aide de Photoshop sont des fichiers pixellisés. Cependant, vous pouvez également créer des fichiers vectoriels dans Photoshop et convertir des fichiers pixellisés en fichiers vectoriels.
Pour en savoir plus sur l’ajout d’éléments de design vectoriel à votre composition Photoshop, voir Utilisation des outils de forme.
Facteurs de qualité pouvant affecter la combinaison d’images pixellisées/vectorielles
Lorsque vous combinez des images vectorielles et des images pixellisées dans un document, gardez à l’esprit que l’apparence de votre illustration à l’écran peut différer de son aspect sur son support final, qu’il s’agisse d’une impression professionnelle, d’une impression sur une imprimante de bureau ou d’un affichage sur le web.
La qualité de l’illustration finale dépend des facteurs suivants :
- Transparence : de nombreux effets ajoutent des pixels partiellement transparents à votre illustration. Lorsqu’une illustration contient de la transparence, Photoshop procède à ce que l’on appelle un aplatissement avant l’impression ou l’exportation. Généralement, l’aplatissement par défaut donne des résultats excellents. Cependant, si votre illustration contient des zones complexes se chevauchant et que vous recherchez une sortie haute résolution, il est préférable de prévisualiser les effets de l’aplatissement.
- Résolution de l’image : il s’agit du nombre de pixels par pouce (ppp) d’une image bitmap. Si la résolution utilisée pour l’image imprimée est trop faible, il se produit un effet de pixellisation ; la sortie présente alors des pixels larges et grossiers. Une résolution très élevée (pixels plus petits que ce que le périphérique peut produire) augmente la taille du fichier, sans améliorer la qualité de l’impression finale, et ralentit l’impression de l’illustration.
- Résolution de l’imprimante et linéature : il s’agit du nombre de points d’encre produits par pouce (ppp) et du nombre de lignes par pouce (lpp) d’une trame de simili. La relation existant entre la résolution de l’image, la résolution de l’imprimante et la linéature détermine la qualité du détail de l’image imprimée.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?